Este codelab ensina a criar um formulário de login seguro, acessível e fácil de usar.
1. Usar HTML significativo
Use estes elementos criados para o job:
<form><section><label><button>
Como você vai ver, esses elementos ativam a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à sua marcação.
Clique em Remix para editar para tornar o projeto editável.
Adicione o seguinte código ao elemento
<body>:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>O arquivo
index.htmlvai ficar assim:Clique em Visualizar app para conferir uma prévia do formulário de login. O HTML adicionado é válido e correto, mas o estilo padrão do navegador faz com que ele pareça ter uma aparência ruim e seja difícil de usar, especialmente em dispositivos móveis.
Clique em View Source para retornar ao código-fonte.
2. Projetar para dedos e polegares
Ajuste o padding, as margens e os tamanhos de fonte para garantir que as entradas funcionem bem em dispositivos móveis.
Copie o CSS a seguir e cole no arquivo
style.css:Clique em Visualizar app para conferir seu formulário de login com o estilo recém-adicionado.
Clique em View Source para retornar ao arquivo
style.css.
É bastante código. As principais coisas a serem observadas são as mudanças de tamanho:
paddingemarginsão adicionados às entradas.font-sizeé diferente para dispositivos móveis e computadores.
O seletor :invalid é usado para indicar quando uma entrada tem um valor inválido.
Isso ainda não funciona.
O layout CSS prioriza dispositivos móveis:
- O CSS padrão é para janelas de visualização com menos de 450 pixels de largura.
- A seção de consulta de mídia define substituições para janelas de visualização com pelo menos 450 pixels de largura.
Ao criar seu próprio formulário, é muito importante testar o código em dispositivos reais no computador e no dispositivo móvel:
- O texto do rótulo e da entrada é legível, especialmente para pessoas com baixa visão?
- As entradas e o botão Fazer login são grandes o suficiente para serem usados como áreas de toque para polegares?
3. Adicionar atributos de entrada para ativar recursos integrados do navegador
Permitir que o navegador armazene e preencha automaticamente os valores de entrada e forneça acesso a recursos integrados de gerenciamento de senhas.
Adicione atributos ao HTML do formulário para que ele fique assim:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>Acesse o app novamente e clique em E-mail.
Observe como o foco se move para a entrada de e-mail. Isso ocorre porque o rótulo está associado à entrada pelo atributo
for="email". Os leitores de tela também anunciam o texto do rótulo quando o rótulo ou a entrada associada a ele recebe o foco.Focar a entrada de e-mail em um dispositivo móvel.
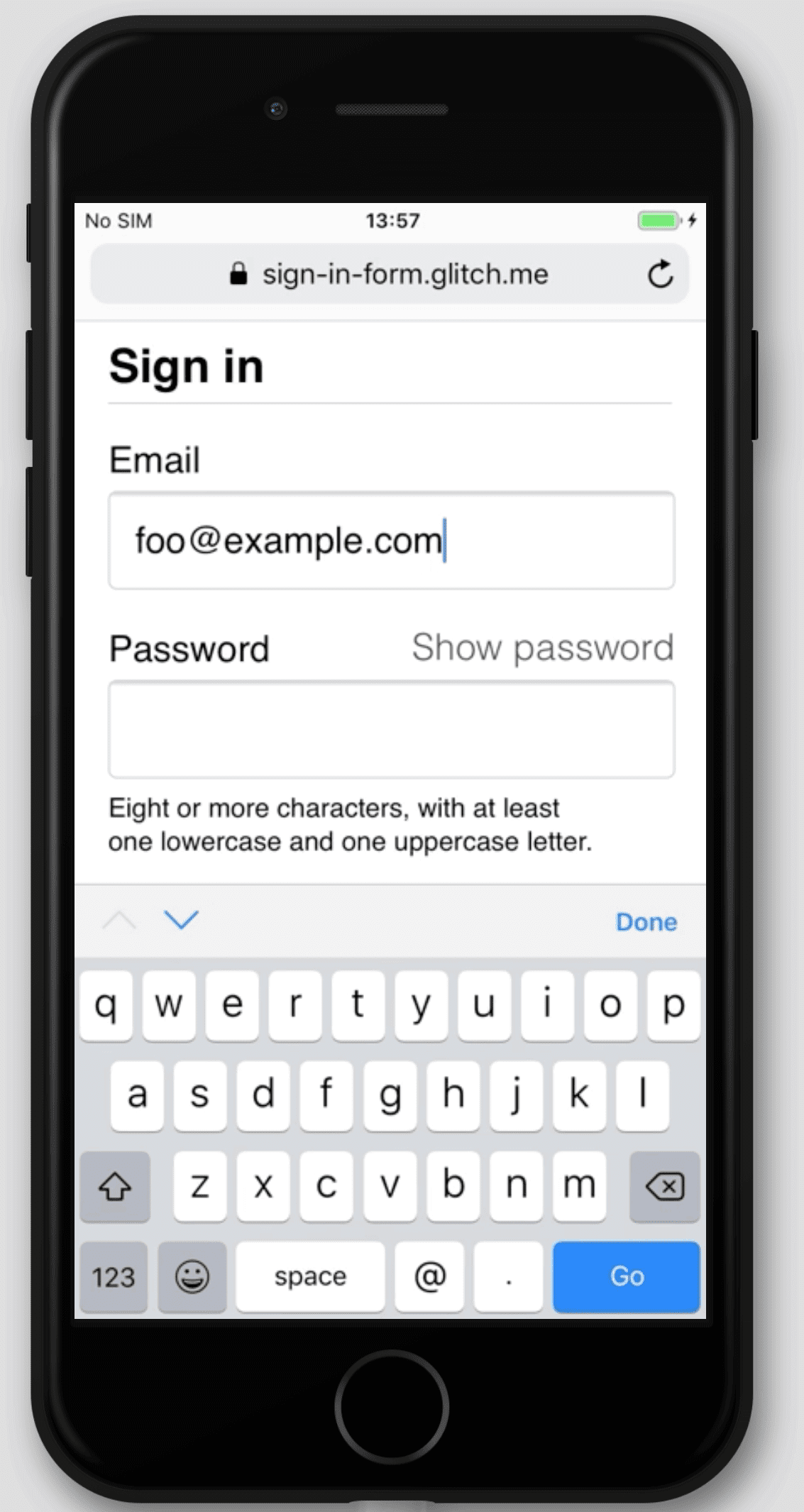
Observe como o teclado é otimizado para digitar um endereço de e-mail. Por exemplo, os caracteres
@e.podem ser mostrados no teclado principal, e o sistema operacional pode mostrar e-mails armazenados acima do teclado. Isso acontece porque o atributotype="email"é aplicado a um elemento<input>.
Digite um texto na entrada de senha.
O texto fica oculto por padrão porque o atributo
type="password"foi aplicado ao elemento.
- Os atributos
autocomplete,name,idetypeajudam os navegadores a entender o papel das entradas para armazenar dados que podem ser usados mais tarde para preenchimento automático.
- Foque a entrada de e-mail em um dispositivo de computador e digite um texto.
O URL do app aparece quando você clica em Tela cheia
. Se você armazenou endereços de e-mail no seu navegador, provavelmente vai aparecer uma caixa de diálogo para você selecionar um desses e-mails. Isso acontece porque o atributo
autocomplete="username"foi aplicado à entrada de e-mail.
autocomplete="username"eautocomplete="current-password"ajudam os navegadores a usar valores armazenados para preencher automaticamente as entradas.
Diferentes navegadores usam técnicas diferentes para definir o papel dos inputs de formulário e oferecer preenchimento automático para vários sites.
Adicione e remova atributos para testar isso.
É extremamente importante testar o comportamento em várias plataformas. Insira valores e envie o formulário em diferentes navegadores em diferentes dispositivos. É fácil testar em várias plataformas com o BrowserStack, que é sem custo financeiro para projetos de código aberto. Confira!
O arquivo index.html vai ficar assim:
4. Adicionar interface para alternar a exibição da senha
Especialistas em usabilidade recomendam a adição de um ícone ou botão que permita que os usuários vejam o texto inserido no campo Senha. Não há uma maneira integrada de fazer isso. Portanto, você precisa implementar isso com JavaScript.
O código para adicionar essa funcionalidade é simples. Este exemplo usa texto, não um ícone.
Atualize os arquivos index.html, style.css e script.js da seguinte maneira.
Adicione um botão à seção de senha no arquivo
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Adicione o seguinte CSS à parte de baixo do arquivo
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Isso faz com que o botão Mostrar senha pareça texto simples e seja exibido no canto superior direito da seção de senha.
Adicione o JavaScript abaixo ao arquivo
script.jspara alternar a exibição da senha e definir aaria-labeladequada:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }Teste a lógica de mostrar a senha agora.
- Acesse o app.
- Digite um texto no campo de senha.
- Clique em Mostrar senha.
Repita a quarta etapa em vários navegadores em diferentes sistemas operacionais.
Pense no design de UX: os usuários vão notar e entender a opção Mostrar senha? Há uma maneira melhor de oferecer essa funcionalidade? Esse é um bom momento para tentar fazer testes de usabilidade com desconto com um pequeno grupo de amigos ou colegas.
Para entender como essa funcionalidade funciona para leitores de tela, instale a extensão ChromeVox Classic e navegue pelo formulário. Os valores de aria-label funcionam conforme o esperado?
Alguns sites, como o Gmail, usam ícones, não texto, para alternar a exibição da senha. Quando terminar este codelab, implemente isso com imagens SVG. O Material Design oferece ícones de alta qualidade que podem ser baixados sem custo financeiro.
O código vai ficar assim:
5. Adicionar validação de formulário
Você pode ajudar os usuários a inserir os dados corretamente quando permite que eles validem os dados antes do envio do formulário e mostre o que eles precisam mudar.
Os elementos e atributos de formulário HTML têm recursos integrados para validação básica, mas você também deve usar JavaScript para fazer uma validação mais robusta enquanto os usuários inserem dados e tentam enviar o formulário.
Esta etapa usa a API Constraint Validation, que tem ampla compatibilidade, para adicionar uma validação personalizada com a interface do navegador integrada que define o foco e exibe avisos.
Informe aos usuários as restrições de senhas e outras entradas. Não faça com que eles adivinhem.
Atualize a seção de senha do arquivo
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
Isso adiciona dois novos recursos:
- Informações sobre restrições de senha
- Um atributo
aria-describedbypara a entrada de senha. Os leitores de tela leem o texto do rótulo, o tipo de entrada (senha) e a descrição.
Adicione o seguinte CSS à parte de baixo do arquivo
style.css:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Adicione o seguinte JavaScript ao arquivo
script.js:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Confira!
Todos os navegadores recentes têm recursos integrados para validação de formulários e oferecem suporte à validação com JavaScript.
- Digite um endereço de e-mail inválido e clique em Fazer login. O navegador mostra um aviso: não é necessário JavaScript.
- Digite um endereço de e-mail válido, mas clique em Fazer login sem um valor de senha. O navegador avisa que você deixou de incluir um valor obrigatório e define o foco na entrada de senha.
- Digite uma senha inválida e clique em Fazer login. Agora você vai ver mensagens diferentes, dependendo do problema.
Tente diferentes maneiras de ajudar os usuários a inserir endereços de e-mail e senhas. Melhores campos de formulário de senha oferece algumas sugestões inteligentes.
O código vai ficar assim:
Vá além
Eles não são mostrados neste codelab, mas você ainda precisa desses quatro recursos essenciais de formulário de login:
Adicione Esqueceu a senha?, um botão que facilita a redefinição de senhas.
Inclua um link para os documentos de Termos de Serviço e Política de Privacidade para que os usuários saibam como você protege os dados deles.
Considere o estilo e o branding e verifique se esses recursos adicionais combinam com o restante do site.
Adicione o Google Analytics e o RUM para testar e monitorar a performance e a usabilidade do design do formulário.


