ویژگی CSS color-scheme و متا تگ مربوطه به توسعه دهندگان این امکان را می دهد که صفحات خود را به پیش فرض های موضوعی خاص از شیوه نامه عامل کاربر انتخاب کنند.
پس زمینه
ویژگی رسانه ترجیحی کاربر prefers-color-scheme
ویژگی رسانه ترجیحی کاربر prefers-color-scheme می دهد به توسعه دهندگان کنترل کامل بر ظاهر صفحاتشان را می دهد. اگر با آن آشنا نیستید، لطفاً مقاله prefers-color-scheme من را بخوانید: سلام تاریکی، دوست قدیمی من ، جایی که من همه چیزهایی را که درباره ایجاد تجربههای شگفتانگیز حالت تاریک میدانم مستند کردهام.
یکی از قطعات پازلی که در مقاله به طور خلاصه به آن اشاره شد، ویژگی CSS color-scheme و متا تگ مربوطه به همین نام است. هر دوی آنها زندگی شما را بهعنوان یک توسعهدهنده آسانتر میکنند و به شما اجازه میدهند صفحه خود را در پیشفرضهای موضوعی خاص از شیوه نامه عامل کاربر انتخاب کنید، مانند، برای مثال، کنترلهای فرم، نوارهای اسکرول، و همچنین رنگهای سیستم CSS. در عین حال، این ویژگی باعث می شود مرورگرها نتوانند هر گونه تغییری را به تنهایی اعمال کنند.
پشتیبانی از مرورگر
prefers-color-scheme
color-scheme
شیوه نامه عامل کاربر
قبل از ادامه، اجازه دهید به طور مختصر توضیح دهم که شیوه نامه عامل کاربر چیست. در بیشتر مواقع، میتوانید کلمه کاربر (UA) را به عنوان روشی جالب برای گفتن مرورگر در نظر بگیرید. شیوه نامه UA ظاهر و احساس پیش فرض یک صفحه را تعیین می کند. همانطور که از نام آن پیداست، شیوه نامه UA چیزی است که به UA مورد نظر بستگی دارد. می توانید نگاهی به استایل شیت UA کروم (و کرومیوم) بیندازید و آن را با فایرفاکس یا سافاری (و WebKit) مقایسه کنید. به طور معمول، شیوه نامه های UA در اکثر موارد توافق دارند. برای مثال، همه آنها پیوندها را آبی، متن عمومی را سیاه و رنگ پسزمینه را سفید میکنند، اما تفاوتهای مهم (و گاهی آزاردهنده) نیز وجود دارد، به عنوان مثال، نحوه استایل دادن به کنترلهای فرم.
به شیوه نامه UA WebKit و آنچه که در مورد حالت تاریک انجام می دهد نگاهی دقیق بیندازید. (یک جستجوی متن کامل برای "تاریک" در شیوه نامه انجام دهید.) پیش فرض ارائه شده توسط شیوه نامه بر اساس روشن یا خاموش بودن حالت تاریک تغییر می کند. برای نشان دادن این موضوع، در اینجا یکی از قوانین CSS با استفاده از :matches pseudo class و متغیرهای داخلی WebKit مانند -apple-system-control-background و همچنین دستورالعمل پیش پردازشگر داخلی WebKit #if defined وجود دارد:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
مقداری غیر استاندارد را برای ویژگی های color و background-color بالا مشاهده خواهید کرد. نه text و نه -apple-system-control-background رنگ های CSS معتبر نیستند. آنها رنگ های معنایی داخلی WebKit هستند.
به نظر می رسد، CSS دارای رنگ های سیستم معنایی استاندارد شده است. آنها در CSS Color Module Level 4 مشخص شده اند. به عنوان مثال، Canvas (با تگ <canvas> اشتباه نشود) برای پسزمینه محتوای برنامه یا اسناد است، در حالی که CanvasText برای متن در محتوای برنامه یا اسناد است. این دو با هم ترکیب می شوند و نباید به طور جداگانه استفاده شوند.
شیوه نامه های UA می توانند از رنگ های اختصاصی یا استاندارد شده سیستم معنایی خود استفاده کنند تا تعیین کنند چگونه عناصر HTML باید به طور پیش فرض ارائه شوند. اگر سیستم عامل روی حالت تاریک تنظیم شده باشد یا از یک تم تیره استفاده کند، CanvasText (یا text ) به صورت مشروط روی سفید و Canvas (یا -apple-system-control-background ) روی سیاه تنظیم می شود. سپس شیوه نامه UA CSS زیر را تنها یک بار اختصاص می دهد و هر دو حالت روشن و تاریک را پوشش می دهد.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
ویژگی CSS color-scheme
مشخصات ماژول تنظیم رنگ CSS سطح 1 یک مدل را معرفی می کند و تنظیم خودکار رنگ توسط عامل کاربر را با هدف کنترل تنظیمات ترجیحی کاربر مانند حالت تاریک، تنظیم کنتراست، یا طرح های رنگی خاص مورد نظر کنترل می کند.
ویژگی color-scheme که در آن تعریف شده است به یک عنصر اجازه می دهد تا نشان دهد که با چه طرح های رنگی رندر می شود. این مقادیر با ترجیحات کاربر مذاکره میشوند و در نتیجه یک طرح رنگ انتخابی ایجاد میشود که بر موارد رابط کاربر (UI) مانند رنگهای پیشفرض کنترلهای فرم و نوارهای پیمایش و همچنین مقادیر استفادهشده رنگهای سیستم CSS تأثیر میگذارد. مقادیر زیر در حال حاضر پشتیبانی می شوند:
normalنشان می دهد که عنصر به هیچ وجه از طرح های رنگی آگاه نیست، بنابراین عنصر باید با طرح رنگی پیش فرض مرورگر ارائه شود.[ light | dark ]+نشان میدهد که عنصر از طرحهای رنگی فهرست شده آگاه است و میتواند از پس آن برآید، و ترجیحی مرتب بین آنها را بیان میکند.
در این لیست، light یک طرح رنگ روشن را با رنگ های پس زمینه روشن و رنگ های پیش زمینه تیره نشان می دهد، در حالی که dark با رنگ های پس زمینه تیره و رنگ های پیش زمینه روشن، مخالف را نشان می دهد.
برای همه عناصر، رندر کردن با یک طرح رنگ باید باعث شود که رنگهای استفاده شده در تمام رابطهای کاربری ارائهشده توسط مرورگر برای عنصر با هدف طرح رنگ مطابقت داشته باشند. به عنوان مثال می توان به نوارهای اسکرول، زیر خط های بررسی املا، کنترل های فرم و غیره اشاره کرد.
در عنصر :root ، رندر با طرح رنگ علاوه بر این باید بر رنگ سطح بوم (یعنی رنگ پسزمینه جهانی)، مقدار اولیه ویژگی color و مقادیر استفاده شده از رنگهای سیستم تأثیر بگذارد و همچنین باید بر نوارهای اسکرول درگاه نمایش نیز تأثیر بگذارد.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
متا تگ color-scheme
احترام گذاشتن به ویژگی CSS color-scheme مستلزم آن است که CSS ابتدا دانلود شود (اگر از طریق <link rel="stylesheet"> ارجاع داده شده باشد) و تجزیه شود. برای کمک به عوامل کاربر در رندر کردن بلافاصله پسزمینه صفحه با طرح رنگ دلخواه، یک مقدار color-scheme نیز میتواند در عنصر <meta name="color-scheme"> ارائه شود.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
ترکیب color-scheme و prefers-color-scheme
از آنجایی که هم متا تگ و هم ویژگی CSS (اگر روی عنصر :root اعمال شود) در نهایت به یک رفتار منجر میشوند، من همیشه توصیه میکنم طرح رنگ را از طریق متا تگ مشخص کنید تا مرورگر بتواند سریعتر از طرح ترجیحی استفاده کند.
در حالی که برای صفحات پایه مطلق، هیچ قانون اضافی CSS لازم نیست، در حالت کلی، همیشه باید color-scheme با prefers-color-scheme . به عنوان مثال، WebKit CSS color -webkit-link که توسط WebKit و Chrome برای پیوند کلاسیک آبی rgb(0,0,238) استفاده میشود، نسبت کنتراست کافی 2.23:1 در پسزمینه سیاه ندارد و هم WCAG AA و هم الزامات WCAG AAA را برآورده نمیکند .
من باگهایی را برای Chrome ، WebKit و Firefox و همچنین یک مشکل متا در استاندارد HTML باز کردهام تا این مشکل برطرف شود.
تعامل با prefers-color-scheme
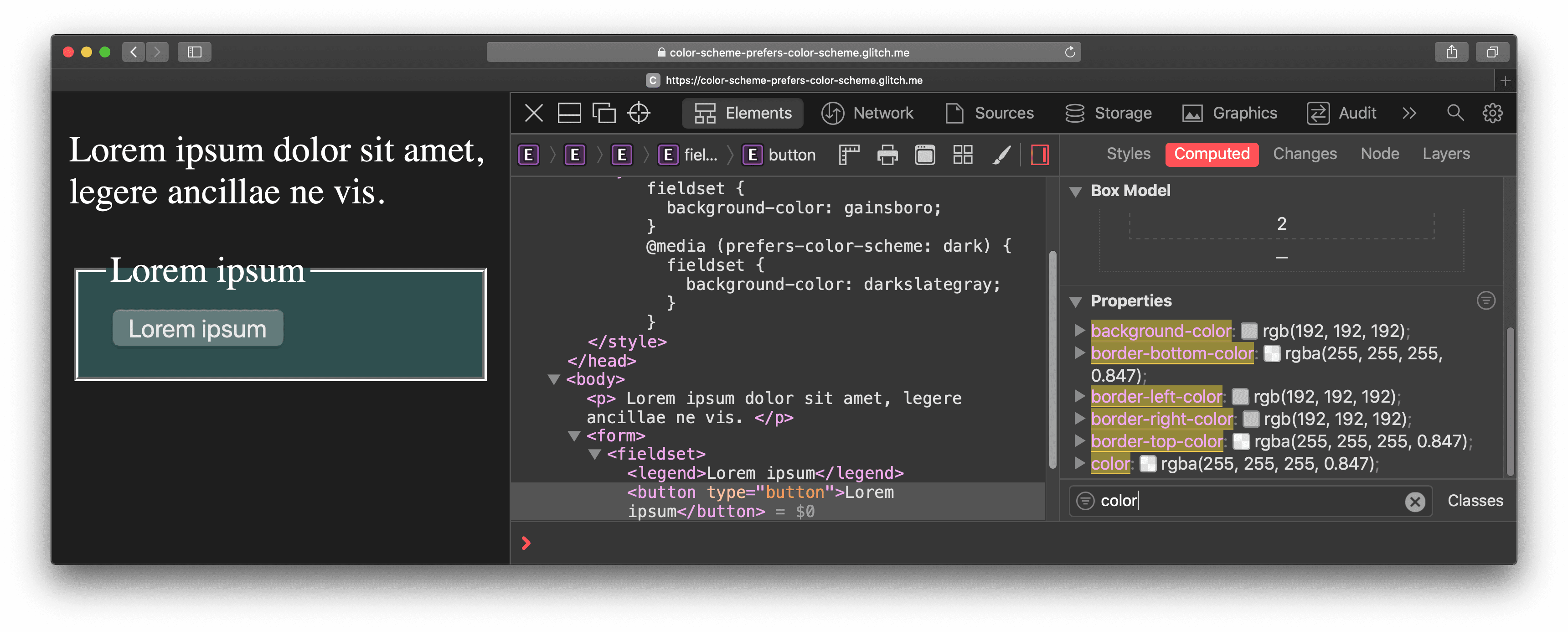
تأثیر متقابل ویژگی CSS color-scheme و متا تگ مربوطه با ویژگی رسانه ترجیحی کاربر prefers-color-scheme ممکن است در ابتدا گیج کننده به نظر برسد. در واقع آنها با هم خیلی خوب بازی می کنند. مهم ترین چیزی که باید درک کنید این است که color-scheme منحصراً ظاهر پیش فرض را تعیین می کند، در حالی که prefers-color-scheme ظاهر دارای سبک را تعیین می کند. برای واضح تر شدن این موضوع، صفحه زیر را فرض کنید:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
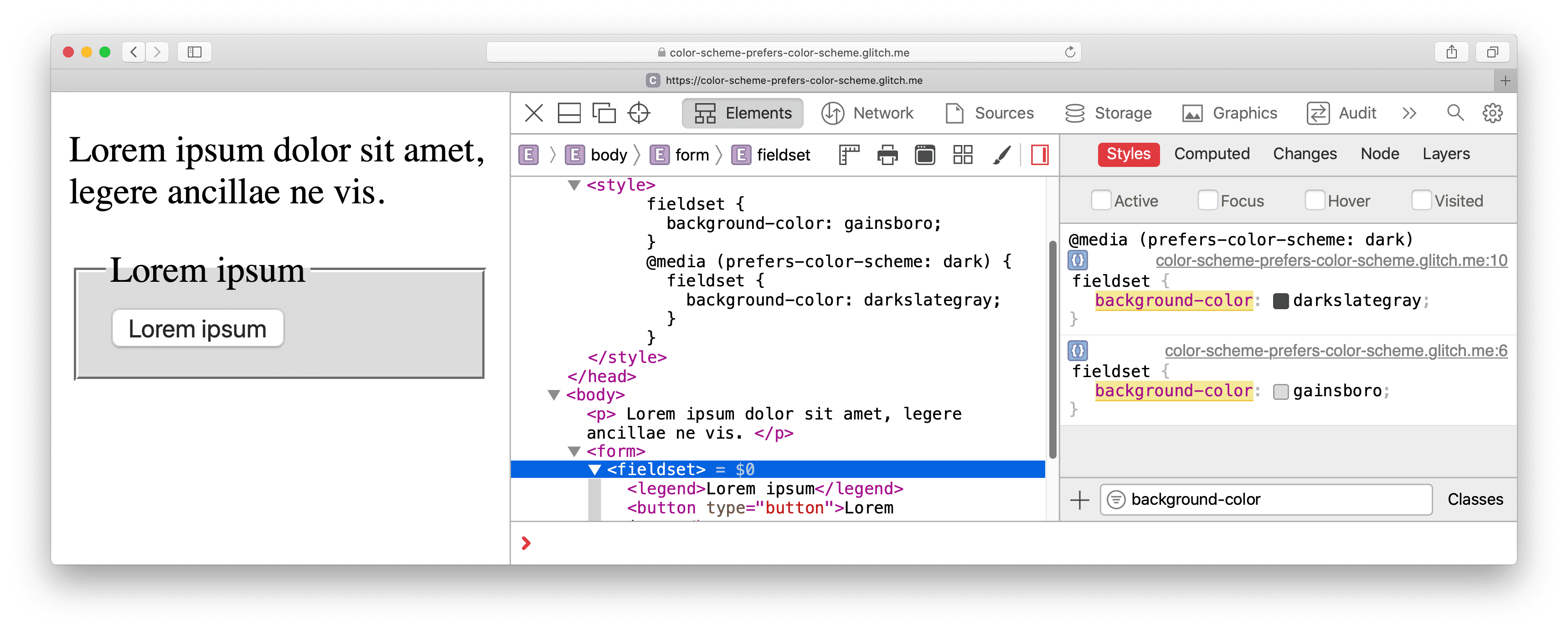
کد CSS درون خطی در صفحه background-color عنصر <fieldset> را در حالت کلی روی gainsboro و در صورتی که کاربر طرح رنگ dark را مطابق با ویژگی رسانه ترجیحی کاربر prefers-color-scheme ترجیح دهد، به darkslategray تنظیم میکند.
از طریق عنصر <meta name="color-scheme" content="dark light"> ، صفحه به مرورگر میگوید که از یک تم تیره و روشن پشتیبانی میکند و یک تم تیره را ترجیح میدهد.
بسته به اینکه سیستم عامل روی حالت تاریک یا روشن تنظیم شده باشد، کل صفحه بر اساس شیوه نامه عامل کاربر روشن روی تاریک یا برعکس ظاهر می شود. هیچ CSS اضافی ارائه شده توسط توسعه دهنده برای تغییر متن پاراگراف یا رنگ پس زمینه صفحه وجود ندارد.
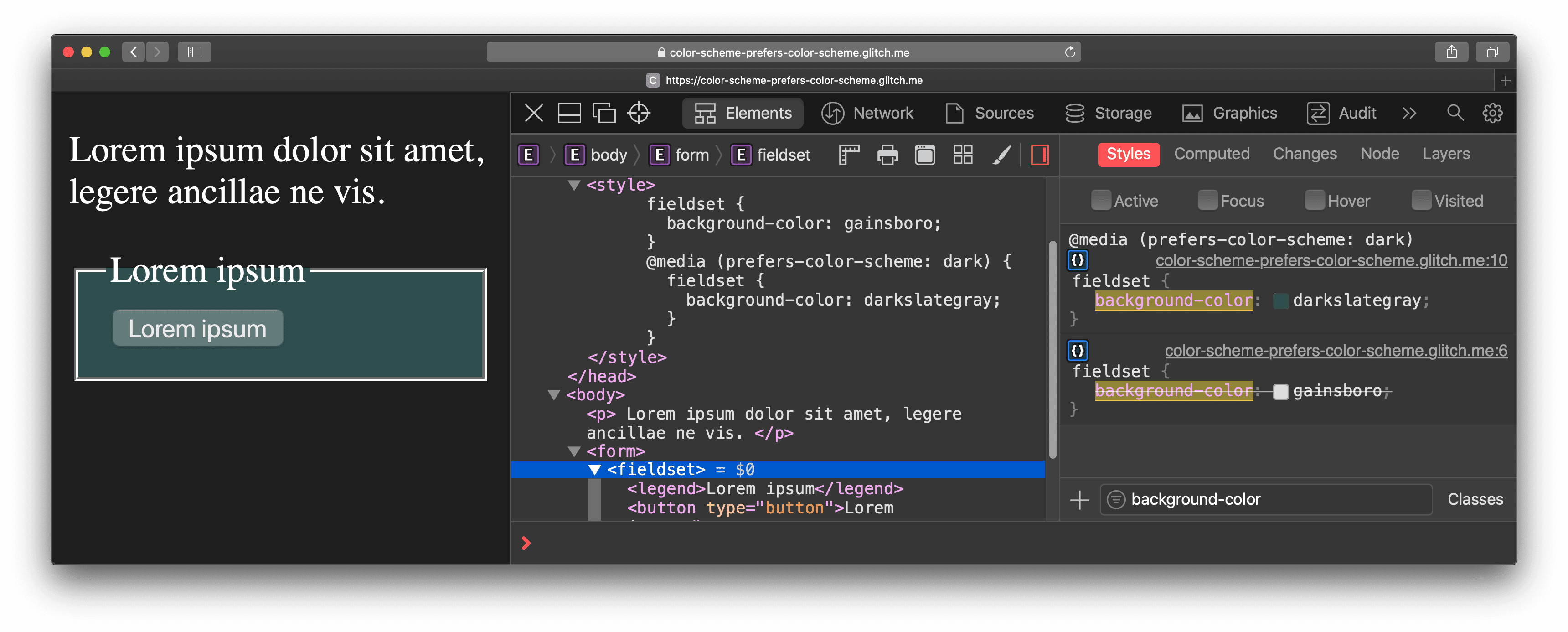
توجه داشته باشید که چگونه background-color عنصر <fieldset> بر اساس فعال بودن حالت تاریک، با پیروی از قوانین موجود در شیوه نامه داخلی ارائه شده توسط توسعهدهنده در صفحه، تغییر میکند. این یا gainsboro یا darkslategray است.

background-color عنصر <fieldset> طبق شیوه نامه توسعهدهنده خطدار، gainsboro است. 
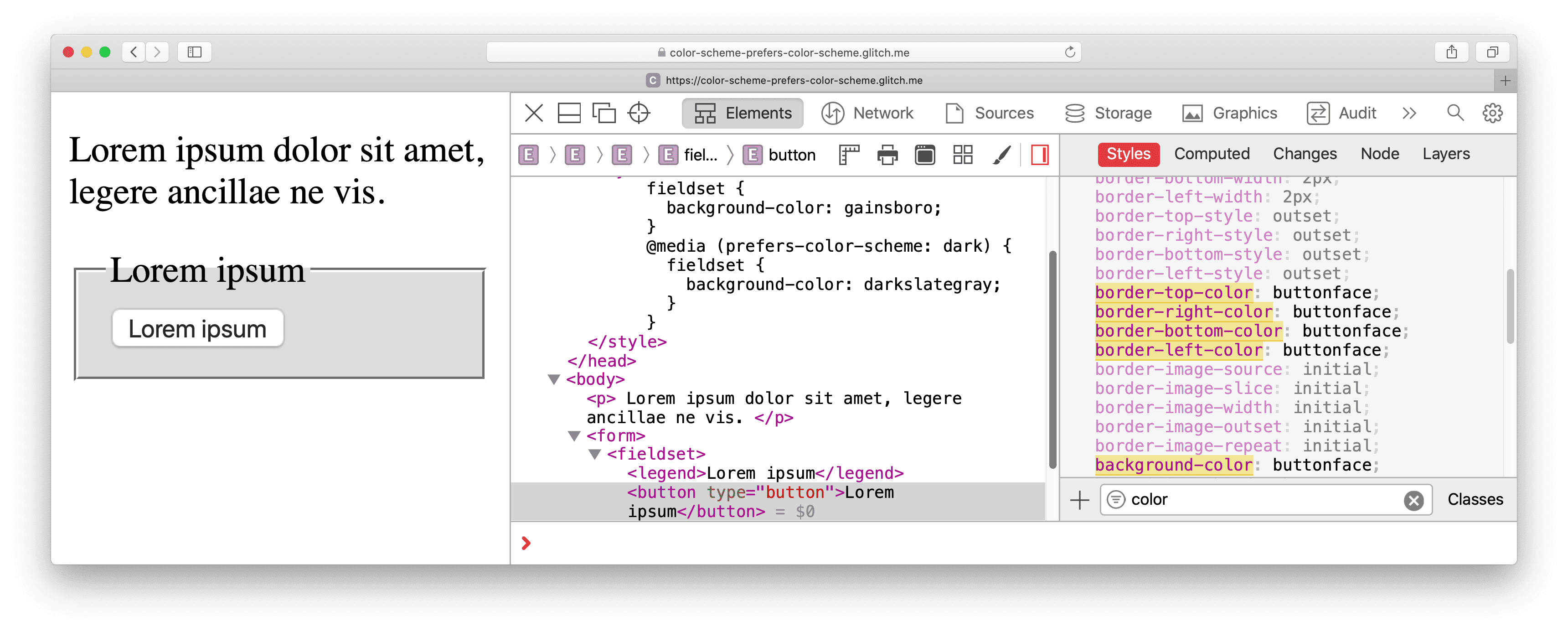
background-color عنصر <fieldset> طبق شیوه نامه توسعهدهنده خطدار، darkslategray است. ظاهر عنصر <button> توسط شیوه نامه عامل کاربر کنترل می شود. color آن روی رنگ سیستم ButtonText و background-color و چهار border-color آن روی رنگ سیستم ButtonFace تنظیم میشود.

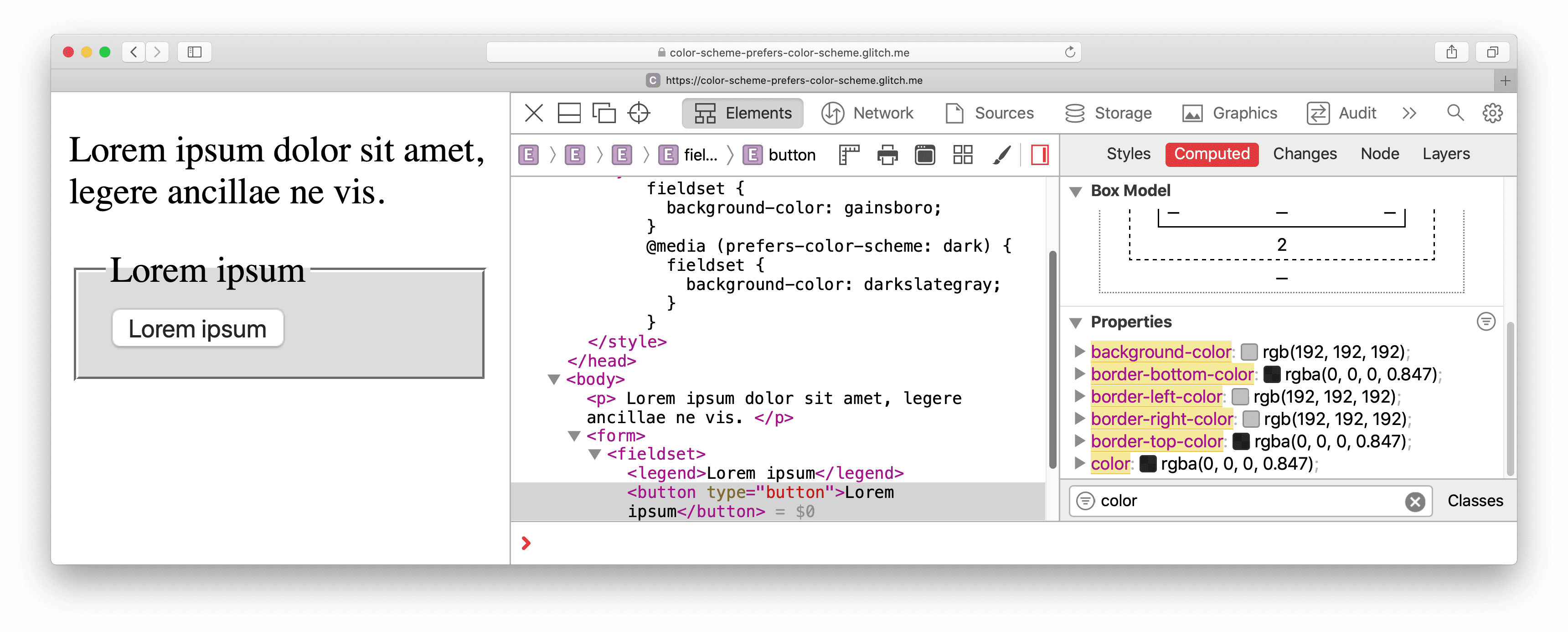
background-color و border-color مختلف روی رنگ سیستم ButtonFace تنظیم میشوند. اکنون توجه کنید که چگونه border-color عنصر <button> تغییر می کند. مقدار محاسبه شده برای border-top-color و border-bottom-color از rgba(0, 0, 0, 0.847) (سیاه) به rgba(255, 255, 255, 0.847) (سفید) تغییر می کند، زیرا عامل کاربر، طرح رنگی ButtonFace به صورت پویا بر اساس به روز رسانی می کند. همین امر برای color عنصر <button> که روی رنگ سیستم مربوطه تنظیم شده است ButtonText می کند.

border-top-color و border-bottom-color که هر دو روی ButtonFace در شیوه نامه عامل کاربر تنظیم شده اند، اکنون rgba(0, 0, 0, 0.847) هستند. 
border-top-color و border-bottom-color که هر دو روی ButtonFace در شیوه نامه عامل کاربر تنظیم شدهاند، اکنون rgba(255, 255, 255, 0.847) .نسخه ی نمایشی
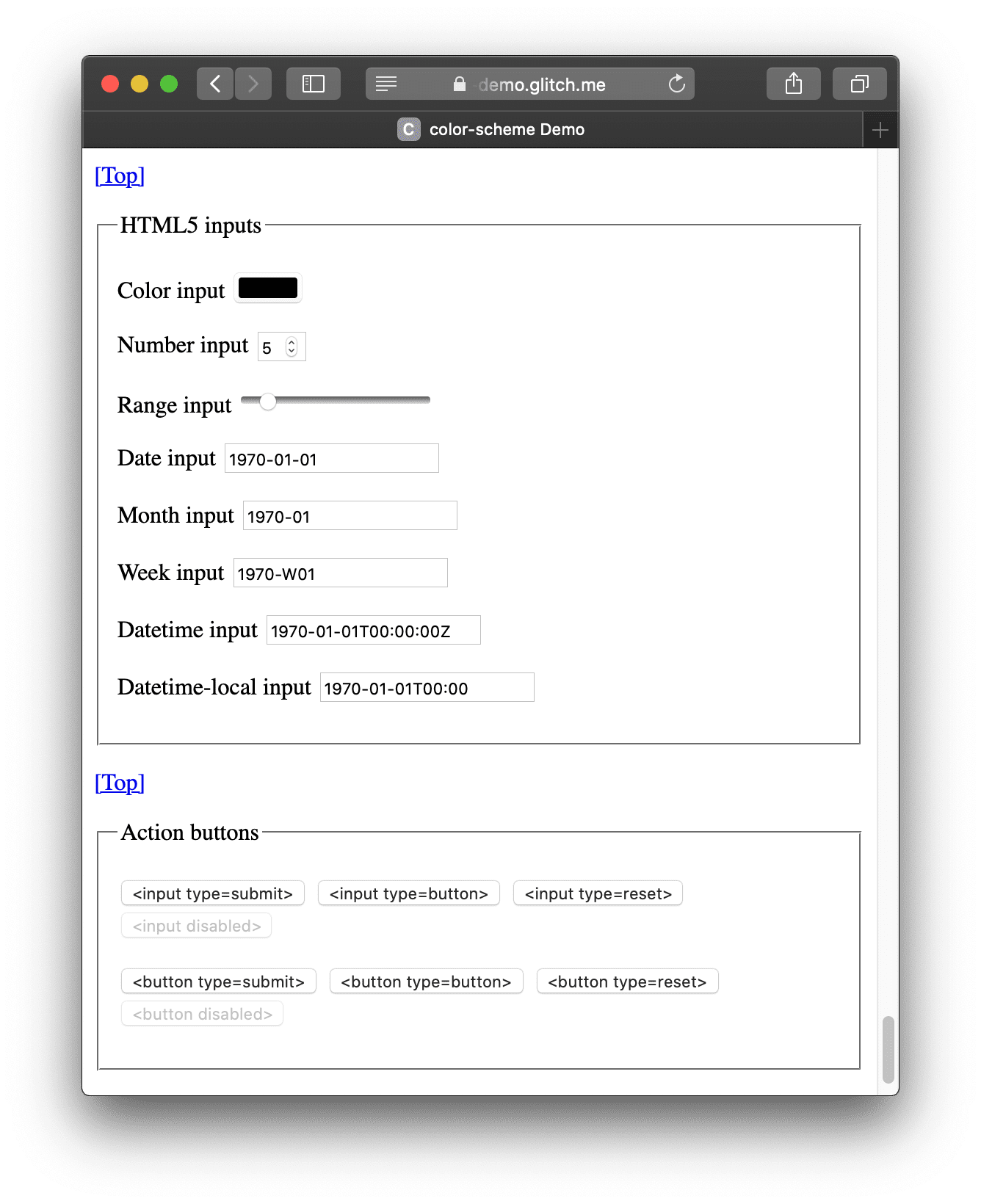
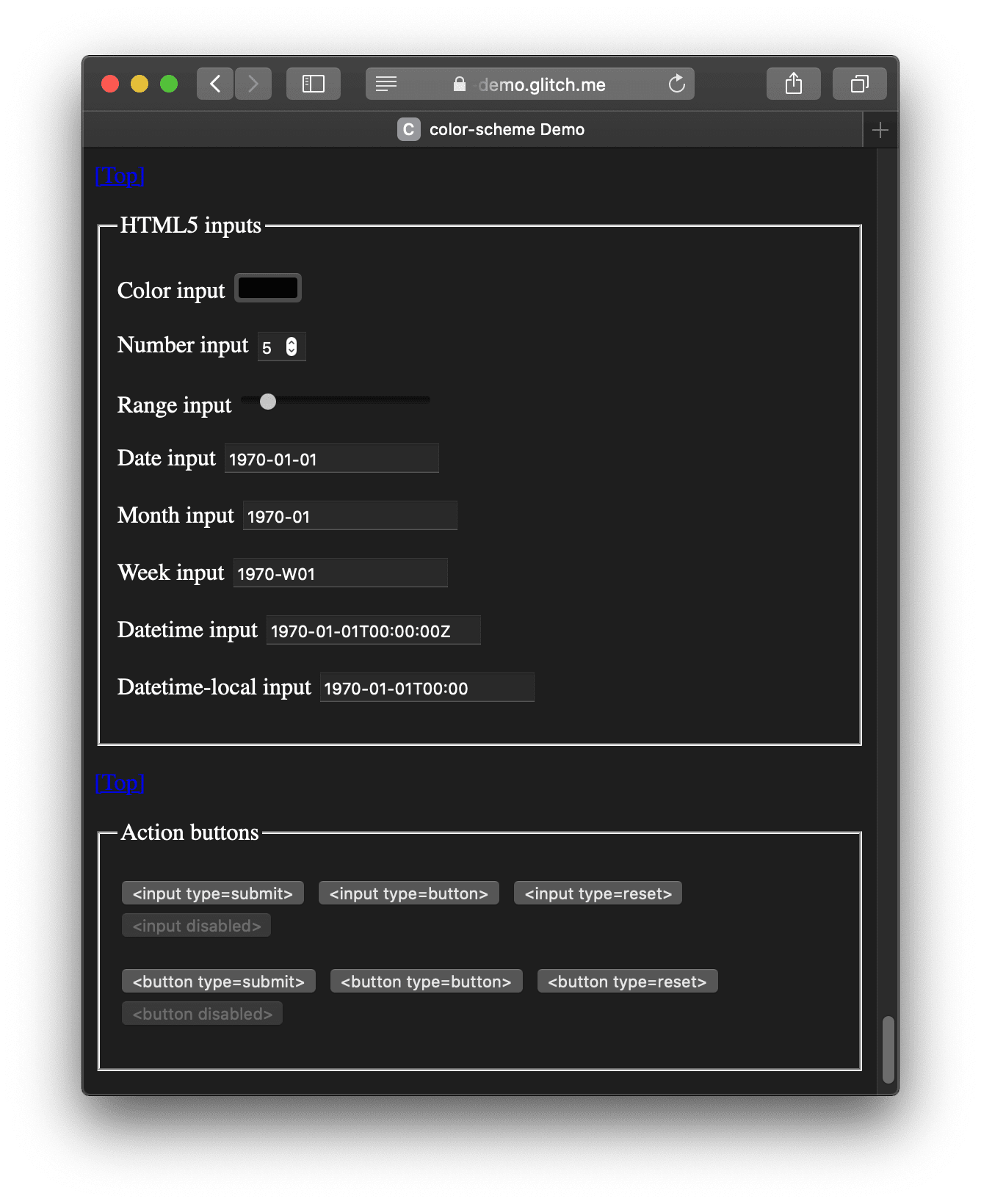
میتوانید جلوههای color-scheme اعمال شده روی تعداد زیادی از عناصر HTML را در یک نسخه نمایشی در Glitch مشاهده کنید. دمو عمداً نقض WCAG AA و WCAG AAA را با رنگ های پیوند ذکر شده در هشدار بالا نشان می دهد.

color-scheme: light . 
color-scheme: dark . به نقض WCAG AA و WCAG AAA با رنگ های پیوند توجه کنید.قدردانی ها
ویژگی CSS color-scheme و متا تگ مربوطه توسط Rune Lillesveen پیاده سازی شد. Rune همچنین یکی از ویرایشگرهای CSS Color Adjustment Module Level 1 است. تصویر قهرمان توسط فیلیپ لئونه در Unsplash .


