color-scheme CSS 속성과 해당 메타 태그를 사용하면 개발자가 사용자 에이전트 스타일시트의 테마별 기본값을 페이지에 선택할 수 있습니다.
배경
prefers-color-scheme 사용자 환경설정 미디어 기능
prefers-color-scheme 사용자 환경설정 미디어 기능은 개발자에게 페이지의 모양을 완전히 제어할 수 있는 권한을 부여합니다.
잘 모른다면 prefers-color-scheme: 어둠아, 오랜만이야라는 내 도움말을 읽어보세요. 이 도움말에는 멋진 어두운 모드 환경을 만드는 데 필요한 모든 내용이 나와 있습니다.
기사에서 간략하게만 언급된 퍼즐 조각 중 하나는 color-scheme CSS 속성과 동일한 이름의 해당 메타 태그입니다.
두 기능 모두 개발자가 사용자 에이전트 스타일시트의 테마별 기본값(예: 양식 컨트롤, 스크롤 막대, CSS 시스템 색상)을 선택할 수 있도록 하여 개발자의 작업을 더 쉽게 해줍니다.
동시에 이 기능은 브라우저가 자체적으로 변환을 적용하지 못하도록 합니다.
브라우저 지원
prefers-color-scheme
color-scheme
사용자 에이전트 스타일시트
계속하기 전에 사용자 에이전트 스타일시트가 무엇인지 간략하게 설명하겠습니다. 대부분의 경우 사용자 에이전트 (UA)라는 단어를 브라우저를 멋지게 표현하는 방법이라고 생각하면 됩니다. UA 스타일시트는 페이지의 기본 모양과 느낌을 결정합니다. 이름에서 알 수 있듯이 UA 스타일시트는 해당 UA에 따라 달라집니다. Chrome(및 Chromium) UA 스타일시트를 살펴보고 Firefox 또는 Safari (및 WebKit)와 비교할 수 있습니다. 일반적으로 UA 스타일시트는 대부분의 사항에 동의합니다. 예를 들어 모두 링크를 파란색으로, 일반 텍스트를 검은색으로, 배경색을 흰색으로 설정하지만 양식 컨트롤의 스타일 지정 방식과 같은 중요한 (때로는 성가신) 차이점도 있습니다.
WebKit의 UA 스타일시트와 다크 모드에 관해 실행하는 작업을 자세히 살펴보세요.
(스타일시트에서 'dark'를 전체 텍스트 검색합니다.)
스타일시트에서 제공하는 기본값은 다크 모드 사용 여부에 따라 달라집니다. 이를 설명하기 위해 :matches 가상 클래스와 -apple-system-control-background와 같은 WebKit 내부 변수, WebKit 내부 전처리기 지시어 #if defined를 사용하는 CSS 규칙을 소개합니다.
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
위의 color 및 background-color 속성에 비표준 값이 있습니다.
text 및 -apple-system-control-background은(는) 유효한 CSS 색상이 아닙니다.
이러한 색상은 WebKit 내부 시맨틱 색상입니다.
CSS에는 시맨틱 시스템 색상이 표준화되어 있습니다.
이러한 색상은 CSS 색상 모듈 레벨 4에 지정되어 있습니다.
예를 들어 Canvas(<canvas> 태그와 혼동하지 말 것)은 애플리케이션 콘텐츠 또는 문서의 배경에 사용되는 반면 CanvasText은 애플리케이션 콘텐츠 또는 문서의 텍스트에 사용됩니다.
이 두 가지는 함께 사용해야 하며 별도로 사용해서는 안 됩니다.
UA 스타일시트는 자체 독점 또는 표준화된 시맨틱 시스템 색상을 사용하여 HTML 요소가 기본적으로 렌더링되는 방식을 결정할 수 있습니다.
운영체제가 어두운 모드로 설정되어 있거나 어두운 테마를 사용하는 경우 CanvasText (또는 text)은 조건부로 흰색으로 설정되고 Canvas (또는 -apple-system-control-background)은 검은색으로 설정됩니다.
그러면 UA 스타일시트가 다음 CSS를 한 번만 할당하여 밝은 모드와 어두운 모드를 모두 처리합니다.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
color-scheme CSS 속성
CSS 색상 조정 모듈 레벨 1 사양은 어두운 모드, 대비 조정, 특정 원하는 색상 구성표와 같은 사용자 환경설정을 처리하기 위해 사용자 에이전트에 의한 자동 색상 조정에 관한 모델과 컨트롤을 도입합니다.
여기에 정의된 color-scheme 속성을 사용하면 요소가 렌더링되는 데 적합한 색상 스킴을 나타낼 수 있습니다.
이러한 값은 사용자의 환경설정과 협상되어 폼 컨트롤 및 스크롤 막대의 기본 색상과 CSS 시스템 색상의 사용된 값과 같은 사용자 인터페이스 (UI)에 영향을 미치는 선택된 색 구성표가 됩니다.
현재는 다음과 같은 값이 지원됩니다.
normal요소가 색상 구성표를 전혀 인식하지 못하므로 브라우저의 기본 색상 구성표로 요소를 렌더링해야 함을 나타냅니다.[ light | dark ]+요소가 나열된 색 구성표를 인식하고 처리할 수 있으며 색 구성표 간의 순서가 지정된 기본 설정을 표현함을 나타냅니다.
이 목록에서 light는 밝은 배경 색상과 어두운 전경 색상이 있는 밝은 색상 구성표를 나타내고 dark는 어두운 배경 색상과 밝은 전경 색상이 있는 반대 색상 구성표를 나타냅니다.
모든 요소의 경우 색 구성표로 렌더링하면 요소의 모든 브라우저 제공 UI에 사용된 색상이 색 구성표의 의도와 일치해야 합니다. 예로는 스크롤 막대, 맞춤법 검사 밑줄, 양식 컨트롤 등이 있습니다.
:root 요소에서 색 구성표로 렌더링하는 것은 캔버스의 표면 색상 (즉, 전역 배경색)과 color 속성의 초기 값, 시스템 색상의 사용된 값에도 영향을 미쳐야 하며, 뷰포트의 스크롤 막대에도 영향을 미쳐야 합니다.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
color-scheme 메타 태그
color-scheme CSS 속성을 따르려면 먼저 CSS를 다운로드(<link rel="stylesheet">을 통해 참조되는 경우)하고 파싱해야 합니다.
사용자 에이전트가 원하는 색상 스킴으로 페이지 배경을 즉시 렌더링할 수 있도록 color-scheme 값을 <meta name="color-scheme"> 요소에 제공할 수도 있습니다.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
color-scheme 및 prefers-color-scheme 결합
메타 태그와 CSS 속성 (:root 요소에 적용된 경우)은 결국 동일한 동작을 초래하므로 브라우저가 선호하는 스킴을 더 빠르게 채택할 수 있도록 항상 메타 태그를 통해 색상 스킴을 지정하는 것이 좋습니다.
절대 기준 페이지에는 추가 CSS 규칙이 필요하지 않지만 일반적으로 color-scheme와 prefers-color-scheme를 항상 결합해야 합니다.
예를 들어 WebKit과 Chrome이 클래식 링크 파란색 rgb(0,0,238)에 사용하는 독점 WebKit CSS 색상 -webkit-link는 검은색 배경에서 대비 비율이 2.23:1로 부족하여 WCAG AA와 WCAG AAA 요구사항을 모두 충족하지 못합니다.
이 문제를 해결하기 위해 Chrome, WebKit, Firefox 버그와 HTML 표준의 메타 문제를 열었습니다.
prefers-color-scheme와 상호작용
color-scheme CSS 속성과 prefers-color-scheme 사용자 환경설정 미디어 기능이 있는 해당 메타 태그의 상호작용은 처음에는 혼란스러울 수 있습니다.
실제로 이 두 가지는 함께 사용하면 효과가 좋습니다.
가장 중요한 점은 color-scheme는 기본 모양을 독점적으로 결정하는 반면 prefers-color-scheme는 스타일 지정 가능한 모양을 결정한다는 것입니다.
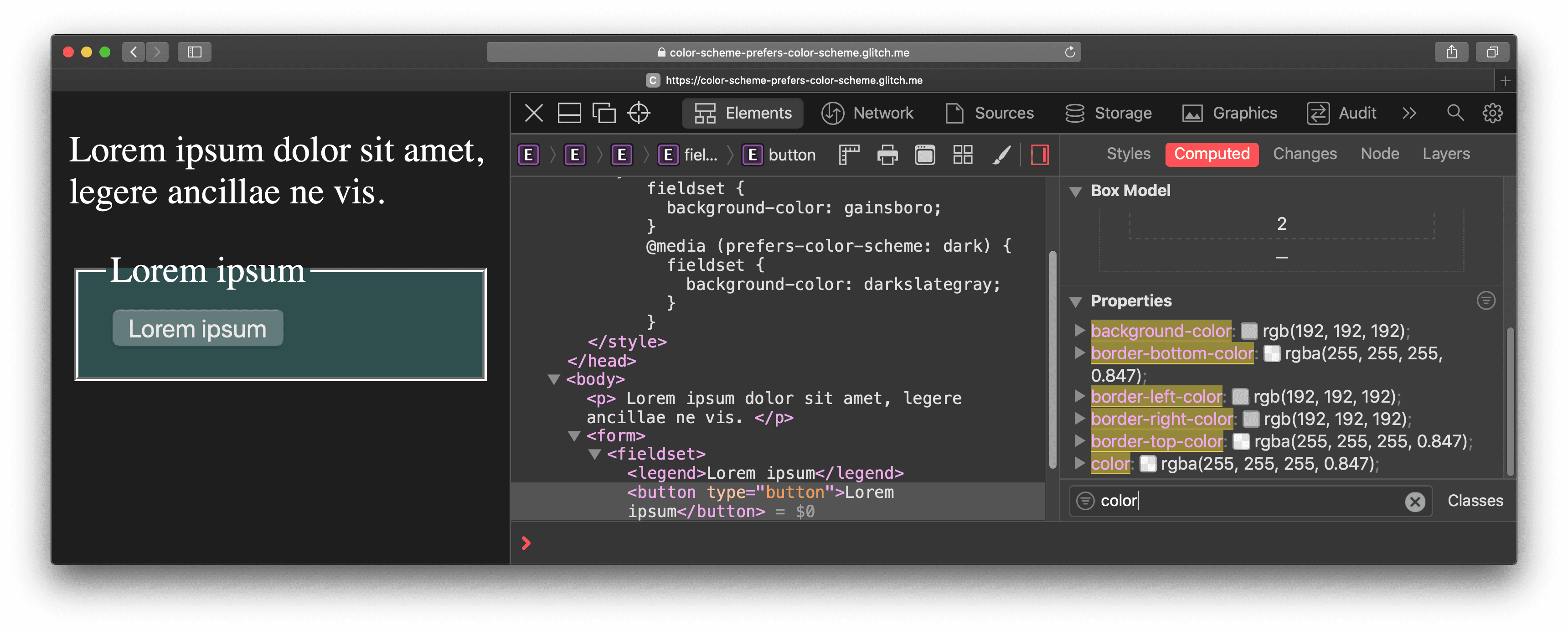
이를 더 명확하게 설명하기 위해 다음 페이지를 가정해 보겠습니다.
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
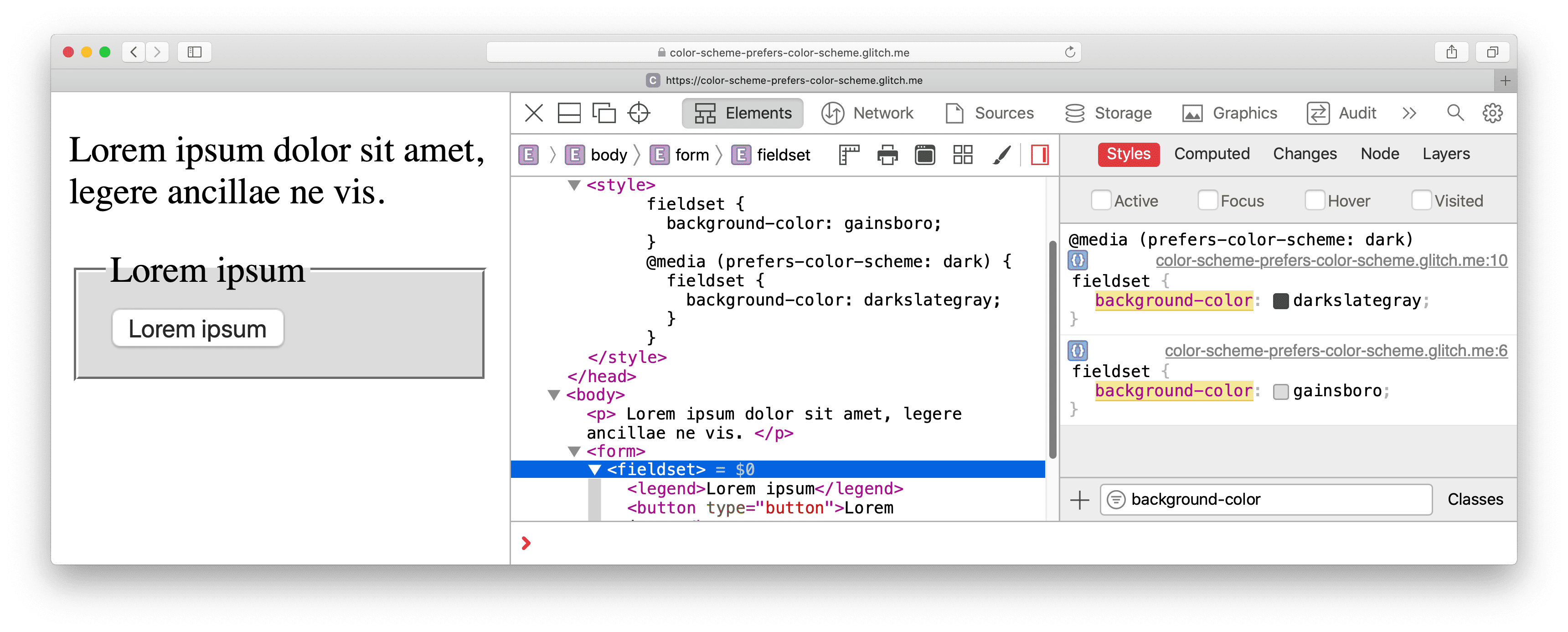
페이지의 인라인 CSS 코드는 일반적인 경우 <fieldset> 요소의 background-color을 gainsboro로 설정하고, prefers-color-scheme 사용자 환경설정 미디어 기능에 따라 사용자가 dark 색상 구성표를 선호하는 경우 darkslategray로 설정합니다.
<meta name="color-scheme" content="dark light"> 요소를 통해 페이지는 브라우저에 어두운 테마와 밝은 테마를 지원하며 어두운 테마를 선호한다고 알립니다.
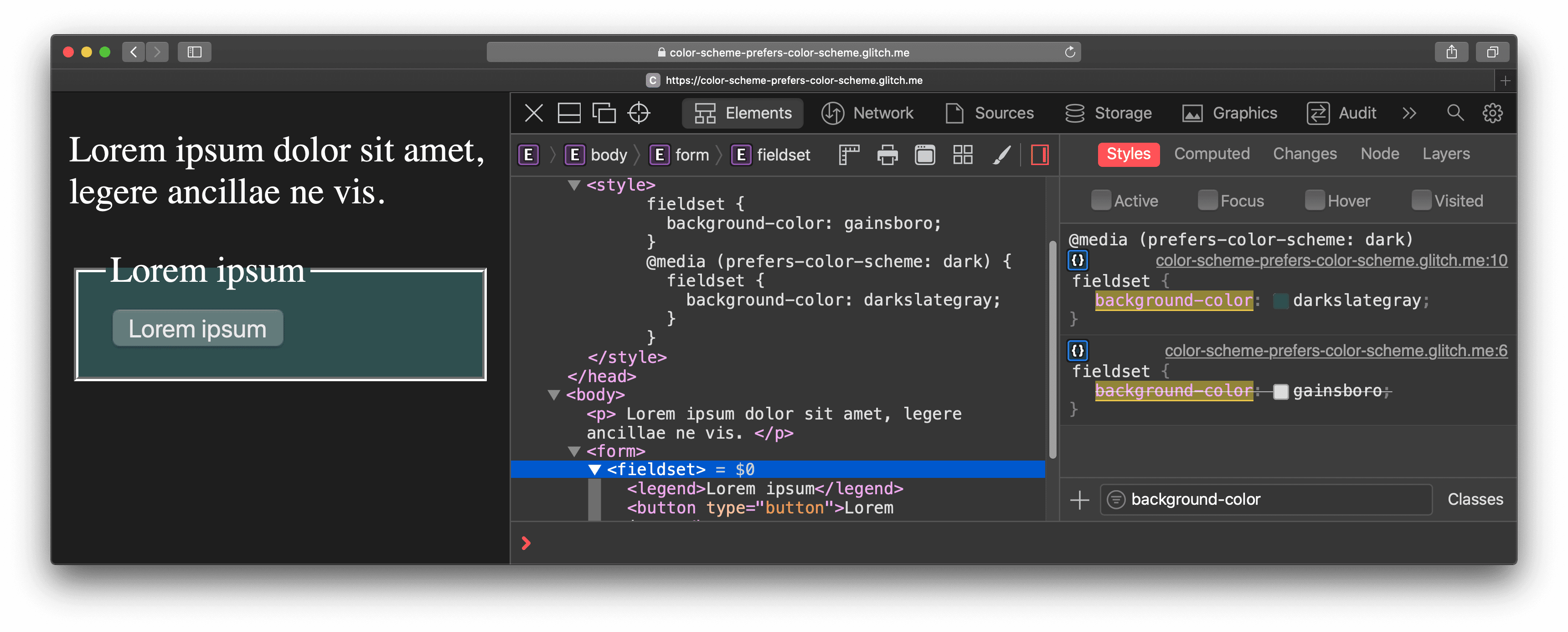
운영체제가 어두운 모드 또는 밝은 모드로 설정되어 있는지에 따라 사용자 에이전트 스타일시트를 기반으로 전체 페이지가 어두운 배경에 밝게 표시되거나 그 반대로 표시됩니다. 단락 텍스트나 페이지의 배경색을 변경하는 데 추가 개발자 제공 CSS는 없습니다.
어두운 모드 사용 설정 여부에 따라 <fieldset> 요소의 background-color가 페이지의 개발자 제공 인라인 스타일시트의 규칙에 따라 변경되는 방식을 확인하세요.
gainsboro 또는 darkslategray입니다.

<fieldset> 요소의 background-color은 gainsboro입니다.

<fieldset> 요소의 background-color은 darkslategray입니다.
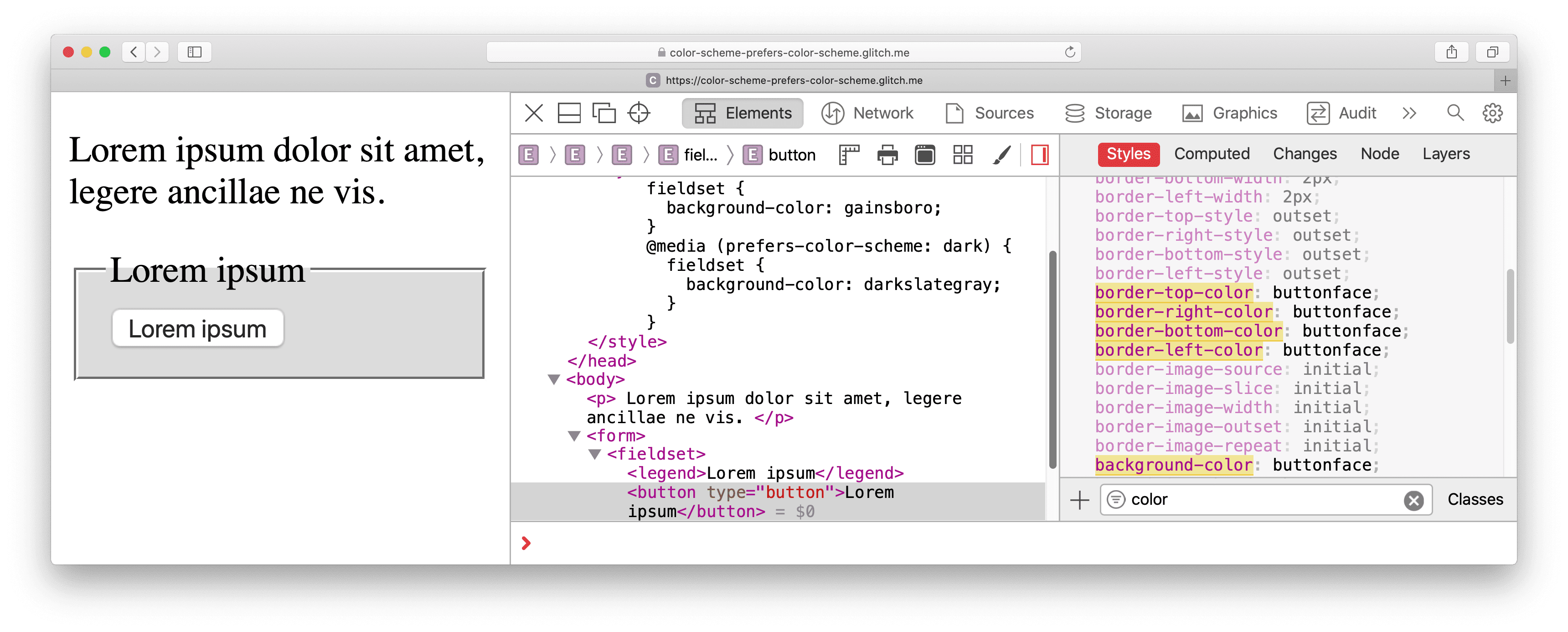
<button> 요소의 모양은 사용자 에이전트 스타일시트에 의해 제어됩니다.
color은 ButtonText 시스템 색상으로 설정되고 background-color 및 4개의 border-color은 ButtonFace 시스템 색상으로 설정됩니다.

background-color 및 다양한 border-color가 ButtonFace 시스템 색상으로 설정됩니다.
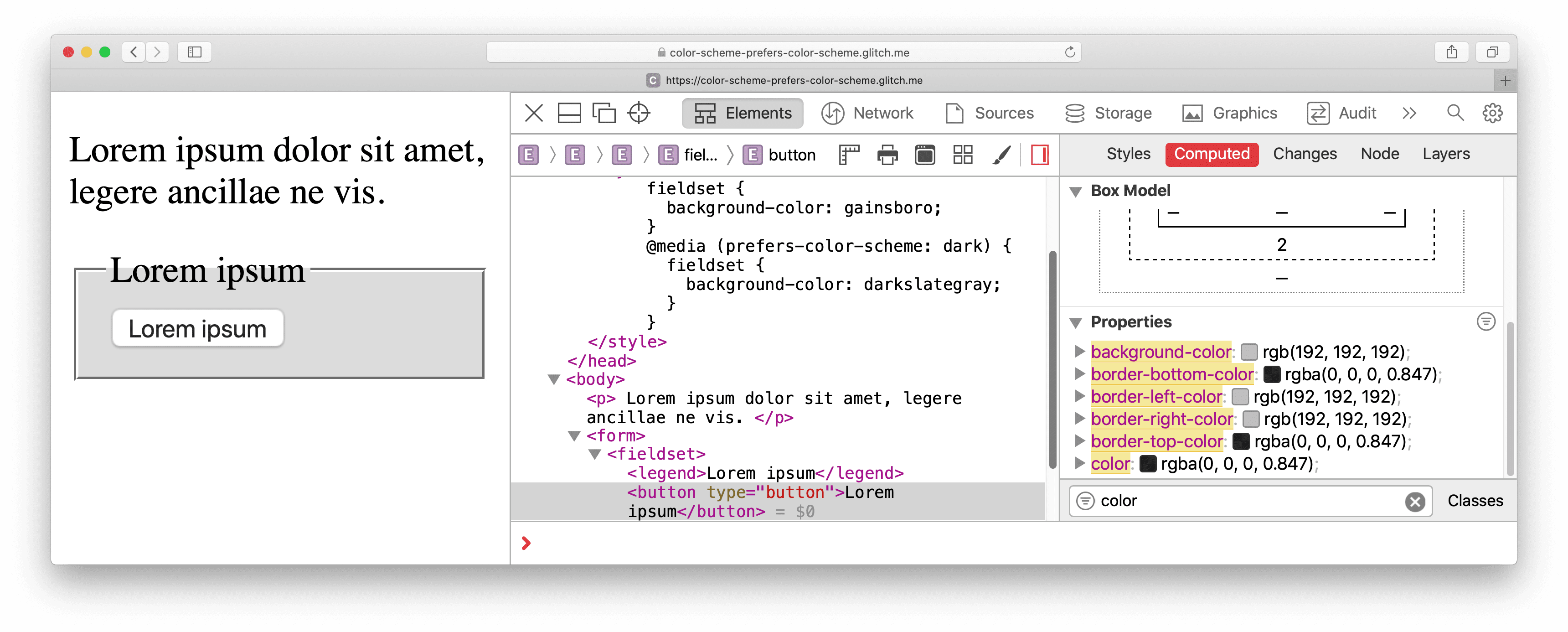
이제 <button> 요소의 border-color가 어떻게 변경되는지 확인합니다.
사용자 에이전트가 색상 스킴에 따라 ButtonFace를 동적으로 업데이트하므로 border-top-color 및 border-bottom-color의 계산된 값이 rgba(0, 0, 0, 0.847) (검은색)에서 rgba(255, 255, 255, 0.847) (흰색)으로 전환됩니다.
ButtonText에 해당하는 시스템 색상으로 설정된 <button> 요소의 color에도 동일하게 적용됩니다.

ButtonFace로 설정된 border-top-color 및 border-bottom-color의 계산된 값이 이제 rgba(0, 0, 0, 0.847)입니다.

ButtonFace로 설정된 border-top-color 및 border-bottom-color의 계산된 값이 이제 rgba(255, 255, 255, 0.847)입니다.
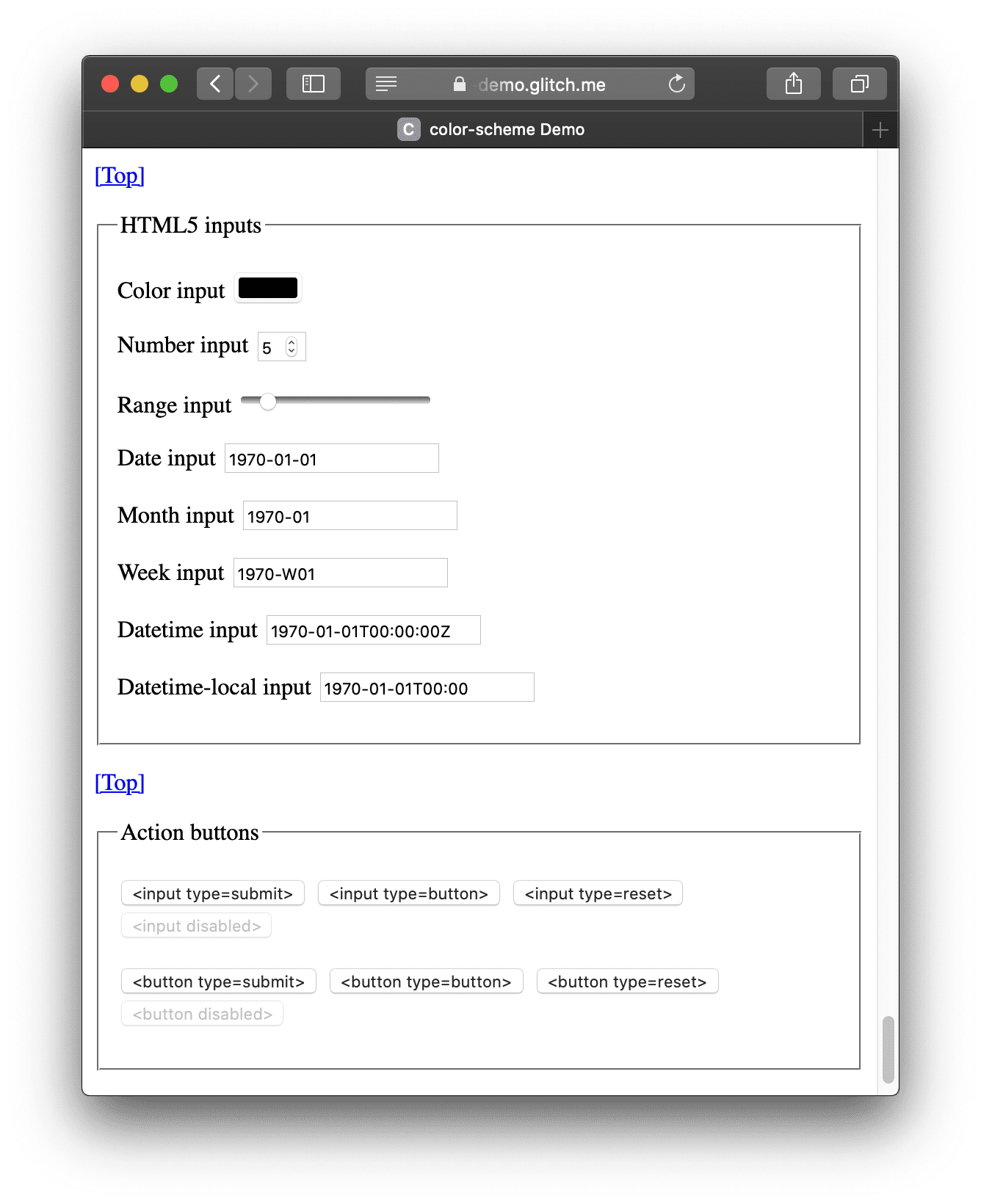
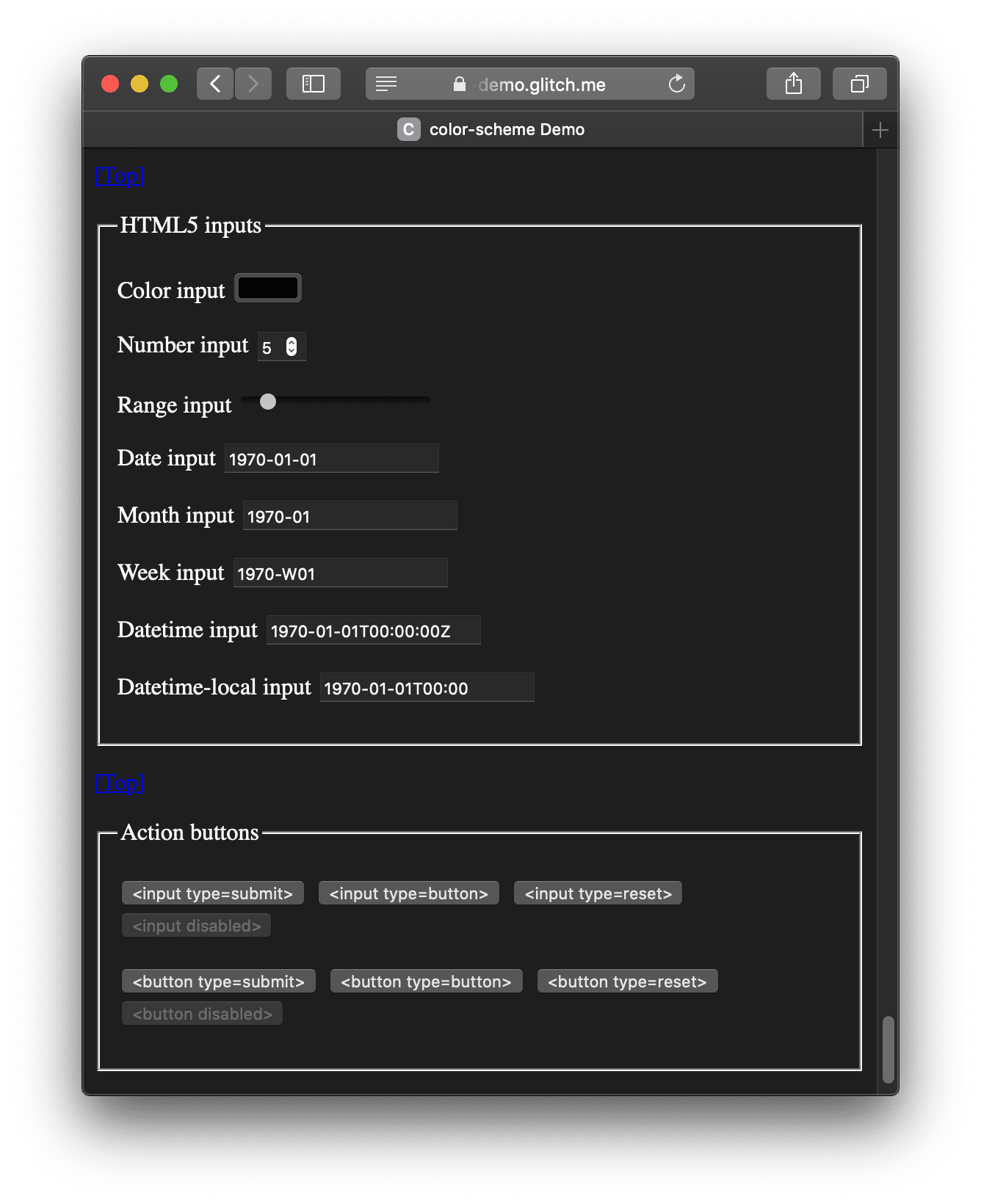
데모
Glitch의 데모에서 많은 HTML 요소에 적용된 color-scheme의 효과를 확인할 수 있습니다.
데모에서는 위의 경고에 언급된 링크 색상으로 WCAG AA 및 WCAG AAA 위반을 의도적으로 보여줍니다.

color-scheme: light로 전환되었습니다.

color-scheme: dark로 전환되었습니다.
링크 색상에 WCAG AA 및 WCAG AAA
위반
이 있는 것을 확인하세요.
감사의 말씀
color-scheme CSS 속성 및 해당 메타 태그는 Rune Lillesveen에 의해 구현되었습니다.
룬은 CSS 색상 조정 모듈 레벨 1 사양의 공동 편집자이기도 합니다.
히어로 이미지: Unsplash의 필리프 레오네


