Browser Support
loading एट्रिब्यूट का इस्तेमाल करके, इमेज को लेज़ी-लोड किया जा सकता है. इसके लिए, आपको कस्टम लेज़ी-लोडिंग कोड लिखने या अलग JavaScript लाइब्रेरी का इस्तेमाल करने की ज़रूरत नहीं है. यहां इस सुविधा का डेमो दिया गया है:
इस पेज पर, ब्राउज़र में लेज़ी लोडिंग लागू करने के बारे में जानकारी दी गई है.
ब्राउज़र-लेवल पर लेज़ी लोडिंग की सुविधा क्यों इस्तेमाल की जाती है?
HTTP Archive के मुताबिक, ज़्यादातर वेबसाइटों के लिए इमेज, सबसे ज़्यादा अनुरोध की जाने वाली ऐसेट होती हैं. साथ ही, ये आम तौर पर किसी भी अन्य संसाधन की तुलना में ज़्यादा बैंडविड्थ का इस्तेमाल करती हैं. 90वें पर्सेंटाइल पर, साइटें डेस्कटॉप और मोबाइल पर पांच एमबी से ज़्यादा की इमेज भेजती हैं.
पहले, ऑफ़-स्क्रीन इमेज को लोड होने से रोकने के दो तरीके थे:
- Intersection Observer API का इस्तेमाल करना
scroll,resizeयाorientationchangeइवेंट हैंडलर का इस्तेमाल करना
इनमें से किसी भी विकल्प का इस्तेमाल करके, डेवलपर लेज़ी लोडिंग की सुविधा शामिल कर सकते हैं. साथ ही, कई डेवलपर ने तीसरे पक्ष की लाइब्रेरी बनाई हैं, ताकि इस्तेमाल करने में और भी आसान ऐब्स्ट्रैक्शन उपलब्ध कराए जा सकें.
ब्राउज़र में लेज़ी लोडिंग की सुविधा पहले से मौजूद होती है. इसलिए, किसी बाहरी लाइब्रेरी की ज़रूरत नहीं होती. ब्राउज़र-लेवल पर लेज़ी लोडिंग की सुविधा यह भी पक्का करती है कि क्लाइंट के JavaScript बंद करने पर भी, इमेज लोड होने की प्रोसेस जारी रहे. हालांकि, ध्यान दें कि JavaScript चालू होने पर ही लोडिंग को टाला जाता है.
loading एट्रिब्यूट
Chrome, डिवाइस के व्यूपोर्ट के हिसाब से इमेज को अलग-अलग प्राथमिकताओं पर लोड करता है. व्यू पोर्ट के नीचे मौजूद इमेज को कम प्राथमिकता के साथ लोड किया जाता है. हालांकि, पेज लोड होने के दौरान उन्हें अब भी फ़ेच किया जाता है.
स्क्रीन पर न दिखने वाली इमेज को लोड होने से पूरी तरह रोकने के लिए, loading एट्रिब्यूट का इस्तेमाल किया जा सकता है:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading एट्रिब्यूट के लिए, ये वैल्यू इस्तेमाल की जा सकती हैं:
lazy: इस विकल्प का इस्तेमाल करके, रिसॉर्स को तब तक लोड होने से रोका जा सकता है, जब तक वह व्यूपोर्ट से तय की गई दूरी पर न पहुंच जाए.eager: ब्राउज़र का डिफ़ॉल्ट लोडिंग व्यवहार. यह एट्रिब्यूट को शामिल न करने जैसा ही होता है. इसका मतलब है कि इमेज को पेज पर कहीं भी रखा गया हो, उसे लोड किया जाता है. यह डिफ़ॉल्ट वैल्यू है. हालांकि, अगर आपका टूल कोई वैल्यू न होने पर अपने-आपloading="lazy"जोड़ देता है या लिंटर के हिसाब से यह वैल्यू साफ़ तौर पर सेट नहीं है, तो इसे साफ़ तौर पर सेट करना फ़ायदेमंद हो सकता है.
loading एट्रिब्यूट और फ़ेच प्राथमिकता के बीच संबंध
eager वैल्यू, इमेज को सामान्य तरीके से लोड करने का निर्देश है. अगर इमेज स्क्रीन पर नहीं है, तो लोड होने में और देरी नहीं होगी. यह loading एट्रिब्यूट के बिना वाली किसी दूसरी इमेज की तुलना में, इमेज को तेज़ी से लोड नहीं करता.
अगर आपको किसी ज़रूरी इमेज (उदाहरण के लिए, एलसीपी इमेज) की फ़ेच प्राथमिकता बढ़ानी है, तो fetchpriority="high" के साथ फ़ेच प्राथमिकता का इस्तेमाल करें.
loading="lazy" और fetchpriority="high" वाली इमेज को स्क्रीन से बाहर होने पर भी लोड होने में समय लगता है. इसके बाद, जब यह व्यूपोर्ट के करीब पहुंच जाती है, तो इसे ज़्यादा प्राथमिकता के साथ फ़ेच किया जाता है. इस कॉम्बिनेशन की ज़रूरत नहीं है, क्योंकि ब्राउज़र उस इमेज को ज़्यादा प्राथमिकता के साथ लोड करेगा.
व्यूपोर्ट से दूरी के थ्रेशोल्ड
बिना स्क्रोल किए तुरंत दिखने वाली सभी इमेज सामान्य रूप से लोड होती हैं. डिवाइस के व्यूपोर्ट से बहुत नीचे मौजूद इमेज सिर्फ़ तब फ़ेच की जाती हैं, जब उपयोगकर्ता उनके पास स्क्रोल करता है.
Chromium में लेज़ी लोडिंग की सुविधा इस तरह से लागू की गई है कि स्क्रीन पर न दिखने वाली इमेज को इतनी जल्दी लोड किया जा सके कि उपयोगकर्ता के स्क्रोल करके उन तक पहुंचने से पहले ही वे लोड हो जाएं. इसके लिए, इमेज को व्यूपोर्ट में दिखने से पहले ही फ़ेच किया जाता है.
दूरी का थ्रेशोल्ड इन बातों के आधार पर अलग-अलग होता है:
- फ़ेच किए जा रहे इमेज संसाधन का टाइप
- कनेक्शन का असरदार टाइप
आपको Chromium सोर्स में, अलग-अलग तरह के कनेक्शन के लिए डिफ़ॉल्ट वैल्यू मिल सकती हैं. DevTools में नेटवर्क को थ्रॉटल करके, इन अलग-अलग थ्रेशोल्ड के साथ एक्सपेरिमेंट किया जा सकता है.
डेटा की बचत करने और व्यूपोर्ट से दूरी के थ्रेशोल्ड को बेहतर बनाया गया है
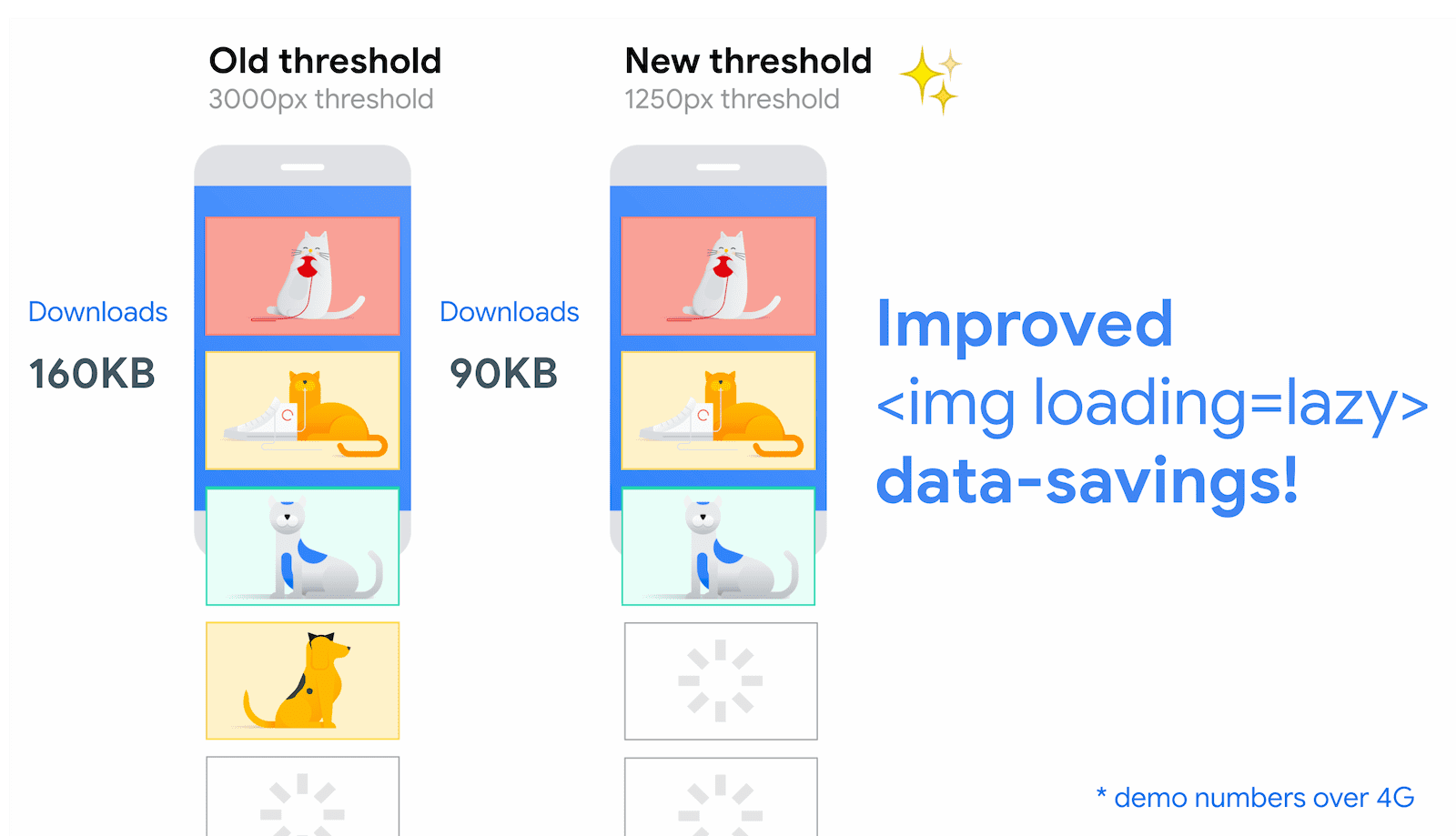
जुलाई 2020 में, Chrome ने इमेज को लेज़ी लोड करने की सुविधा में कई सुधार किए. इससे, व्यूपोर्ट से दूरी के थ्रेशोल्ड को डेवलपर की उम्मीदों के मुताबिक बेहतर तरीके से अलाइन किया जा सका.
तेज़ कनेक्शन (4G) पर, हमने Chrome के डिस्टेंस-फ़्रॉम-व्यूपोर्ट थ्रेशोल्ड को 3000px से घटाकर 1250px कर दिया है. वहीं, धीमे कनेक्शन (3G या इससे कम) पर, थ्रेशोल्ड को 4000px से बदलकर 2500px कर दिया है. इस बदलाव से दो फ़ायदे होंगे:
<img loading=lazy>, JavaScript की लेज़ी लोडिंग लाइब्रेरी की तरह काम करता है.- व्यू पोर्ट से दूरी के नए थ्रेशोल्ड का मतलब अब भी यही है कि जब तक कोई उपयोगकर्ता इमेज तक स्क्रोल करेगा, तब तक इमेज लोड हो चुकी होंगी.
तेज़ कनेक्शन (4G) पर, हमारे किसी डेमो के लिए व्यूपोर्ट से दूरी के पुराने और नए थ्रेशोल्ड की तुलना यहां देखी जा सकती है:

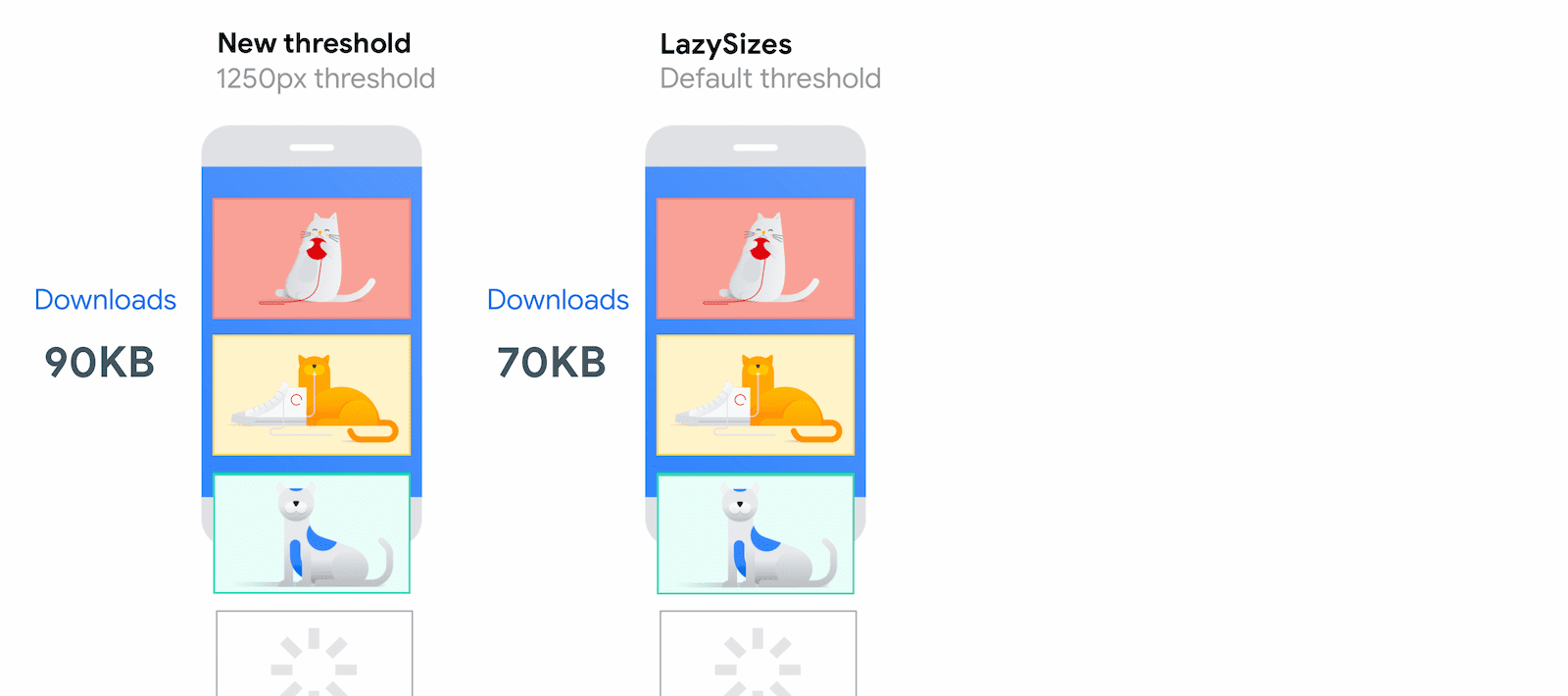
और LazySizes (JavaScript की लोकप्रिय लेज़ी लोडिंग लाइब्रेरी) की तुलना में नए थ्रेशोल्ड:

अपनी इमेज के लिए डाइमेंशन एट्रिब्यूट की वैल्यू सबमिट करना
ब्राउज़र किसी इमेज को लोड करते समय, उसके डाइमेंशन के बारे में तुरंत नहीं जान पाता. ऐसा तब तक होता है, जब तक डाइमेंशन साफ़ तौर पर न बताए गए हों. हमारा सुझाव है कि सभी <img> टैग में width और height एट्रिब्यूट जोड़ें. इससे ब्राउज़र को इमेज के लिए पेज पर काफ़ी जगह रिज़र्व करने में मदद मिलेगी. साथ ही, लेआउट में होने वाले अचानक बदलावों से बचा जा सकेगा.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
इसके अलावा, इनलाइन स्टाइल में सीधे तौर पर उनकी वैल्यू तय करें:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
डाइमेंशन सेट करने का सबसे सही तरीका, <img> टैग पर लागू होता है. इससे कोई फ़र्क़ नहीं पड़ता कि उन्हें लेज़ी लोडिंग किया जा रहा है या नहीं. हालांकि, लेज़ी लोडिंग से यह तरीका ज़्यादा ज़रूरी हो सकता है.
Chromium में लेज़ी लोडिंग को इस तरह से लागू किया जाता है कि दिखने के तुरंत बाद इमेज लोड होने की संभावना बढ़ जाती है. हालांकि, अब भी यह संभावना बनी रहती है कि वे सही समय पर लोड न हों. ऐसा होने पर, अपनी इमेज पर width और height की जानकारी न देने से, लेआउट में होने वाले कुल बदलाव पर उनका असर बढ़ जाता है. अगर इमेज के डाइमेंशन की जानकारी नहीं दी जा सकती, तो उन्हें लेज़ी लोड करने से नेटवर्क के संसाधनों को बचाया जा सकता है. हालांकि, इससे लेआउट में बदलाव होने का खतरा बढ़ जाता है.
ज़्यादातर मामलों में, डाइमेंशन तय न करने पर भी इमेज लेज़ी लोड होती हैं. हालांकि, कुछ ऐसे मामले भी हैं जिनके बारे में आपको पता होना चाहिए. width और height की वैल्यू न देने पर, इमेज का डिफ़ॉल्ट डाइमेंशन 0×0 पिक्सल होता है. अगर आपके पास इमेज की गैलरी है, तो ब्राउज़र यह तय कर सकता है कि वे सभी इमेज शुरू में व्यूपोर्ट में फ़िट हो जाएं. ऐसा इसलिए, क्योंकि हर इमेज कोई जगह नहीं लेती और कोई भी इमेज स्क्रीन से बाहर नहीं जाती. इस मामले में, ब्राउज़र सभी चीज़ों को लोड करने का फ़ैसला करता है. इससे पेज धीरे-धीरे लोड होता है.
loading का इस्तेमाल करके, बड़ी संख्या में इमेज को कैसे प्रोसेस किया जाता है, इसका उदाहरण देखने के लिए यह डेमो देखें.
<picture> एलिमेंट का इस्तेमाल करके तय की गई इमेज को भी लेज़ी-लोड किया जा सकता है:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
हालांकि, ब्राउज़र यह तय करता है कि <source> एलिमेंट में से कौनसी इमेज लोड करनी है. आपको सिर्फ़ फ़ॉलबैक <img> एलिमेंट में loading जोड़ना होगा.
पहले व्यूपोर्ट में दिखने वाली इमेज को हमेशा ईगर-लोड करता है
जब उपयोगकर्ता पहली बार पेज लोड करता है, तब दिखने वाली इमेज के लिए, ब्राउज़र की डिफ़ॉल्ट ईगर लोडिंग का इस्तेमाल करें. खास तौर पर, एलसीपी इमेज के लिए ऐसा करें, ताकि वे तुरंत उपलब्ध हो सकें. ज़्यादा जानकारी के लिए, ज़्यादा लेज़ी-लोडिंग की वजह से परफ़ॉर्मेंस पर पड़ने वाले असर लेख पढ़ें.
loading=lazy का इस्तेमाल सिर्फ़ उन इमेज के लिए करें जो शुरुआती व्यूपोर्ट के बाहर हैं. जब तक ब्राउज़र को यह पता नहीं चलता कि इमेज को पेज पर कहां दिखाना है, तब तक वह इमेज को लेज़ी-लोड नहीं कर सकता. इस वजह से, इमेज को लोड होने में ज़्यादा समय लगता है.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
ग्रेसफ़ुल डिग्रेडेशन
जो ब्राउज़र loading एट्रिब्यूट के साथ काम नहीं करते वे इसे अनदेखा कर देते हैं. इन्हें लेज़ी लोडिंग के फ़ायदे नहीं मिलते. हालांकि, इसे शामिल करने से कोई बुरा असर नहीं पड़ता.
अक्सर पूछे जाने वाले सवाल
ब्राउज़र-लेवल पर लेज़ी लोडिंग के बारे में अक्सर पूछे जाने वाले कुछ सवाल.
क्या Chrome में इमेज को अपने-आप लेज़ी लोड किया जा सकता है?
इससे पहले, Chromium उन सभी इमेज को अपने-आप लेज़ी-लोड कर देता था जिन्हें बाद में लोड किया जा सकता था. ऐसा तब होता था, जब Chrome for Android पर लाइट मोड चालू हो और loading एट्रिब्यूट या तो दिया न गया हो या loading="auto" पर सेट हो. हालांकि,
लाइट मोड और loading="auto" को बंद कर दिया गया है
और Chrome में इमेज को अपने-आप लेज़ी-लोड करने की सुविधा देने की कोई योजना नहीं है.
क्या इमेज लोड होने से पहले, व्यूपोर्ट के कितने करीब होनी चाहिए, यह तय किया जा सकता है?
ये वैल्यू हार्डकोड की गई हैं और इन्हें एपीआई के ज़रिए बदला नहीं जा सकता. हालांकि, आने वाले समय में इनमें बदलाव हो सकता है, क्योंकि ब्राउज़र थ्रेशोल्ड की अलग-अलग दूरी और वैरिएबल के साथ एक्सपेरिमेंट करते हैं.
क्या सीएसएस बैकग्राउंड इमेज में loading एट्रिब्यूट का इस्तेमाल किया जा सकता है?
नहीं, इसका इस्तेमाल सिर्फ़ <img> टैग के साथ किया जा सकता है.
क्या loading, व्यूपोर्ट में मौजूद उन इमेज के साथ काम कर सकता है जो तुरंत नहीं दिखती हैं?
loading="lazy" का इस्तेमाल करने से, ऐसी इमेज लोड होने से रोका जा सकता है जो दिख नहीं रही हैं, लेकिन तय की गई दूरी के अंदर हैं.
ये इमेज, कैरसेल के पीछे हो सकती हैं या सीएसएस की मदद से कुछ स्क्रीन साइज़ के लिए छिपाई गई हो सकती हैं. उदाहरण के लिए, Chrome, Safari, और Firefox, इमेज एलिमेंट या पैरंट एलिमेंट पर display: none; स्टाइलिंग का इस्तेमाल करके इमेज लोड नहीं करते. हालांकि, इमेज छिपाने की अन्य तकनीकों, जैसे कि opacity:0
स्टाइलिंग का इस्तेमाल करने पर भी ब्राउज़र इमेज को लोड करता है. हमेशा अपने लागू किए गए बदलावों की अच्छी तरह से जांच करें. इससे यह पक्का किया जा सकेगा कि वे आपकी उम्मीद के मुताबिक काम कर रहे हैं.
Chrome 121 में, कैरसेल जैसी हॉरिज़ॉन्टल स्क्रोलिंग वाली इमेज के व्यवहार में बदलाव किया गया है. अब ये वर्टिकल स्क्रोलिंग के थ्रेशोल्ड का इस्तेमाल करते हैं. इसका मतलब है कि कैरसेल के इस्तेमाल के उदाहरण के लिए, इमेज को व्यूपोर्ट में दिखने से पहले लोड किया जाएगा. इसका मतलब है कि इमेज लोड होने की वजह से, उपयोगकर्ता को कम परेशानी होगी. हालांकि, इसके लिए ज़्यादा डाउनलोड करने पड़ेंगे. Chrome, Safari, और Firefox में हॉरिज़ॉन्टल लेज़ी लोडिंग की सुविधा की तुलना करने के लिए, हॉरिज़ॉन्टल लेज़ी लोडिंग के डेमो का इस्तेमाल करें.
अगर मैं पहले से ही किसी तीसरे पक्ष की लाइब्रेरी या स्क्रिप्ट का इस्तेमाल करके, इमेज को लेज़ी लोड कर रहा/रही हूं, तो क्या होगा?
लेज़ी लोडिंग की सुविधा, आधुनिक ब्राउज़र में पहले से मौजूद होती है. इसलिए, आपको इमेज को लेज़ी लोड करने के लिए, तीसरे पक्ष की लाइब्रेरी या स्क्रिप्ट की ज़रूरत नहीं होती.
loading="lazy" के साथ-साथ तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करने की एक वजह यह है कि उन ब्राउज़र के लिए पॉलीफ़िल उपलब्ध कराया जा सके जो एट्रिब्यूट के साथ काम नहीं करते. इसके अलावा, इसका इस्तेमाल यह तय करने के लिए भी किया जा सकता है कि लेज़ी लोडिंग कब ट्रिगर हो.
मैं उन ब्राउज़र को कैसे मैनेज करूं जिनमें लेज़ी लोडिंग की सुविधा काम नहीं करती?
ब्राउज़र-लेवल पर इमेज को लेज़ी लोड करने की सुविधा, सभी मुख्य ब्राउज़र पर काम करती है. हमारा सुझाव है कि ज़्यादातर मामलों में इस सुविधा का इस्तेमाल करें, ताकि JavaScript पर अतिरिक्त निर्भरता को कम किया जा सके.
हालांकि, अगर आपको ज़्यादा ब्राउज़र पर काम करने वाली सुविधा चाहिए या लेज़ी लोडिंग थ्रेशोल्ड पर ज़्यादा कंट्रोल चाहिए, तो अपनी साइट पर इमेज को लेज़ी लोड करने के लिए, तीसरे पक्ष की लाइब्रेरी का इस्तेमाल किया जा सकता है.
loading प्रॉपर्टी का इस्तेमाल करके यह पता लगाया जा सकता है कि कोई ब्राउज़र इस सुविधा के साथ काम करता है या नहीं:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
उदाहरण के लिए, lazysizes, JavaScript की एक लोकप्रिय लेज़ी लोडिंग लाइब्रेरी है. loading एट्रिब्यूट के साथ काम करने की सुविधा का पता लगाया जा सकता है. इससे, lazysizes को फ़ॉलबैक लाइब्रेरी के तौर पर सिर्फ़ तब लोड किया जा सकता है, जब loading एट्रिब्यूट के साथ काम करने की सुविधा उपलब्ध न हो. यह इस तरह काम करता है:
<img src>को<img data-src>से बदलें, ताकि जिन ब्राउज़र पर यह सुविधा काम नहीं करती उनमें ईगर लोड से बचा जा सके. अगरloadingएट्रिब्यूट इस्तेमाल किया जा सकता है, तोdata-srcकी जगहsrcका इस्तेमाल करें.- अगर
loadingकाम नहीं करता है, तो lazysizes से फ़ॉलबैक लोड करें और इसे शुरू करें. इसके लिए,lazyloadक्लास का इस्तेमाल करके यह बताएं कि किन इमेज को लेज़ी-लोड करना है:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
इस पैटर्न का डेमो यहां दिया गया है. इसे किसी पुराने ब्राउज़र में आज़माएं, ताकि फ़ॉलबैक को काम करते हुए देखा जा सके.
क्या ब्राउज़र में iframe के लिए भी लेज़ी लोडिंग की सुविधा काम करती है?
Browser Support
<iframe loading=lazy> को भी स्टैंडर्ड बनाया गया है. इसकी मदद से, loading
एट्रिब्यूट का इस्तेमाल करके, iframe को लेज़ी-लोड किया जा सकता है. ज़्यादा जानकारी के लिए, It's time to lazy-load offscreen iframes! लेख पढ़ें
ब्राउज़र-लेवल पर लेज़ी लोडिंग की सुविधा से, वेब पेज पर दिखने वाले विज्ञापनों पर क्या असर पड़ता है?
उपयोगकर्ता को इमेज या आईफ़्रेम के तौर पर दिखाए जाने वाले सभी विज्ञापन, किसी अन्य इमेज या आईफ़्रेम की तरह ही लेज़ी-लोड होते हैं.
किसी वेब पेज को प्रिंट करते समय, इमेज को कैसे मैनेज किया जाता है?
पेज प्रिंट होने पर, सभी इमेज और iframe तुरंत लोड हो जाते हैं. ज़्यादा जानकारी के लिए, समस्या #875403 देखें.
क्या लाइटहाउस, ब्राउज़र लेवल पर लेज़ी लोडिंग को पहचानता है?
Lighthouse 6.0 और इसके बाद के वर्शन में, स्क्रीन पर न दिखने वाली इमेज को लेज़ी लोड करने के तरीकों को ध्यान में रखा जाता है. इनमें अलग-अलग थ्रेशोल्ड का इस्तेमाल किया जा सकता है. इससे वे स्क्रीन पर न दिखने वाली इमेज को लोड होने में देरी करें ऑडिट को पास कर पाते हैं.
परफ़ॉर्मेंस को बेहतर बनाने के लिए, इमेज को लेज़ी-लोड करना
ब्राउज़र में इमेज को लेज़ी लोडिंग करने की सुविधा उपलब्ध होने से, आपको अपने पेजों की परफ़ॉर्मेंस को बेहतर बनाने में काफ़ी आसानी हो सकती है.
क्या आपको Chrome में इस सुविधा के चालू होने पर, कोई असामान्य गतिविधि दिख रही है? गड़बड़ी की शिकायत करें!