Мы часто пишем о раздувании веб-сайтов из-за изображений, а такие инструменты, как Lighthouse, подсвечивают случаи, когда загрузка изображений оказывает негативное влияние на взаимодействие с пользователем, например увеличивает время загрузки или отнимает полосу пропускания у более важных ресурсов. Один из способов исправить это — использовать современное сжатие для уменьшения размера файлов изображений, а новым вариантом для веб-разработчиков является формат изображений AVIF . В этом сообщении блога рассказывается о последних обновлениях инструментов с открытым исходным кодом для AVIF, представлены библиотеки кодирования libaom и libavif, а также содержится руководство по использованию этих библиотек для эффективного кодирования изображений AVIF.
AVIF — это формат изображения, основанный на видеокодеке AV1 и стандартизированный Alliance for Open Media . AVIF обеспечивает значительный выигрыш в сжатии по сравнению с другими форматами изображений, такими как JPEG и WebP. Хотя точная экономия будет зависеть от контента, настроек кодирования и целевого качества, мы и другие добились экономии более чем на 50 % по сравнению с JPEG.


Кроме того, AVIF добавляет поддержку кодеков и контейнеров для новых функций изображения, таких как расширенный динамический диапазон и широкая цветовая гамма , синтез зернистости пленки и прогрессивное декодирование.
Что нового
С момента появления поддержки AVIF в Chrome M85 поддержка AVIF в экосистеме с открытым исходным кодом улучшилась по ряду направлений.
Либаом
Libaom — это кодер и декодер AV1 с открытым исходным кодом, поддерживаемый компаниями Альянса открытых медиа и используемый во многих производственных сервисах Google и других компаний-членов. Между выпуском libaom 2.0.0 (примерно в то же время, когда Chrome добавил поддержку AVIF) и недавним выпуском 3.1.0 в кодовую базу были добавлены значительные оптимизации кодирования неподвижных изображений. К ним относятся:
- Оптимизация для многопоточного и мозаичного кодирования.
- Уменьшение использования памяти в 5 раз.
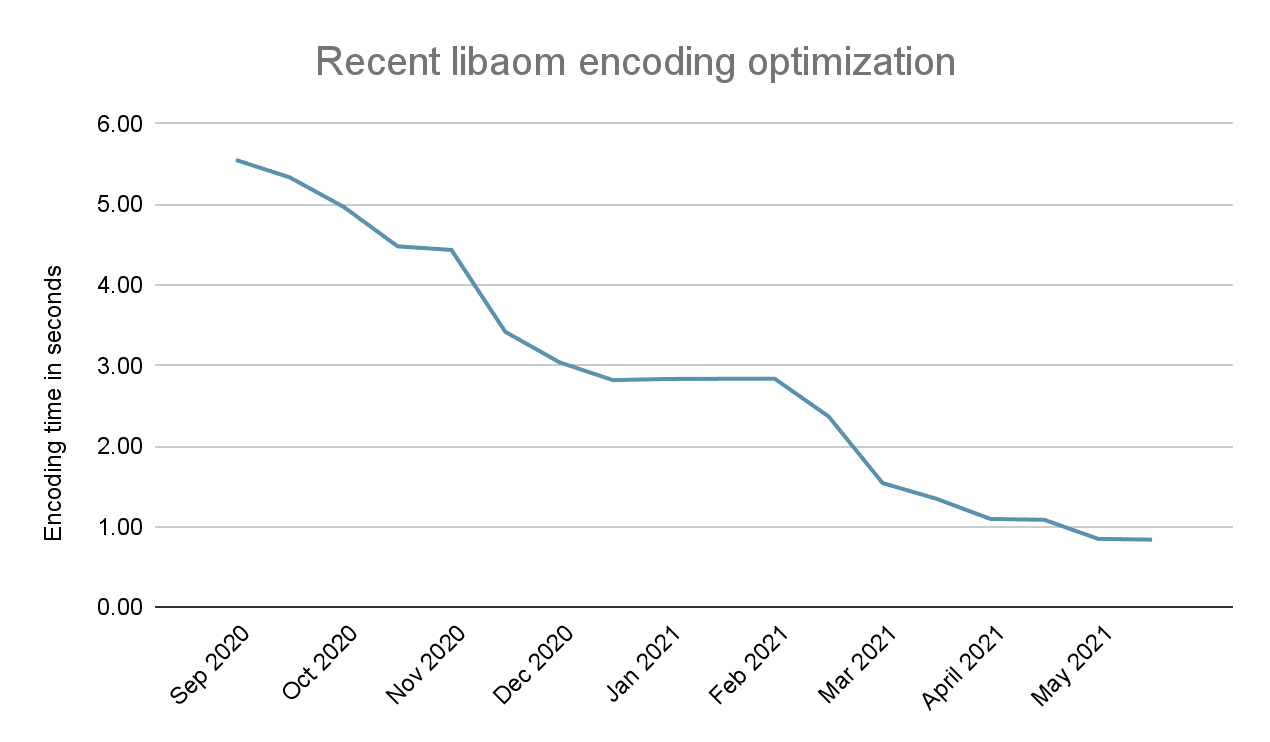
- Сокращение использования ЦП в 6,5 раз, как показано на диаграмме ниже.

Эти изменения значительно снижают стоимость кодирования AVIF, особенно наиболее часто загружаемых изображений или изображений с самым высоким приоритетом на вашем сайте. Поскольку аппаратно-ускоренное кодирование AV1 становится все более доступным на серверах и облачных сервисах, стоимость создания изображений AVIF будет продолжать снижаться.
Либавиф
Libavif , эталонная реализация AVIF, представляет собой мультиплексор и анализатор AVIF с открытым исходным кодом, который используется в Chrome для декодирования изображений AVIF. Его также можно использовать с libaom для создания изображений AVIF из существующих несжатых изображений или перекодирования существующих веб-изображений (JPEG, PNG и т. д.).
Недавно в Libavif была добавлена поддержка более широкого спектра настроек кодировщика, включая интеграцию с более продвинутыми настройками кодировщика libaom. Оптимизации в конвейере обработки, такие как быстрое преобразование YUV в RGB с использованием libyuv и поддержка предварительного умножения альфа, еще больше ускоряют процесс декодирования. И, наконец, поддержка режима внутреннего кодирования, недавно добавленного в libaom 3.1.0, включает в себя все улучшения libaom, упомянутые выше.
Кодирование изображений AVIF с помощью avifenc
Быстрый способ поэкспериментировать с AVIF — Squoosh.app . Squoosh запускает версию libavif для WebAssembly и предоставляет многие из тех же функций, что и инструменты командной строки. Это простой способ сравнить AVIF с другими старыми и новыми форматами. Существует также версия Squoosh с интерфейсом командной строки, предназначенная для приложений Node.
Однако WebAssembly еще не имеет доступа ко всем примитивам производительности процессоров, поэтому, если вы хотите запускать libavif максимально быстро, мы рекомендуем кодировщик командной строки avifenc.
Чтобы понять, как кодировать изображения AVIF, мы представим руководство, используя то же исходное изображение, которое использовалось в нашем примере выше. Для начала вам понадобится:
Вам также потребуется установить пакеты разработки для zlib, libpng и libjpeg. Команды для дистрибутивов Debian и Ubuntu Linux:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Создание кодировщика командной строки avifenc
1. Получите код
Ознакомьтесь с тегом выпуска libavif.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Смените каталог на libavif.
cd libavif
Существует много разных способов настройки avifenc и libavif для сборки. Дополнительную информацию можно найти на libavif . Мы собираемся собрать avifenc так, чтобы он был статически связан с библиотекой кодировщиков и декодеров AV1, libaom .
3. Получите и соберите libaom
Перейдите в каталог внешних зависимостей libavif.
cd ext
Следующая команда извлечет исходный код libaom и соберет libaom статически.
./aom.cmd
Смените каталог на libavif.
cd ..
4. Создайте инструмент кодирования командной строки avifenc.
Хорошей идеей будет создать каталог сборки для avifenc.
mkdir build
Перейдите в каталог сборки.
cd build
Создайте файлы сборки для avifenc.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
Постройте авифенк.
make
Вы успешно создали avifenc!
Понимание параметров командной строки avifenc
avifenc использует структуру командной строки:
./avifenc [options] input.file output.avif
Основные параметры avifenc, используемые в этом уроке:
| авифенк | |
|---|---|
| --мин 0 | Установите минимальный квантователь цвета на 0. |
| --макс 63 | Установите максимальный квантователь цвета на 63. |
| --минальфа 0 | Установите минимальный квантователь для альфа на 0. |
| --maxalpha 63 | Установите максимальный квантователь для альфа на 63. |
| -а конечное использование=q | Установите режим контроля нормы на режим постоянного качества (Q). |
| -a уровень cq=Q | Установите уровень квантования для цвета и альфа на Q. |
| -a цвет:cq-level=Q | Установите уровень квантования цвета на Q. |
| -a альфа:cq-level=Q | Установите уровень квантования для альфа на Q. |
| -а мелодия=ssim | Настроиться на SSIM (по умолчанию настроена на PSNR) |
| --Джобс Дж. | Использовать рабочие потоки J (по умолчанию: 1) |
| --скорость С | Установите скорость энкодера от 0 до 10 (самая медленная-самая быстрая. по умолчанию: 6). |
Опция cq-level устанавливает уровень квантования (0–63) для управления качеством цвета или альфа-канала.
Создайте изображение AVIF с настройками по умолчанию.
Самыми основными параметрами работы avifenc являются настройки входных и выходных файлов.
./avifenc happy_dog.jpg happy_dog.avif
Мы рекомендуем следующую командную строку для кодирования изображения, скажем, на уровне квантования 18:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
У Avifenc есть масса опций, которые повлияют как на качество, так и на скорость. Если вы хотите просмотреть параметры и узнать о них больше, просто запустите ./avifenc
Теперь у вас есть собственное изображение в формате AVIF!
Ускорение кодирования
Одним из параметров, который может быть полезно изменить в зависимости от количества ядер на вашем компьютере, является параметр --jobs . Этот параметр определяет, сколько потоков avifenc будет использовать для создания изображений AVIF. Попробуйте запустить это в командной строке.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Это указывает avifenc использовать 8 потоков при создании изображения AVIF, что ускоряет кодирование AVIF примерно в 5 раз.
Влияние на наибольшую содержательную отрисовку (LCP)
Изображения являются частыми кандидатами на получение показателя «Наибольшая содержательная отрисовка» (LCP) . Одна из распространенных рекомендаций по повышению скорости загрузки изображений LCP — обеспечить оптимизацию изображения. Уменьшая размер передачи ресурса, вы сокращаете время его загрузки , что является одним из четырех ключевых этапов, на которые следует ориентироваться при работе с кандидатами LCP, являющимися изображениями.
Использование CDN изображений настоятельно рекомендуется при оптимизации изображений, поскольку это требует гораздо меньше усилий, чем настройка конвейеров оптимизации изображений в процессе сборки вашего веб-сайта или ручное использование двоичных файлов кодировщика для оптимизации изображений вручную. Однако для некоторых проектов использование CDN изображений может оказаться непомерно дорогостоящим. Если это ваш случай, при оптимизации с помощью кодировщика avifenc учтите следующее:
- Ознакомьтесь с возможностями, предлагаемыми кодировщиком . Вы можете добиться дополнительной экономии, сохраняя при этом достаточное качество изображения, экспериментируя с некоторыми доступными функциями кодирования AVIF.
- AVIF обеспечивает кодирование как с потерями, так и без потерь. В зависимости от содержимого изображения один тип кодирования может работать лучше, чем другой. Например, фотографии, которые обычно отображаются в формате JPEG, вероятно, лучше всего подходят для кодирования с потерями, тогда как кодирование без потерь, вероятно, лучше всего подходит для изображений, содержащих простые детали или штриховые рисунки, обычно используемые в формате PNG.
- Если вы используете сборщик с поддержкой imagemin сообществом, рассмотрите возможность использования пакета imagemin-avif , чтобы ваш сборщик мог выводить варианты изображений AVIF.
Экспериментируя с AVIF, вы можете добиться улучшения времени LCP вашего веб-сайта в тех случаях, когда кандидатом на LCP является изображение. Дополнительные сведения об оптимизации LCP см. в руководстве по оптимизации LCP .
Заключение
Используя libaom, libavif и другие инструменты с открытым исходным кодом, вы можете получить наилучшее качество изображения и производительность для своего веб-сайта с помощью AVIF. Формат все еще относительно новый, и его оптимизация и интеграция инструментов активно разрабатываются. Если у вас есть вопросы, комментарии или пожелания по функциям, обращайтесь в список рассылки av1-discuss , сообщество AOM GitHub и вики-сайт AVIF .