ב-codelab הזה מוסבר איך לרשום service worker מתוך אפליקציית האינטרנט, ואיך להשתמש בכלי הפיתוח ל-Chrome כדי לבחון את ההתנהגות שלו. בנוסף, מוסברות כאן כמה טכניקות לניפוי באגים שיכולות לעזור לכם כשאתם עובדים עם Service Workers.
היכרות עם פרויקט לדוגמה
הקבצים בפרויקט לדוגמה שהכי רלוונטיים ל-Codelab הזה הם:
-
register-sw.jsמתחיל ריק, אבל הוא יכיל את הקוד שמשמש לרישום של Service Worker. הוא כבר נטען באמצעות תג<script>בתוךindex.htmlשל הפרויקט. - הערך של
service-worker.jsריק. זהו הקובץ שיכיל את ה-service worker של הפרויקט הזה.
הוספה של קוד הרישום של Service Worker
קובץ שירות (גם אם הוא ריק, כמו קובץ service-worker.js הנוכחי) לא ישמש אתכם אלא אם תרשמו אותו קודם. אפשר לעשות את זה באמצעות שיחה למספר:
navigator.serviceWorker.register(
'/service-worker.js'
)
בתוך הקובץ register-sw.js.
לפני שמוסיפים את הקוד, חשוב לשים לב לכמה דברים.
קודם כל, לא כל דפדפן תומך ב-Service Workers. זה נכון במיוחד לגבי גרסאות ישנות של דפדפנים שלא מתעדכנות באופן אוטומטי. לכן מומלץ לקרוא ל-navigator.serviceWorker.register() באופן מותנה, אחרי שבודקים אם יש תמיכה ב-navigator.serviceWorker.
שנית, כשרושמים service worker, הדפדפן מריץ את הקוד בקובץ service-worker.js, ויכול להיות שהוא יתחיל להוריד כתובות URL כדי לאכלס את מטמון הנתונים, בהתאם לקוד ב-service worker ב-install וב-activate.
הפעלת קוד נוסף והורדת נכסים עלולות לצרוך משאבים יקרים שהדפדפן יכול להשתמש בהם כדי להציג את דף האינטרנט הנוכחי. כדי למנוע את ההפרעה הזו, מומלץ להשהות את הרישום של Service Worker עד שהדפדפן יסיים את העיבוד של הדף הנוכחי. דרך נוחה להעריך את הזמן הזה היא להמתין עד שהאירוע window.load מופעל.
אם משלבים את שתי הנקודות האלה, צריך להוסיף את קוד הרישום של ה-service worker לשימוש כללי לקובץ register-sw.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
הוספת קוד לרישום ביומן של Service Worker
בדרך כלל, כל הלוגיקה של הטמעת ה-service worker נמצאת בקובץ service-worker.js. כדי ליצור service worker שמוכן לטפל בכל הבקשות של אפליקציית האינטרנט, צריך להשתמש בשילוב של אירועים במחזור החיים של ה-service worker, ב-Cache Storage API ובידע על תנועת הרשת של אפליקציית האינטרנט.
אבל… זה הכול ללמידה מאוחר יותר. בשלב הזה, מתמקדים בצפייה באירועים שונים של Service Worker, ומתרגלים לשימוש בכלי הפיתוח של Chrome כדי לנפות באגים במצב של Service Worker.
לכן, מוסיפים את הקוד הבא ל-service-worker.js, שיתעד הודעות במסוף כלי הפיתוח בתגובה לאירועים שונים (אבל לא יעשה הרבה מעבר לכך):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
היכרות עם החלונית Service Workers בכלי הפיתוח
עכשיו, אחרי שהוספתם את הקוד לקבצים register-sw.js ו-service-worker.js, הגיע הזמן להיכנס לגרסה הפעילה של פרויקט הדוגמה ולראות את פעולת ה-service worker.
- פותחים את הדף בדפדפן.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.
- לוחצים על הכרטיסייה מסוף.
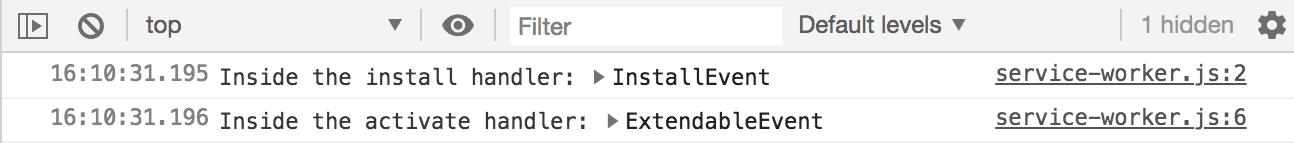
אמורות להופיע הודעות יומן דומות לאלה שבהמשך, שמראות ש-Service Worker הותקן והופעל:

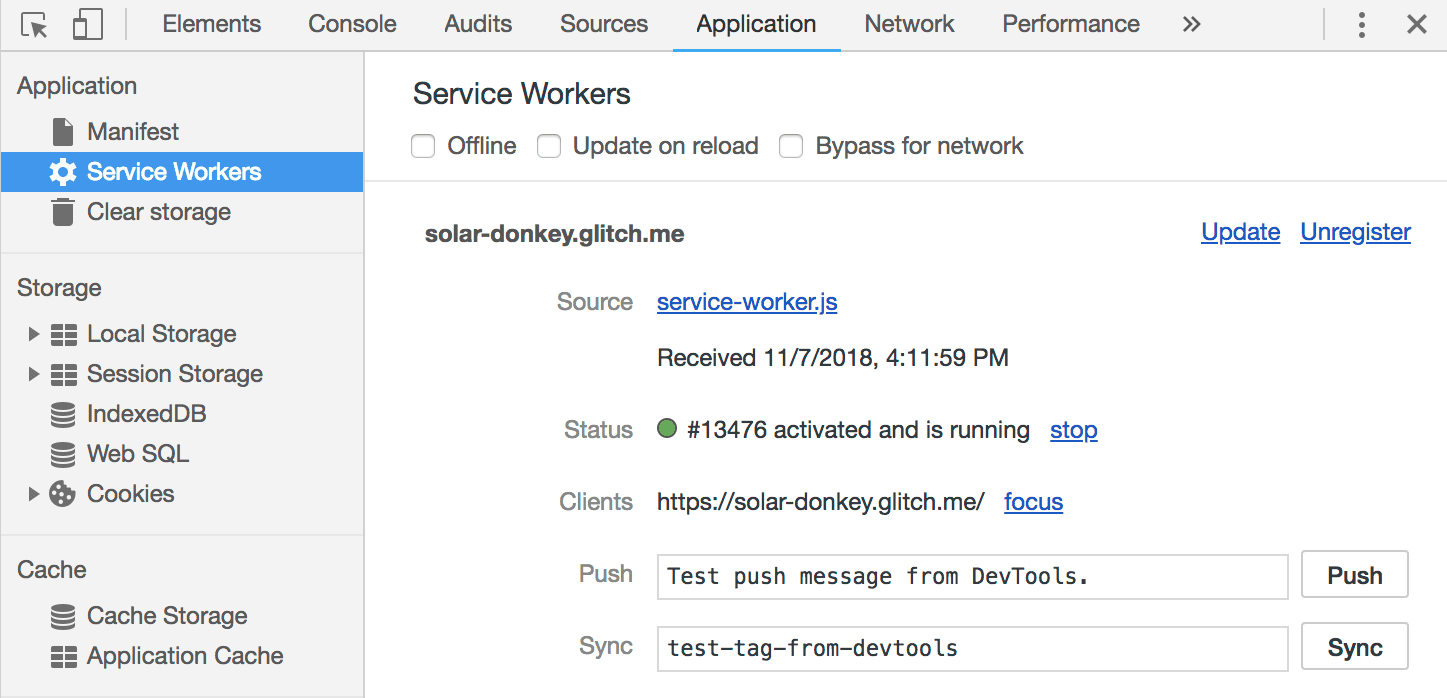
אחר כך עוברים לכרטיסייה Applications (אפליקציות) ובוחרים בחלונית Service Workers (ספקי שירות). אמורה להופיע הודעה שדומה להודעה הבאה:

המידע הזה מציין שיש service worker עם כתובת URL של מקור service-worker.js לאפליקציית האינטרנט, שמופעלת כרגע. בנוסף, מוצג שכרגע יש לקוח אחד (כרטיסייה פתוחה) שנשלט על ידי קובץ השירות.
אפשר להשתמש בקישורים בחלונית הזו, כמו Unregister או stop, כדי לבצע שינויים ב-service worker שרשום כרגע למטרות ניפוי באגים.
הפעלת תהליך העדכון של Service Worker
אחד המושגים החשובים שצריך להכיר כשמפתחים באמצעות Service Workers הוא הרעיון של תהליך עדכון.
אחרי שהמשתמשים מבקרים באפליקציית אינטרנט שרושמת service worker, הקוד של העותק הנוכחי של service-worker.js מותקן בדפדפן המקומי שלהם. אבל מה קורה כשמעדכנים את הגרסה של service-worker.js שמאוחסנת בשרת האינטרנט?
כשמשתמש חוזר מבקר בכתובת URL שנמצאת בהיקף של Service Worker,
הדפדפן יבקש אוטומטית את הגרסה האחרונה של service-worker.js ויבדוק אם יש שינויים. אם יש הבדלים בסקריפט של ה-service worker, ה-service worker החדש יקבל הזדמנות להתקין, להפעיל ובסופו של דבר להשתלט.
כדי לדמות את תהליך העדכון הזה, אפשר לחזור לעורך הקוד של הפרויקט ולבצע כל שינוי בקוד. שינוי מהיר אחד יכול להיות החלפה של
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
עם
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
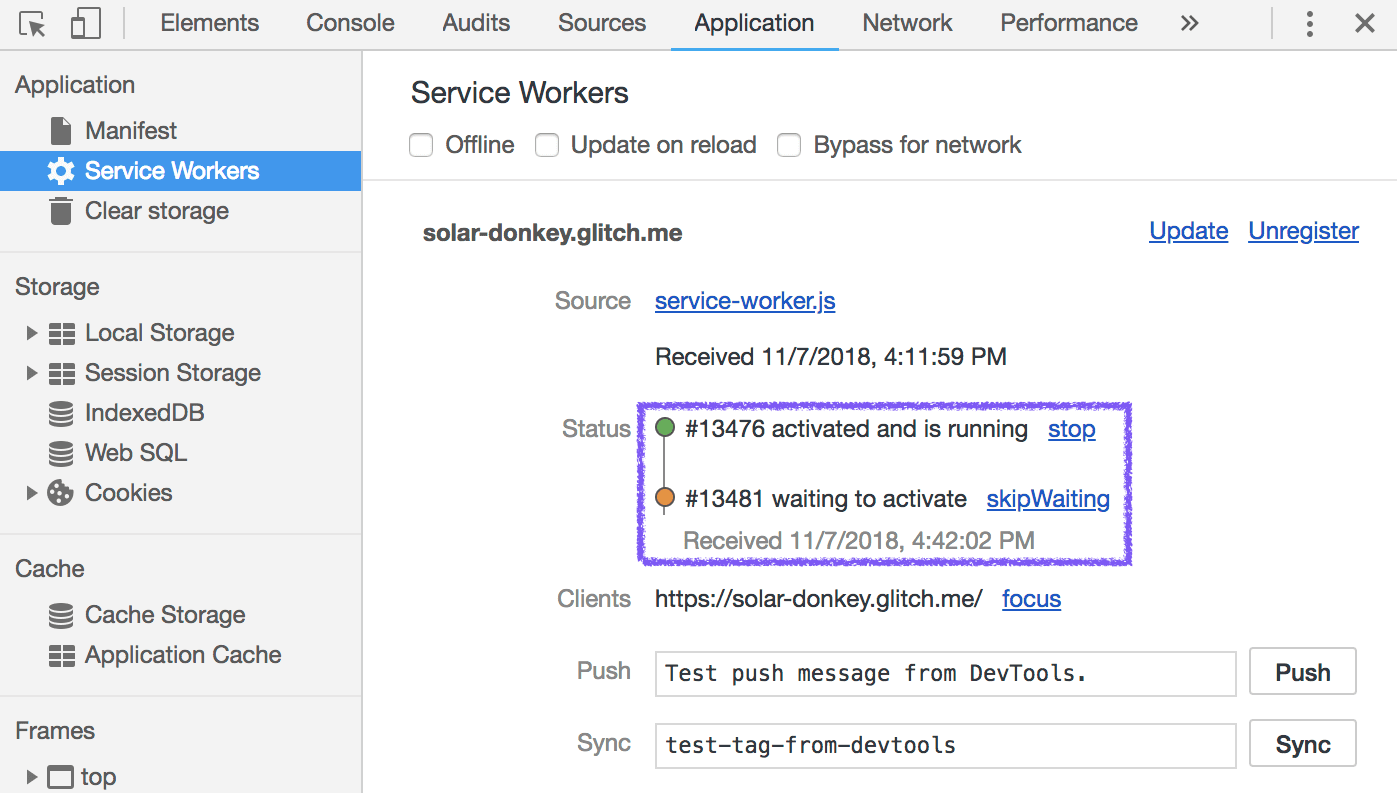
אחרי שמבצעים את השינוי הזה, חוזרים לגרסה הפעילה של האפליקציה לדוגמה וטוענים מחדש את הדף כשהכרטיסייה 'אפליקציה' בכלי הפיתוח עדיין פתוחה. אמורה להופיע תגובה שדומה לזו:

הנתון הזה מצביע על כך שיש שתי גרסאות של Service Worker שמותקנות בשלב הזה. הגרסה הקודמת, שכבר הופעלה, פועלת ושולטת בדף הנוכחי. הגרסה המעודכנת של Service Worker מופיעה מיד למטה. הוא נמצא במצב waiting וימשיך להמתין עד שכל הכרטיסיות הפתוחות שמנוהלות על ידי ה-Service Worker הישן ייסגרו.
התנהגות ברירת המחדל הזו מבטיחה שאם יש הבדל מהותי בהתנהגות של ה-service worker החדש לעומת הישן – למשל, fetchרכיב handler שמגיב עם משאבים שלא תואמים לגרסאות ישנות יותר של אפליקציית האינטרנט – הוא לא ייכנס לתוקף עד שמשתמש יסגור את כל המופעים הקודמים של אפליקציית האינטרנט.
סיכום
עכשיו אתם אמורים להכיר את תהליך הרישום של Service Worker ואת האופן שבו אפשר לעקוב אחרי ההתנהגות של Service Worker באמצעות כלי הפיתוח של Chrome.
עכשיו אתם יכולים להתחיל להטמיע אסטרטגיות של שמירת נתונים במטמון, וכל מה שיעזור לכם לטעון את אפליקציית האינטרנט באופן מהימן ומהיר.

