इस कोडलैब में, आपको अपने वेब ऐप्लिकेशन में सर्विस वर्कर को रजिस्टर करने का तरीका बताया गया है. साथ ही, Chrome DevTools का इस्तेमाल करके, उसके व्यवहार को मॉनिटर करने का तरीका बताया गया है. इसमें डीबग करने की कुछ ऐसी तकनीकों के बारे में भी बताया गया है जो सर्विस वर्कर से जुड़ी समस्याओं को हल करने में आपके काम आ सकती हैं.
सैंपल प्रोजेक्ट के बारे में जानकारी
इस कोडलैब के लिए, सैंपल प्रोजेक्ट में मौजूद सबसे काम की फ़ाइलें ये हैं:
register-sw.jsशुरू में खाली होता है. हालांकि, इसमें सर्विस वर्कर को रजिस्टर करने के लिए इस्तेमाल किया गया कोड शामिल होगा. इसे प्रोजेक्ट केindex.htmlमें मौजूद<script>टैग के ज़रिए पहले से ही लोड किया जा रहा है.service-worker.jsभी इसी तरह खाली है. यह वह फ़ाइल है जिसमें इस प्रोजेक्ट के लिए सर्विस वर्कर शामिल होगा.
सर्विस वर्कर रजिस्ट्रेशन कोड जोड़ना
किसी सर्विस वर्कर (यहां तक कि मौजूदा service-worker.js फ़ाइल की तरह खाली सर्विस वर्कर) का इस्तेमाल तब तक नहीं किया जाएगा, जब तक उसे पहले रजिस्टर न किया गया हो. इसके लिए, इन नंबरों पर कॉल करें:
navigator.serviceWorker.register(
'/service-worker.js'
)
अपनी register-sw.js फ़ाइल में जोड़ें.
हालांकि, उस कोड को जोड़ने से पहले, आपको कुछ बातों का ध्यान रखना होगा.
पहली बात, हर ब्राउज़र में सर्विस वर्कर की सुविधा काम नहीं करती. खास तौर पर, यह उन ब्राउज़र के पुराने वर्शन के लिए सही है जो अपने-आप अपडेट नहीं होते. इसलिए, हमारा सुझाव है कि navigator.serviceWorker.register() को कॉल करने से पहले, यह देख लें कि navigator.serviceWorker काम करता है या नहीं.
दूसरा, जब किसी सर्विस वर्कर को रजिस्टर किया जाता है, तो ब्राउज़र आपके service-worker.js फ़ाइल में मौजूद कोड को चलाता है. साथ ही, यह कैश मेमोरी को भरने के लिए यूआरएल डाउनलोड करना शुरू कर सकता है. यह इस बात पर निर्भर करता है कि आपके सर्विस वर्कर के install और activate इवेंट हैंडलर में कौन-सा कोड मौजूद है.
अतिरिक्त कोड चलाने और ऐसेट डाउनलोड करने से, कीमती संसाधनों का इस्तेमाल हो सकता है. इन संसाधनों का इस्तेमाल, आपका ब्राउज़र मौजूदा वेब पेज को दिखाने के लिए कर सकता है. इस समस्या से बचने के लिए, यह सबसे सही तरीका है कि ब्राउज़र के मौजूदा पेज को रेंडर करने के बाद ही, सर्विस वर्कर को रजिस्टर किया जाए. इसकी जानकारी पाने का आसान तरीका यह है कि window.load इवेंट के ट्रिगर होने तक इंतज़ार करें.
इन दोनों बातों को ध्यान में रखते हुए, अपनी register-sw.js फ़ाइल में सामान्य तौर पर इस्तेमाल होने वाला यह सर्विस वर्कर रजिस्ट्रेशन कोड जोड़ें:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
कुछ सर्विस वर्कर लॉगिंग कोड जोड़ना
आपकी service-worker.js फ़ाइल में, सर्विस वर्कर को लागू करने से जुड़ा पूरा लॉजिक होता है. सर्विस वर्कर लाइफ़साइकल इवेंट, Cache Storage API, और अपने वेब ऐप्लिकेशन के नेटवर्क ट्रैफ़िक के बारे में जानकारी का इस्तेमाल करके, एक ऐसा सर्विस वर्कर बनाया जा सकता है जो आपके वेब ऐप्लिकेशन के सभी अनुरोधों को हैंडल कर सके.
लेकिन… बाद में सीखने के लिए बस इतना ही. इस चरण में, अलग-अलग सर्विस वर्कर इवेंट पर ध्यान दिया जाता है. साथ ही, Chrome के DevTools का इस्तेमाल करके, सर्विस वर्कर की स्थिति को डीबग करने के बारे में जानकारी दी जाती है.
इसके लिए, service-worker.js में यह कोड जोड़ें. इससे अलग-अलग इवेंट के जवाब में, DevTools कंसोल में मैसेज लॉग होंगे. हालांकि, इससे ज़्यादा कुछ नहीं होगा:
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
DevTools में सर्विस वर्कर पैनल के बारे में जानकारी
अब आपने register-sw.js और service-worker.js फ़ाइलों में कोड जोड़ लिया है. इसलिए, अब अपने सैंपल प्रोजेक्ट के लाइव वर्शन पर जाएं और सर्विस वर्कर को काम करते हुए देखें.
- अपने ब्राउज़र में पेज खोलें.
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
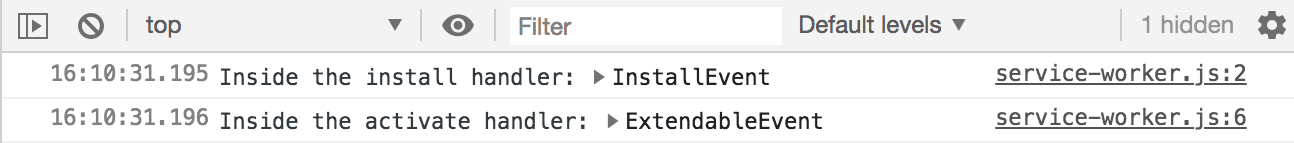
- कंसोल टैब पर क्लिक करें.
आपको यहां दिए गए लॉग मैसेज की तरह कुछ मैसेज दिखेंगे. इनसे पता चलेगा कि सर्विस वर्कर इंस्टॉल और चालू हो गया है:

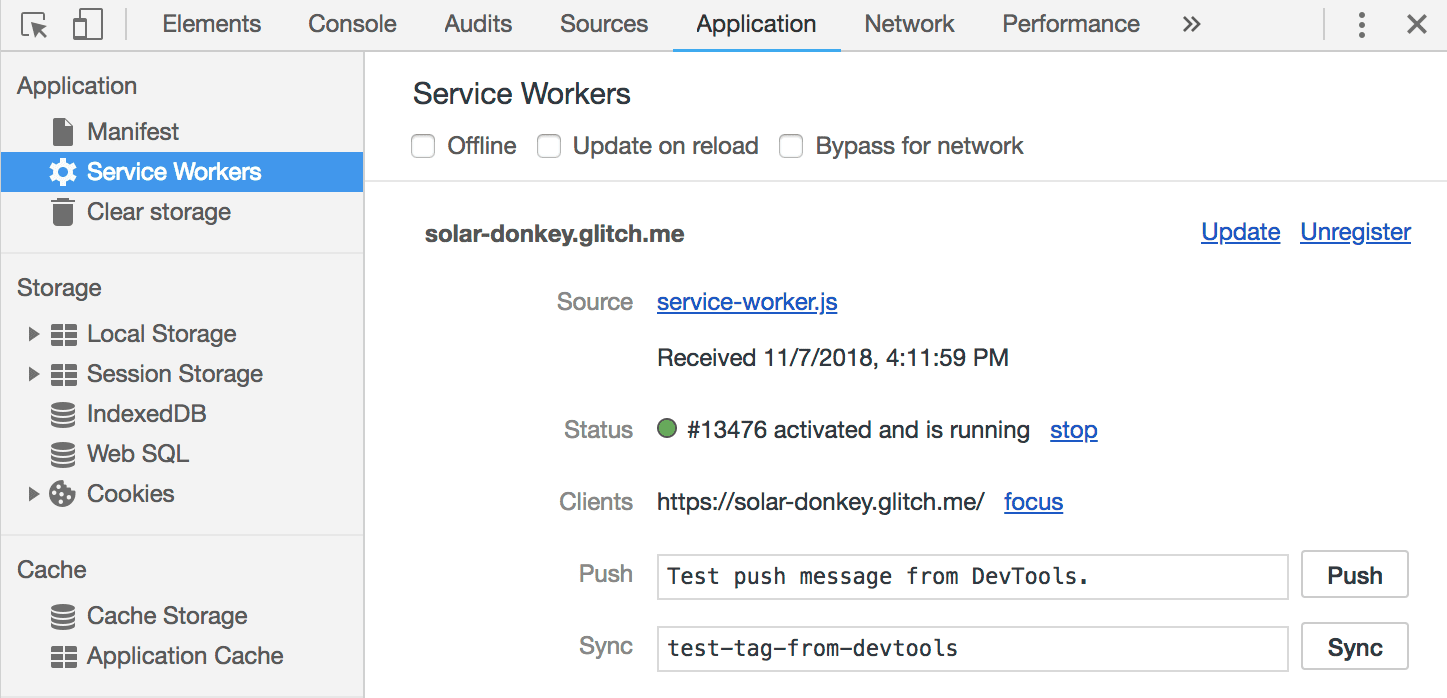
इसके बाद, ऐप्लिकेशन टैब पर जाएं और सर्विस वर्कर पैनल चुनें. आपको इस तरह की विंडो दिखेगी:

इससे आपको पता चलता है कि वेब ऐप्लिकेशन के लिए, service-worker.js सोर्स यूआरएल वाला एक सर्विस वर्कर है. यह फ़िलहाल चालू है और काम कर रहा है. इससे यह भी पता चलता है कि फ़िलहाल एक क्लाइंट (खुला टैब) है जिसे सर्विस वर्कर कंट्रोल कर रहा है.
इस पैनल पर मौजूद लिंक, जैसे कि Unregister या stop का इस्तेमाल करके, डीबग करने के लिए मौजूदा समय में रजिस्टर किए गए सर्विस वर्कर में बदलाव किए जा सकते हैं.
सर्विस वर्कर के अपडेट फ़्लो को ट्रिगर करना
सर्विस वर्कर का इस्तेमाल करके डेवलपमेंट करते समय, अपडेट फ़्लो के बारे में जानना ज़रूरी है.
जब उपयोगकर्ता किसी ऐसे वेब ऐप्लिकेशन पर जाते हैं जो सर्विस वर्कर को रजिस्टर करता है, तो उन्हें service-worker.js की मौजूदा कॉपी का कोड मिल जाएगा. यह कॉपी उनके लोकल ब्राउज़र पर इंस्टॉल होती है. हालांकि, जब वेब सर्वर पर सेव किए गए service-worker.js के वर्शन में अपडेट किए जाते हैं, तब क्या होता है?
जब कोई व्यक्ति बार-बार किसी ऐसे यूआरएल पर जाता है जो सर्विस वर्कर के दायरे में आता है, तो ब्राउज़र अपने-आप नए service-worker.js का अनुरोध करेगा और देखेगा कि क्या कोई बदलाव हुआ है. अगर सर्विस वर्कर स्क्रिप्ट में कोई बदलाव किया गया है, तो नए सर्विस वर्कर को इंस्टॉल और चालू करने का मौका मिलेगा. साथ ही, वह कंट्रोल भी कर पाएगा.
इस अपडेट फ़्लो को सिम्युलेट करने के लिए, अपने प्रोजेक्ट के कोड एडिटर पर वापस जाएं और कोड में कोई बदलाव करें. एक आसान बदलाव यह होगा कि
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
के साथ
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
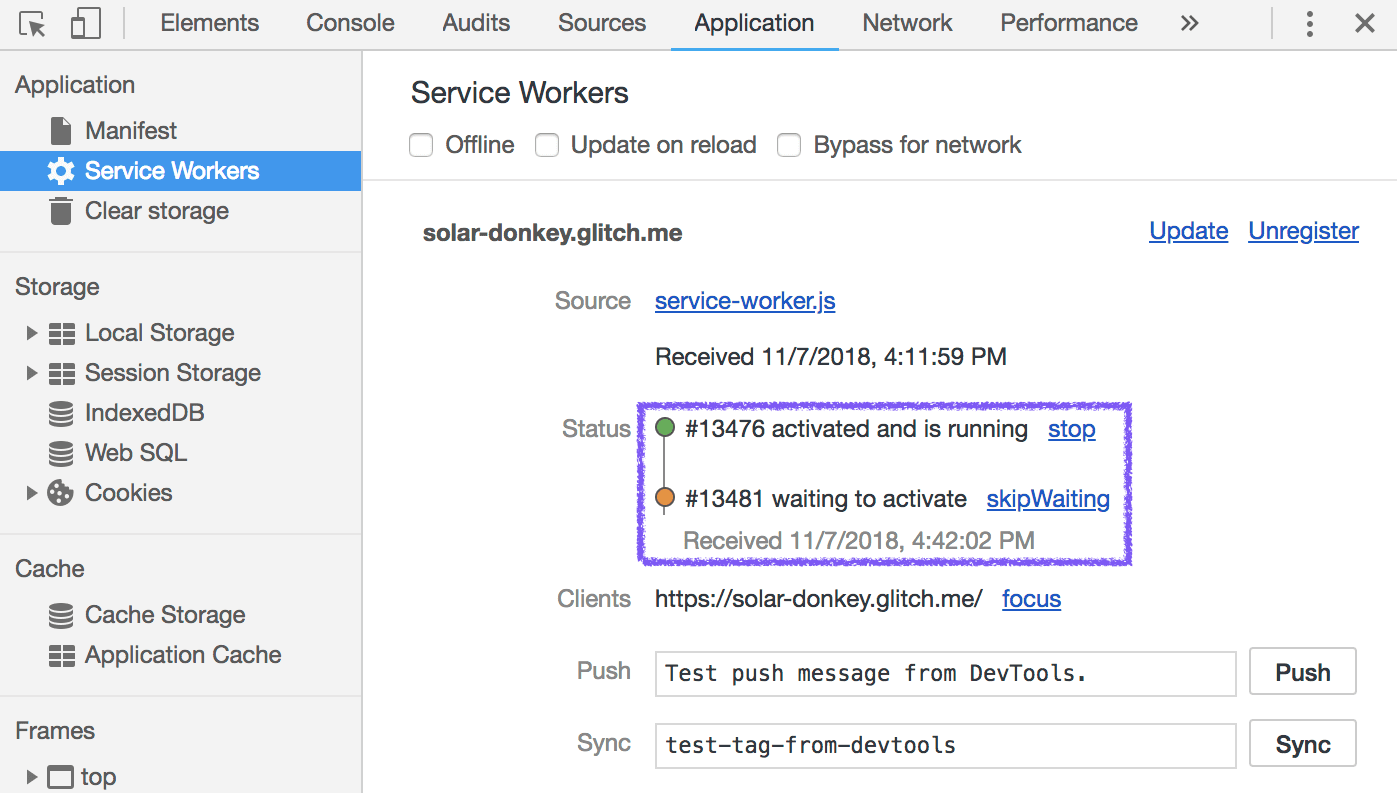
यह बदलाव करने के बाद, अपने सैंपल ऐप्लिकेशन के लाइव वर्शन पर वापस जाएं. इसके बाद, DevTools के ऐप्लिकेशन टैब को खुला रखकर पेज को फिर से लोड करें. आपको कुछ ऐसा दिखेगा:

इससे पता चलता है कि इस समय आपके सर्विस वर्कर के दो वर्शन इंस्टॉल हैं. पिछला वर्शन चालू है और मौजूदा पेज को कंट्रोल कर रहा है. अपडेट किए गए सर्विस वर्कर का वर्शन यहां दिया गया है. यह waiting स्थिति में है और तब तक इंतज़ार करता रहेगा, जब तक पुराने सर्विस वर्कर से कंट्रोल किए जा रहे सभी खुले टैब बंद नहीं हो जाते.
डिफ़ॉल्ट रूप से यह सुविधा चालू होने पर, यह पक्का किया जाता है कि अगर आपके नए सर्विस वर्कर का व्यवहार, पुराने सर्विस वर्कर से अलग है, तो वह तब तक लागू नहीं होगा, जब तक कोई उपयोगकर्ता आपके वेब ऐप्लिकेशन के सभी पिछले इंस्टेंस बंद नहीं कर देता. उदाहरण के लिए, अगर आपके नए सर्विस वर्कर में ऐसा fetch हैंडलर है जो आपके वेब ऐप्लिकेशन के पुराने वर्शन के साथ काम नहीं करने वाले संसाधनों के साथ जवाब देता है.
खास जानकारी
अब आपको सर्विस वर्कर को रजिस्टर करने की प्रोसेस के बारे में पता चल गया होगा. साथ ही, Chrome के DevTools का इस्तेमाल करके, सर्विस वर्कर के व्यवहार को मॉनिटर करने के बारे में भी जानकारी मिल गई होगी.
अब आपके पास, कैश मेमोरी में सेव करने की रणनीतियों को लागू करने का अच्छा मौका है. साथ ही, आपके पास उन सभी बेहतरीन सुविधाओं का इस्तेमाल करने का भी मौका है जिनसे आपके वेब ऐप्लिकेशन को भरोसेमंद तरीके से और तेज़ी से लोड करने में मदद मिलेगी.

