Questo codelab è un'estensione del codelab Minify and compress network payloads e presuppone che tu abbia familiarità con i concetti di base della compressione. Rispetto ad altri algoritmi di compressione come gzip, questo codelab esplora come la compressione Brotli (br) può ridurre ulteriormente i tassi di compressione e le dimensioni complessive dell'app.

Misura
Prima di aggiungere ottimizzazioni, è sempre consigliabile analizzare lo stato attuale dell'applicazione.
- Fai clic su Remixa per modificare per rendere il progetto modificabile.
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
Schermo intero
.
Nel codelab precedente su come minimizzare e comprimere i payload di rete, abbiamo ridotto le dimensioni di main.js da 225 kB a 61,6 kB. In questo codelab, scoprirai come la compressione Brotli può ridurre ulteriormente le dimensioni del bundle.
Compressione Brotli
Brotli
è un algoritmo di compressione più recente che può fornire risultati di compressione del testo
ancora migliori rispetto a gzip. Secondo
CertSimple, le prestazioni di Brotli sono:
- 14% più piccolo di
gzipper JavaScript - 21% più piccolo di
gzipper HTML - 17% più piccolo di
gzipper CSS
Per utilizzare Brotli, il server deve supportare HTTPS. Brotli è supportato in tutti
i browser moderni. I browser che supportano Brotli
includeranno br nelle intestazioni Accept-Encoding:
Accept-Encoding: gzip, deflate, br
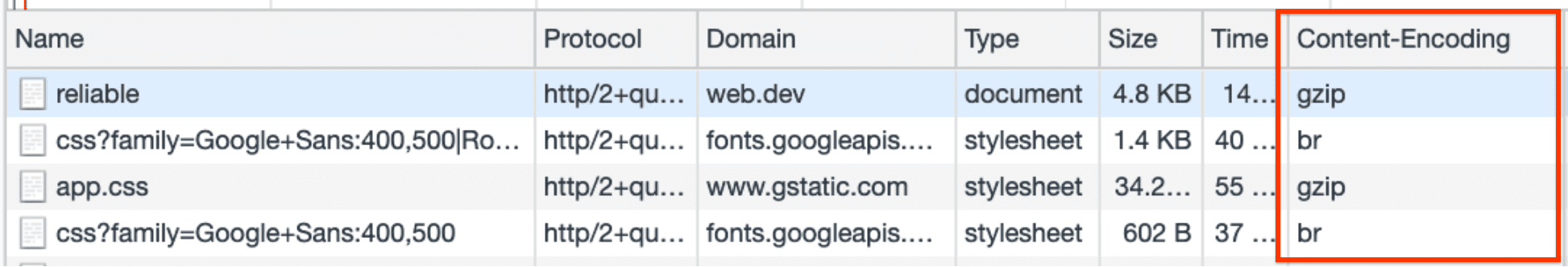
Puoi determinare quale algoritmo di compressione viene utilizzato utilizzando il campo
Content-Encoding nella scheda Rete degli Strumenti per sviluppatori di Chrome
(Command+Option+I o Ctrl+Alt+I):

Come attivare Brotli
Il modo in cui configuri un web server per inviare risorse codificate con Brotli dipende da come intendi codificarle. Puoi comprimere dinamicamente le risorse con Brotli al momento della richiesta (dinamica) o codificarle in anticipo in modo che siano già compresse quando l'utente le richiede (statica).
Compressione dinamica
La compressione dinamica prevede la compressione degli asset al volo man mano che vengono richiesti dal browser.
Vantaggi
- La creazione e l'aggiornamento delle versioni compresse salvate degli asset non devono essere eseguiti.
- La compressione al volo funziona particolarmente bene per le pagine web generate dinamicamente.
Svantaggi
- La compressione dei file a livelli più alti per ottenere rapporti di compressione migliori richiede più tempo. Ciò può causare un calo delle prestazioni mentre l'utente attende la compressione degli asset prima che vengano inviati dal server.
Compressione dinamica con Node ed Express
Il file server.js è responsabile della configurazione del server Node che ospita l'applicazione.
const express = require('express');
const app = express();
app.use(express.static('public'));
const listener = app.listen(process.env.PORT, function() {
console.log(`Your app is listening on port ${listener.address().port}`);
});
Tutto ciò che fa è importare express e utilizzare il middleware express.static
per caricare tutti i file HTML, JS e CSS statici in
public/directory (e questi file vengono creati da webpack a ogni build).
Per assicurarti che tutte le risorse vengano compresse utilizzando Brotli ogni volta che vengono
richieste, puoi utilizzare il modulo shrink-ray. Inizia aggiungendolo come devDependency in package.json:
"devDependencies": {
// ...
"shrink-ray": "^0.1.3"
},
e importalo nel file del server, server.js:
const express = require('express');
const shrinkRay = require('shrink-ray');
e aggiungilo come middleware prima che venga montato express.static:
// ...
const app = express();
// Compress all requests
app.use(shrinkRay());
app.use(express.static('public'));
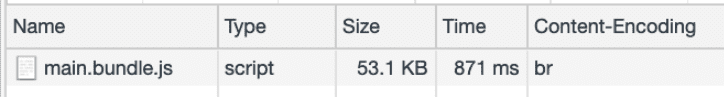
Ora ricarica l'app e dai un'occhiata alle dimensioni del bundle nel riquadro Rete:

Ora puoi vedere che brotli è applicato a partire dal giorno bz nell'intestazione di Content-Encoding.
main.bundle.js è ridotto da 225 KB a 53,1 KB. È circa il 14% più piccolo
rispetto a gzip (61,6 KB).
Compressione statica
L'idea alla base della compressione statica è quella di comprimere e salvare gli asset in anticipo.
Vantaggi
- La latenza dovuta a livelli di compressione elevati non è più un problema. Non è necessario comprimere i file al volo, perché ora possono essere recuperati direttamente.
Svantaggi
- Gli asset devono essere compressi a ogni build. I tempi di compilazione possono aumentare in modo significativo se vengono utilizzati livelli di compressione elevati.
Compressione statica con Node ed Express con webpack
Poiché la compressione statica prevede la compressione dei file in anticipo, le impostazioni di webpack possono essere modificate per comprimere gli asset durante la fase di build. A questo scopo, puoi utilizzare
brotli-webpack-plugin.
Inizia aggiungendolo come devDependency in package.json:
"devDependencies": {
// ...
"brotli-webpack-plugin": "^1.1.0"
},
Come qualsiasi altro plug-in webpack, importalo nel file di configurazione,
webpack.config.js:
var path = require("path");
//...
var BrotliPlugin = require('brotli-webpack-plugin');
e includilo nell'array dei plug-in:
module.exports = {
// ...
plugins: [
// ...
new BrotliPlugin({
asset: '[file].br',
test: /\.(js)$/
})
]
},
L'array di plug-in utilizza i seguenti argomenti:
asset: il nome dell'asset di destinazione.[file]viene sostituito con il nome file dell'asset originale.test: vengono elaborati tutti gli asset che corrispondono a questa espressione regolare (ovvero gli asset JavaScript che terminano con.js).
Ad esempio, main.js verrà rinominato in main.js.br.
Quando l'app viene ricaricata e ricompilata, viene creata una versione compressa del bundle principale. Apri la console Glitch per vedere cosa contiene la directory
public/ finale pubblicata dal server Node.
- Fai clic sul pulsante Strumenti.
- Fai clic sul pulsante Console.
- Nella console, esegui questi comandi per passare alla directory
publice visualizzare tutti i relativi file:
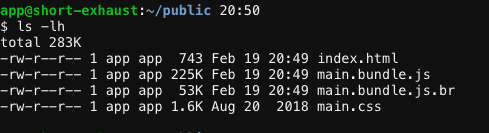
cd public
ls -lh

La versione compressa con Brotli del bundle, main.bundle.js.br, ora viene salvata
anche qui ed è circa il 76% più piccola (225 KB contro 53 KB) rispetto a
main.bundle.js.
Successivamente, indica al server di inviare questi file compressi con Brotli ogni volta che vengono richieste le versioni JS originali. Questa operazione può essere eseguita definendo una nuova
route in server.js prima che i file vengano pubblicati con express.static.
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
req.url = req.url + '.br';
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
next();
});
app.use(express.static('public'));
app.get viene utilizzato per indicare al server come rispondere a una richiesta GET per un
endpoint specifico. Viene quindi utilizzata una funzione di callback per definire come gestire questa
richiesta. Il percorso funziona nel seguente modo:
- Se specifichi
'*.js'come primo argomento, questa operazione funziona per ogni endpoint attivato per recuperare un file JS. - All'interno del callback,
.brè collegato all'URL della richiesta e l'intestazione della rispostaContent-Encodingè impostata subr. - L'intestazione
Content-Typeè impostata suapplication/javascript; charset=UTF-8per specificare il tipo MIME. - Infine,
next()garantisce che la sequenza continui con qualsiasi callback successivo.
Poiché alcuni browser potrebbero non supportare la compressione Brotli, verifica che Brotli sia
supportato prima di restituire il file compresso con Brotli controllando che l'intestazione
della richiesta Accept-Encoding includa br:
const express = require('express');
const app = express();
app.get('*.js', (req, res, next) => {
if (req.header('Accept-Encoding').includes('br')) {
req.url = req.url + '.br';
console.log(req.header('Accept-Encoding'));
res.set('Content-Encoding', 'br');
res.set('Content-Type', 'application/javascript; charset=UTF-8');
}
next();
});
app.use(express.static('public'));
Una volta ricaricata l'app, dai un'altra occhiata al riquadro Rete.

Operazione riuscita. Hai utilizzato la compressione Brotli per comprimere ulteriormente gli asset.
Conclusione
Questo codelab ha illustrato come brotli può ridurre ulteriormente le dimensioni complessive dell'app. Dove supportato, brotli è un algoritmo di compressione più potente di
gzip.

