此 Codelab 探讨了如何通过缩小和压缩以下应用的 JavaScript 软件包来减小应用请求大小,从而提升网页性能。

测量
在深入研究如何添加优化之前,最好先分析应用的当前状态。
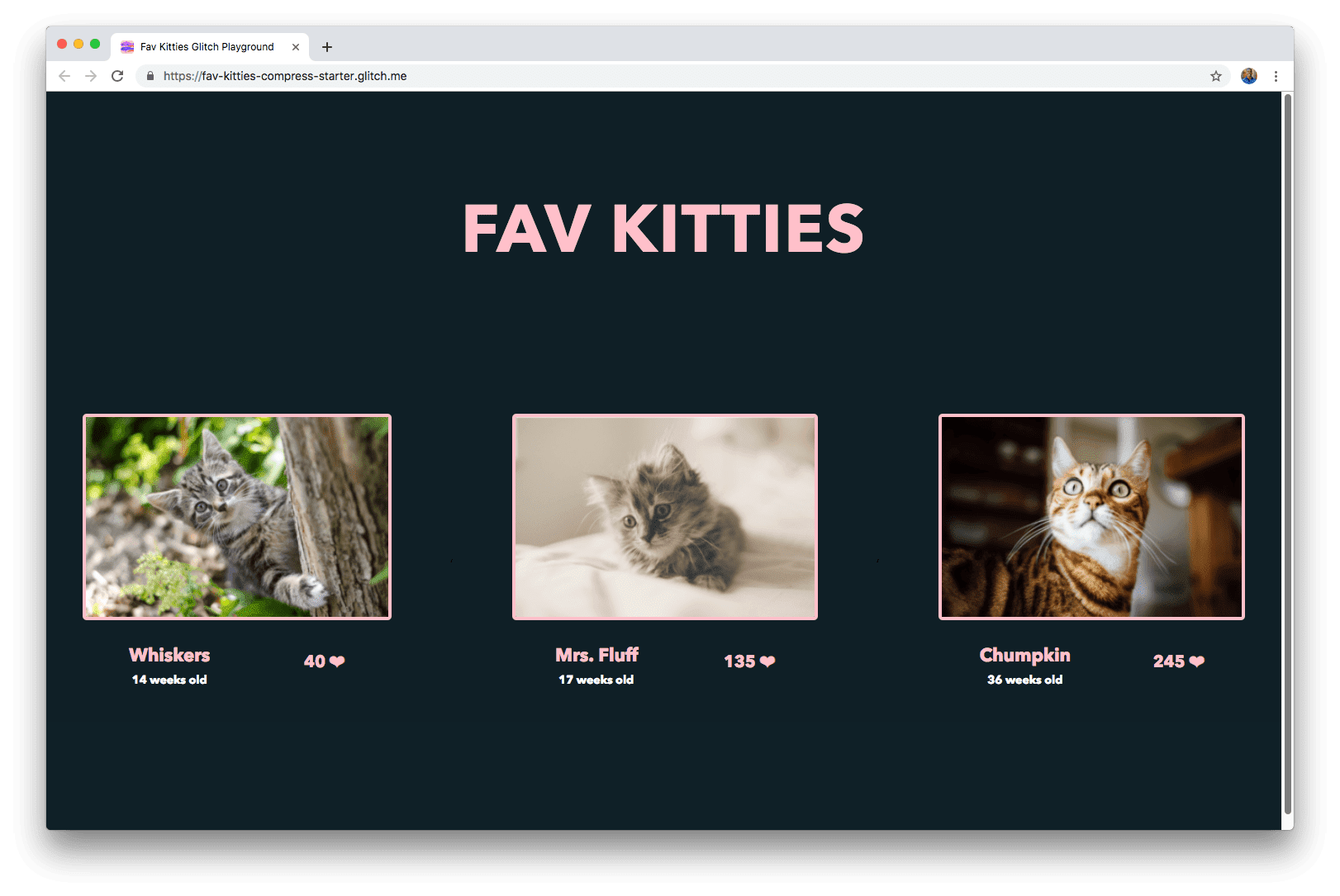
- 如需预览网站,请按查看应用。然后按全屏图标
。
此应用也在 “移除未使用的代码”Codelab 中介绍过,可让您为自己喜欢的小猫投票。🐈
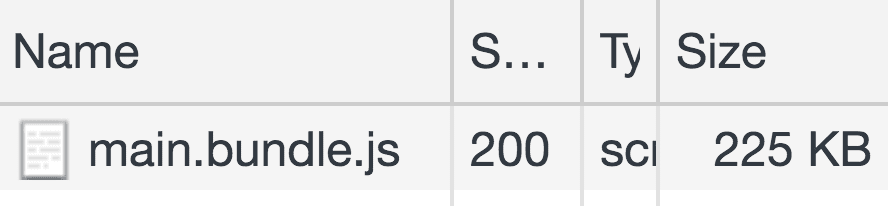
现在,我们来看看此应用的大小:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击网络标签页。
- 选中停用缓存复选框。
- 重新加载应用。

虽然在“移除未使用的代码”Codelab 中,我们已尽力减小此软件包的大小,但 225 KB 仍然相当大。
缩小
请参考以下代码块。
function soNice() {
let counter = 0;
while (counter < 100) {
console.log('nice');
counter++;
}
}
如果此函数保存在自己的文件中,则文件大小约为 112 字节。
如果移除了所有空格,则生成的代码如下所示:
function soNice(){let counter=0;while(counter<100){console.log("nice");counter++;}}
现在,文件大小约为 83 字节。如果通过缩短变量名称和修改某些表达式进一步混淆代码,最终代码可能如下所示:
function soNice(){for(let i=0;i<100;)console.log("nice"),i++}
文件大小现在达到 62 字节。
随着步骤的推进,代码越来越难读懂。不过,浏览器的 JavaScript 引擎会以完全相同的方式解读这些代码。以这种方式混淆代码的好处是可以帮助实现更小的文件大小。112 B 本来就不大,但体积还是缩小了 50%!
在此应用中,webpack 版本 4 用作模块打包器。您可以在 package.json 中查看具体版本。
"devDependencies": {
//...
"webpack": "^4.16.4",
//...
}
版本 4 在生产模式下默认会缩小软件包。它使用 Terser 的插件 TerserWebpackPlugin。Terser 是一款用于压缩 JavaScript 代码的热门工具。
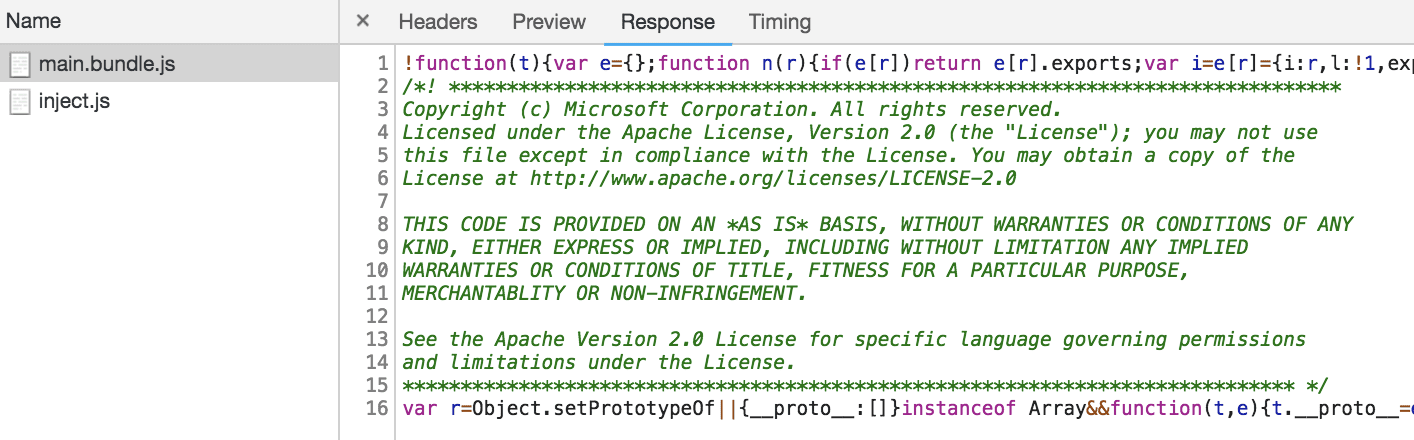
如需了解缩小后的代码是什么样的,请在开发者工具的网络面板中点击 main.bundle.js。现在,点击回答标签页。

最终形式的代码(经过缩小和混淆处理)会显示在响应正文中。
如需了解未缩小化时,该软件包可能有多大,请打开 webpack.config.js 并更新 mode 配置。
module.exports = {
mode: 'production',
mode: 'none',
//...
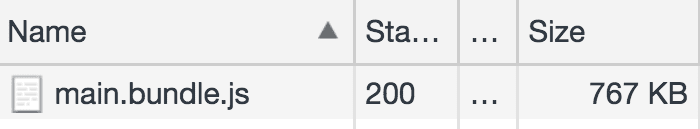
重新加载应用,然后通过开发者工具的网络面板再次查看 bundle 大小

这可是相当大的差异!😅
请务必先在此处还原更改,然后再继续。
module.exports = {
mode: 'production',
mode: 'none',
//...
是否在应用中包含代码缩减流程取决于您使用的工具:
- 如果使用 webpack v4 或更高版本,则无需执行任何额外的操作,因为代码在生产模式下默认处于最小化状态。👍
- 如果使用的是旧版 webpack,请安装
TerserWebpackPlugin并将其纳入 webpack 构建流程。文档中对此进行了详细说明。 - 此外,还有其他缩减插件可供使用,例如 BabelMinifyWebpackPlugin 和 ClosureCompilerPlugin。
- 如果完全未使用模块打包器,请使用 Terser 作为 CLI 工具,或直接将其作为依赖项包含在内。
压缩
虽然有时会使用“压缩”一词来粗略地解释代码在精简过程中的缩减方式,但实际上代码并未按字面意义上的方式进行压缩。
压缩通常是指使用数据压缩算法修改过的代码。与最终提供完全有效的代码的精简不同,压缩后的代码在使用前需要先进行解压缩。
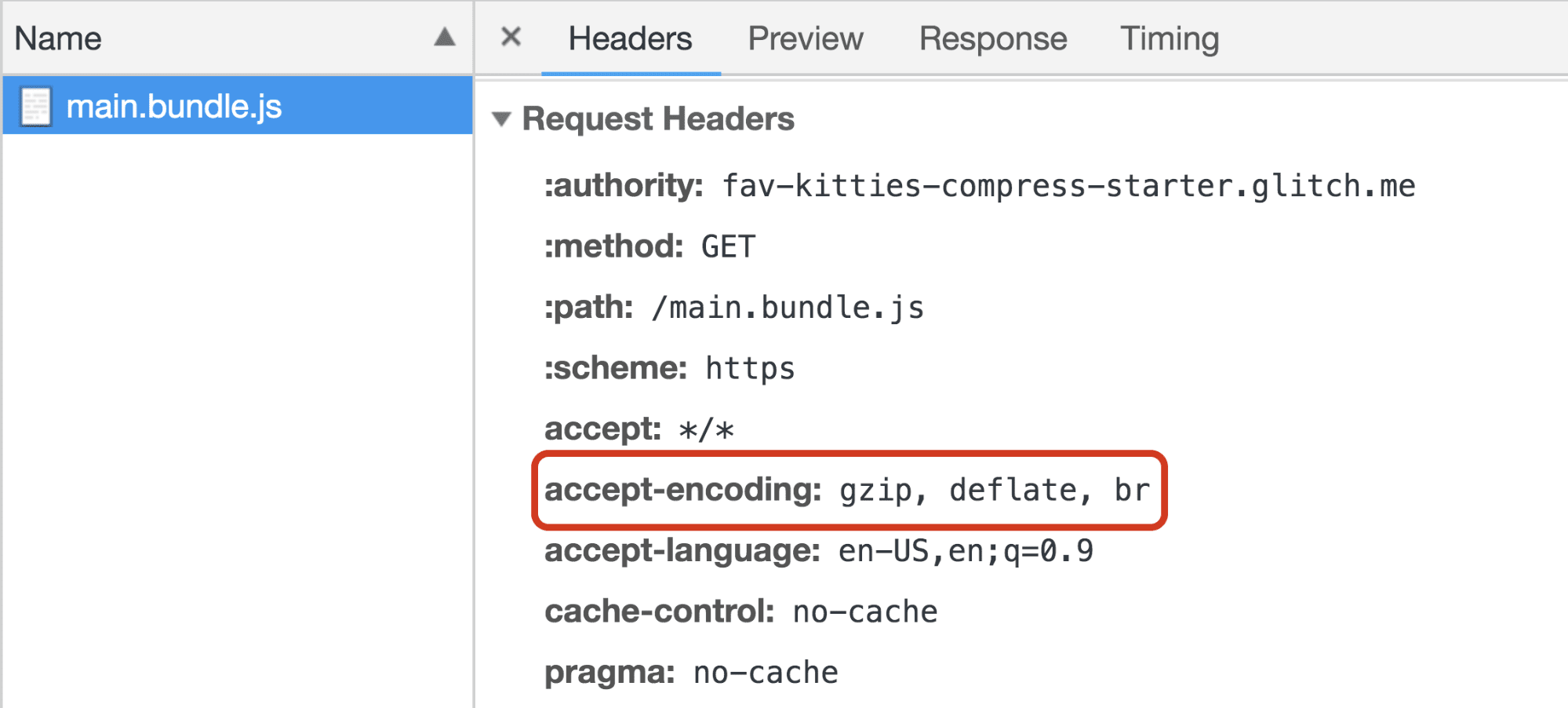
在每个 HTTP 请求和响应中,浏览器和 Web 服务器都可以添加标头,以包含有关所提取或接收的资源的其他信息。这可以在开发者工具“网络”面板的 Headers 标签页中看到,其中显示了三种类型:
- 常规表示与整个请求-响应互动相关的常规标头。
- 响应标头会显示服务器实际响应的特定标头列表。
- 请求标头会显示客户端附加到请求的标头列表。
查看 Request Headers 中的 accept-encoding 标头。

accept-encoding 由浏览器用于指定其支持的内容编码格式或压缩算法。市面上有许多文本压缩算法,但只有以下三种算法可用于压缩(和解压缩)HTTP 网络请求:
- Gzip (
gzip):服务器和客户端互动中最常用的压缩格式。它基于 Deflate 算法构建,并受所有当前浏览器的支持。 - Deflate (
deflate):不常用。 - Brotli (
br):一种旨在进一步提高压缩比的新型压缩算法,可实现更快的网页加载速度。大多数浏览器的最新版本均支持此功能。
本教程中的示例应用与 “移除未使用的代码”Codelab 中完成的应用相同,只是现在使用 Express 作为服务器框架。在接下来的几个部分中,我们将探讨静态压缩和动态压缩。
动态压缩
动态压缩是指在浏览器请求素材资源时,实时压缩素材资源。
优点
- 无需创建和更新已保存的压缩版素材资源。
- 即时压缩功能尤其适合动态生成的网页。
缺点
- 以更高级别压缩文件以实现更高的压缩比需要更长时间。这可能会导致性能下降,因为用户需要等待资源压缩完毕后才能由服务器发送。
使用 Node/Express 进行动态压缩
server.js 文件负责设置托管应用的 Node 服务器。
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log('Your app is listening on port ' + listener.address().port);
});
此代码目前的作用是导入 express 并使用 express.static 中间件来加载 public/ 目录中的所有静态 HTML、JS 和 CSS 文件(这些文件由 webpack 在每次构建时创建)。
为了确保每次请求素材资源时都对其进行压缩,可以使用 compression 中间件库。首先,在 package.json 中将其添加为 devDependency:
"devDependencies": {
//...
"compression": "^1.7.3"
},
并将其导入到服务器文件 server.js 中:
const express = require('express');
const compression = require('compression');
并将其作为中间件添加到挂载 express.static 之前:
//...
const app = express();
app.use(compression());
app.use(express.static('public'));
//...
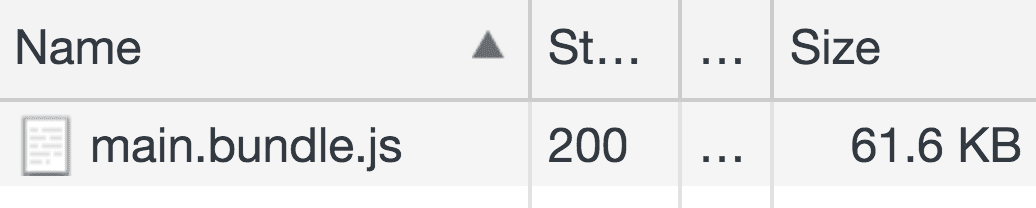
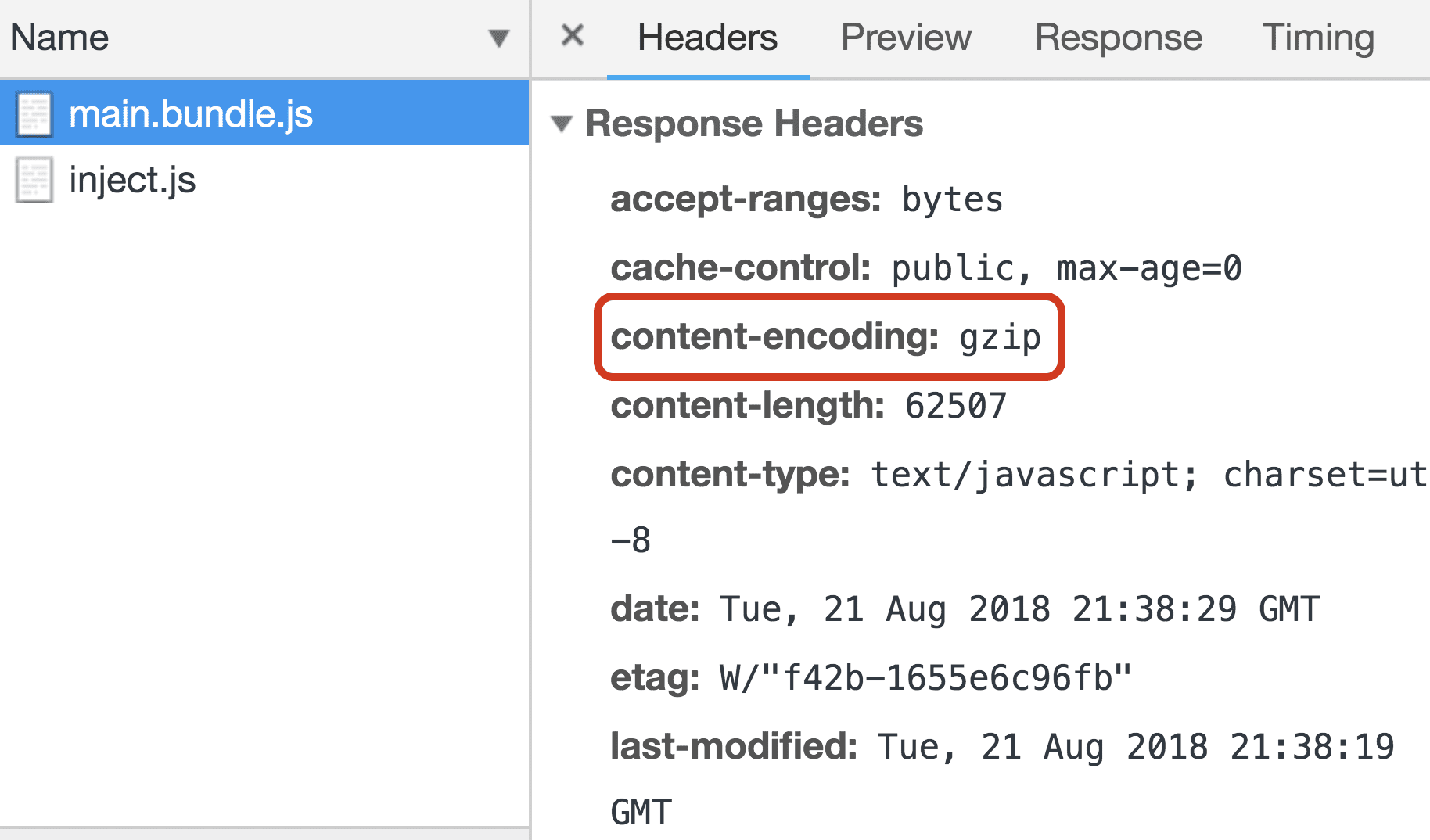
现在,重新加载应用,然后在 Network 面板中查看软件包大小。

从 225 KB 降至 61.6 KB!在 Response Headers 中,content-encoding 标头显示服务器正在发送使用 gzip 编码的此文件。

静态压缩
静态压缩的理念是提前压缩并保存资源。
优点
- 高压缩级别导致的延迟不再是问题。 无需即时压缩文件,因为现在可以直接提取文件。
缺点
- 每次构建都需要压缩资源。如果使用较高的压缩级别,构建时间可能会显著增加。
使用 Node/Express 和 webpack 进行静态压缩
由于静态压缩涉及提前压缩文件,因此可以修改 webpack 设置,以便在构建步骤中压缩资源。CompressionPlugin 可用于此目的。
首先,在 package.json 中将其添加为 devDependency:
"devDependencies": {
//...
"compression-webpack-plugin": "^1.1.11"
},
与其他任何 webpack 插件一样,在配置文件 webpack.config.js: 中导入该插件
const path = require("path");
//...
const CompressionPlugin = require("compression-webpack-plugin");
并将其包含在 plugins 数组中:
module.exports = {
//...
plugins: [
//...
new CompressionPlugin()
]
}
默认情况下,插件使用 gzip 压缩 build 文件。请参阅文档,了解如何添加选项以使用其他算法或包含/排除某些文件。
当应用重新加载并重新构建时,系统现在会创建主软件包的压缩版本。打开 Glitch 控制台,查看由 Node 服务器提供的最终 public/ 目录中的内容。
- 点击工具按钮。
- 点击控制台按钮。
- 在控制台中,运行以下命令以切换到
public目录并查看其所有文件:
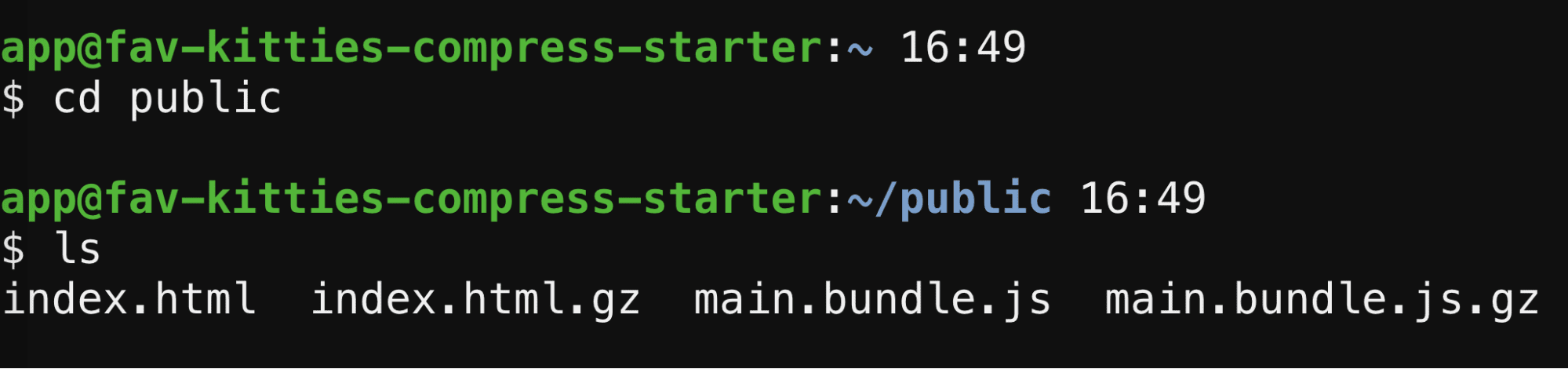
cd public
ls

压缩后的 bundle 版本 main.bundle.js.gz 现在也已保存到此处。CompressionPlugin 默认也会压缩 index.html。
接下来需要做的是告知服务器,每当请求原始 JS 版本时,都发送这些压缩文件。为此,您可以在使用 express.static 提供文件之前,在 server.js 中定义新路由。
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
next();
});
app.use(express.static('public'));
//...
app.get 用于告知服务器如何响应针对特定端点的 GET 请求。然后,使用回调函数来定义如何处理此请求。路线的运作方式如下:
- 将
'*.js'指定为第一个实参意味着,此函数适用于每个用于提取 JS 文件的端点。 - 在回调中,
.gz会附加到请求的网址,并且Content-Encoding响应标头会设置为gzip。 - 最后,
next()确保序列继续执行下一个可能的回调。
应用重新加载后,再次查看 Network 面板。

与之前一样,软件包大小显著减小!
总结
此 Codelab 介绍了缩减和压缩源代码的过程。 这两种技术正逐渐成为当今许多可用工具的默认设置,因此务必了解您的工具链是否已支持它们,或者您是否应开始自行应用这两个流程。

