Properti CSS color-scheme dan tag meta yang sesuai memungkinkan developer memilih untuk menggunakan default khusus tema dari stylesheet agen pengguna.
Latar belakang
Fitur media preferensi pengguna prefers-color-scheme
Fitur media preferensi pengguna
prefers-color-scheme
memberi developer kontrol penuh atas tampilan halaman mereka.
Jika Anda belum memahaminya, baca artikel saya
prefers-color-scheme: Hello darkness, my old friend,
yang mendokumentasikan semua yang saya ketahui tentang cara menciptakan pengalaman mode gelap yang luar biasa.
Salah satu potongan teka-teki yang hanya disebutkan secara singkat dalam artikel adalah properti CSS color-scheme dan tag meta yang sesuai dengan nama yang sama.
Keduanya mempermudah pekerjaan Anda sebagai developer
dengan memungkinkan Anda mengikutsertakan halaman ke default khusus tema dari stylesheet agen pengguna,
seperti, misalnya, kontrol formulir, scroll bar, serta warna sistem CSS.
Pada saat yang sama, fitur ini mencegah browser menerapkan transformasi apa pun dengan sendirinya.
Dukungan browser
prefers-color-scheme
color-scheme
Stylesheet agen pengguna
Sebelum melanjutkan, izinkan saya menjelaskan secara singkat apa itu stylesheet agen pengguna. Sebagian besar waktu, Anda dapat menganggap kata agen pengguna (UA) sebagai cara canggih untuk mengatakan browser. Stylesheet UA menentukan tampilan dan nuansa default halaman. Seperti namanya, stylesheet UA adalah sesuatu yang bergantung pada UA yang dimaksud. Anda dapat melihat stylesheet UA Chrome (dan Chromium) serta membandingkannya dengan Firefox atau Safari (dan WebKit). Biasanya, stylesheet UA menyetujui sebagian besar hal. Misalnya, semuanya membuat link berwarna biru, teks umum berwarna hitam, dan warna latar belakang putih, tetapi ada juga perbedaan penting (dan terkadang menjengkelkan), misalnya, cara mereka menata gaya kontrol formulir.
Lihat lebih dekat
stylesheet UA WebKit
dan fungsinya terkait mode gelap.
(Lakukan penelusuran teks lengkap untuk "dark" di stylesheet.)
Default yang disediakan oleh stylesheet berubah berdasarkan apakah mode gelap aktif atau nonaktif.
Untuk mengilustrasikannya, berikut adalah salah satu aturan CSS yang menggunakan
:matches
pseudo class dan variabel internal WebKit seperti -apple-system-control-background,
serta direktif praproses internal WebKit #if defined:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
Anda akan melihat beberapa nilai non-standar untuk properti color dan background-color di atas.
text maupun -apple-system-control-background bukan warna CSS yang valid.
Warna ini adalah warna semantik internal WebKit.
Ternyata, CSS telah menstandardisasi warna sistem semantik.
Warna ini ditentukan dalam
CSS Color Module Level 4.
Misalnya,
Canvas
(jangan sampai tertukar dengan tag <canvas>)
adalah untuk latar belakang konten atau dokumen aplikasi,
sedangkan
CanvasText
adalah untuk teks dalam konten atau dokumen aplikasi.
Keduanya saling terkait dan tidak boleh digunakan secara terpisah.
Stylesheet UA dapat menggunakan warna sistem semantik standar atau milik mereka sendiri, untuk menentukan cara elemen HTML harus dirender secara default.
Jika sistem operasi disetel ke mode gelap atau menggunakan tema gelap,
CanvasText (atau text) akan disetel secara kondisional ke putih,
dan Canvas (atau -apple-system-control-background) akan disetel ke hitam.
Kemudian, stylesheet UA menetapkan CSS berikut hanya satu kali, dan mencakup mode terang dan gelap.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
Properti CSS color-scheme
Spesifikasi CSS Color Adjustment Module Level 1 memperkenalkan model dan kontrol atas penyesuaian warna otomatis oleh agen pengguna dengan tujuan menangani preferensi pengguna seperti mode gelap, penyesuaian kontras, atau skema warna tertentu yang diinginkan.
Properti color-scheme
yang ditentukan di dalamnya memungkinkan elemen menunjukkan
skema warna yang cocok untuk dirender.
Nilai ini dinegosiasikan dengan preferensi pengguna, sehingga menghasilkan skema warna yang dipilih yang memengaruhi hal-hal antarmuka pengguna (UI) seperti warna default kontrol formulir dan scroll bar, serta nilai warna sistem CSS yang digunakan.
Nilai-nilai berikut saat ini didukung:
normalMenunjukkan bahwa elemen sama sekali tidak mengetahui skema warna, sehingga elemen harus dirender dengan skema warna default browser.[ light | dark ]+Menunjukkan bahwa elemen mengetahui dan dapat menangani skema warna yang tercantum, dan menyatakan preferensi yang berurutan di antara skema warna tersebut.
Dalam daftar ini, light mewakili skema warna terang,
dengan warna latar belakang terang dan warna latar depan gelap,
sedangkan dark mewakili kebalikannya, dengan warna latar belakang gelap dan warna latar depan terang.
Untuk semua elemen, rendering dengan skema warna akan menyebabkan warna yang digunakan di semua UI yang disediakan browser untuk elemen tersebut cocok dengan maksud skema warna. Contohnya adalah scroll bar, garis bawah pemeriksaan ejaan, kontrol formulir, dll.
Pada elemen :root, rendering dengan skema warna
juga harus memengaruhi warna permukaan kanvas (yaitu, warna latar belakang global),
nilai awal properti color, dan nilai warna sistem yang digunakan,
serta harus memengaruhi scroll bar viewport.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
Tag meta color-scheme
Untuk menerapkan properti CSS color-scheme, CSS harus didownload terlebih dahulu
(jika dirujuk melalui <link rel="stylesheet">) dan diuraikan.
Untuk membantu agen pengguna merender latar belakang halaman dengan skema warna yang diinginkan segera,
nilai color-scheme juga dapat diberikan dalam elemen
<meta name="color-scheme">.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
Menggabungkan color-scheme dan prefers-color-scheme
Karena tag meta dan properti CSS (jika diterapkan ke elemen :root) pada akhirnya menghasilkan perilaku yang sama, sebaiknya selalu tentukan skema warna melalui tag meta, sehingga browser dapat menyesuaikan dengan skema pilihan lebih cepat.
Meskipun untuk halaman dasar absolut tidak diperlukan aturan CSS tambahan,
secara umum Anda harus selalu menggabungkan color-scheme dengan prefers-color-scheme.
Misalnya, warna CSS WebKit eksklusif -webkit-link, yang digunakan oleh WebKit dan Chrome untuk warna biru link klasik rgb(0,0,238), memiliki rasio kontras yang tidak memadai, yaitu 2,23:1 pada latar belakang hitam dan gagal memenuhi persyaratan WCAG AA dan WCAG AAA.
Kami telah membuka bug untuk Chrome, WebKit, dan Firefox serta masalah meta di Standar HTML untuk memperbaiki masalah ini.
Interaksi dengan prefers-color-scheme
Interaksi properti CSS color-scheme dan tag meta yang sesuai dengan fitur media preferensi pengguna prefers-color-scheme mungkin tampak membingungkan pada awalnya.
Faktanya, keduanya bekerja sama dengan sangat baik.
Hal terpenting yang harus dipahami adalah bahwa color-scheme
menentukan tampilan default secara eksklusif,
sedangkan prefers-color-scheme menentukan tampilan yang dapat distilisasi.
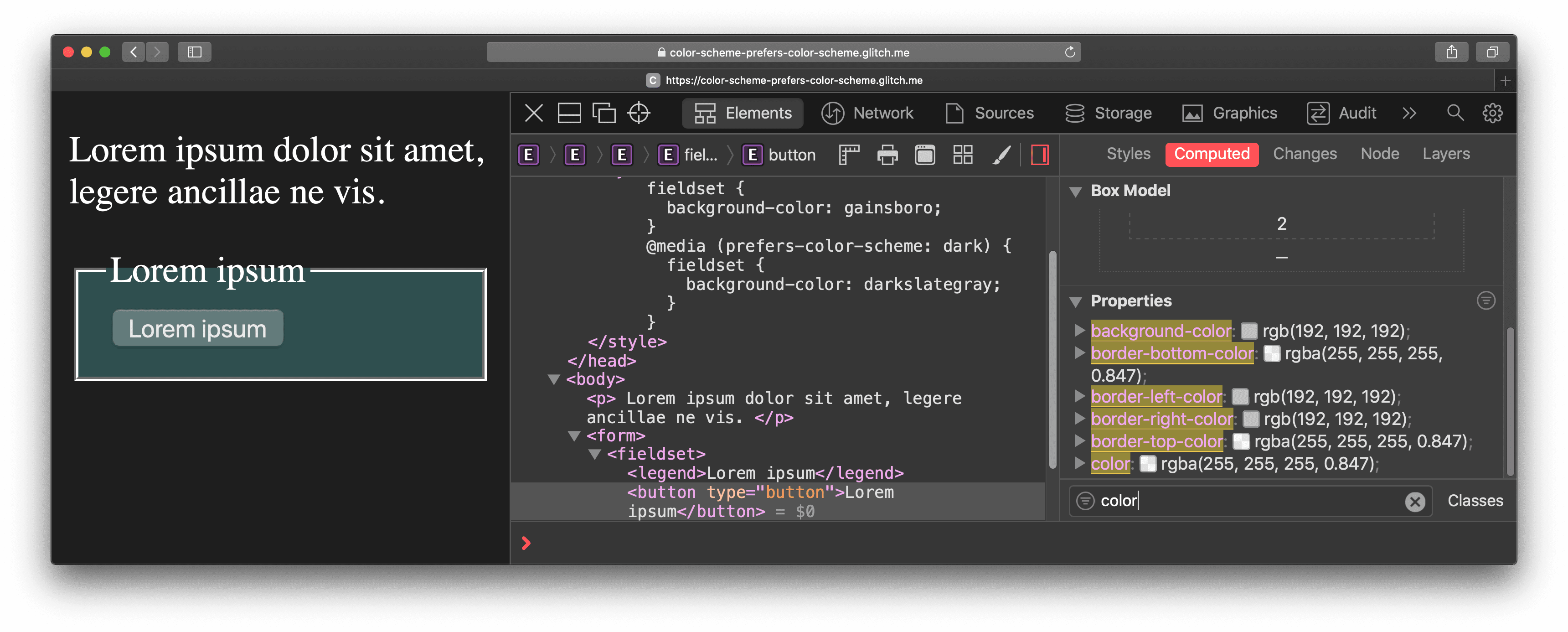
Untuk memperjelasnya, asumsikan halaman berikut:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
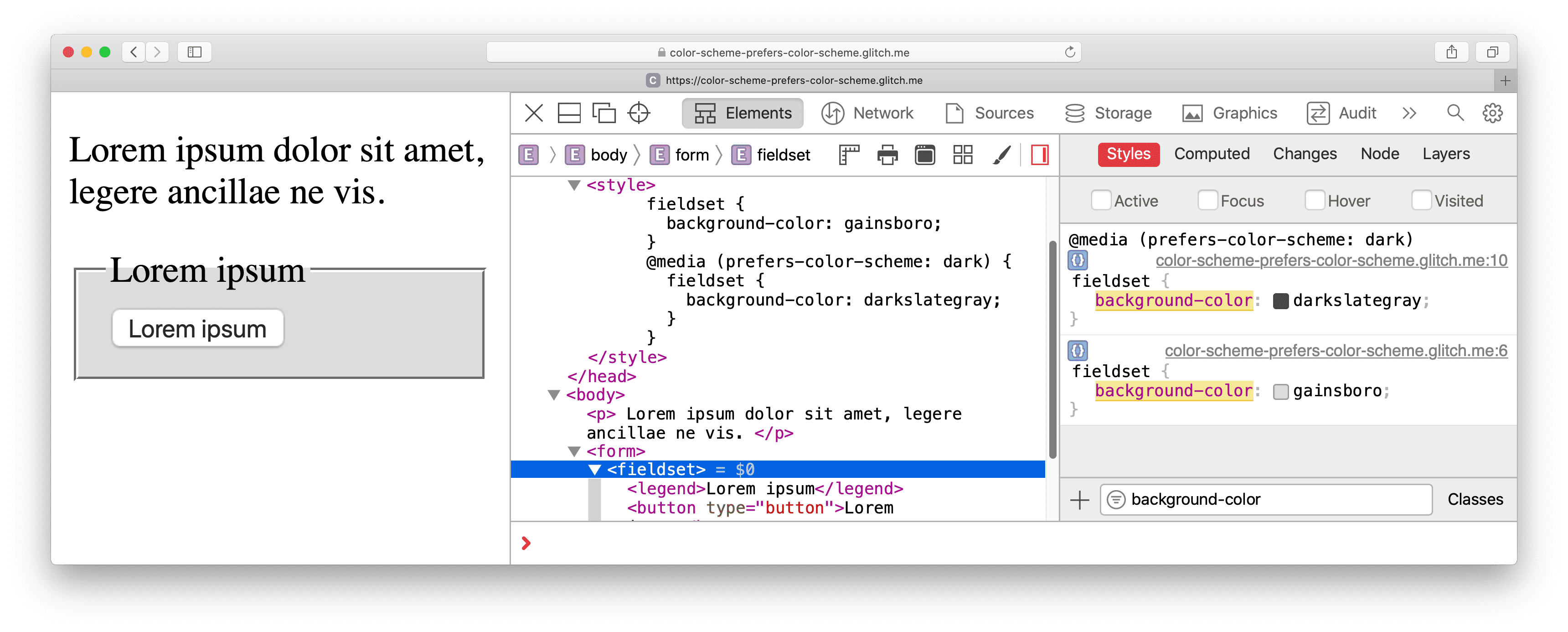
Kode CSS inline di halaman
menetapkan background-color elemen <fieldset> ke gainsboro dalam kasus umum,
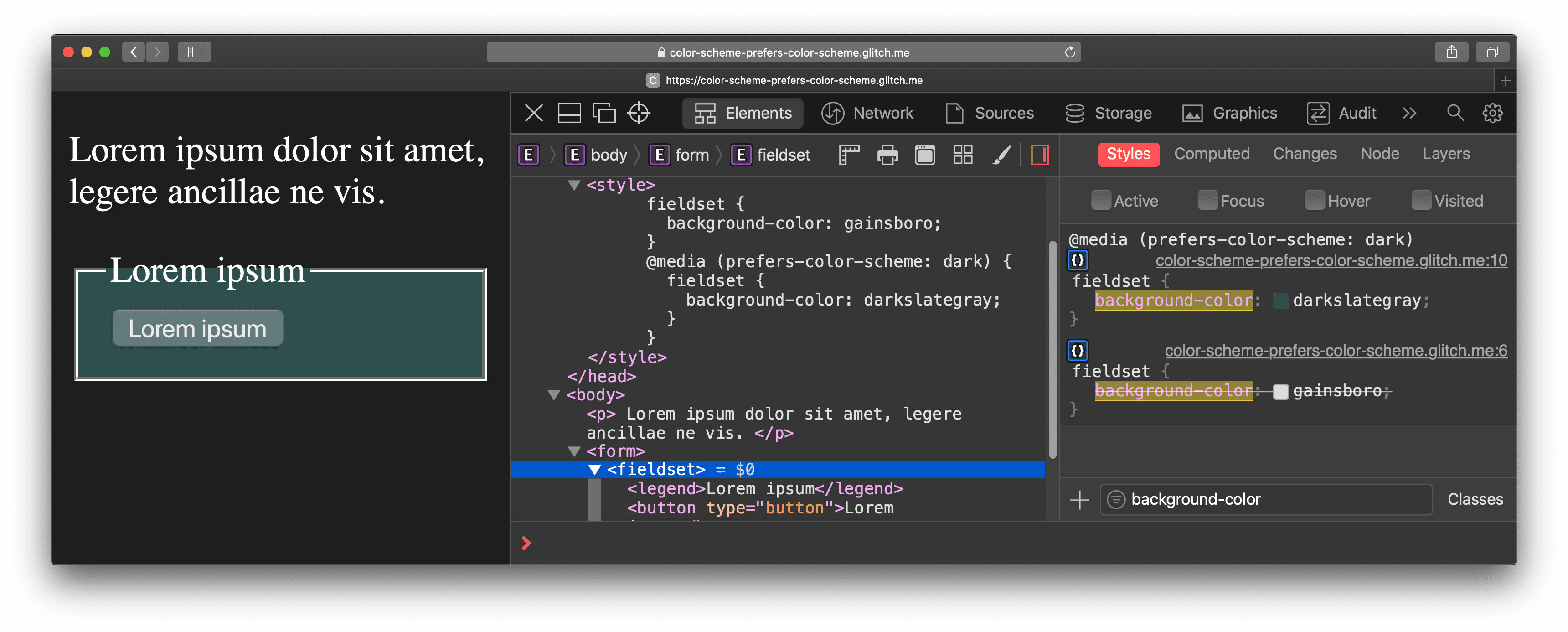
dan ke darkslategray jika pengguna lebih memilih skema warna dark
sesuai dengan fitur media preferensi pengguna prefers-color-scheme.
Melalui elemen <meta name="color-scheme" content="dark light">,
halaman memberi tahu browser bahwa halaman mendukung tema gelap dan terang,
dengan preferensi untuk tema gelap.
Bergantung pada apakah sistem operasi disetel ke mode gelap atau terang, seluruh halaman akan tampak terang di latar gelap, atau sebaliknya, berdasarkan stylesheet agen pengguna. Tidak ada CSS tambahan yang disediakan developer untuk mengubah teks paragraf atau warna latar belakang halaman.
Perhatikan bagaimana perubahan background-color pada elemen <fieldset>
berdasarkan apakah mode gelap diaktifkan, mengikuti aturan
dalam stylesheet inline yang disediakan developer di halaman.
Nilainya adalah gainsboro atau darkslategray.

background-color elemen <fieldset> adalah gainsboro
sesuai dengan stylesheet developer inline.

background-color elemen <fieldset> adalah darkslategray
sesuai dengan stylesheet developer inline.
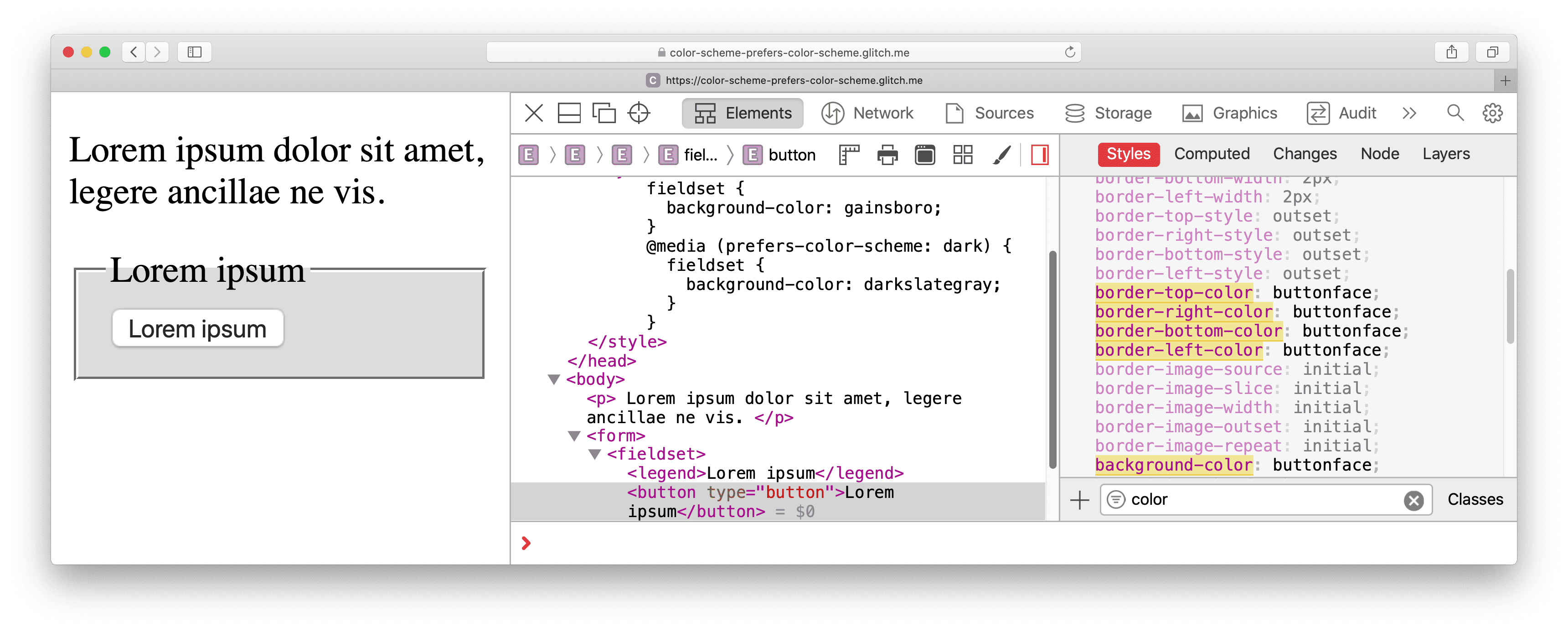
Tampilan elemen <button> dikontrol oleh stylesheet agen pengguna.
color-nya disetel ke warna sistem
ButtonText, dan background-color serta empat border-color-nya disetel ke warna sistem
ButtonFace.

background-color dan berbagai
border-color ditetapkan ke warna sistem
ButtonFace.
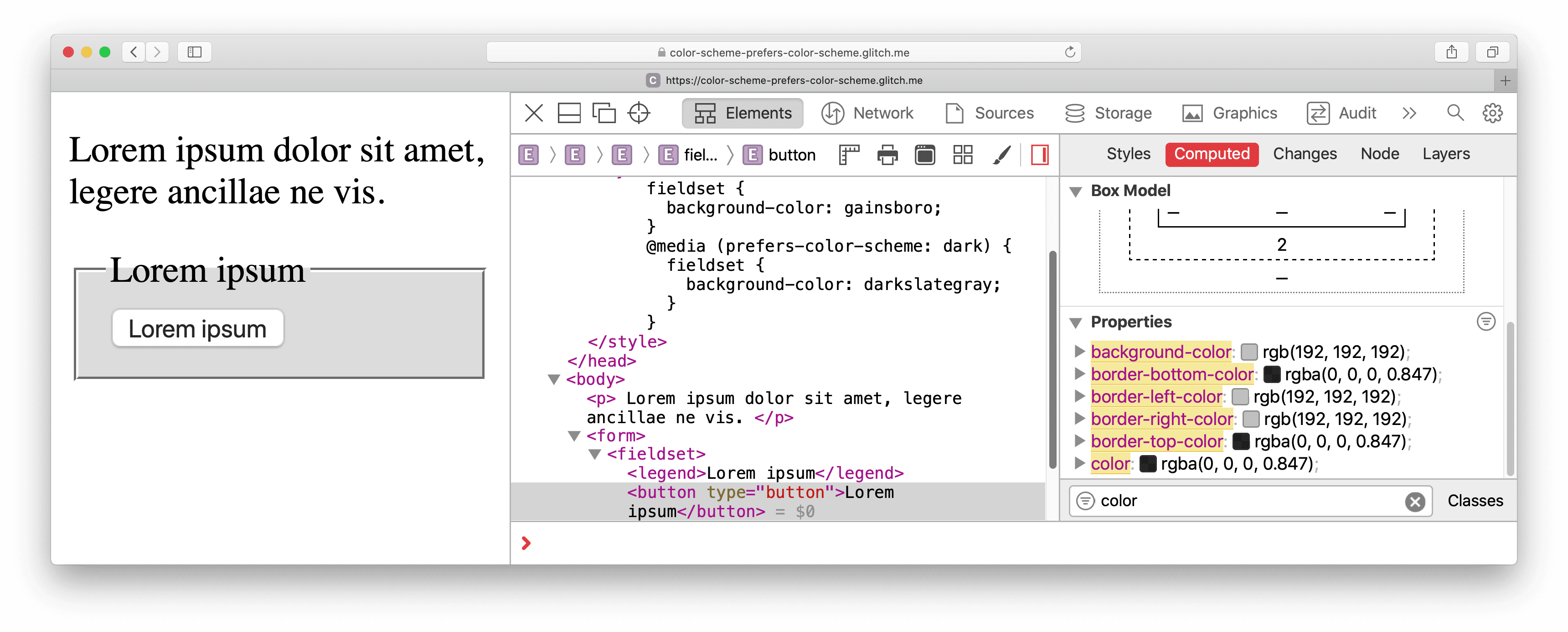
Sekarang perhatikan perubahan border-color elemen <button>.
Nilai yang dikomputasi untuk border-top-color dan border-bottom-color
beralih dari rgba(0, 0, 0, 0.847) (kehitaman) ke rgba(255, 255, 255, 0.847) (keputihan),
karena agen pengguna memperbarui ButtonFace secara dinamis berdasarkan skema warna.
Hal yang sama berlaku untuk color elemen <button>
yang disetel ke ButtonText warna sistem yang sesuai.

border-top-color
dan border-bottom-color yang keduanya ditetapkan ke ButtonFace
dalam stylesheet agen pengguna kini adalah rgba(0, 0, 0, 0.847).

border-top-color
dan border-bottom-color yang dihitung, yang keduanya ditetapkan ke ButtonFace
dalam stylesheet agen pengguna, kini rgba(255, 255, 255, 0.847).
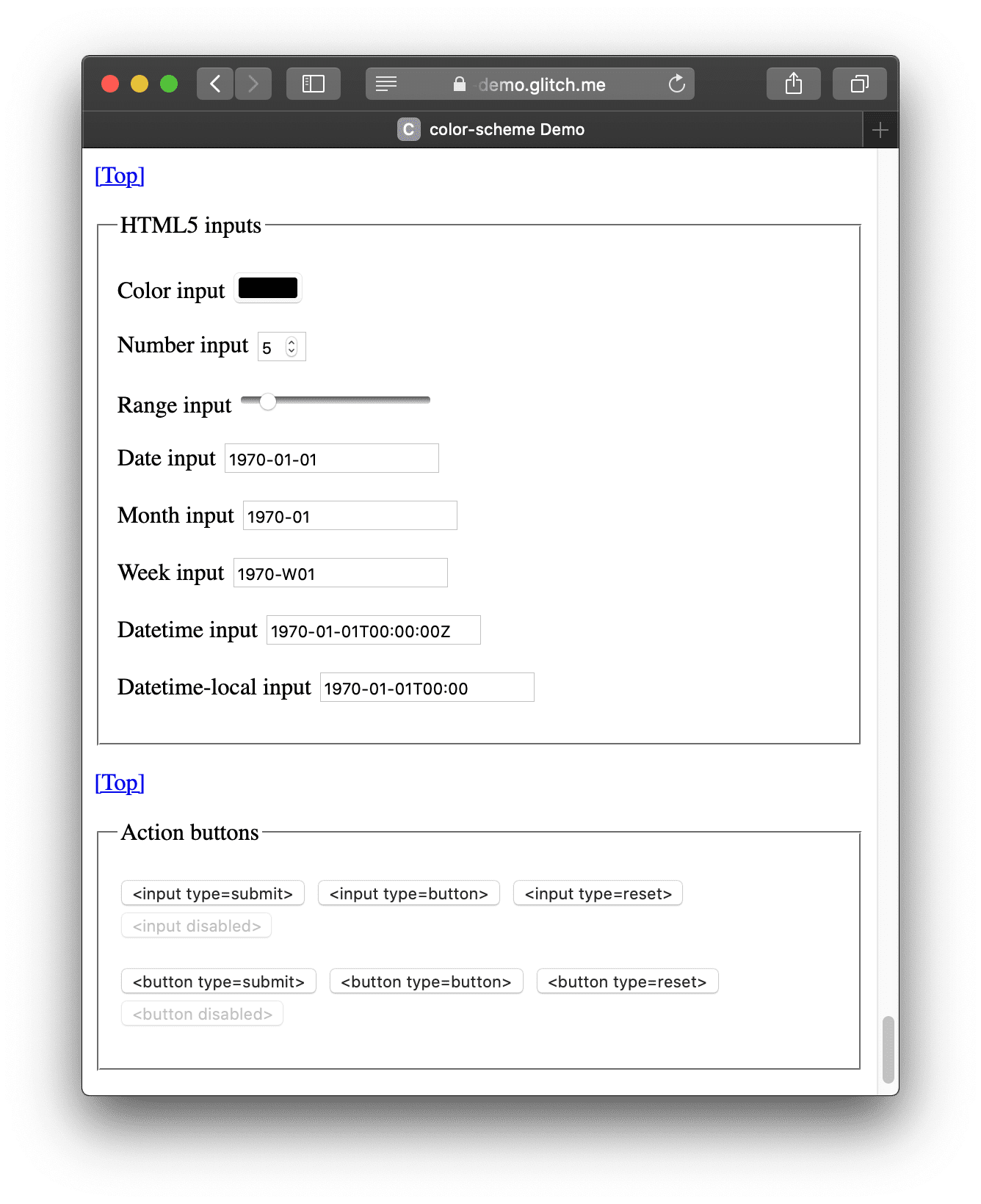
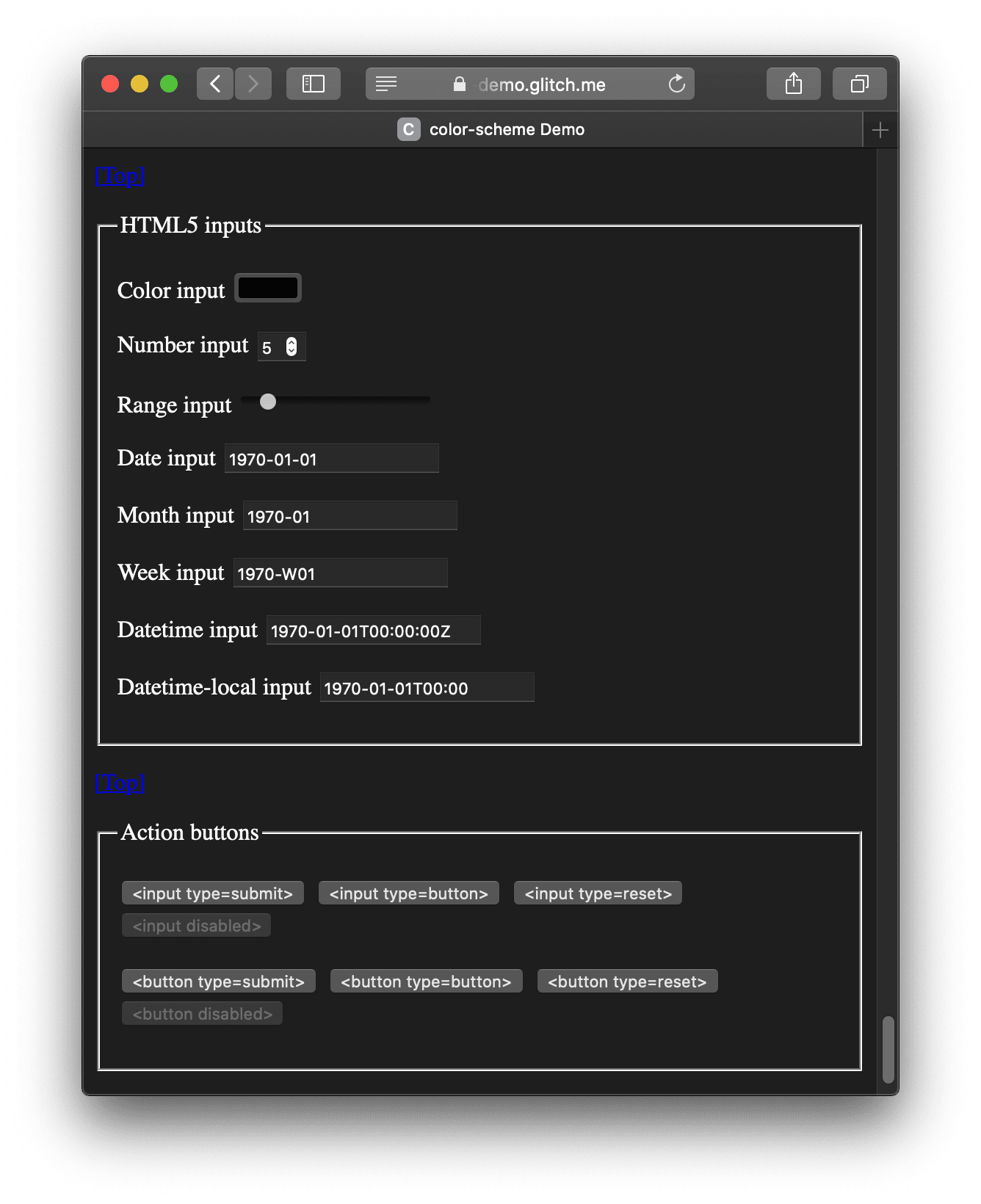
Demo
Anda dapat melihat efek color-scheme yang diterapkan pada sejumlah besar elemen HTML
dalam demo di Glitch.
Demo ini dengan sengaja menunjukkan pelanggaran WCAG AA dan WCAG AAA
dengan warna link yang disebutkan dalam peringatan di atas.

color-scheme: light.

color-scheme: dark.
Perhatikan pelanggaran AA WCAG dan AAA WCAG
dengan warna link.
Ucapan terima kasih
Properti CSS color-scheme dan tag meta yang sesuai diterapkan oleh
Rune Lillesveen.
Rune juga merupakan salah satu editor spesifikasi CSS Color Adjustment Module Level 1.
Gambar banner besar oleh
Philippe Leone
di Unsplash.


