In diesem Codelab erfahren Sie, wie Sie einen Service Worker in Ihrer Webanwendung registrieren und sein Verhalten mit den Chrome-Entwicklertools beobachten. Außerdem werden einige Debugging-Techniken behandelt, die bei der Arbeit mit Service Workern hilfreich sein können.
Beispielprojekt kennenlernen
Die für dieses Codelab relevantesten Dateien im Beispielprojekt sind:
register-sw.jsist anfangs leer, enthält aber den Code, der zum Registrieren des Service Workers verwendet wird. Sie wird bereits über ein<script>-Tag in derindex.htmldes Projekts geladen.service-worker.jsist ebenfalls leer. Diese Datei enthält den Service Worker für dieses Projekt.
Service Worker-Registrierungscode hinzufügen
Ein Service Worker (auch ein leerer wie die aktuelle Datei service-worker.js) wird erst verwendet, wenn er registriert> wurde. Dazu können Sie Folgendes aufrufen:
navigator.serviceWorker.register(
'/service-worker.js'
)
in Ihrer register-sw.js-Datei.
Bevor Sie diesen Code hinzufügen, sollten Sie jedoch einige Punkte beachten.
Erstens unterstützt nicht jeder Browser Service Worker. Das gilt insbesondere für ältere Browserversionen, die nicht automatisch aktualisiert werden. Daher ist es eine Best Practice, navigator.serviceWorker.register() nur bedingt aufzurufen, nachdem geprüft wurde, ob navigator.serviceWorker unterstützt wird.
Zweitens: Wenn Sie einen Service Worker registrieren, führt der Browser den Code in Ihrer service-worker.js-Datei aus und lädt möglicherweise URLs herunter, um Caches zu füllen. Das hängt vom Code in den Ereignishandlern install und activate Ihres Service Workers ab.
Durch das Ausführen von zusätzlichem Code und das Herunterladen von Assets können wertvolle Ressourcen verbraucht werden, die Ihr Browser ansonsten zum Anzeigen der aktuellen Webseite verwenden könnte. Um diese Störungen zu vermeiden, ist es ratsam, die Registrierung eines Service Workers zu verzögern, bis der Browser die aktuelle Seite gerendert hat. Eine einfache Möglichkeit, dies zu approximieren, besteht darin, zu warten, bis das window.load-Ereignis ausgelöst wurde.
Fügen Sie den folgenden allgemeinen Service Worker-Registrierungscode in Ihre register-sw.js-Datei ein:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Code für die Service Worker-Protokollierung hinzufügen
In der Datei service-worker.js wird normalerweise die gesamte Logik für die Implementierung Ihres Service Workers untergebracht. Sie verwenden eine Kombination aus den Service Worker-Lebenszyklusereignissen, der Cache Storage API und Informationen zum Netzwerkverkehr Ihrer Web-App, um einen perfekt auf Ihre Web-App zugeschnittenen Service Worker zu erstellen, der alle Anfragen Ihrer Web-App verarbeiten kann.
Aber… das ist alles für später. In dieser Phase geht es darum, verschiedene Service Worker-Ereignisse zu beobachten und sich mit der Verwendung der Chrome-Entwicklertools zum Debuggen des Status Ihres Service Workers vertraut zu machen.
Fügen Sie dazu den folgenden Code in service-worker.js ein. Dadurch werden als Reaktion auf verschiedene Ereignisse Meldungen in der Entwicklertools-Konsole protokolliert (aber sonst passiert nicht viel):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Mit dem Bereich „Service Worker“ in den Entwicklertools vertraut machen
Nachdem Sie den Code in die Dateien register-sw.js und service-worker.js eingefügt haben, können Sie die Live-Version Ihres Beispielprojekts aufrufen und den Service Worker in Aktion sehen.
- Öffnen Sie die Seite in Ihrem Browser.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
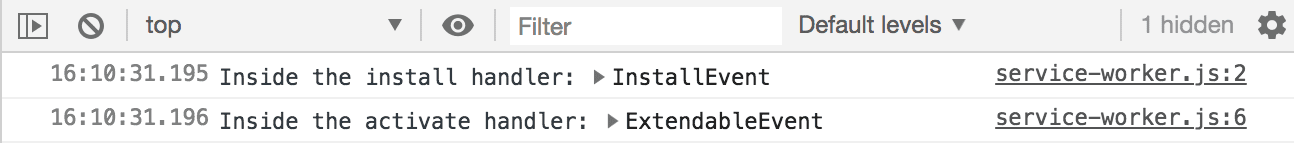
- Klicken Sie auf den Tab Console.
Sie sollten etwa die folgenden Logmeldungen sehen, die darauf hinweisen, dass der Service Worker installiert und aktiviert wurde:

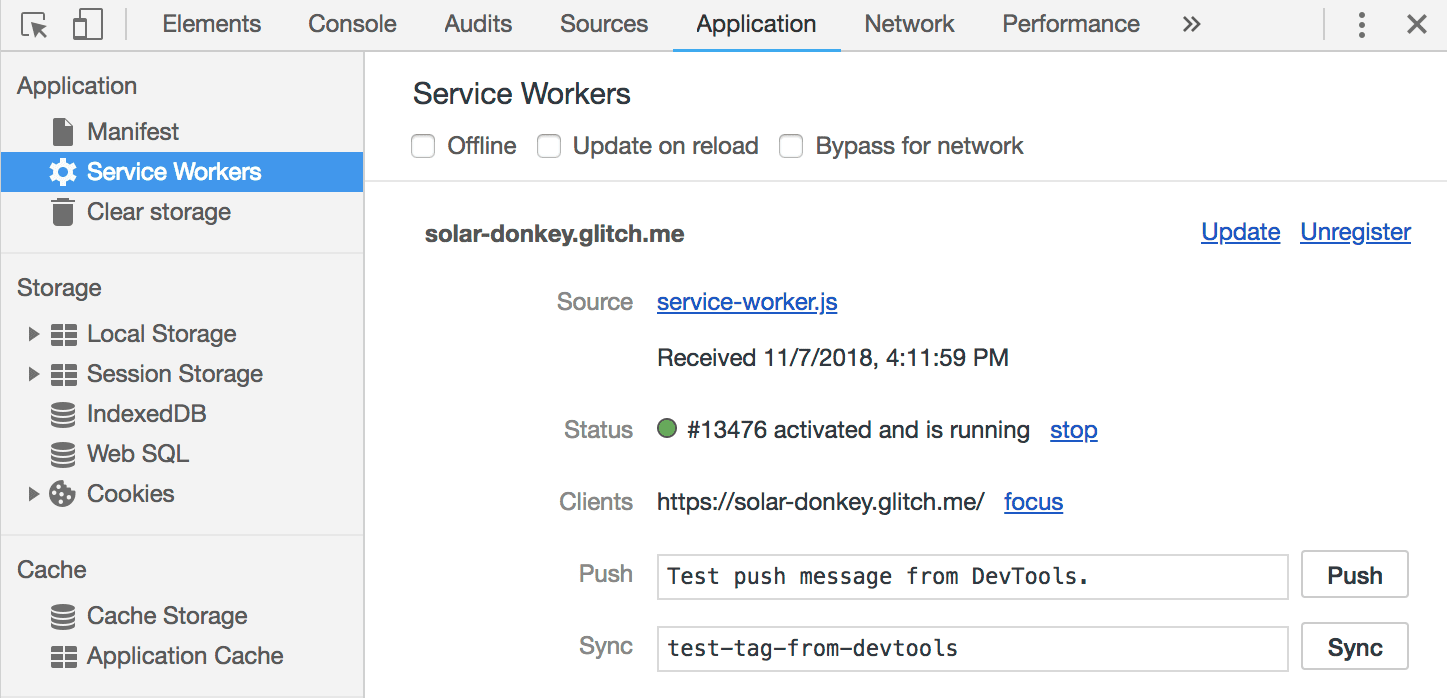
Rufen Sie dann den Tab Anwendungen auf und wählen Sie den Bereich Service Worker aus. Die Ausgabe sollte etwa so aussehen:

Das bedeutet, dass für die Web-App ein Service Worker mit der Quell-URL service-worker.js vorhanden ist, der derzeit aktiviert ist und ausgeführt wird. Außerdem wird angezeigt, dass derzeit ein Client (offener Tab) vom Service Worker gesteuert wird.
Über die Links in diesem Bereich, z. B. Unregister oder stop, können Sie zu Debugging-Zwecken Änderungen am aktuell registrierten Service Worker vornehmen.
Service Worker-Aktualisierung auslösen
Eines der wichtigsten Konzepte, die Sie bei der Entwicklung mit Service Workern verstehen müssen, ist das Konzept eines Aktualisierungsablaufs.
Wenn Nutzer eine Web-App besuchen, in der ein Service Worker registriert ist, wird der Code für die aktuelle Kopie von service-worker.js in ihrem lokalen Browser installiert. Was passiert aber, wenn Sie die Version von „service-worker.js“ aktualisieren, die auf Ihrem Webserver gespeichert ist?
Wenn ein wiederkehrender Besucher zu einer URL zurückkehrt, die im Bereich eines Service Workers liegt, fordert der Browser automatisch die neueste service-worker.js an und prüft, ob Änderungen vorliegen. Wenn sich etwas im Service Worker-Skript ändert, wird der neue Service Worker installiert, aktiviert und übernimmt schließlich die Kontrolle.
Sie können diesen Aktualisierungsvorgang simulieren, indem Sie zum Codeeditor für Ihr Projekt zurückkehren und eine beliebige Änderung am Code vornehmen. Eine schnelle Änderung wäre,
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
mit
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
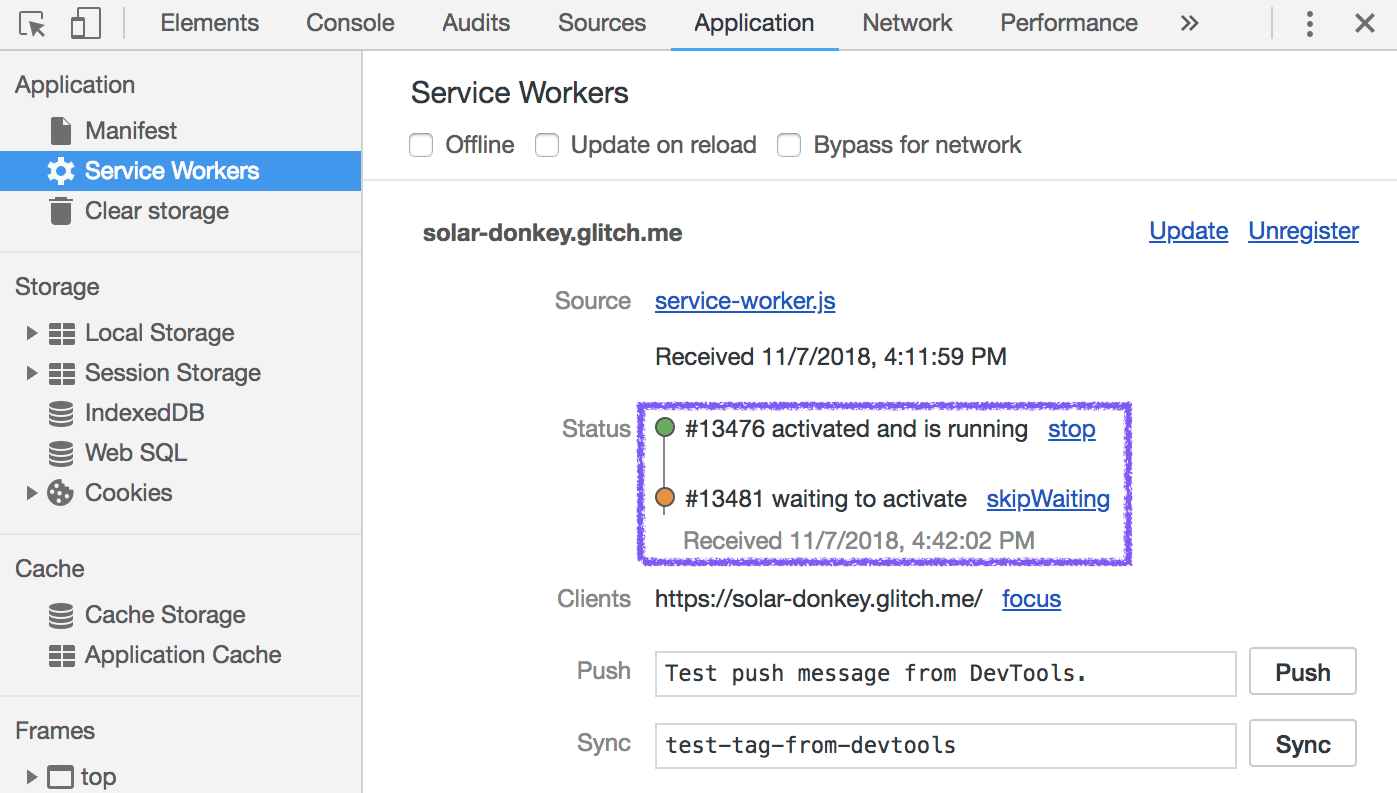
Kehren Sie nach der Änderung zur Live-Version Ihrer Beispiel-App zurück und laden Sie die Seite neu. Der Tab „Anwendung“ in den Entwicklertools muss dabei geöffnet bleiben. Die Ausgabe sollte etwa so aussehen:

Das zeigt, dass zu diesem Zeitpunkt zwei Versionen Ihres Service Workers installiert sind. Die vorherige Version, die bereits aktiviert wurde, wird ausgeführt und steuert die aktuelle Seite. Die aktualisierte Version des Service Workers wird direkt unten aufgeführt. Er befindet sich im Status waiting und wartet, bis alle geöffneten Tabs, die vom alten Service Worker gesteuert werden, geschlossen sind.
Dieses Standardverhalten sorgt dafür, dass ein neuer Service Worker mit einem grundlegend anderen Verhalten als der alte (z. B. ein fetch-Handler, der mit Ressourcen antwortet, die mit älteren Versionen Ihrer Web-App inkompatibel sind) erst dann in Kraft tritt, wenn ein Nutzer alle vorherigen Instanzen Ihrer Web-App geschlossen hat.
Zusammenfassung
Sie sollten jetzt mit der Registrierung eines Service Workers und der Beobachtung des Verhaltens eines Service Workers mithilfe der Chrome-Entwicklertools vertraut sein.
Sie sind jetzt in einer guten Position, um Caching-Strategien zu implementieren und alle wichtigen Dinge zu erledigen, die dazu beitragen, dass Ihre Web-App zuverlässig und schnell geladen wird.

