開發人員可透過 color-scheme CSS 屬性和對應的中繼標記,讓網頁採用使用者代理程式樣式表的主題專屬預設值。
背景
prefers-color-scheme 使用者偏好媒體功能
開發人員可透過prefers-color-scheme使用者偏好媒體功能,完全掌控網頁的外觀。如果您不熟悉這項功能,請參閱我的文章「prefers-color-scheme:Hello darkness, my old friend」,文中記錄了我所知的一切,包括如何打造優質的深色模式體驗。
文章中僅簡短提及的其中一項拼圖是 color-scheme CSS 屬性,以及同名的對應中繼標記。這兩項功能都可讓您選擇在使用者代理程式樣式表中使用主題專屬的預設值,例如表單控制項、捲軸和 CSS 系統顏色,讓開發人員的工作更輕鬆。同時,這項功能可防止瀏覽器自行套用任何轉換。
瀏覽器支援
prefers-color-scheme
color-scheme
使用者代理程式樣式表
在繼續之前,請允許我簡要說明使用者代理程式樣式表。大多數時候,您可以將「使用者代理程式」 (UA) 一詞視為「瀏覽器」的別稱。使用者代理程式樣式表會決定網頁的預設外觀和風格。 顧名思義,UA 樣式表取決於相關的 UA。您可以查看 Chrome (和 Chromium) 的 UA 樣式表,並與 Firefox 或 Safari (和 WebKit) 的樣式表進行比較。通常 UA 樣式表會就大多數事項達成共識。 舉例來說,這些樣式都會將連結設為藍色、一般文字設為黑色,以及將背景顏色設為白色,但也有重要 (有時令人困擾) 的差異,例如表單控制項的樣式。
請進一步瞭解 WebKit 的 UA 樣式表,以及該樣式表在深色模式方面的作用。(在樣式表執行全文搜尋「dark」)。
樣式表提供的預設值會根據深色模式是否開啟而有所不同。為說明這點,以下是使用 :matches 虛擬類別和 WebKit 內部變數 (例如 -apple-system-control-background) 的 CSS 規則,以及 WebKit 內部前置處理器指令 #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
你會發現上述 color 和 background-color 屬性有一些非標準值。
「text」和「-apple-system-control-background」都不是有效的 CSS 顏色。
這些是 WebKit 內部語意顏色。
事實上,CSS 已將語意系統顏色標準化。
這些顏色是在 CSS 顏色模組第 4 級中指定。舉例來說,Canvas (請勿與 <canvas> 標記混淆) 是用於應用程式內容或文件的背景,而 CanvasText 則用於應用程式內容或文件中的文字。這兩者相輔相成,不應單獨使用。
UA 樣式表可以使用專屬或標準化的語意系統顏色,決定預設應如何算繪 HTML 元素。如果作業系統設為深色模式或使用深色主題,CanvasText (或 text) 會有條件地設為白色,而 Canvas (或 -apple-system-control-background) 會設為黑色。接著,UA 樣式表只會指派一次下列 CSS,並涵蓋淺色和深色模式。
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
color-scheme CSS 屬性
CSS 色彩調整模組第 1 級規格導入模型和控制項,可透過使用者代理程式自動調整色彩,以處理使用者偏好設定,例如深色模式、對比調整或特定色彩配置。
當中定義的 color-scheme 屬性可讓元素指出適合用於算繪的顏色配置。這些值會根據使用者的偏好設定進行協商,最後選定的色彩配置會影響使用者介面 (UI),例如表單控制項和捲軸的預設顏色,以及 CSS 系統顏色的使用值。目前所支援的值如下:
normal表示元素完全不瞭解色彩配置,因此應使用瀏覽器的預設色彩配置來算繪元素。[ light | dark ]+表示元素可辨識並處理列出的色彩配置,且會依偏好順序選擇。
在這個清單中,light 代表淺色色彩配置,具有淺色背景和深色前景,而 dark 則代表深色背景和淺色前景。
對於所有元素,使用色彩配置進行算繪時,元素所有瀏覽器提供的 UI 中使用的顏色,都應與色彩配置的意圖相符。例如捲軸、拼字檢查底線、表單控制項等。
在 :root 元素上,使用色彩配置進行算繪時,也必須影響畫布的表面顏色 (即全域背景顏色)、color 屬性的初始值和系統顏色的使用值,且應影響檢視區塊的捲軸。
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
color-scheme 中繼標記
如要遵守 color-scheme CSS 屬性,必須先下載 CSS (如果透過 <link rel="stylesheet"> 參照),然後剖析 CSS。為協助使用者代理程式立即以所需配色主題算繪網頁背景,也可以在 <meta name="color-scheme"> 元素中提供 color-scheme 值。
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
合併 color-scheme 和 prefers-color-scheme
由於中繼標記和 CSS 屬性 (如果套用至 :root 元素) 最終會產生相同的行為,因此我一律建議透過中繼標記指定色彩配置,讓瀏覽器能更快採用偏好的配置。
雖然絕對基準頁面不需要額外的 CSS 規則,
但一般情況下,您應一律合併 color-scheme 和 prefers-color-scheme。
舉例來說,WebKit 和 Chrome 用於傳統連結藍色 rgb(0,0,238) 的專屬 WebKit CSS 顏色 -webkit-link,在黑色背景上的對比度不足 (2.23:1),不符合 WCAG AA 和 WCAG AAA 要求。
我已為 Chrome、WebKit 和 Firefox 開啟錯誤,並在 HTML 標準中提出中繼問題,以修正這個問題。
與 prefers-color-scheme 互動
color-scheme CSS 屬性、對應的 meta 標記和prefers-color-scheme使用者偏好媒體功能之間的互動,一開始可能讓人感到困惑。事實上,他們合作無間。
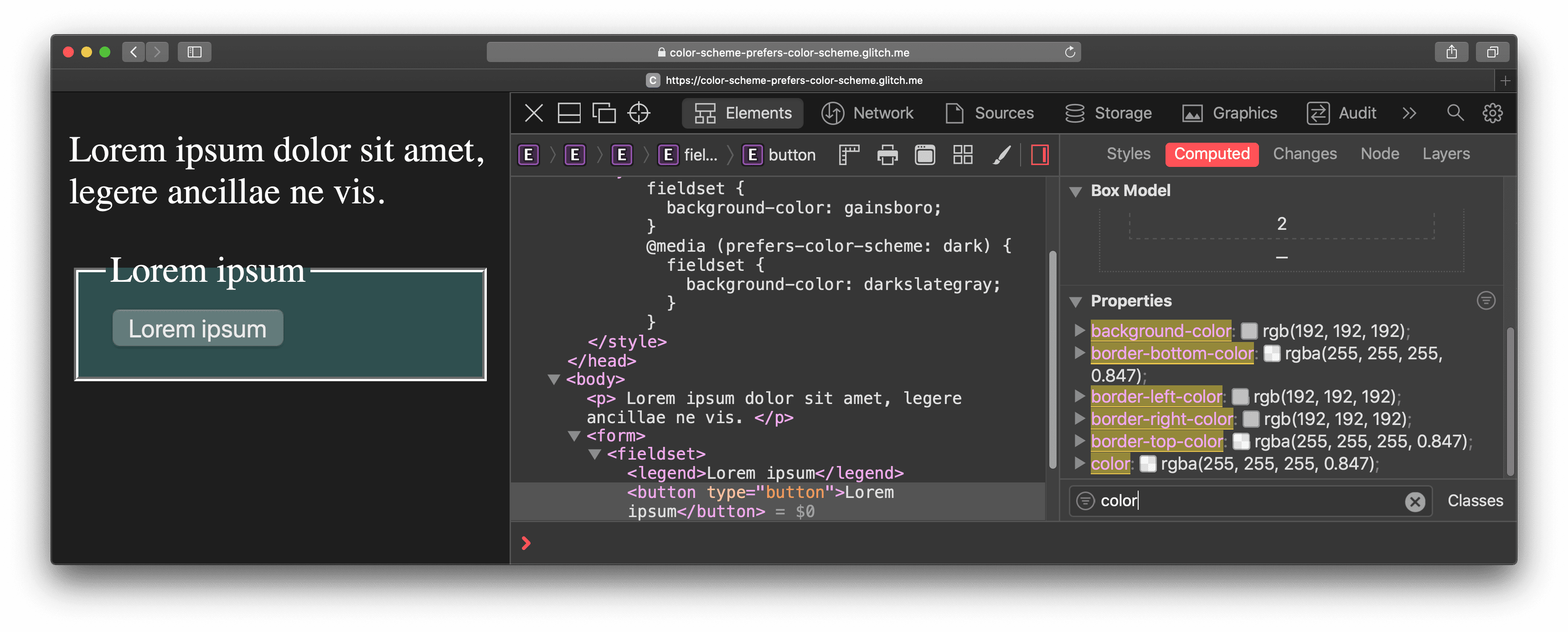
最重要的是,請瞭解 color-scheme 專門決定預設外觀,而 prefers-color-scheme 則決定可設定樣式的外觀。為清楚說明,假設有以下網頁:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
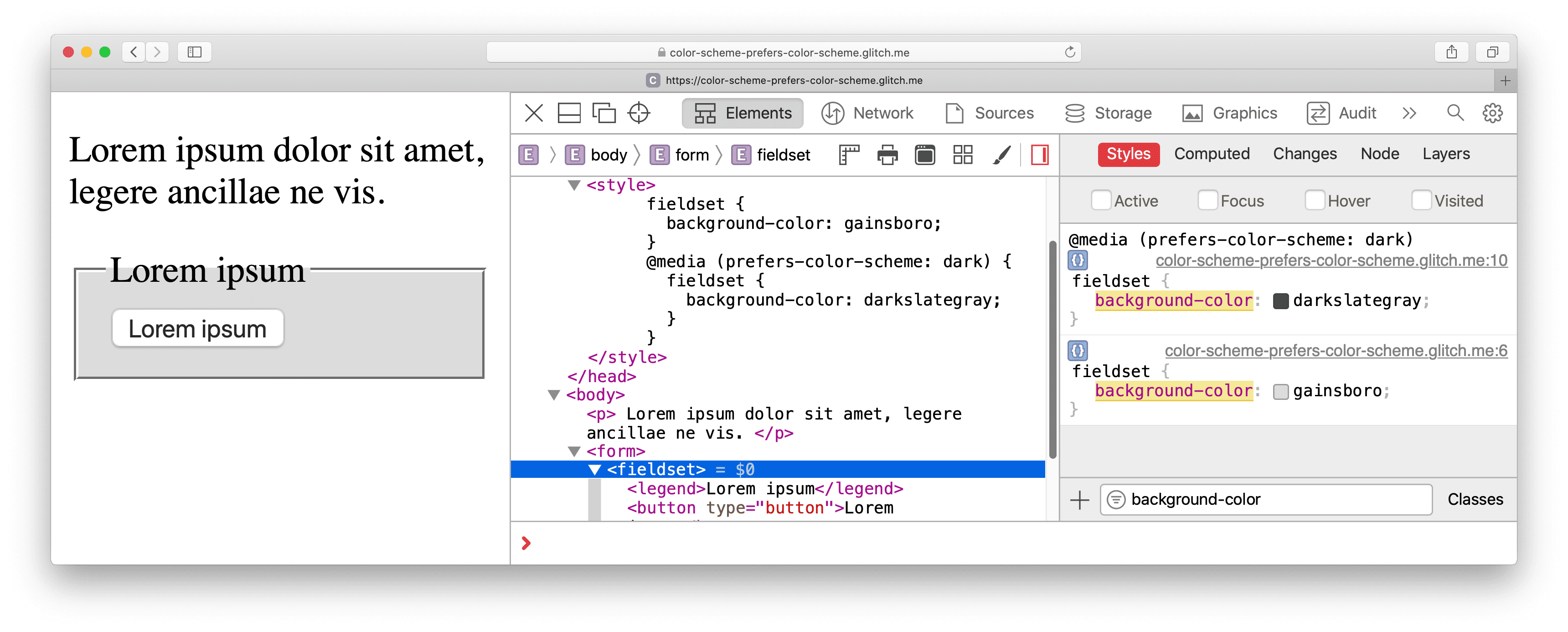
網頁上的內嵌 CSS 程式碼會將 <fieldset> 元素的 background-color 一般情況設為 gainsboro,
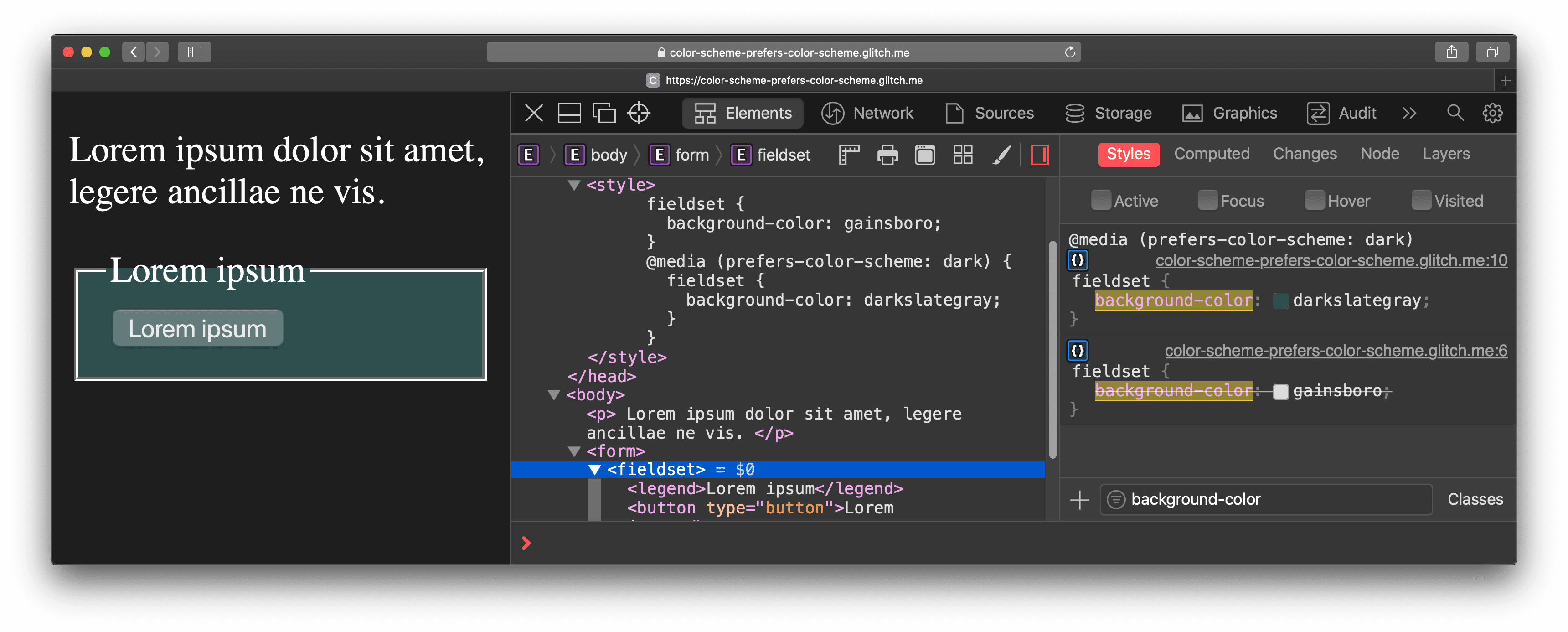
如果使用者偏好 dark 配色主題,則會根據 prefers-color-scheme 使用者偏好媒體功能設為 darkslategray。
網頁會透過 <meta name="color-scheme" content="dark light"> 元素告知瀏覽器,網頁支援深色和淺色主題,且偏好深色主題。
視作業系統設定為深色或淺色模式而定,整個頁面會根據使用者代理程式樣式表,以深色背景顯示淺色文字,反之亦然。變更段落文字或頁面背景顏色時,不需要開發人員提供額外的 CSS。
請注意,<fieldset> 元素的 background-color 會根據是否啟用深色模式而變更,並遵循網頁上開發人員提供的內嵌樣式表中的規則。可以是 gainsboro 或 darkslategray。

<fieldset> 元素的 background-color 是 gainsboro,如內嵌開發人員樣式表所示。
<fieldset> 元素的 background-color 是 darkslategray,如內嵌開發人員樣式表所示。<button> 元素的外觀是由使用者代理程式樣式表控制。
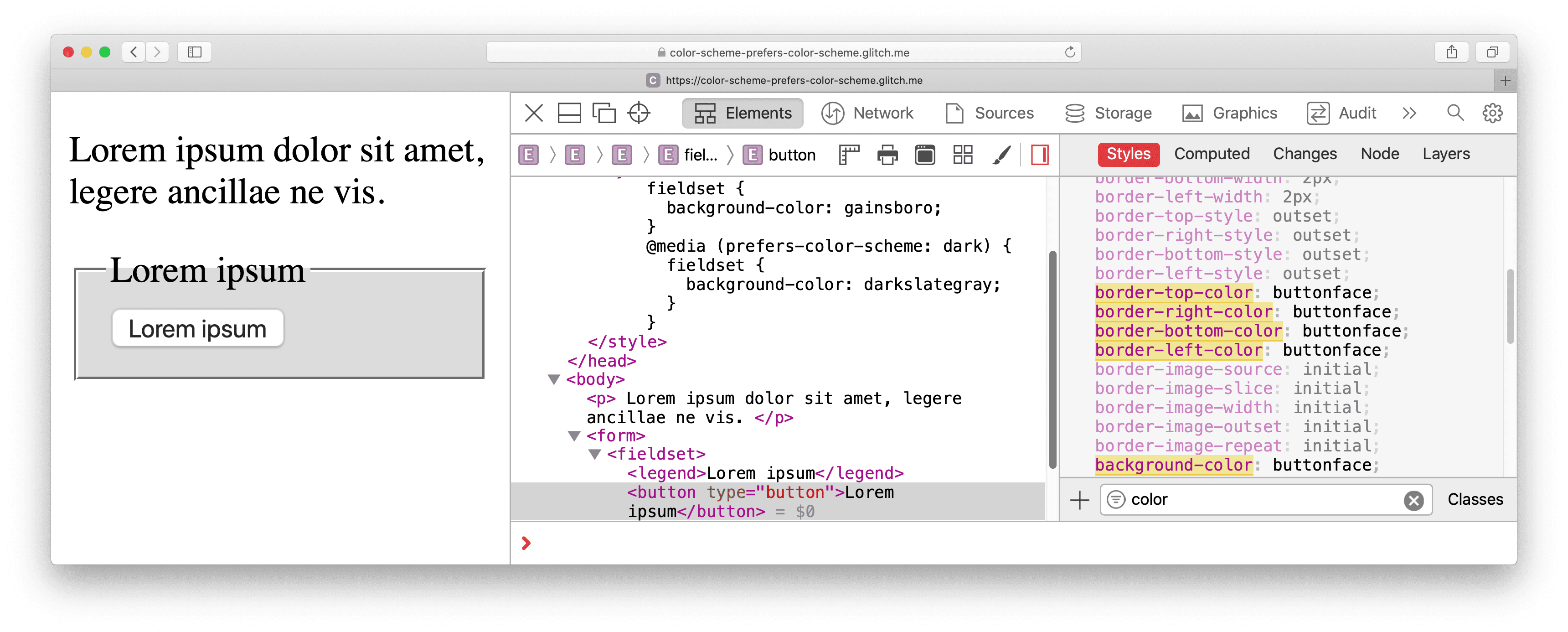
color 會設為ButtonText系統顏色,而 background-color 和四個 border-color 則會設為 ButtonFace 系統顏色。

background-color 和各種 border-color 會設為 ButtonFace
系統顏色。
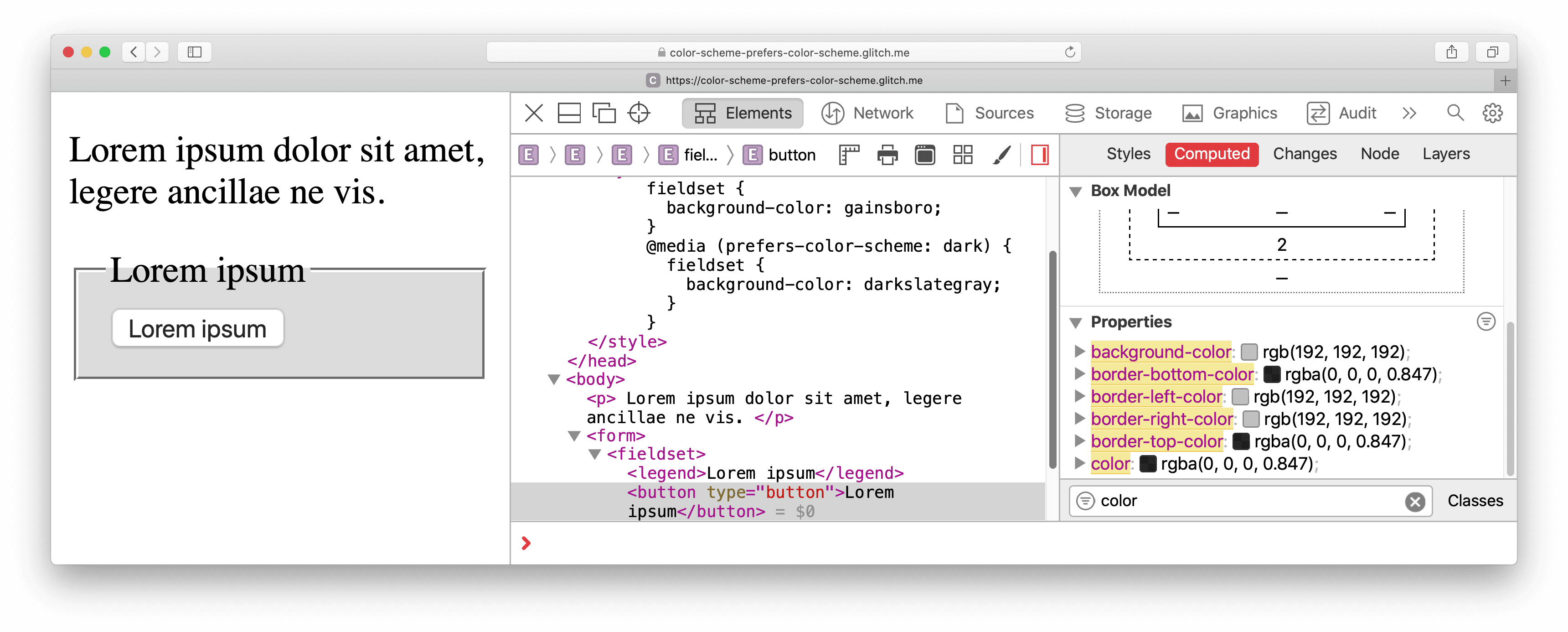
現在請注意 <button> 元素的 border-color 變化。
border-top-color 和 border-bottom-color 的計算值會從 rgba(0, 0, 0, 0.847) (偏黑) 切換為 rgba(255, 255, 255, 0.847) (偏白),因為使用者代理程式會根據色彩配置動態更新 ButtonFace。這同樣適用於設為對應系統顏色 ButtonText 的 <button> 元素 color。

border-top-color 和 border-bottom-color 的計算值現在都是 rgba(0, 0, 0, 0.847),且這兩個值在使用者代理程式樣式表都設為 ButtonFace。

border-top-color 和 border-bottom-color 都設為 ButtonFace 時,計算值會是 rgba(255, 255, 255, 0.847)。
示範
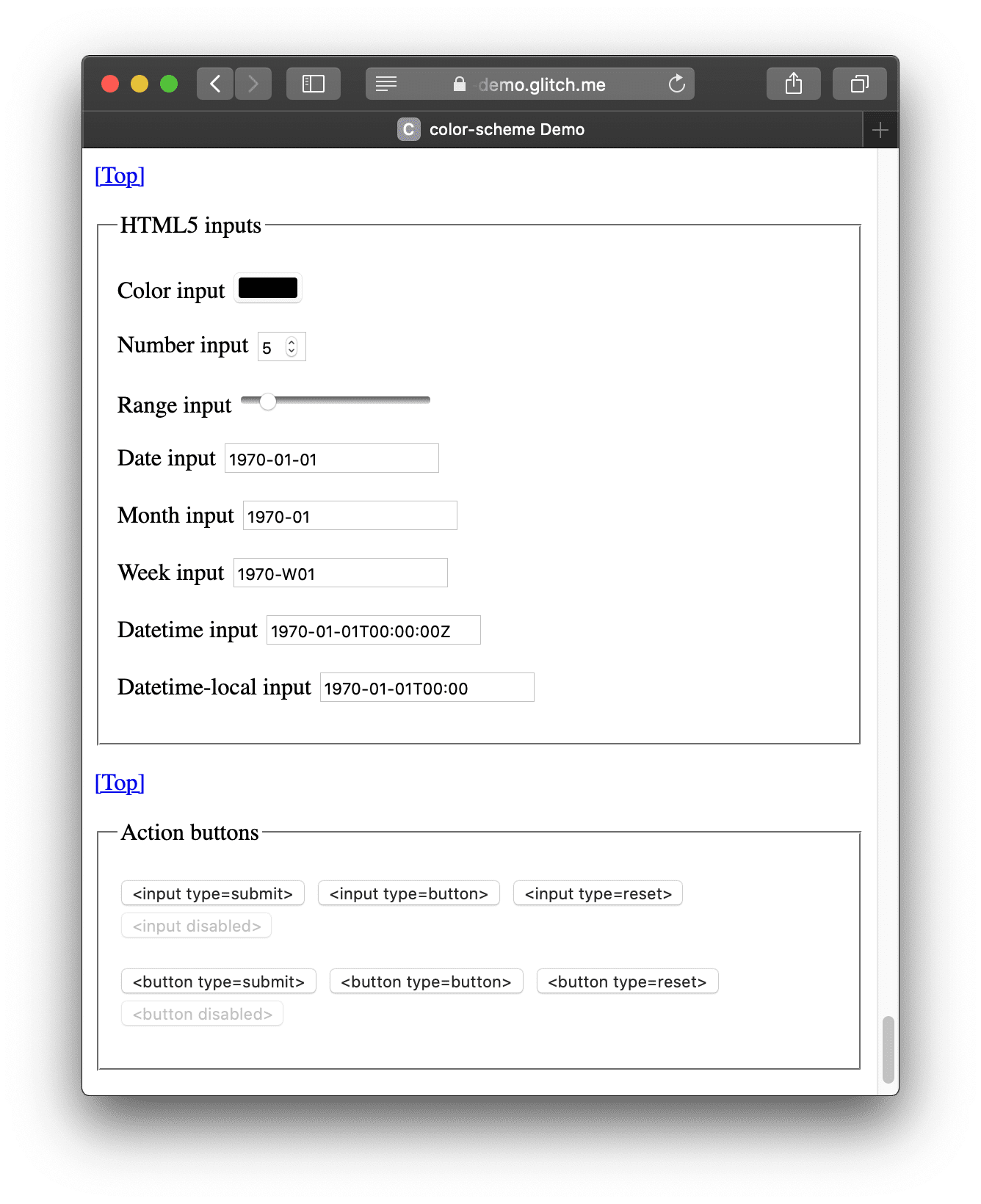
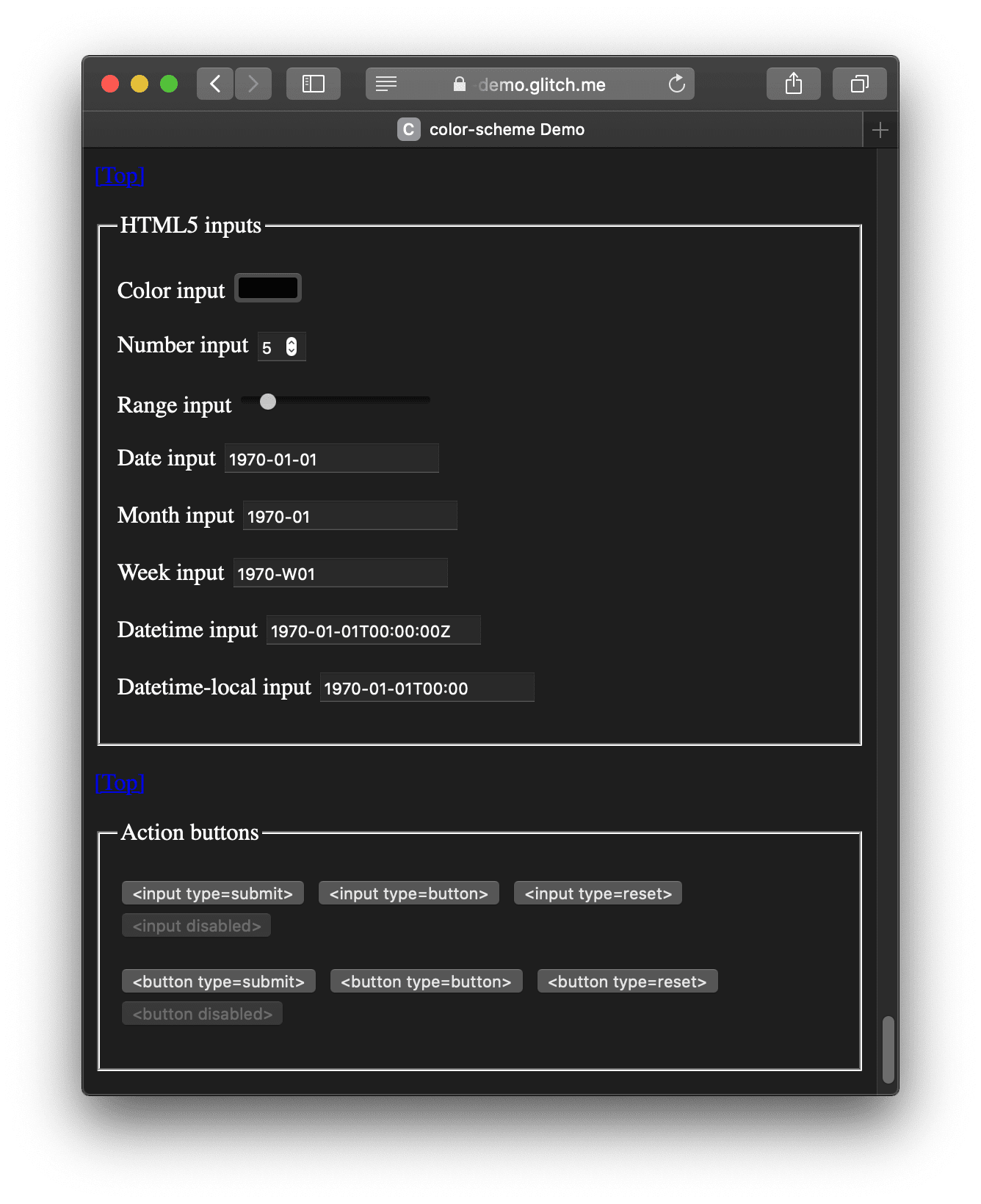
您可以在 Glitch 上的示範中,查看套用至大量 HTML 元素的 color-scheme 效果。這個示範刻意顯示 WCAG AA 和 WCAG AAA 違規情形,並使用上述警告中提及的連結顏色。

color-scheme: light。

color-scheme: dark。
請注意,WCAG AA 和 WCAG AAA
違規事項
與連結顏色有關。
特別銘謝
color-scheme CSS 屬性和對應的中繼標記是由 Rune Lillesveen 實作。Rune 也是 CSS 顏色調整模組第 1 級規格的共同編輯者。主頁橫幅圖片來源:Philippe Leone,Unsplash。


