Codelab ini menjelaskan cara meminimalkan dan mengompresi bundle JavaScript untuk aplikasi berikut guna meningkatkan performa halaman dengan mengurangi ukuran permintaan aplikasi.

Ukur
Sebelum mulai menambahkan pengoptimalan, sebaiknya analisis terlebih dahulu status aplikasi saat ini.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian, tekan
Layar Penuh
.
Aplikasi ini, yang juga dibahas dalam codelab "Menghapus kode yang tidak digunakan", memungkinkan Anda memilih anak kucing favorit Anda. 🐈
Sekarang, lihat seberapa besar aplikasi ini:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Jaringan.
- Centang kotak Nonaktifkan cache.
- Muat ulang aplikasi.

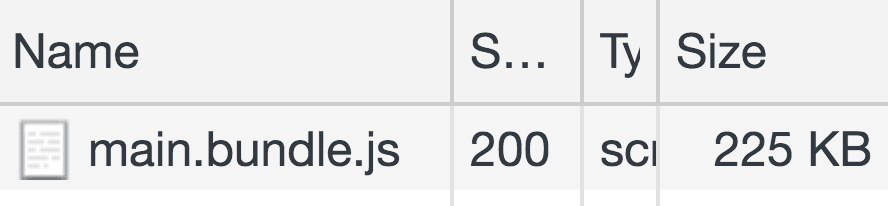
Meskipun banyak kemajuan yang dicapai dalam codelab "Menghapus kode yang tidak digunakan" untuk mengurangi ukuran paket ini, 225 KB masih cukup besar.
Minifikasi
Pertimbangkan blok kode berikut.
function soNice() {
let counter = 0;
while (counter < 100) {
console.log('nice');
counter++;
}
}
Jika fungsi ini disimpan dalam file sendiri, ukuran file sekitar 112 B (byte).
Jika semua spasi kosong dihapus, kode yang dihasilkan akan terlihat seperti ini:
function soNice(){let counter=0;while(counter<100){console.log("nice");counter++;}}
Ukuran file sekarang sekitar 83 B. Jika semakin rusak dengan mengurangi panjang nama variabel dan mengubah beberapa ekspresi, kode akhir mungkin akan terlihat seperti ini:
function soNice(){for(let i=0;i<100;)console.log("nice"),i++}
Ukuran file kini mencapai 62 B.
Dengan setiap langkah, kode menjadi lebih sulit dibaca. Namun, mesin JavaScript browser menafsirkan setiap kode ini dengan cara yang sama persis. Manfaat meng-obfuscate kode dengan cara ini dapat membantu mencapai ukuran file yang lebih kecil. 112 B memang tidak banyak, tetapi masih ada pengurangan ukuran sebesar 50%.
Dalam aplikasi ini, webpack versi 4 digunakan sebagai
bundler modul. Versi tertentu dapat dilihat di package.json.
"devDependencies": {
//...
"webpack": "^4.16.4",
//...
}
Versi 4 sudah mengecilkan paket secara default selama mode produksi. Plugin
TerserWebpackPlugin untuk Terser digunakan.
Terser adalah alat populer yang digunakan untuk mengompresi kode JavaScript.
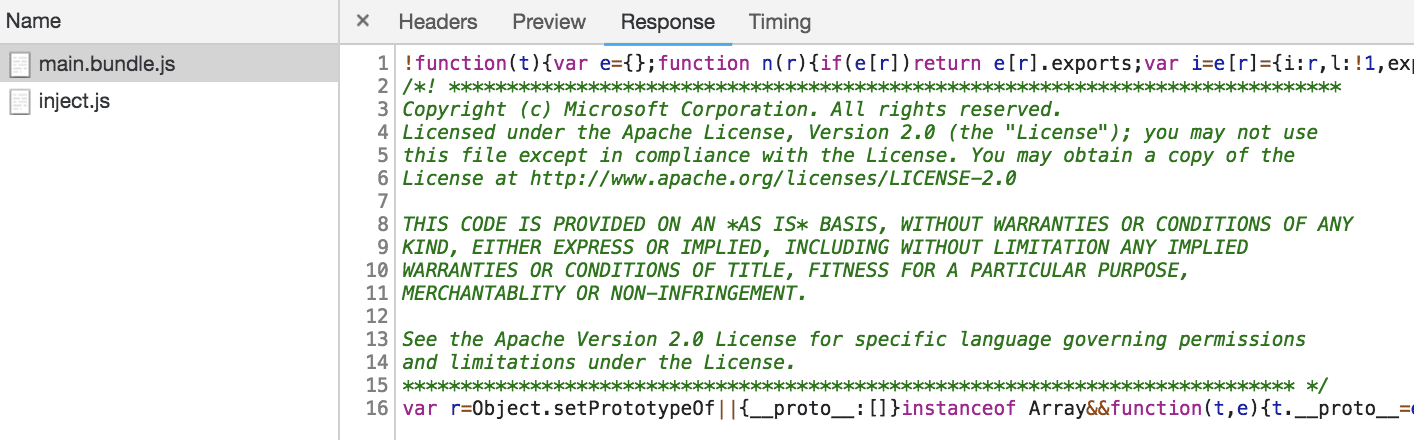
Untuk mendapatkan gambaran tentang tampilan kode yang di-minify, klik
main.bundle.js saat masih berada di panel Network DevTools. Sekarang klik tab
Respons.

Kode dalam bentuk akhirnya, yang di-minify dan di-mangled, ditampilkan di isi respons.
Untuk mengetahui ukuran paket jika tidak diminifikasi, buka
webpack.config.js dan perbarui konfigurasi mode.
module.exports = {
mode: 'production',
mode: 'none',
//...
Muat ulang aplikasi dan lihat kembali ukuran paket melalui panel Network DevTools

Perbedaannya cukup besar. 😅
Pastikan untuk mengembalikan perubahan di sini sebelum melanjutkan.
module.exports = {
mode: 'production',
mode: 'none',
//...
Menyertakan proses untuk mengecilkan kode di aplikasi Anda bergantung pada alat yang Anda gunakan:
- Jika webpack v4 atau yang lebih baru digunakan, tidak ada pekerjaan tambahan yang perlu dilakukan karena kode secara default di-minify dalam mode produksi. 👍
- Jika webpack versi lama digunakan, instal dan sertakan
TerserWebpackPluginke dalam proses build webpack. Dokumentasi menjelaskan hal ini secara mendetail. - Plugin minifikasi lain juga ada dan dapat digunakan sebagai gantinya, seperti BabelMinifyWebpackPlugin dan ClosureCompilerPlugin.
- Jika bundler modul tidak digunakan sama sekali, gunakan Terser sebagai alat CLI atau sertakan langsung sebagai dependensi.
Kompresi
Meskipun istilah "kompresi" terkadang digunakan secara longgar untuk menjelaskan cara kode dikurangi selama proses minifikasi, kode sebenarnya tidak dikompresi dalam arti harfiah.
Kompresi biasanya mengacu pada kode yang telah diubah menggunakan algoritma kompresi data. Tidak seperti pengecilan yang menghasilkan kode yang sepenuhnya valid, kode yang dikompresi harus didekompresi sebelum digunakan.
Dengan setiap permintaan dan respons HTTP, browser dan server web dapat menambahkan
header untuk menyertakan
informasi tambahan tentang aset yang diambil atau diterima. Hal ini dapat dilihat di tab Headers dalam panel Jaringan DevTools yang menampilkan tiga jenis:
- General mewakili header umum yang relevan dengan seluruh interaksi permintaan-respons.
- Header Respons menampilkan daftar header khusus untuk respons sebenarnya dari server.
- Header Permintaan menampilkan daftar header yang dilampirkan ke permintaan oleh klien.
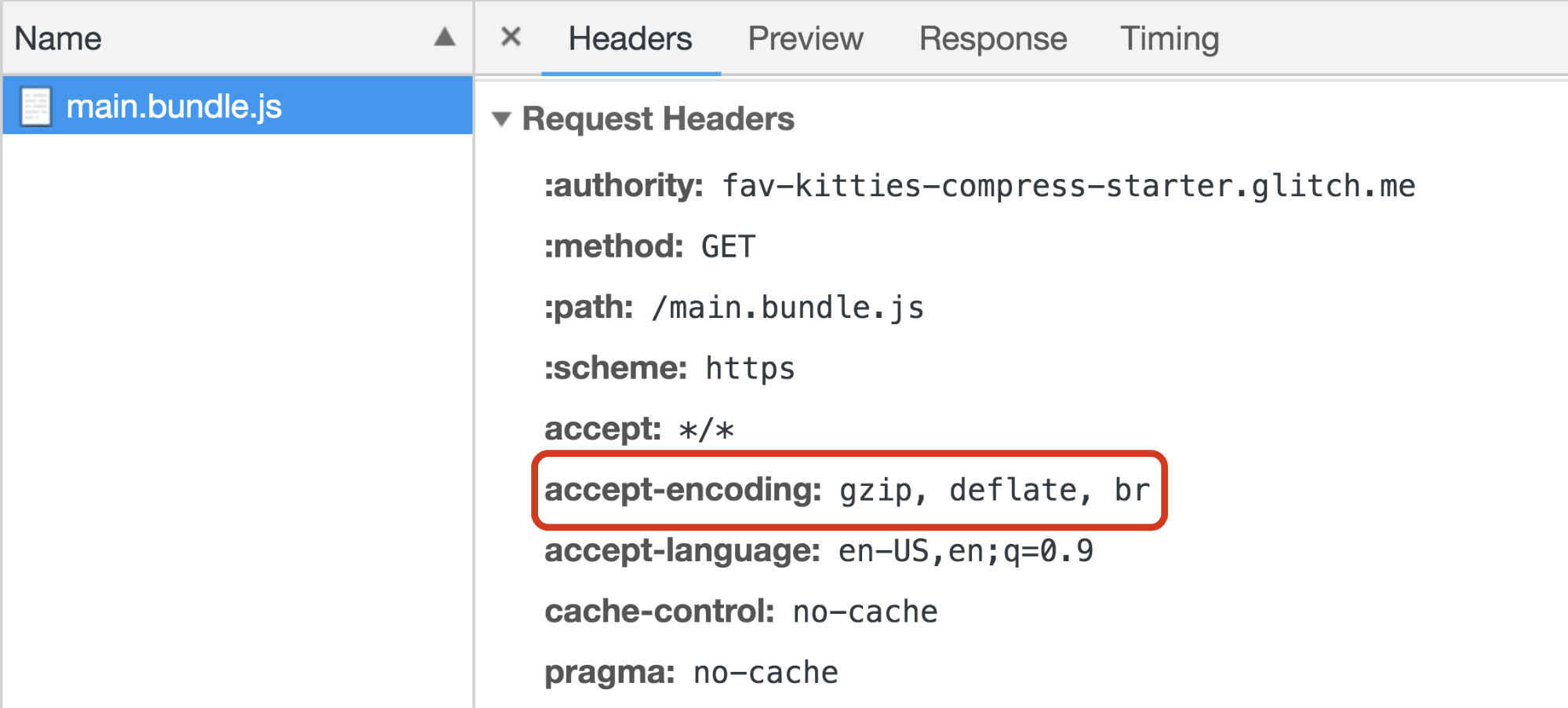
Lihat header accept-encoding di Request Headers.

accept-encoding digunakan oleh browser untuk menentukan format encoding konten, atau algoritma kompresi, yang didukungnya. Ada banyak algoritma kompresi teks yang tersedia, tetapi hanya ada tiga algoritma yang didukung di sini untuk kompresi (dan dekompresi) permintaan jaringan HTTP:
- Gzip (
gzip): Format kompresi yang paling banyak digunakan untuk interaksi server dan klien. Algoritma ini dibangun di atas algoritma Deflate dan didukung di semua browser saat ini. - Deflate (
deflate): Tidak umum digunakan. - Brotli (
br): Algoritma kompresi yang lebih baru yang bertujuan untuk lebih meningkatkan rasio kompresi, yang dapat menghasilkan pemuatan halaman yang lebih cepat. Fitur ini didukung di versi terbaru sebagian besar browser.
Aplikasi contoh dalam tutorial ini identik dengan aplikasi yang diselesaikan dalam codelab "Menghapus kode yang tidak digunakan", kecuali fakta bahwa Express kini digunakan sebagai framework server. Di beberapa bagian berikutnya, kompresi statis dan dinamis akan dibahas.
Kompresi dinamis
Kompresi dinamis melibatkan kompresi aset secara langsung saat diminta oleh browser.
Kelebihan
- Anda tidak perlu membuat dan memperbarui aset versi terkompresi tersimpan.
- Kompresi secara langsung sangat cocok untuk halaman web yang dibuat secara dinamis.
Kekurangan
- Mengompresi file pada tingkat yang lebih tinggi untuk mendapatkan rasio kompresi yang lebih baik memerlukan waktu yang lebih lama. Hal ini dapat menyebabkan penurunan performa karena pengguna menunggu aset dikompresi sebelum dikirim oleh server.
Kompresi dinamis dengan Node/Express
File server.js bertanggung jawab untuk menyiapkan server Node yang menghosting aplikasi.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log('Your app is listening on port ' + listener.address().port);
});
Saat ini, semua yang dilakukan adalah mengimpor express dan menggunakan middleware express.static
untuk memuat semua file HTML, JS, dan CSS statis di direktori
public/ (dan file tersebut dibuat oleh webpack dengan setiap build).
Untuk memastikan semua aset dikompresi setiap kali diminta, library middleware
compression dapat digunakan. Mulai dengan menambahkannya sebagai devDependency di package.json:
"devDependencies": {
//...
"compression": "^1.7.3"
},
Lalu, impor ke file server, server.js:
const express = require('express');
const compression = require('compression');
Lalu, tambahkan sebagai middleware sebelum express.static dipasang:
//...
const app = express();
app.use(compression());
app.use(express.static('public'));
//...
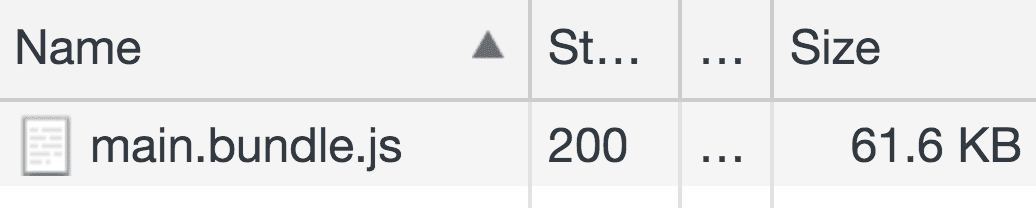
Sekarang muat ulang aplikasi dan lihat ukuran paket di panel Network.

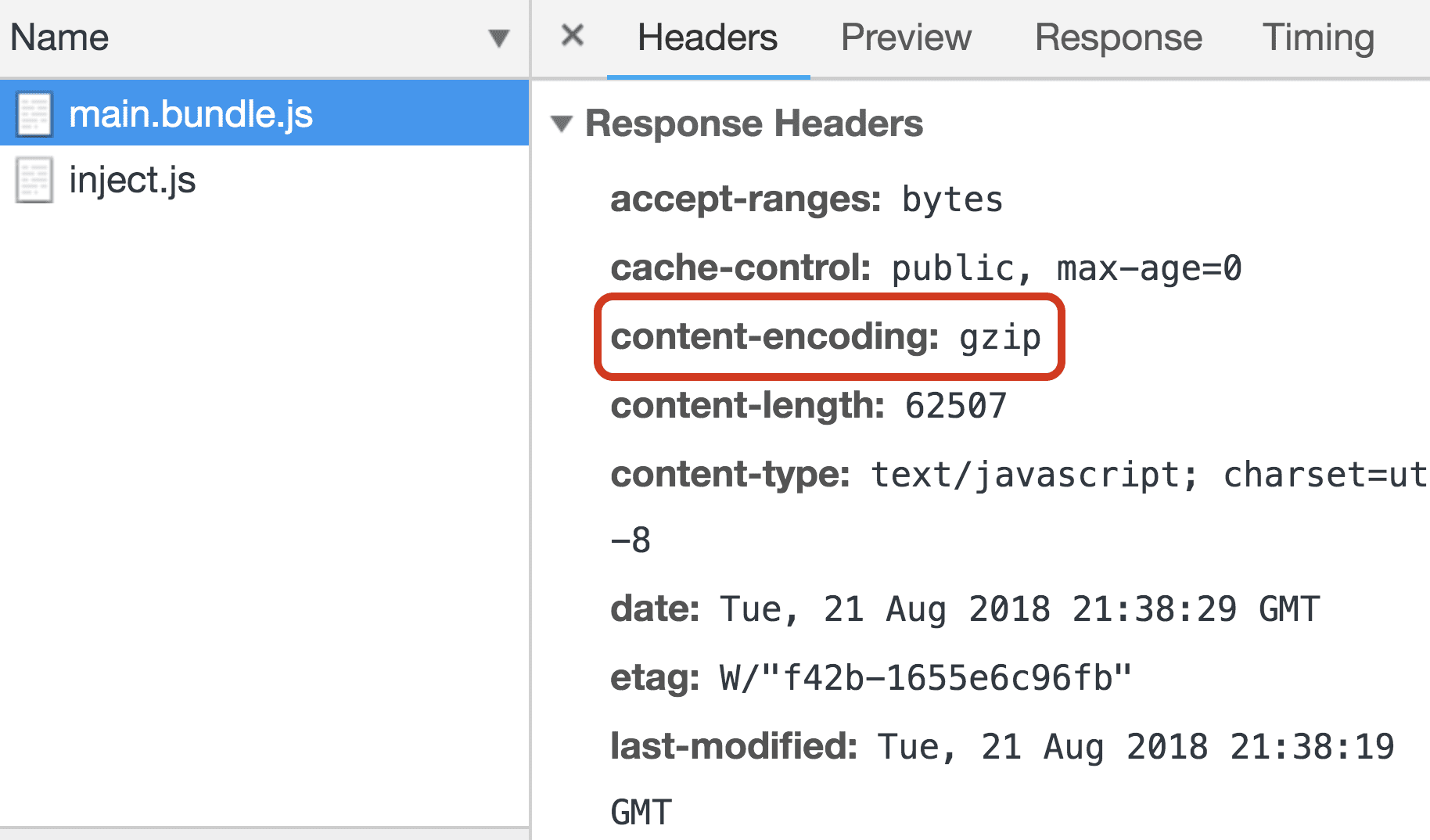
Dari 225 KB menjadi 61,6 KB. Di Response Headers sekarang, header content-encoding
menunjukkan bahwa server mengirimkan file ini yang dienkode dengan gzip.

Kompresi statis
Gagasan di balik kompresi statis adalah agar aset dikompresi dan disimpan sebelumnya.
Kelebihan
- Latensi karena tingkat kompresi yang tinggi tidak lagi menjadi masalah. Tidak ada yang perlu dilakukan secara langsung untuk mengompresi file karena file kini dapat diambil secara langsung.
Kekurangan
- Aset perlu dikompresi dengan setiap build. Waktu build dapat meningkat secara signifikan jika tingkat kompresi tinggi digunakan.
Kompresi statis dengan Node/Express dan webpack
Karena kompresi statis melibatkan kompresi file sebelumnya, setelan webpack dapat diubah untuk mengompresi aset sebagai bagian dari langkah build.
CompressionPlugin
dapat digunakan untuk ini.
Mulai dengan menambahkannya sebagai devDependency di package.json:
"devDependencies": {
//...
"compression-webpack-plugin": "^1.1.11"
},
Seperti plugin webpack lainnya, impor di file konfigurasi,
webpack.config.js:
const path = require("path");
//...
const CompressionPlugin = require("compression-webpack-plugin");
Lalu, sertakan dalam array plugins:
module.exports = {
//...
plugins: [
//...
new CompressionPlugin()
]
}
Secara default, plugin mengompresi file build menggunakan gzip. Lihat
dokumentasi
untuk mempelajari cara menambahkan opsi guna menggunakan algoritma yang berbeda atau menyertakan/mengecualikan
file tertentu.
Saat aplikasi dimuat ulang dan dibangun ulang, versi paket utama yang dikompresi kini dibuat. Buka Konsol Glitch untuk melihat isi direktori
public/ akhir yang ditayangkan oleh server Node.
- Klik tombol Alat.
- Klik tombol Console.
- Di konsol, jalankan perintah berikut untuk berpindah ke direktori
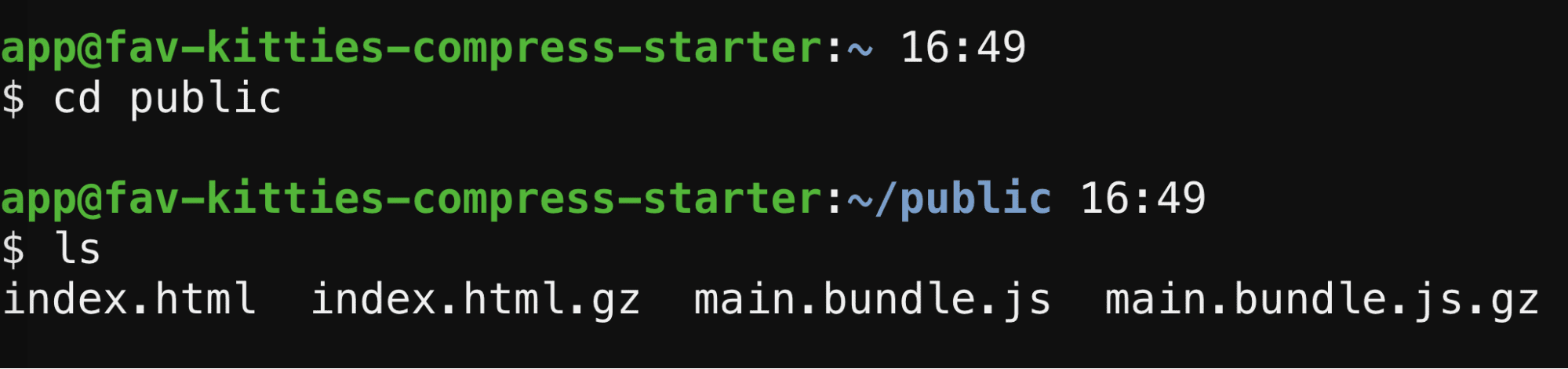
publicdan melihat semua filenya:
cd public
ls

Versi bundle yang di-gzip, main.bundle.js.gz, kini juga disimpan di sini. CompressionPlugin juga mengompresi index.html secara default.
Hal berikutnya yang perlu dilakukan adalah memberi tahu server untuk mengirim file yang di-gzip ini setiap kali versi JS aslinya diminta. Hal ini dapat dilakukan
dengan menentukan rute baru di server.js sebelum file ditayangkan dengan
express.static.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
next();
});
app.use(express.static('public'));
//...
app.get digunakan untuk memberi tahu server cara merespons permintaan GET untuk endpoint tertentu. Fungsi callback kemudian digunakan untuk menentukan cara menangani permintaan ini. Rutenya berfungsi seperti ini:
- Menentukan
'*.js'sebagai argumen pertama berarti ini berfungsi untuk setiap endpoint yang dipicu untuk mengambil file JS. - Dalam callback,
.gzdilampirkan ke URL permintaan dan header responsContent-Encodingditetapkan kegzip. - Terakhir,
next()memastikan bahwa urutan berlanjut ke callback berikutnya.
Setelah aplikasi dimuat ulang, lihat panel Network sekali lagi.

Seperti sebelumnya, pengurangan ukuran paket yang signifikan.
Kesimpulan
Codelab ini membahas proses meminimalkan dan mengompresi kode sumber. Kedua teknik ini menjadi default di banyak alat yang tersedia saat ini, jadi penting untuk mengetahui apakah toolchain Anda sudah mendukungnya atau apakah Anda harus mulai menerapkan kedua proses tersebut sendiri.

