Este codelab mostra como registrar um service worker no seu aplicativo da Web e usar o Chrome DevTools para observar o comportamento dele. Ele também aborda algumas técnicas de depuração que podem ser úteis ao lidar com service workers.
Conhecer o projeto de exemplo
Os arquivos no projeto de exemplo mais relevantes para este codelab são:
- Inicialmente,
register-sw.jsestá vazio, mas vai conter o código usado para registrar o service worker. Ele já está sendo carregado por uma tag<script>dentro doindex.htmldo projeto. service-worker.jstambém está vazio. É o arquivo que vai conter o service worker deste projeto.
Adicione o código de registro do service worker
Um service worker (mesmo um vazio, como o arquivo service-worker.js atual) não será usado a menos que seja registrado primeiro. Para fazer isso, chame:
navigator.serviceWorker.register(
'/service-worker.js'
)
no arquivo register-sw.js.
No entanto, antes de adicionar esse código, há alguns pontos a serem considerados.
Primeiro, nem todos os navegadores
são compatíveis
com service workers. Isso é especialmente verdadeiro para versões mais antigas de navegadores que
não são atualizadas automaticamente. Portanto, é uma prática recomendada chamar
navigator.serviceWorker.register() condicionalmente, depois de verificar se
navigator.serviceWorker é compatível.
Em segundo lugar, quando você registra um service worker, o navegador executa o código no arquivo
service-worker.js e pode começar a fazer o download de URLs para preencher
caches, dependendo do código nos manipuladores de eventos
install
e
activate
do service worker.
Executar código adicional e baixar recursos pode usar
recursos valiosos que o navegador poderia usar para mostrar a página
da Web atual. Para evitar essa interferência, é recomendável atrasar o
registro de um service worker até que o navegador termine de renderizar a
página atual. Uma maneira conveniente de aproximar isso é esperar até que o evento
window.load seja disparado.
Juntando esses dois pontos, adicione este código de registro de service worker de uso geral ao arquivo register-sw.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Adicionar um código de registro do service worker
O arquivo service-worker.js é onde normalmente fica toda a lógica da implementação do service worker. Você usaria uma combinação dos eventos de ciclo de vida do service worker, da API Cache Storage e do conhecimento sobre o tráfego de rede do seu web app para criar um service worker perfeito, pronto para processar todas as solicitações do web app.
Mas isso é assunto para depois. Nesta etapa, o foco é observar vários eventos do service worker e se acostumar a usar o Chrome DevTools para depurar o estado do service worker.
Para isso, adicione o seguinte código a service-worker.js, que vai registrar mensagens no console do DevTools em resposta a vários eventos (mas não fará muito mais):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Conheça o painel "Service Workers" no DevTools
Agora que você adicionou o código aos arquivos register-sw.js e service-worker.js,
é hora de acessar a versão ativa do projeto de amostra e observar
o service worker em ação.
- Abra a página no navegador.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir o DevTools.
- Clique na guia Console.
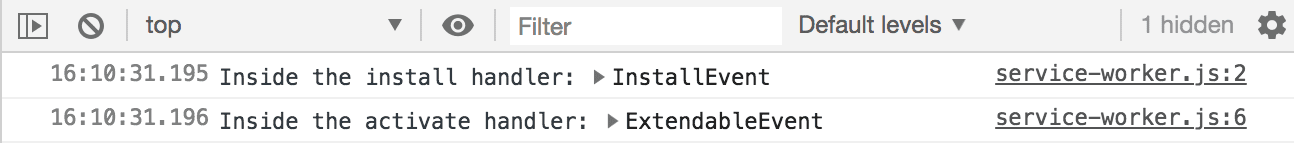
Você vai ver mensagens de registro parecidas com estas, mostrando que o service worker foi instalado e ativado:

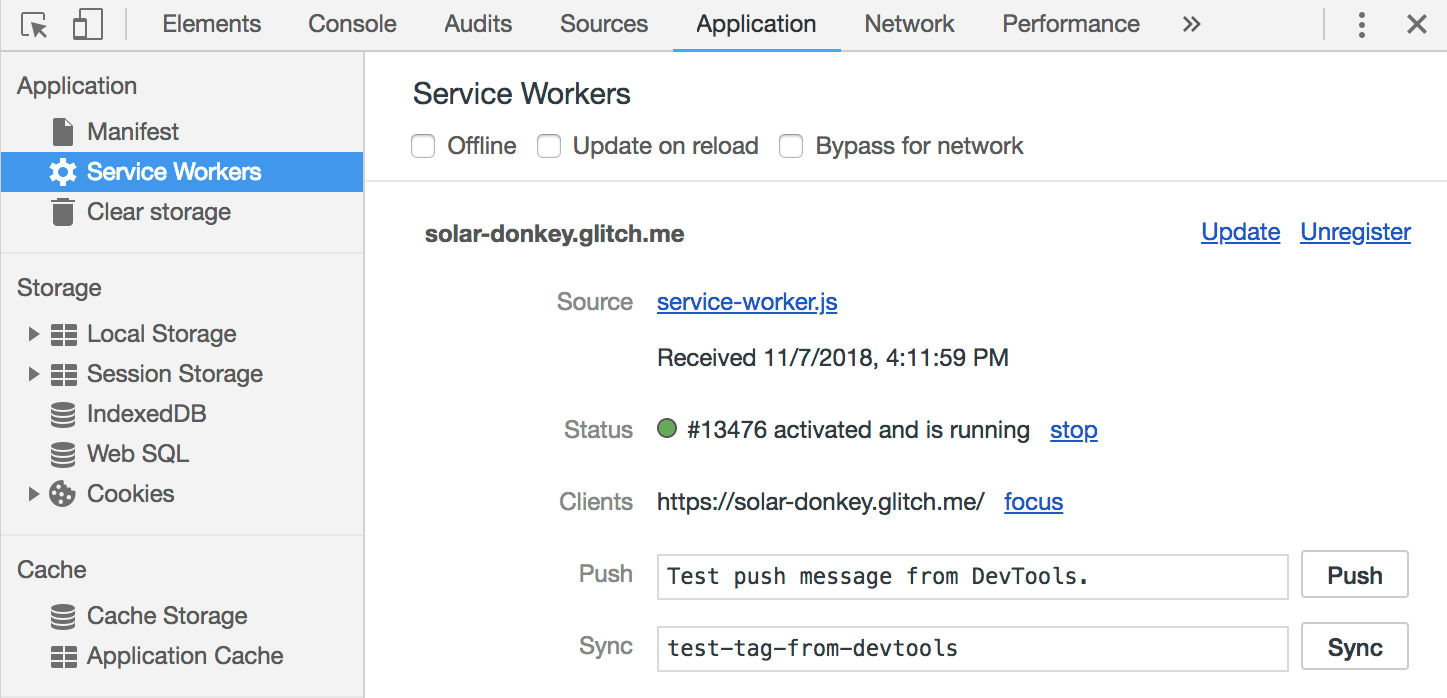
Em seguida, acesse a guia Aplicativos e selecione o painel Service Workers. Será exibido um resultado parecido com este:

Isso informa que há um service worker com um URL de origem de
service-worker.js para o app da Web, que está
ativado e em execução. Ele também informa que há um cliente (guia aberta) sendo controlado pelo service worker.
Use os links neste painel, como Unregister ou stop, para fazer
mudanças no service worker registrado no momento para fins de depuração.
Acionar o fluxo de atualização do service worker
Um dos principais conceitos a entender ao desenvolver com service workers é a ideia de um fluxo de atualização.
Depois que os usuários acessam um web app que registra um service worker, eles acabam
com o código da cópia atual de service-worker.js instalada no navegador
local. Mas o que acontece quando você atualiza a versão de
service-worker.js armazenada no servidor da Web?
Quando um visitante recorrente volta a um URL que está no escopo de um service worker,
o navegador solicita automaticamente o service-worker.js mais recente e
verifica se há mudanças. Se algo no script do service worker for diferente,
o novo service worker terá a chance de instalar, ativar
e, eventualmente, assumir o controle.
Para simular esse fluxo de atualização, volte ao editor de código do projeto e faça qualquer mudança no código. Uma mudança rápida seria substituir
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
com
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
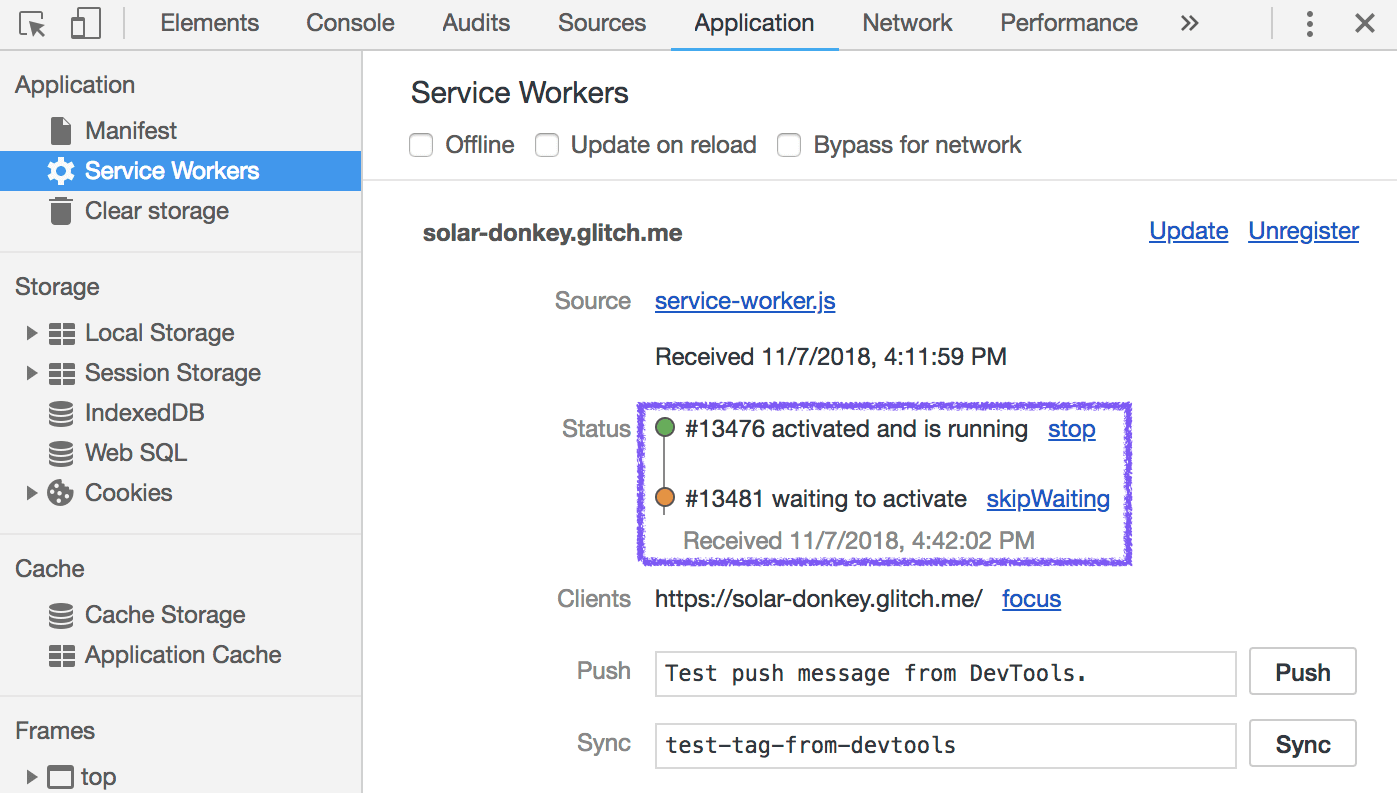
Depois de fazer essa mudança, volte para a versão ativa do app de exemplo e recarregue a página com a guia "Application" do DevTools ainda aberta. Você vai ver algo assim:

Isso mostra que há duas versões do service worker instaladas neste
ponto. A versão anterior, que já estava ativada, está em execução e no controle da página atual. A versão atualizada do service worker está listada
logo abaixo. Ele está no
estado waiting
e vai permanecer aguardando até que todas as guias abertas controladas pelo
service worker antigo sejam fechadas.
Esse comportamento padrão garante que, se o novo
service worker tiver uma diferença fundamental no comportamento em relação ao antigo, como um
manipulador fetch que responde com recursos incompatíveis com versões
mais antigas do web app, ele não entrará em vigor até que um usuário tenha fechado todas as
instâncias anteriores do web app.
Resumindo
Agora você já conhece o processo de registrar um service worker e observar o comportamento dele usando o DevTools do Chrome.
Agora você está em uma boa posição para começar a implementar estratégias de cache e tudo o que vai ajudar seu web app a carregar de forma confiável e rápida.


