Browser Support
Вы можете использовать атрибут loading для отложенной загрузки изображений без необходимости писать специальный код для отложенной загрузки или использовать отдельную библиотеку JavaScript. Вот демонстрация этой функции:
На этой странице подробно описывается реализация ленивой загрузки в браузере.
Зачем нужна отложенная загрузка на уровне браузера?
По данным HTTP Archive , изображения являются наиболее востребованным типом ресурсов для большинства веб-сайтов и обычно занимают больше пропускной способности, чем любой другой ресурс. В 90-м процентиле сайты отправляют более 5 МБ изображений на компьютеры и мобильные устройства.
Раньше существовало два способа отложить загрузку внеэкранных изображений:
- Использование API Intersection Observer
- Использование обработчиков событий
scroll,resizeилиorientationchange
Любой из этих вариантов позволяет разработчикам включать режим отложенной загрузки, и многие разработчики создали сторонние библиотеки, предоставляющие абстракции, которые еще проще использовать.
Однако благодаря ленивой загрузке, поддерживаемой непосредственно браузером, внешняя библиотека не требуется. Ленивая загрузка на уровне браузера также гарантирует, что изображения будут загружаться даже при отключенном JavaScript. Однако следует отметить, что загрузка откладывается только при включенном JavaScript.
Атрибут loading
Chrome загружает изображения с разным приоритетом в зависимости от их расположения относительно области просмотра устройства. Изображения, расположенные ниже области просмотра, загружаются с более низким приоритетом, но всё равно загружаются по мере загрузки страницы.
Вы можете использовать атрибут loading , чтобы полностью отложить загрузку закадровых изображений:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Вот поддерживаемые значения для атрибута loading :
-
lazy: отложить загрузку ресурса до тех пор, пока он не достигнет расчетного расстояния от области просмотра. -
eager: поведение браузера при загрузке по умолчанию, которое эквивалентно отсутствию атрибута и означает, что изображение загружается независимо от его расположения на странице. Это значение используется по умолчанию, но его может быть полезно задать явно, если ваш инструментарий автоматически добавляетloading="lazy"при отсутствии явного значения, или если ваш линтер выдаёт ошибку, если атрибут не задан явно.
Связь между атрибутом loading и приоритетом выборки
Значение eager указывает на необходимость загрузки изображения в обычном режиме, без дополнительной задержки, если изображение находится за пределами экрана. Изображение загружается не быстрее, чем другие изображения без атрибута loading .
Если вы хотите увеличить приоритет выборки важного изображения (например, изображения LCP), используйте параметр Fetch Priority с fetchpriority="high" .
Изображение с loading="lazy" и fetchpriority="high" всё равно задерживается, пока оно находится за пределами экрана, а затем загружается с высоким приоритетом, когда оно почти попадает в область просмотра. Эта комбинация на самом деле не является необходимой, поскольку браузер, скорее всего, и так загрузит это изображение с высоким приоритетом.
Пороговые значения расстояния от области просмотра
Все изображения, которые видны сразу, без прокрутки, загружаются нормально. Изображения, расположенные далеко за пределами области просмотра устройства, загружаются только тогда, когда пользователь прокручивает страницу рядом с ними.
Реализация ленивой загрузки в Chromium пытается обеспечить загрузку внеэкранных изображений достаточно рано, чтобы они закончили загрузку к тому моменту, когда пользователь прокрутит страницу до них, извлекая их задолго до того, как они станут видны в области просмотра.
Порог расстояния варьируется в зависимости от следующих факторов:
- Тип извлекаемого ресурса изображения
- Эффективный тип соединения
Значения по умолчанию для различных эффективных типов подключения можно найти в исходном коде Chromium . Вы можете поэкспериментировать с этими пороговыми значениями, регулируя скорость сети в DevTools.
Улучшенная экономия данных и пороговые значения расстояния от области просмотра
В июле 2020 года Chrome внес значительные улучшения в выравнивание пороговых значений расстояния от области просмотра для отложенной загрузки изображений, чтобы лучше соответствовать ожиданиям разработчиков.
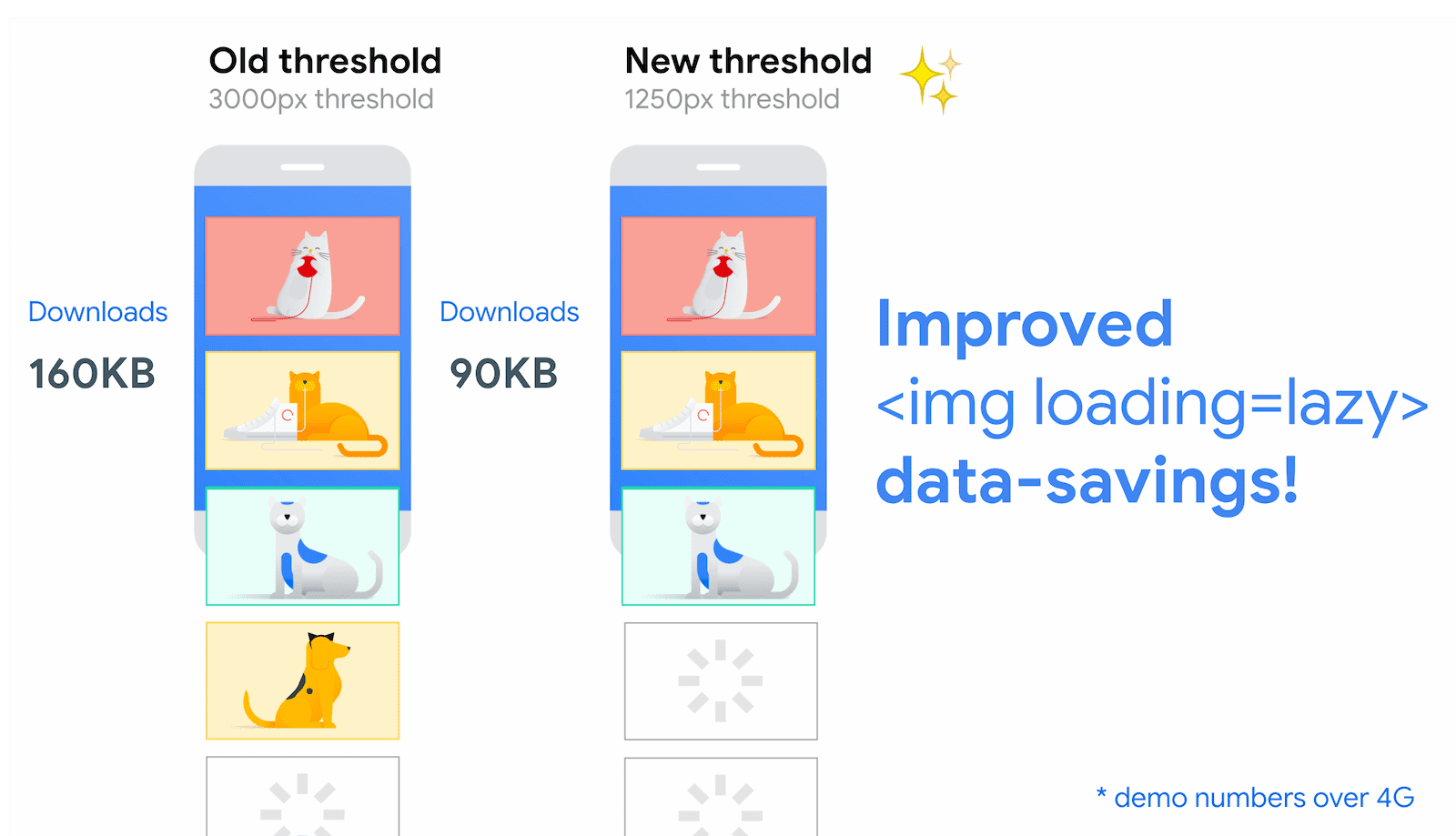
На быстрых соединениях (4G) мы снизили пороговое значение расстояния от области просмотра в Chrome с 3000px до 1250px , а на более медленных соединениях (3G и ниже) — с 4000px до 2500px . Это изменение позволяет достичь двух целей:
-
<img loading=lazy>ведет себя ближе к тому, что предлагают библиотеки отложенной загрузки JavaScript. - Новые пороговые значения расстояния от области просмотра по-прежнему означают, что изображения, скорее всего, уже загрузятся к тому времени, как пользователь прокрутит страницу до них.
Сравнение старых и новых пороговых значений расстояния от области просмотра для одной из наших демонстраций при быстром соединении (4G) можно найти ниже:

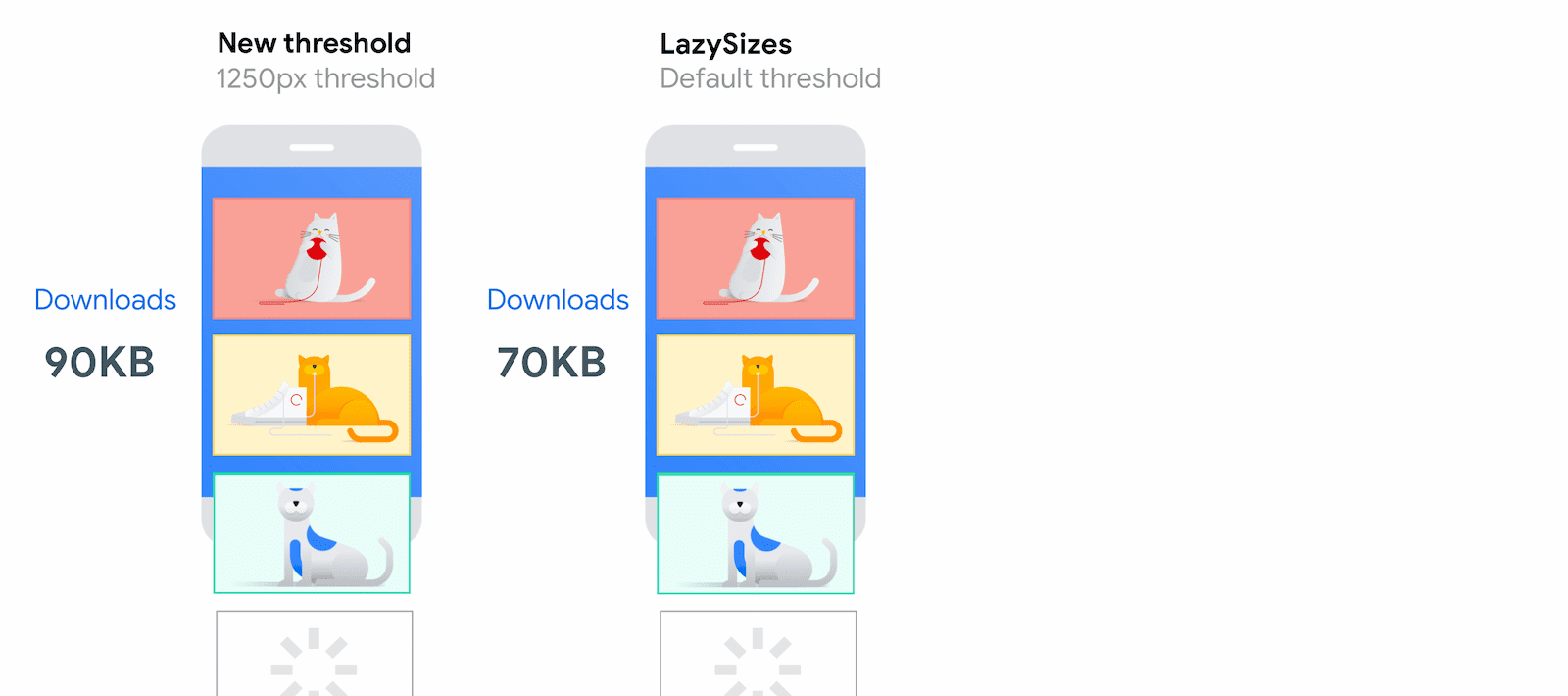
и новые пороговые значения в сравнении с LazySizes (популярная библиотека отложенной загрузки JavaScript):

Придайте вашим изображениям атрибуты размера
При загрузке изображения браузер не сразу определяет его размеры, если только они не указаны явно. Чтобы браузер мог зарезервировать достаточно места на странице для изображений и избежать нежелательного изменения макета , мы рекомендуем добавлять атрибуты width и height ко всем тегам <img> .
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
В качестве альтернативы укажите их значения непосредственно во встроенном стиле:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Лучшая практика установки размеров применима к тегам <img> независимо от того, используете ли вы ленивую загрузку, но ленивая загрузка может сделать ее более важной.
Ленивая загрузка в Chromium реализована таким образом, что изображения с большей вероятностью будут загружаться сразу после появления на экране, но всё равно существует вероятность, что они не загрузятся вовремя. В этом случае отсутствие указания width и height изображений увеличивает их влияние на кумулятивный сдвиг макета. Если невозможно указать размеры изображений, ленивая загрузка может сэкономить сетевые ресурсы, но при этом повышается риск подобных частых сдвигов макета .
В большинстве случаев изображения по-прежнему загружаются лениво, даже если размеры не указаны, но есть несколько особых случаев, о которых следует знать. Если width и height не указаны, размеры изображения по умолчанию равны 0×0 пикселей. Если у вас есть галерея изображений, браузер может изначально решить, что все они помещаются в область просмотра, поскольку каждое изображение не занимает места и не выходит за пределы экрана. В этом случае браузер решает загрузить всё, что замедляет загрузку страницы.
Пример того, как работает loading большого количества изображений, можно увидеть в этой демонстрации .
Вы также можете отложенно загружать изображения, которые вы определили с помощью элемента <picture> :
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Хотя браузер решает, какое изображение загрузить из любого элемента <source> , вам нужно добавить loading только в резервный элемент <img> .
Изображения с активной загрузкой всегда видны в первой области просмотра
Для изображений, которые видны при первой загрузке страницы пользователем, и особенно для изображений LCP, используйте функцию быстрой загрузки, установленную в браузере по умолчанию, чтобы они были доступны сразу. Подробнее см. в статье Влияние слишком частой отложенной загрузки на производительность .
Используйте loading=lazy только для изображений, находящихся за пределами исходной области просмотра. Браузер не может выполнить ленивую загрузку изображения, пока не определит его место на странице, что приводит к замедлению загрузки.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Изящная деградация
Браузеры, не поддерживающие атрибут loading игнорируют его. Они не получают преимуществ отложенной загрузки, но её включение не оказывает негативного влияния.
Часто задаваемые вопросы
Некоторые часто задаваемые вопросы о ленивой загрузке на уровне браузера.
Можно ли автоматически отложенно загружать изображения в Chrome?
Ранее Chromium автоматически выполнял отложенную загрузку любых изображений, которые подходили для отложенной загрузки, если в Chrome для Android был включён облегчённый режим , а атрибут loading либо не был указан, либо имел значение loading="auto" . Однако облегчённый режим и loading="auto" устарели , и планов по автоматической отложенной загрузке изображений в Chrome нет.
Можно ли изменить расстояние, на котором изображение должно находиться от области просмотра перед загрузкой?
Эти значения жёстко заданы и не могут быть изменены через API. Однако они могут измениться в будущем, поскольку браузеры экспериментируют с различными пороговыми расстояниями и переменными.
Могут ли фоновые изображения CSS использовать атрибут loading ?
Нет, его можно использовать только с тегами <img> .
Можно ли loading изображения в области просмотра, которые не видны сразу?
Использование loading="lazy" может предотвратить загрузку изображений, когда они не видны, но находятся в пределах расчётного расстояния . Такие изображения могут находиться за каруселью или быть скрыты CSS для определённых размеров экрана. Например, Chrome, Safari и Firefox не загружают изображения с использованием стилизации display: none; ни для элемента изображения, ни для родительского элемента. Однако другие методы скрытия изображений, такие как стилизация opacity:0 , всё равно заставляют браузер загружать изображение. Всегда тщательно проверяйте свою реализацию, чтобы убедиться, что она работает так, как задумано.
В Chrome 121 изменилось поведение горизонтально прокручиваемых изображений, таких как карусели. Теперь для них используются те же пороговые значения, что и для вертикальной прокрутки. Это означает, что в случае карусели изображения будут загружаться до того, как они появятся в области просмотра. Это означает, что загрузка изображений менее заметна для пользователя, но за счёт увеличения числа загрузок. Используйте демонстрацию горизонтальной отложенной загрузки, чтобы сравнить поведение в Chrome, Safari и Firefox.
Что делать, если я уже использую стороннюю библиотеку или скрипт для отложенной загрузки изображений?
Благодаря полной поддержке отложенной загрузки, встроенной в современные браузеры, вам, вероятно, не понадобятся сторонние библиотеки или скрипты для отложенной загрузки изображений.
Одной из причин продолжать использовать стороннюю библиотеку вместе с loading="lazy" является предоставление полифилла для браузеров, которые не поддерживают этот атрибут, или возможность большего контроля над запуском ленивой загрузки.
Как работать с браузерами, которые не поддерживают отложенную загрузку?
Ленивая загрузка изображений на уровне браузера хорошо поддерживается всеми основными браузерами и рекомендуется для большинства случаев использования, чтобы исключить необходимость дополнительных зависимостей от JavaScript.
Однако, если вам необходимо обеспечить поддержку большего количества браузеров или вы хотите иметь больше контроля над пороговыми значениями отложенной загрузки, то вы можете использовать стороннюю библиотеку для отложенной загрузки изображений на своем сайте.
Вы можете использовать свойство loading , чтобы определить, поддерживает ли браузер эту функцию:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Например, lazysizes — популярная библиотека JavaScript для отложенной загрузки. Поддержка атрибута loading для загрузки lazysizes в качестве резервной библиотеки доступна только в случаях, когда loading не поддерживается. Это работает следующим образом:
- Замените
<img src>на<img data-src>чтобы избежать жадной загрузки в неподдерживаемых браузерах. Если атрибутloadingподдерживается, заменитеdata-srcнаsrc. - Если
loadingне поддерживается, загрузите резервный вариант из lazysizes и инициируйте его, используя классlazyload, чтобы указать, какие изображения следует загружать лениво:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Вот демонстрация этого шаблона. Попробуйте его в старом браузере, чтобы увидеть, как работает резервный вариант.
Поддерживается ли отложенная загрузка для iframes в браузерах?
Browser Support
<iframe loading=lazy> также был стандартизирован. Это позволяет использовать ленивую загрузку iframe с помощью атрибута loading . Подробнее см. в статье «Пора использовать ленивую загрузку закадровых iframe!»
Как отложенная загрузка на уровне браузера влияет на рекламу на веб-странице?
Все объявления отображаются для пользователя в виде изображений или фреймов с отложенной загрузкой, как и любые другие изображения или фреймы.
Как обрабатываются изображения при печати веб-страницы?
Все изображения и фреймы загружаются сразу после печати страницы. Подробности см. в описании проблемы № 875403 .
Распознает ли Lighthouse отложенную загрузку на уровне браузера?
Lighthouse 6.0 и более поздние версии учитывают подходы к отложенной загрузке внеэкранных изображений, которые могут использовать различные пороговые значения, что позволяет им проходить аудит Defer offscreen images .
Ленивая загрузка изображений для повышения производительности
Поддержка браузером отложенной загрузки изображений может значительно облегчить вам задачу по повышению производительности ваших страниц.
Замечаете необычное поведение при включении этой функции в Chrome? Сообщите об ошибке !