color-scheme सीएसएस प्रॉपर्टी और इससे जुड़ा मेटा टैग, डेवलपर को अपने पेजों को उपयोगकर्ता एजेंट स्टाइलशीट की थीम के हिसाब से डिफ़ॉल्ट सेटिंग में ऑप्ट इन करने की अनुमति देता है.
बैकग्राउंड
prefers-color-scheme उपयोगकर्ता की पसंद के हिसाब से मीडिया दिखाने की सुविधा
prefers-color-scheme उपयोगकर्ता की पसंद के हिसाब से मीडिया सुविधा की मदद से, डेवलपर को अपने पेजों के दिखने के तरीके पर पूरा कंट्रोल मिलता है.
अगर आपको इसके बारे में नहीं पता है, तो कृपया मेरा लेख पढ़ें: prefers-color-scheme: Hello darkness, my old friend. इसमें मैंने डार्क मोड को बेहतर बनाने के बारे में अपनी पूरी जानकारी दी है.
लेख में सिर्फ़ एक पहेली के बारे में बताया गया है. यह color-scheme सीएसएस प्रॉपर्टी और इसी नाम का मेटा टैग है.
ये दोनों सुविधाएं, डेवलपर के तौर पर आपके काम को आसान बनाती हैं. इनकी मदद से, अपने पेज को उपयोगकर्ता एजेंट स्टाइलशीट के थीम के हिसाब से तय किए गए डिफ़ॉल्ट विकल्पों में शामिल किया जा सकता है. जैसे, फ़ॉर्म कंट्रोल, स्क्रोल बार, और सीएसएस सिस्टम के रंग.
साथ ही, यह सुविधा ब्राउज़र को अपने-आप कोई भी बदलाव करने से रोकती है.
ब्राउज़र समर्थन
prefers-color-scheme
color-scheme
उपयोगकर्ता एजेंट स्टाइलशीट
आगे बढ़ने से पहले, मैं आपको उपयोगकर्ता एजेंट स्टाइलशीट के बारे में कुछ जानकारी देना चाहता हूं. ज़्यादातर मामलों में, उपयोगकर्ता एजेंट (यूए) शब्द का मतलब ब्राउज़र होता है. यूज़र एजेंट स्टाइलशीट, किसी पेज के डिफ़ॉल्ट लुक और स्टाइल को तय करती है. जैसा कि नाम से पता चलता है, UA स्टाइलशीट ऐसी चीज़ होती है जो उस UA पर निर्भर करती है जिसके बारे में सवाल पूछा गया है. Chrome (और Chromium) की यूज़र एजेंट स्टाइलशीट देखी जा सकती है. साथ ही, इसकी तुलना Firefox या Safari (और WebKit) की यूज़र एजेंट स्टाइलशीट से की जा सकती है. आम तौर पर, यूज़र एजेंट स्टाइलशीट में ज़्यादातर चीज़ों के लिए एक ही तरह की स्टाइल तय की जाती है. उदाहरण के लिए, ये सभी लिंक को नीला, सामान्य टेक्स्ट को काला, और बैकग्राउंड के रंग को सफ़ेद बनाते हैं. हालांकि, इनमें कुछ ज़रूरी (और कभी-कभी परेशान करने वाले) अंतर भी होते हैं. जैसे, ये फ़ॉर्म कंट्रोल को कैसे स्टाइल करते हैं.
WebKit की यूज़र एजेंट स्टाइलशीट और डार्क मोड के लिए इसके काम करने के तरीके के बारे में ज़्यादा जानें.
(स्टाइलशीट में "dark" के लिए पूरा टेक्स्ट खोजें.)
स्टाइलशीट में दिया गया डिफ़ॉल्ट रंग, डार्क मोड के चालू या बंद होने के हिसाब से बदलता है.
इसे समझने के लिए, यहां :matches स्यूडो क्लास और WebKit-internal वैरिएबल, जैसे कि -apple-system-control-background का इस्तेमाल करके बनाया गया एक सीएसएस नियम दिया गया है. साथ ही, WebKit-internal प्रीप्रोसेसर डायरेक्टिव #if defined का भी इस्तेमाल किया गया है:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
आपको ऊपर दी गई color और background-color प्रॉपर्टी के लिए, कुछ गैर-मानक वैल्यू दिखेंगी.
text और -apple-system-control-background, दोनों ही मान्य सीएसएस कलर नहीं हैं.
ये WebKit-internal सिमैंटिक कलर हैं.
सीएसएस ने सिमैंटिक सिस्टम कलर को स्टैंडर्ड बना दिया है.
इनकी जानकारी सीएसएस कलर मॉड्यूल लेवल 4 में दी गई है.
उदाहरण के लिए,
Canvas
(इसे <canvas> टैग के साथ भ्रमित न करें)
का इस्तेमाल, ऐप्लिकेशन के कॉन्टेंट या दस्तावेज़ों के बैकग्राउंड के लिए किया जाता है. वहीं,
CanvasText
का इस्तेमाल, ऐप्लिकेशन के कॉन्टेंट या दस्तावेज़ों में मौजूद टेक्स्ट के लिए किया जाता है.
ये दोनों एक साथ काम करते हैं और इनका इस्तेमाल अलग-अलग नहीं किया जाना चाहिए.
यूए स्टाइलशीट, एचटीएमएल एलिमेंट को डिफ़ॉल्ट रूप से रेंडर करने का तरीका तय करने के लिए, अपने मालिकाना हक वाले या स्टैंडर्ड सिमैंटिक सिस्टम कलर का इस्तेमाल कर सकती हैं.
अगर ऑपरेटिंग सिस्टम को गहरे रंग वाले मोड पर सेट किया गया है या गहरे रंग वाली थीम का इस्तेमाल किया जा रहा है, तो CanvasText (या text) को शर्त के हिसाब से सफ़ेद रंग पर सेट किया जाएगा. साथ ही, Canvas (या -apple-system-control-background) को काले रंग पर सेट किया जाएगा.
इसके बाद, UA स्टाइलशीट सिर्फ़ एक बार नीचे दी गई सीएसएस असाइन करती है. साथ ही, यह हल्के और गहरे, दोनों मोड पर लागू होती है.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
color-scheme सीएसएस प्रॉपर्टी
सीएसएस कलर अडजस्टमेंट मॉड्यूल लेवल 1 स्पेसिफ़िकेशन, एक मॉडल और कंट्रोल पेश करता है. इससे उपयोगकर्ता एजेंट, रंग को अपने-आप अडजस्ट कर सकता है. इसका मकसद, उपयोगकर्ता की प्राथमिकताओं को मैनेज करना है. जैसे, गहरे रंग वाला मोड, कंट्रास्ट अडजस्ट करना या पसंद के मुताबिक रंग स्कीम.
इसमें तय की गई color-scheme प्रॉपर्टी की मदद से, कोई एलिमेंट यह दिखा सकता है कि वह किन कलर स्कीम के साथ रेंडर किया जा सकता है.
इन वैल्यू को उपयोगकर्ता की प्राथमिकताओं के हिसाब से तय किया जाता है. इससे चुनी गई कलर स्कीम मिलती है. इसका असर यूज़र इंटरफ़ेस (यूआई) पर पड़ता है. जैसे, फ़ॉर्म कंट्रोल और स्क्रोल बार के डिफ़ॉल्ट रंग, साथ ही सीएसएस सिस्टम के रंगों की इस्तेमाल की गई वैल्यू.
फ़िलहाल, इन वैल्यू का इस्तेमाल किया जा सकता है:
normalसे पता चलता है कि एलिमेंट को कलर स्कीम के बारे में कोई जानकारी नहीं है. इसलिए, एलिमेंट को ब्राउज़र की डिफ़ॉल्ट कलर स्कीम के साथ रेंडर किया जाना चाहिए.[ light | dark ]+इससे पता चलता है कि एलिमेंट को सूची में दी गई कलर स्कीम के बारे में पता है और वह उन्हें मैनेज कर सकता है. साथ ही, इससे यह भी पता चलता है कि एलिमेंट, कलर स्कीम को प्राथमिकता के क्रम में रखता है.
इस सूची में, light हल्के रंग वाली स्कीम को दिखाता है. इसमें बैकग्राउंड के रंग हल्के और फ़ोरग्राउंड के रंग गहरे होते हैं. वहीं, dark इसका उल्टा होता है. इसमें बैकग्राउंड के रंग गहरे और फ़ोरग्राउंड के रंग हल्के होते हैं.
सभी एलिमेंट के लिए, कलर स्कीम के साथ रेंडर करने पर, ब्राउज़र की ओर से दिए गए यूज़र इंटरफ़ेस (यूआई) में इस्तेमाल किए गए रंग, कलर स्कीम के हिसाब से होने चाहिए. उदाहरण के लिए, स्क्रोल बार, स्पेलिंग की जांच करने के लिए अंडरलाइन किए गए शब्द, फ़ॉर्म कंट्रोल वगैरह.
:root एलिमेंट पर, कलर स्कीम के साथ रेंडर करने से, कैनवस के सर्फ़ेस कलर (यानी कि ग्लोबल बैकग्राउंड कलर), color प्रॉपर्टी की शुरुआती वैल्यू, और सिस्टम के रंगों की इस्तेमाल की गई वैल्यू पर भी असर पड़ना चाहिए. साथ ही, इससे व्यूपोर्ट के स्क्रोल बार पर भी असर पड़ना चाहिए.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
color-scheme मेटा टैग
color-scheme सीएसएस प्रॉपर्टी का इस्तेमाल करने के लिए, सीएसएस को पहले डाउनलोड करना होगा. ऐसा तब करना होगा, जब इसे <link rel="stylesheet"> के ज़रिए रेफ़र किया गया हो. इसके बाद, इसे पार्स करना होगा.
यूज़र एजेंट को पेज के बैकग्राउंड को तुरंत, पसंद के मुताबिक कलर स्कीम में रेंडर करने में मदद करने के लिए, color-scheme वैल्यू को <meta name="color-scheme"> एलिमेंट में भी दिया जा सकता है.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
color-scheme और prefers-color-scheme को मिलाकर बनाई गई इमेज
मेटा टैग और सीएसएस प्रॉपर्टी (अगर इसे :root एलिमेंट पर लागू किया जाता है) से एक जैसा नतीजा मिलता है. इसलिए, हम हमेशा मेटा टैग के ज़रिए कलर स्कीम तय करने का सुझाव देते हैं, ताकि ब्राउज़र आपकी पसंद की स्कीम को तेज़ी से अपना सके.
हालांकि, ऐब्सलूट बेसलाइन पेजों के लिए किसी अन्य सीएसएस नियम की ज़रूरत नहीं होती, लेकिन सामान्य तौर पर आपको हमेशा color-scheme को prefers-color-scheme के साथ जोड़ना चाहिए.
उदाहरण के लिए, WebKit और Chrome, क्लासिक लिंक के नीले रंग rgb(0,0,238) के लिए, मालिकाना हक वाला WebKit सीएसएस कलर -webkit-link इस्तेमाल करते हैं. काले बैकग्राउंड पर इसका कंट्रास्ट अनुपात 2.23:1 है, जो काफ़ी नहीं है. साथ ही, यह WCAG AA और WCAG AAA, दोनों की ज़रूरतों को पूरा नहीं करता.
इस समस्या को ठीक करने के लिए, हमने Chrome, WebKit, और Firefox के लिए बग रिपोर्ट सबमिट की हैं. साथ ही, एचटीएमएल स्टैंडर्ड में मेटा समस्या के बारे में भी बताया है.
prefers-color-scheme के साथ इंटरप्ले
color-scheme सीएसएस प्रॉपर्टी और उससे जुड़े मेटा टैग के साथ-साथ prefers-color-scheme उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर का इस्तेमाल, पहली बार में मुश्किल लग सकता है.
दरअसल, वे एक साथ बहुत अच्छा खेलते हैं.
यह समझना ज़रूरी है कि color-scheme
सिर्फ़ डिफ़ॉल्ट लुक तय करता है, जबकि prefers-color-scheme से स्टाइल तय की जाती है.
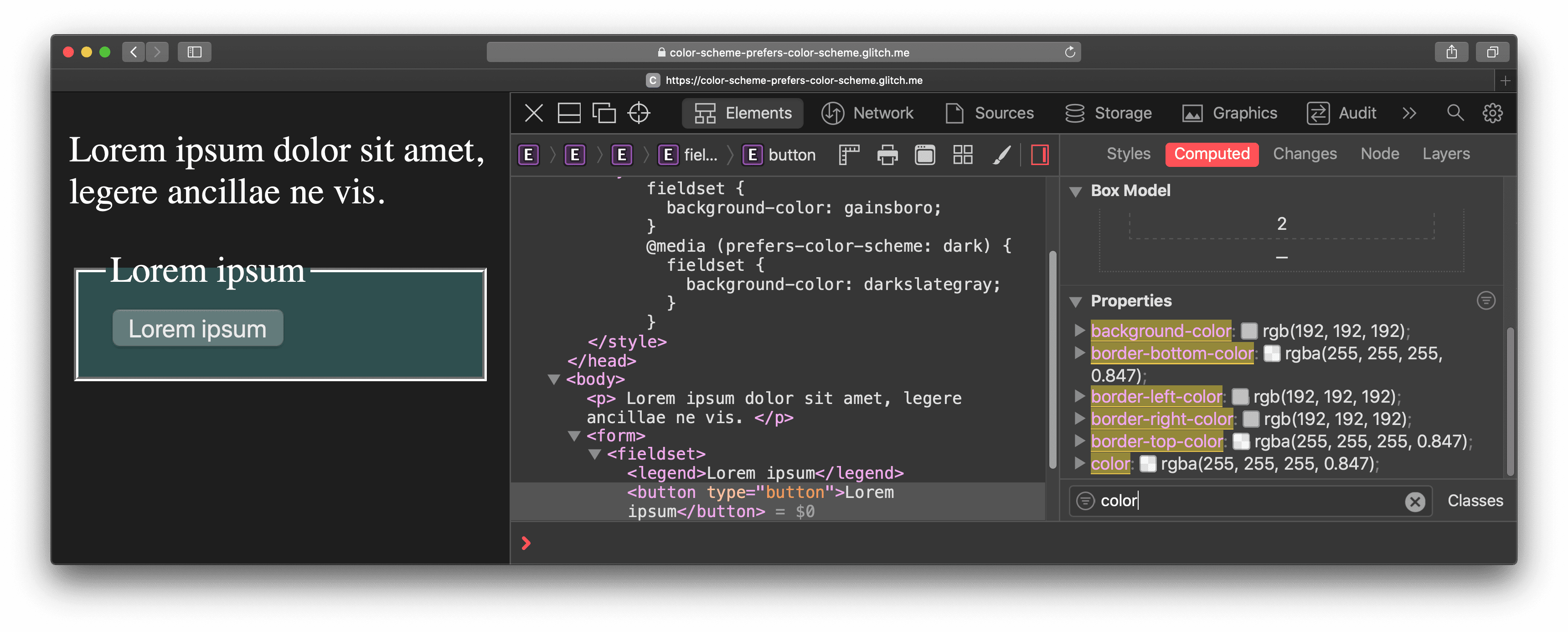
इसे बेहतर तरीके से समझने के लिए, मान लें कि यह पेज है:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
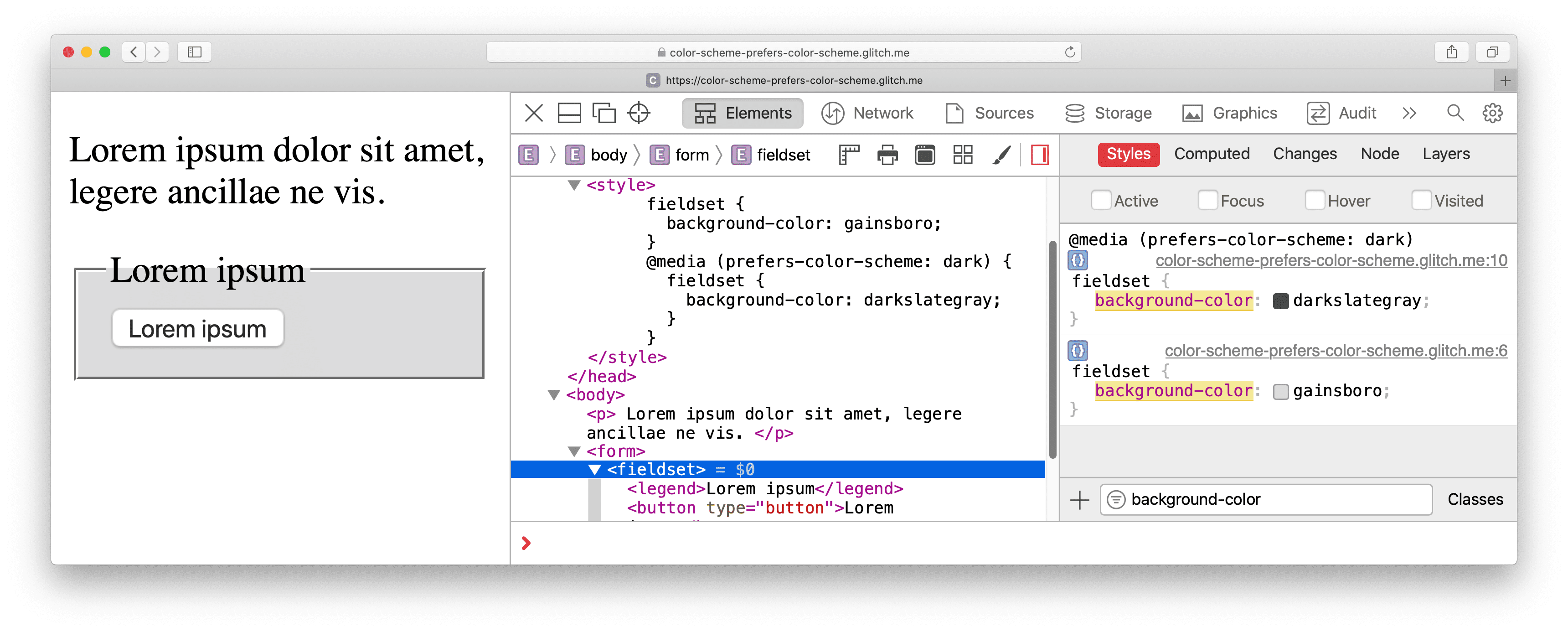
पेज पर मौजूद इनलाइन सीएसएस कोड, सामान्य तौर पर <fieldset> एलिमेंट के background-color को gainsboro पर सेट करता है. साथ ही, अगर उपयोगकर्ता prefers-color-scheme उपयोगकर्ता की पसंद के हिसाब से मीडिया फ़ीचर के मुताबिक, dark कलर स्कीम को चुनता है, तो background-color को darkslategray पर सेट करता है.
<meta name="color-scheme" content="dark light"> एलिमेंट के ज़रिए, पेज ब्राउज़र को बताता है कि यह गहरे और हल्के रंग वाली थीम के साथ काम करता है. साथ ही, गहरे रंग वाली थीम को प्राथमिकता देता है.
ऑपरेटिंग सिस्टम में गहरे या हल्के रंग वाला मोड सेट होने के आधार पर, पूरा पेज गहरे रंग पर हल्का या इसके उलट दिखता है. यह उपयोगकर्ता एजेंट स्टाइलशीट पर आधारित होता है. पैराग्राफ़ के टेक्स्ट या पेज के बैकग्राउंड का रंग बदलने के लिए, डेवलपर की ओर से उपलब्ध कराई गई कोई अतिरिक्त सीएसएस शामिल नहीं की गई है.
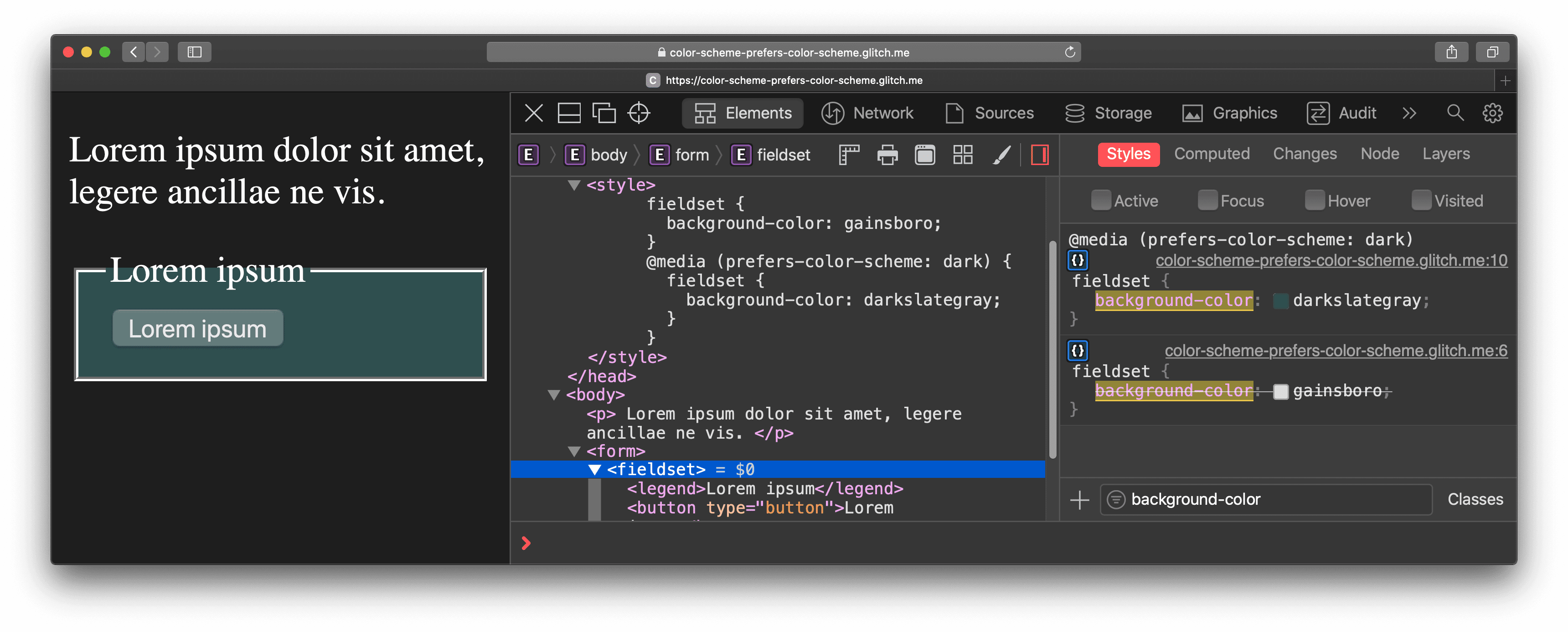
ध्यान दें कि गहरे रंग वाला मोड चालू होने पर, <fieldset> एलिमेंट का background-color कैसे बदलता है. यह बदलाव, डेवलपर की ओर से पेज पर दी गई इनलाइन स्टाइलशीट में मौजूद नियमों के मुताबिक होता है.
यह gainsboro या darkslategray में से कोई एक है.

<fieldset> एलिमेंट का background-color gainsboro है.

<fieldset> एलिमेंट का background-color darkslategray है.
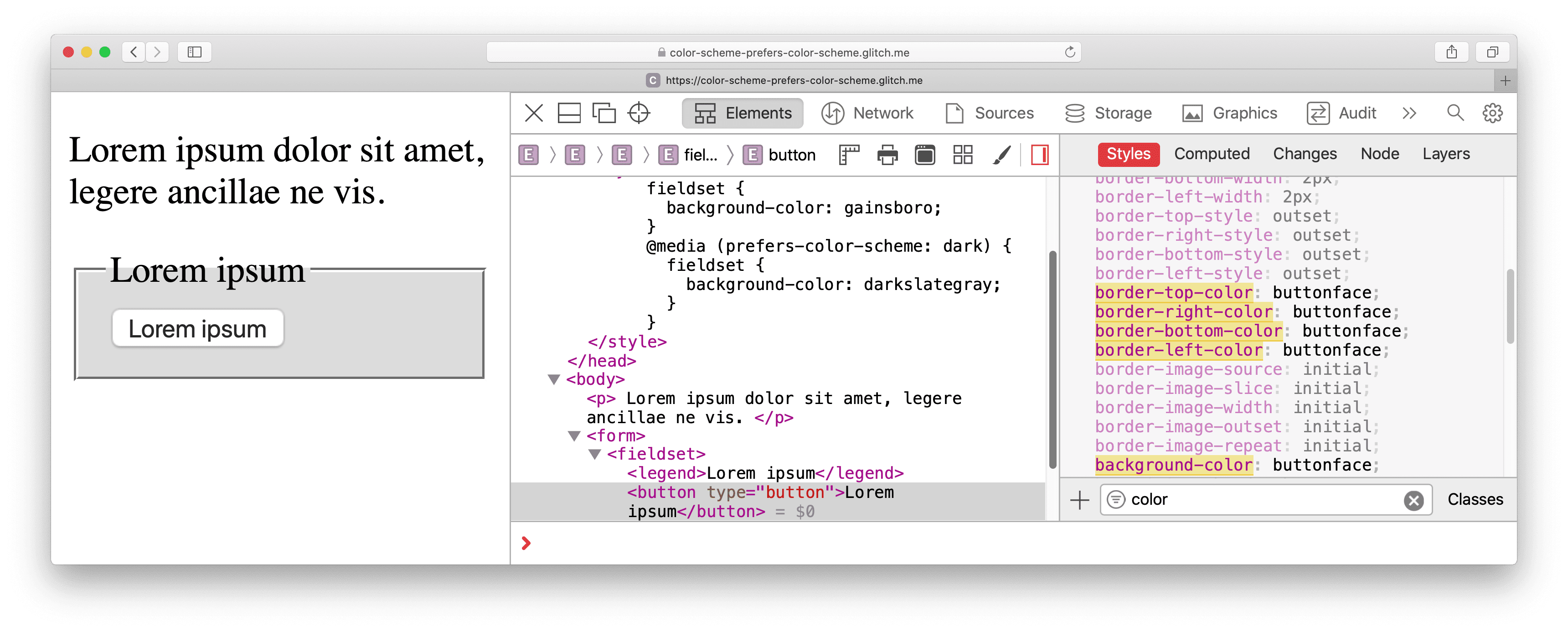
<button> एलिमेंट के दिखने के तरीके को, उपयोगकर्ता एजेंट स्टाइलशीट कंट्रोल करती है.
इसके color को सिस्टम के ButtonText रंग पर सेट किया गया है. साथ ही, इसके background-color और चारों border-color को सिस्टम के ButtonFace रंग पर सेट किया गया है.

background-color और अलग-अलग border-color को ButtonFace सिस्टम कलर पर सेट किया जाता है.
अब ध्यान दें कि <button> एलिमेंट का border-color कैसे बदलता है.
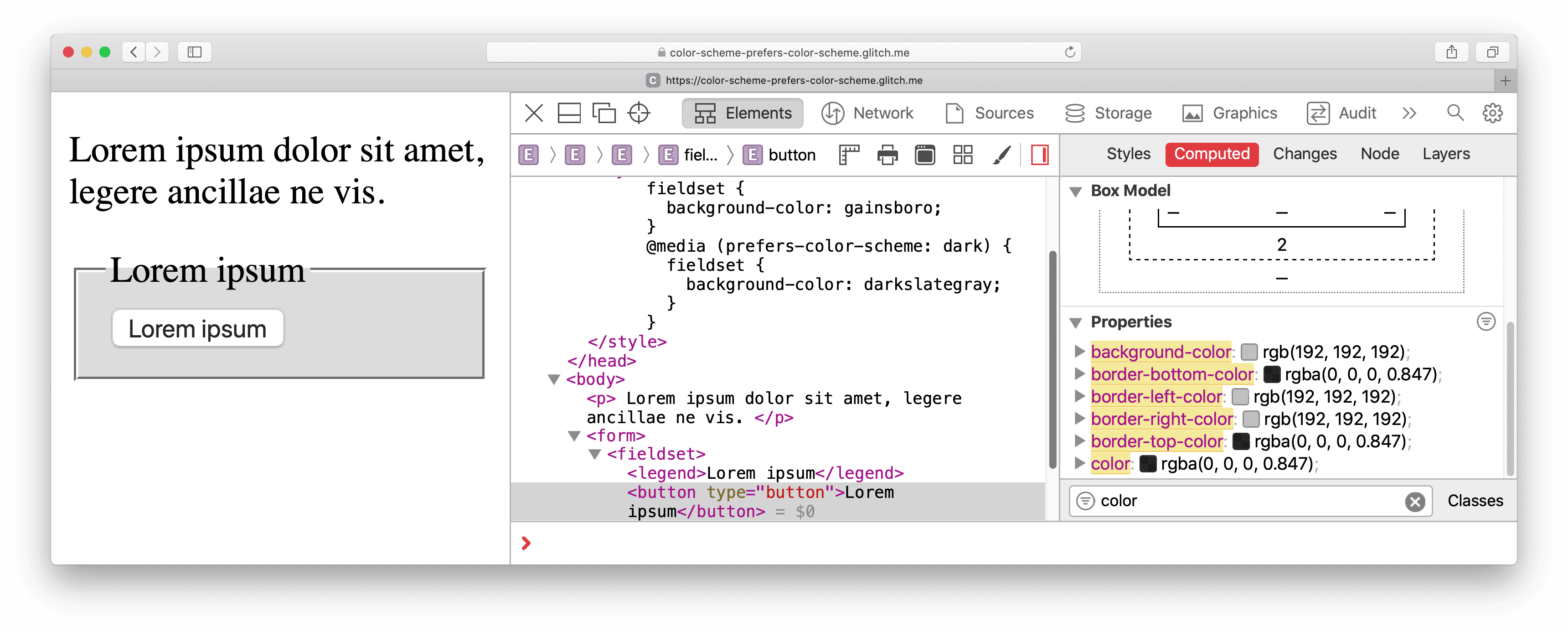
border-top-color और border-bottom-color के लिए कैलकुलेट की गई वैल्यू, rgba(0, 0, 0, 0.847) (ब्लैक) से rgba(255, 255, 255, 0.847) (सफ़ेद) पर स्विच हो जाती है. ऐसा इसलिए होता है, क्योंकि उपयोगकर्ता एजेंट, कलर स्कीम के आधार पर ButtonFace को डाइनैमिक तौर पर अपडेट करता है.
यही बात <button> एलिमेंट के color पर भी लागू होती है, जिसे सिस्टम के रंग ButtonText पर सेट किया गया है.

border-top-color और border-bottom-color, दोनों को ButtonFace पर सेट किया गया है. अब इनकी कैलकुलेट की गई वैल्यू rgba(0, 0, 0, 0.847) है.

border-top-color और border-bottom-color, दोनों को ButtonFace पर सेट किया गया है. अब इनकी कैलकुलेट की गई वैल्यू rgba(255, 255, 255, 0.847) है.
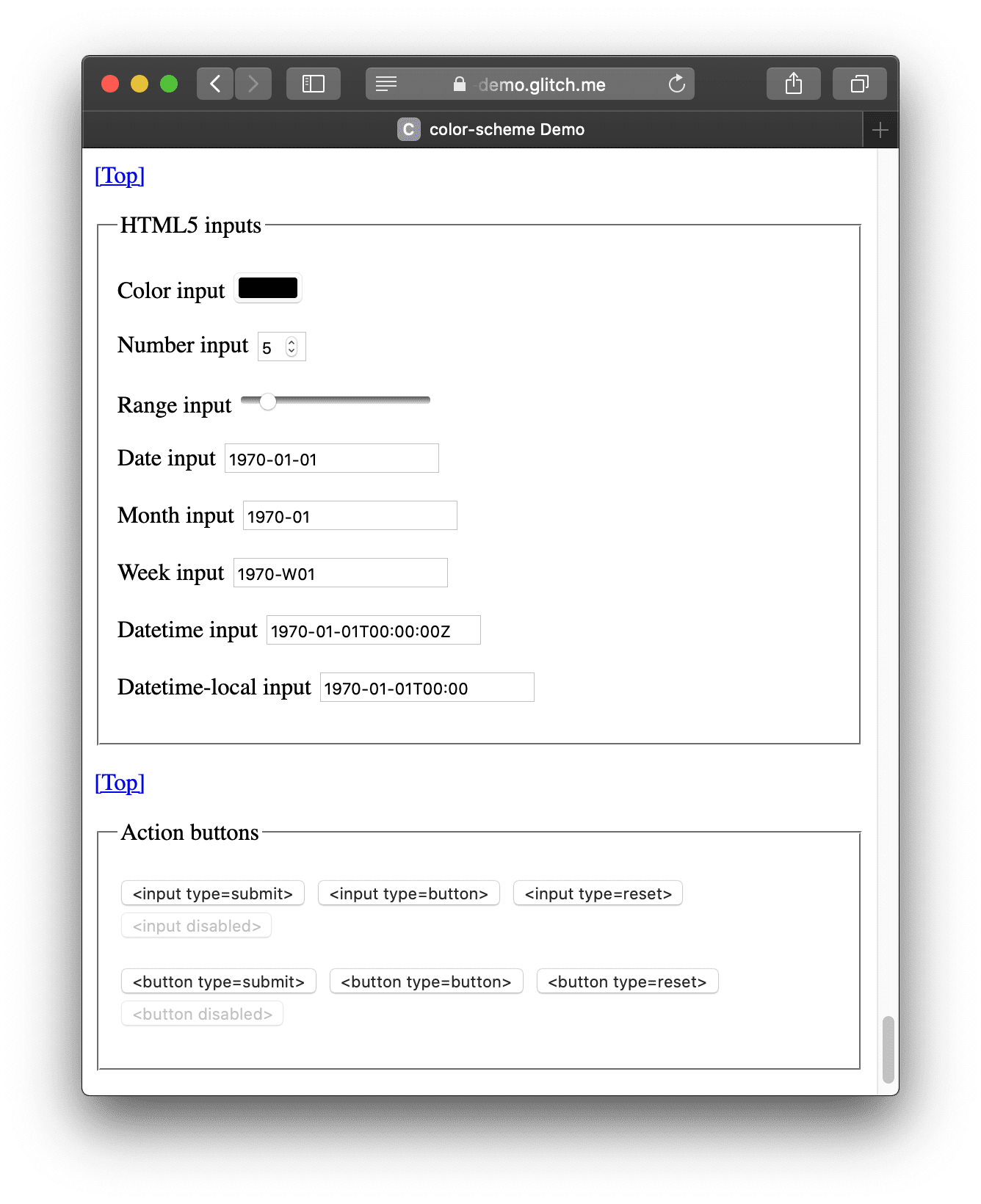
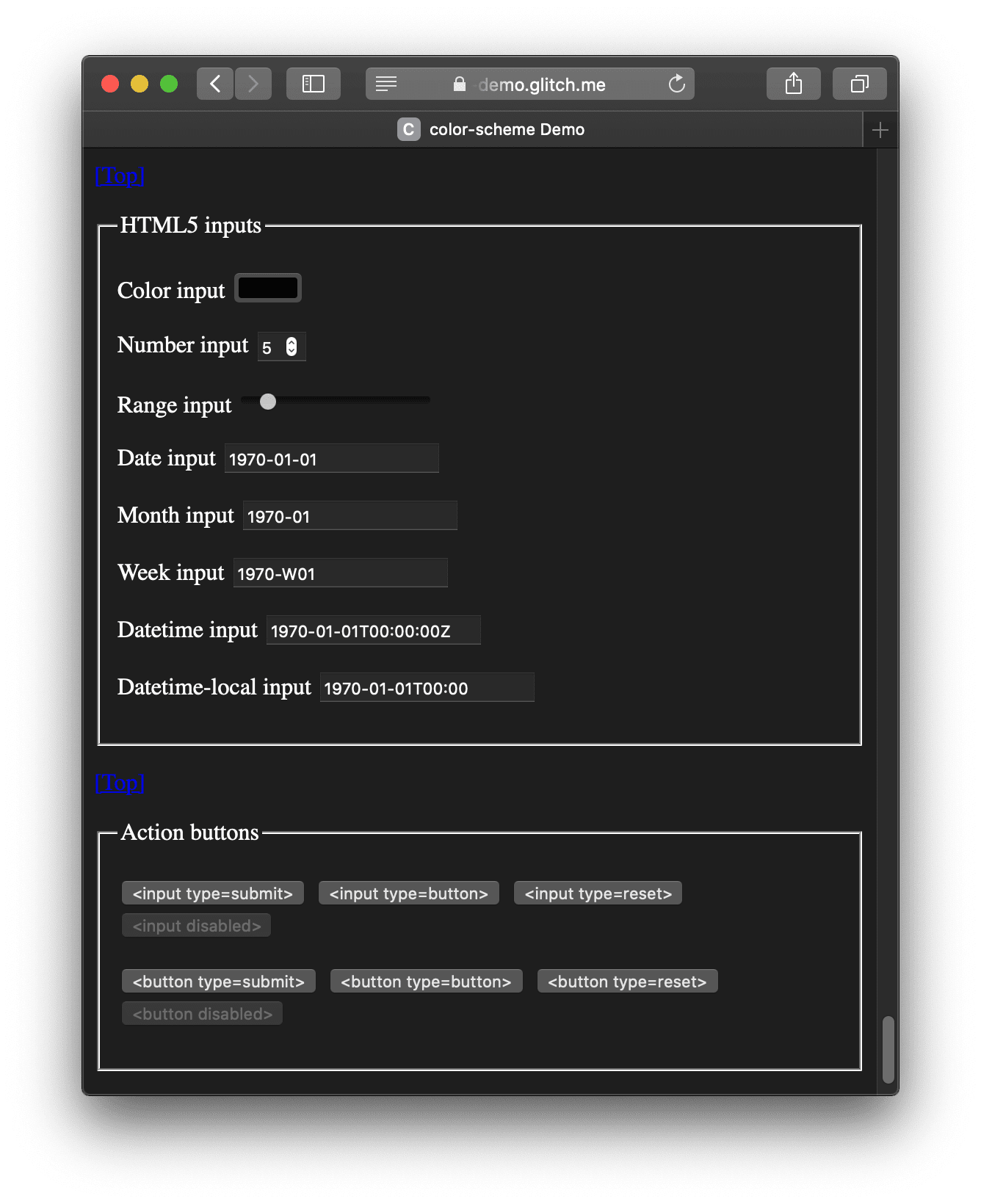
डेमो
Glitch पर मौजूद डेमो में, कई एचटीएमएल एलिमेंट पर color-scheme लागू करने के असर को देखा जा सकता है.
इस डेमो में, ऊपर दी गई चेतावनी में बताए गए लिंक के रंगों के साथ, WCAG AA और WCAG AAA के उल्लंघन को जानबूझकर दिखाया गया है.

color-scheme: light पर टॉगल किया गया.

color-scheme: dark पर टॉगल किया गया.
लिंक के रंगों से जुड़ी, डब्लूसीएजी एए और डब्लूसीएजी एएए
उल्लंघन
के बारे में जानकारी दें.
Acknowledgements
color-scheme सीएसएस प्रॉपर्टी और इससे जुड़े मेटा टैग को Rune Lillesveen ने लागू किया था.
रून, सीएसएस कलर अडजस्टमेंट मॉड्यूल लेवल 1 स्पेसिफ़िकेशन के सह-संपादक भी हैं.
Unsplash पर फ़िलिप लियोन की हीरो इमेज.


