此 Codelab 将向您展示如何从 Web 应用中注册服务工作线程,以及如何使用 Chrome 开发者工具观察其行为。本文还介绍了一些在处理 Service Worker 时可能会用到的调试技巧。
熟悉示例项目
示例项目中与此 Codelab 最相关的文件包括:
register-sw.js最初为空,但它将包含用于注册服务工作线程的代码。它已通过项目index.html内的<script>标记加载。service-worker.js同样为空。此文件将包含相应项目的服务工作线程。
添加 Service Worker 注册代码
除非先注册,否则不会使用服务工作线程(即使是像当前 service-worker.js 文件这样的空服务工作线程)。您可以通过调用以下方法来实现此目的:
navigator.serviceWorker.register(
'/service-worker.js'
)
在 register-sw.js 文件中。
不过,在添加该代码之前,您需要考虑以下几点。
首先,并非所有浏览器都支持 Service Worker。对于不会自动更新的旧版浏览器,这一点尤其重要。因此,最佳实践是在检查是否支持 navigator.serviceWorker 后,有条件地调用 navigator.serviceWorker.register()。
其次,当您注册服务工作线程时,浏览器会运行 service-worker.js 文件中的代码,并可能会开始下载网址以填充缓存,具体取决于服务工作线程的 install 和 activate 事件处理程序中的代码。
运行额外的代码和下载资源会占用浏览器本可用于显示当前网页的宝贵资源。为避免这种干扰,一种不错的做法是延迟注册服务工作线程,直到浏览器完成当前网页的渲染。一种方便的近似方法是等待 window.load 事件触发。
综合考虑以上两点,请将以下通用 Service Worker 注册代码添加到 register-sw.js 文件中:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
添加了一些 service worker 日志记录代码
service-worker.js 文件通常用于存放服务工作线程实现的所有逻辑。您可以使用服务工作线程生命周期事件、Cache Storage API 以及有关 Web 应用网络流量的知识,精心打造一个服务工作线程,以便处理 Web 应用的所有请求。
不过…这些内容我们稍后再学习。在此阶段,重点是观察各种 Service Worker 事件,并熟练使用 Chrome 的开发者工具来调试 Service Worker 的状态。
为此,请将以下代码添加到 service-worker.js 中,以便在响应各种事件时将消息记录到开发者工具控制台(但不会执行其他操作):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
熟悉开发者工具中的“Service Worker”面板
现在,您已将代码添加到 register-sw.js 和 service-worker.js 文件,接下来可以访问示例项目的实时版本,并观察正在运行的服务工作线程。
- 在浏览器中打开相应网页。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击控制台标签页。
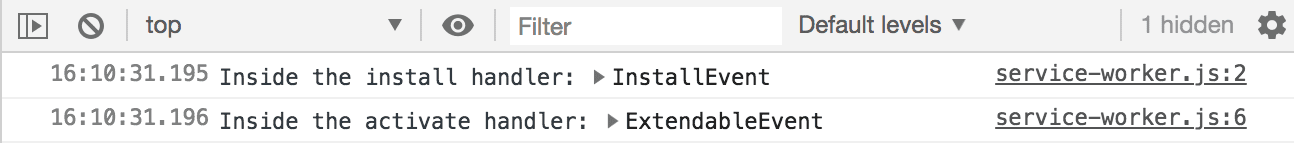
您应该会看到类似以下日志消息的内容,表明 service worker 已安装并激活:

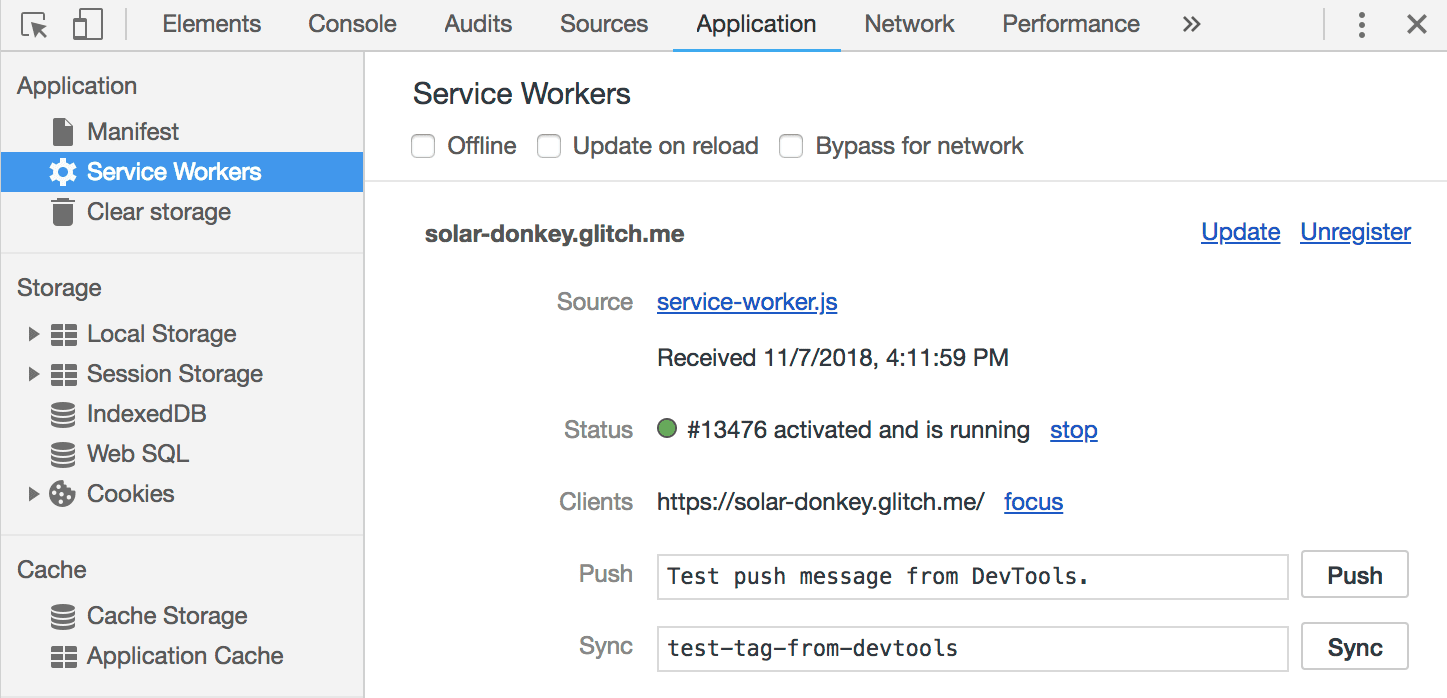
然后,访问应用标签页,并选择 Service Worker 面板。 您应看到类似下图的内容:

这表示 Web 应用有一个来源网址为 service-worker.js 的服务工作线程,目前已激活并正在运行。它还会告知您,目前有一个客户端(打开的标签页)正在受 Service Worker 控制。
您可以使用此面板上的链接(例如 Unregister 或 stop)更改当前注册的服务工作线程,以进行调试。
触发 Service Worker 更新流程
使用 Service Worker 进行开发时,需要了解的关键概念之一是更新流程。
用户访问注册了 service worker 的 Web 应用后,最终会在本地浏览器上安装当前副本的 service-worker.js 代码。但是,如果您更新了存储在 Web 服务器上的 service-worker.js 版本,会发生什么情况?
当回头客返回到服务工作线程范围内的网址时,浏览器会自动请求最新的 service-worker.js 并检查是否有任何更改。如果服务工作线程脚本中的任何内容不同,则新的服务工作线程将有机会安装、激活并最终接管控制权。
您可以返回到项目的代码编辑器,对代码进行任意更改,从而模拟此更新流程。一种快速更改方法是替换
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
替换为
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
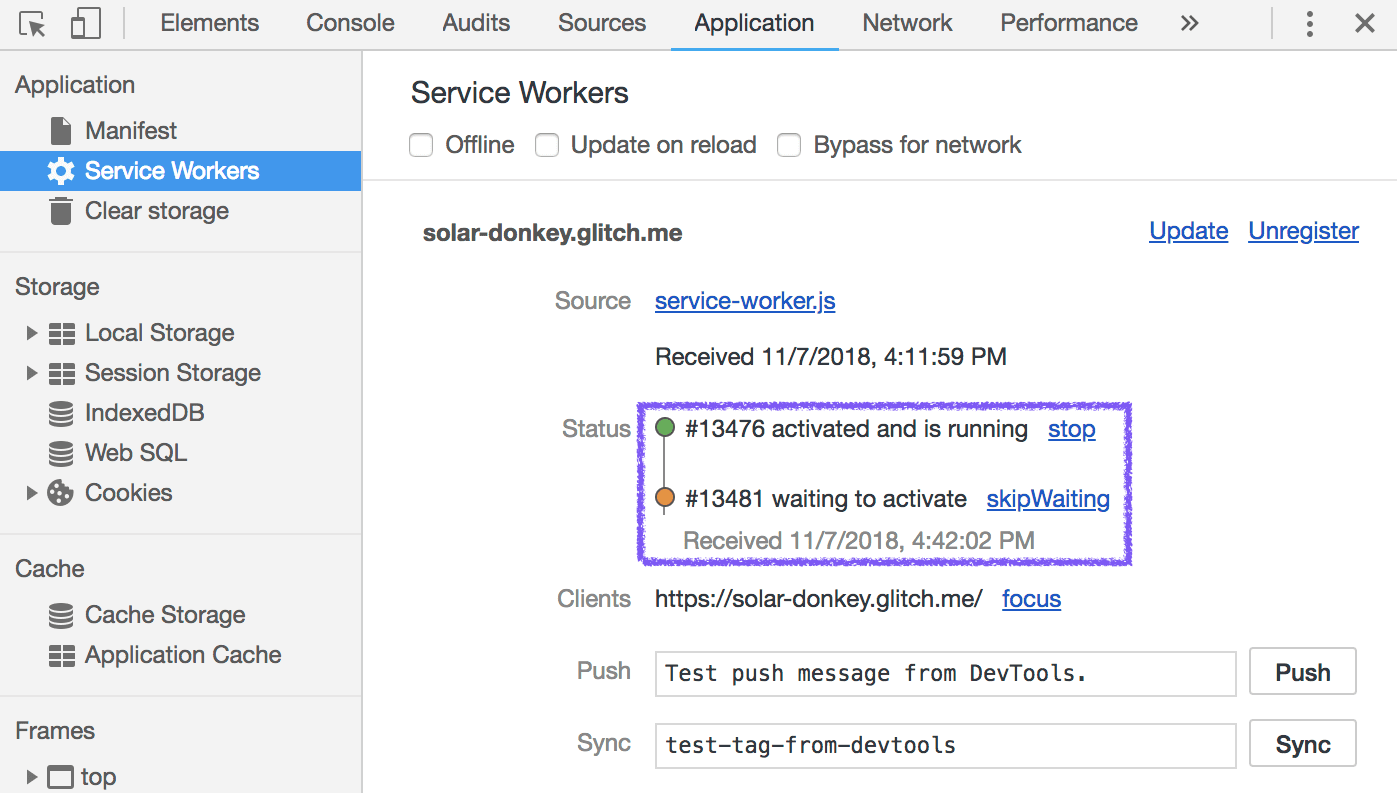
做出更改后,返回示例应用的正式版,然后在开发者工具的“应用”标签页仍处于打开状态的情况下重新加载该页面。您应该会看到类似以下所示的内容:

这表明此时已安装两个版本的 Service Worker。之前已激活的版本正在运行,并控制着当前网页。更新后的 service worker 版本如下所示。它处于 waiting 状态,并且会一直等待,直到由旧版 service worker 控制的所有已打开的标签页都关闭。
此默认行为可确保,如果您的新 service worker 在行为方面与旧 service worker 有根本性差异(例如,fetch 处理程序会响应与旧版 Web 应用不兼容的资源),那么在用户关闭 Web 应用的所有先前实例之前,新 service worker 不会生效。
总结
现在,您应该已经熟悉了注册服务工作线程以及使用 Chrome 的开发者工具观察服务工作线程行为的过程。
现在,您已经可以开始实施缓存策略,以及有助于您的 Web 应用可靠且快速加载的所有其他实用功能。

