Vous pouvez supposer que tout le monde perçoit les couleurs ou la lisibilité du texte de la même manière que vous. La façon dont nous percevons les couleurs peut dépendre de notre environnement (lumières faibles ou lumineuses) et de nos capacités visuelles. Vous ou vos utilisateurs faites peut-être partie des millions de personnes daltoniennes ou malvoyantes.
Pour aider les personnes souffrant de différents handicaps visuels, le groupe WAI a créé une formule de contraste des couleurs afin de s'assurer que le contraste entre le texte et son arrière-plan est suffisant. Lorsque ces rapports de contraste des couleurs sont respectés, les personnes modérément malvoyantes peuvent lire le texte en arrière-plan sans technologie d'assistance qui améliore le contraste.
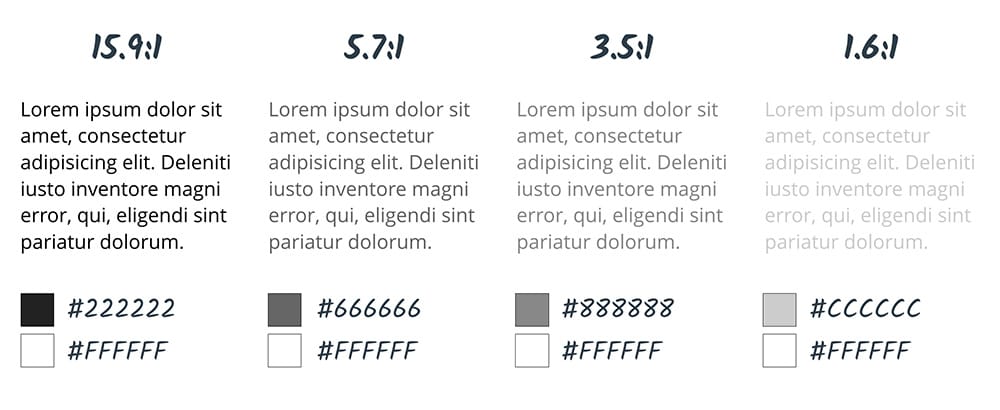
Notez la différence entre les rapports de contraste illustrés dans la figure 1.

Le rapport de contraste de 4,5:1 est le minimum requis défini par les consignes pour l'accessibilité des contenus Web (WCAG) 2.0. Cette ration a été choisie car elle compense la perte de sensibilité au contraste souvent constatée par les utilisateurs souffrant d'une perte de vision, ce qui équivaut à une vision d'environ 20/40.
Encore une fois, 4.5:1 n'est que le minimum. Pour aider les utilisateurs malvoyants ou daltoniens, atteignez le niveau AAA et créez du contenu avec un contraste de 7:1.
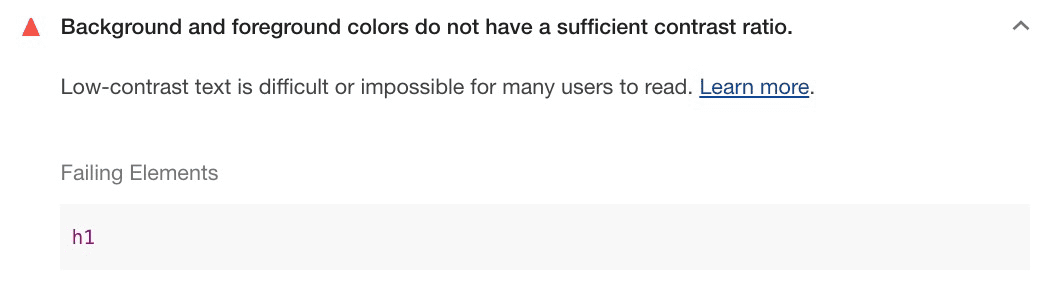
Vous pouvez vérifier le contraste des couleurs à l'aide d'un audit d'accessibilité Lighthouse dans les outils de développement.

Algorithme avancé de contraste perceptuel
L'algorithme avancé de contraste perceptuel (APCA) est un moyen de calculer le contraste en s'appuyant sur des recherches modernes sur la perception des couleurs.
L'APCA dépend davantage du contexte que les niveaux AA et AAA des WCAG.
Dans ce modèle, le contraste est calculé en fonction des caractéristiques suivantes:
- Propriétés spatiales (épaisseur de la police et taille du texte)
- Couleur du texte (différence de luminosité perçue entre le texte et l'arrière-plan)
- Contexte (lumière ambiante, environnement et but prévu du texte)
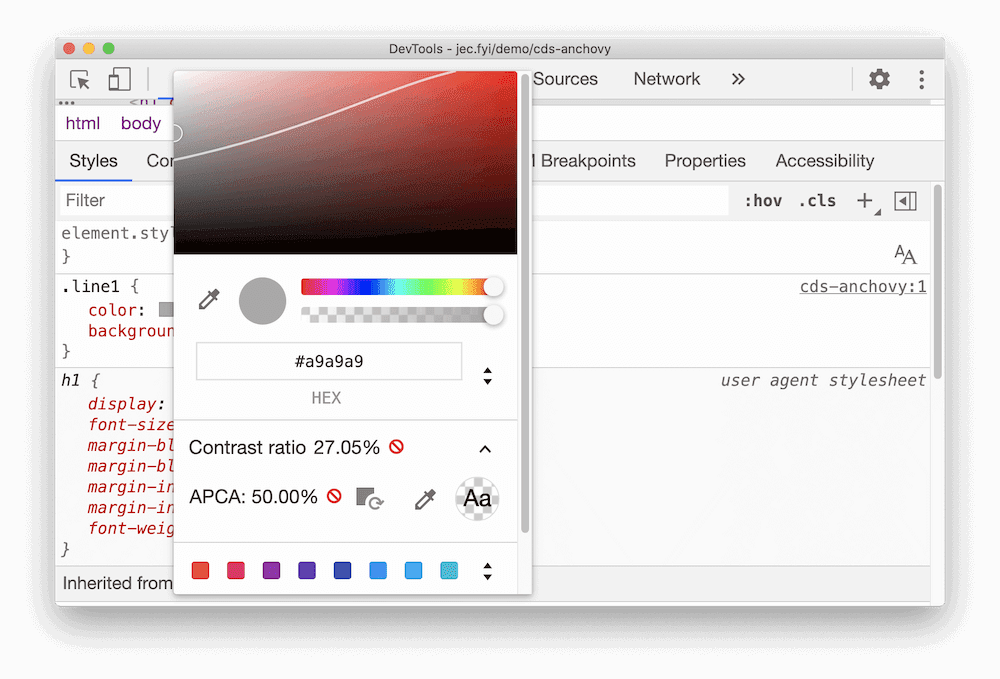
Chrome inclut une fonctionnalité expérimentale pour remplacer les consignes de rapport de contraste AA/AAA par l'APCA.

Transmettre des informations importantes au-delà de la couleur

Chaque fois que vous transmettez des informations importantes aux utilisateurs, utilisez du texte ou du texte alternatif en plus des repères visuels pour partager des informations importantes. Les repères visuels incluent les couleurs, les motifs, les images, le style de police et le langage directionnel.
Par exemple, vous pouvez avoir un formulaire de contact qui indique les entrées non valides en les soulignant en rouge. Cette indication de couleur n'indique pas au lecteur d'écran ni aux utilisateurs souffrant de déficiences visuelles que quelque chose ne fonctionne pas. L'utilisateur peut se demander pourquoi l'envoi du formulaire ne fonctionne pas et abandonner.

Assurez-vous d'alerter l'utilisateur de plusieurs manières de l'erreur spécifique. Par exemple, vous pouvez ajouter un message d'erreur pour annoncer que l'entrée spécifique n'est pas valide et expliquer pourquoi. Vous pouvez également ajouter un texte d'aide pour savoir à quoi doit ressembler la bonne entrée.
Vous pouvez toujours souligner en rouge l'entrée non valide, à condition qu'il y ait d'autres repères non visuels.
Si vous utilisez beaucoup l'utilisation de couleurs dans votre interface, vous pouvez découvrir les problèmes de contraste dans les outils pour les développeurs Chrome.
Augmenter le contraste et inverser les couleurs
Pour les personnes malvoyantes, les modes de contraste élevé peuvent faciliter la navigation dans le contenu d'une page. Il existe plusieurs façons de configurer le contraste élevé.
macOS et Windows permettent tous deux d'augmenter le niveau de contraste sur l'ensemble du système d'exploitation.
Les utilisateurs peuvent également choisir d'inverser les couleurs de premier plan et d'arrière-plan (par exemple sur macOS), ce qui est particulièrement utile pour les sites Web et les applications qui ne sont pas compatibles avec le mode sombre.
En tant que développeurs, vous pouvez effectuer des tests pour vous assurer que votre interface est toujours visible et utilisable en activant ces paramètres et en vérifiant manuellement l'usabilité.
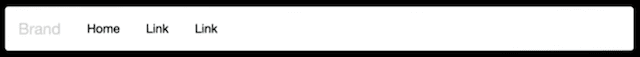
Par exemple, une barre de navigation peut utiliser une couleur d'arrière-plan subtile pour indiquer la page sélectionnée. Si vous l'affichez en mode contraste élevé, cette subtilité disparaît complètement et permet au lecteur de déterminer quelle page est active.

Si vous atteignez le niveau AA ou un niveau de contraste plus élevé, votre contenu devrait toujours fonctionner comme prévu lorsque les couleurs sont inversées ou en contraste élevé. Toutefois, il peut être utile d'effectuer des tests pour vous assurer que l'expérience est conforme à vos attentes.






