이 Codelab에서는 웹 애플리케이션 내에서 서비스 워커를 등록하고 Chrome DevTools를 사용하여 동작을 관찰하는 방법을 보여줍니다. 서비스 워커를 처리할 때 유용할 수 있는 디버깅 기법도 다룹니다.
샘플 프로젝트 숙지하기
이 Codelab과 가장 관련이 있는 샘플 프로젝트의 파일은 다음과 같습니다.
register-sw.js는 처음에는 비어 있지만 서비스 워커를 등록하는 데 사용된 코드가 포함됩니다. 프로젝트의index.html내부에 있는<script>태그를 통해 이미 로드되고 있습니다.service-worker.js도 마찬가지로 비어 있습니다. 이 프로젝트의 서비스 워커가 포함될 파일입니다.
서비스 워커 등록 코드 추가
서비스 워커 (현재 service-worker.js 파일과 같은 빈 서비스 워커 포함)는 먼저 등록하지 않으면 사용되지 않습니다. 다음과 같이 호출하여 이 작업을 실행할 수 있습니다.
navigator.serviceWorker.register(
'/service-worker.js'
)
register-sw.js 파일 내에
하지만 코드를 추가하기 전에 몇 가지 사항을 고려해야 합니다.
첫째, 모든 브라우저가 서비스 워커를 지원하지는 않습니다. 특히 자동으로 업데이트되지 않는 이전 버전의 브라우저의 경우 더욱 그렇습니다. 따라서 navigator.serviceWorker이 지원되는지 확인한 후 조건부로 navigator.serviceWorker.register()를 호출하는 것이 좋습니다.
두 번째로 서비스 워커를 등록하면 브라우저가 service-worker.js 파일의 코드를 실행하고 서비스 워커의 install 및 activate 이벤트 핸들러의 코드에 따라 캐시를 채우기 위해 URL 다운로드를 시작할 수 있습니다.
추가 코드를 실행하고 애셋을 다운로드하면 브라우저가 현재 웹페이지를 표시하는 데 사용할 수 있는 유용한 리소스가 소모될 수 있습니다. 이러한 간섭을 방지하려면 브라우저가 현재 페이지의 렌더링을 완료할 때까지 서비스 워커 등록을 지연하는 것이 좋습니다. 이를 근사하는 편리한 방법은 window.load 이벤트가 발생할 때까지 기다리는 것입니다.
이 두 가지 사항을 종합하여 범용 서비스 워커 등록 코드를 register-sw.js 파일에 추가합니다.
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
서비스 워커 로깅 코드 추가
service-worker.js 파일은 서비스 워커 구현의 모든 로직이 일반적으로 들어가는 곳입니다. 서비스 워커 수명 주기 이벤트와 캐시 저장소 API, 웹 앱의 네트워크 트래픽에 관한 지식을 조합하여 웹 앱의 모든 요청을 처리할 준비가 된 완벽하게 제작된 서비스 워커를 만들 수 있습니다.
하지만… 이 내용은 나중에 학습합니다. 이 단계에서는 다양한 서비스 워커 이벤트를 관찰하고 Chrome의 DevTools를 사용하여 서비스 워커의 상태를 디버깅하는 데 중점을 둡니다.
이를 위해 다양한 이벤트에 대한 응답으로 메시지를 DevTools 콘솔에 로깅하는 다음 코드를 service-worker.js에 추가합니다 (다른 작업은 수행하지 않음).
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
DevTools의 서비스 워커 패널 알아보기
이제 register-sw.js 및 service-worker.js 파일에 코드를 추가했으므로 샘플 프로젝트의 라이브 버전을 방문하여 서비스 워커가 작동하는지 확인합니다.
- 브라우저에서 페이지를 엽니다.
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 콘솔 탭을 클릭합니다.
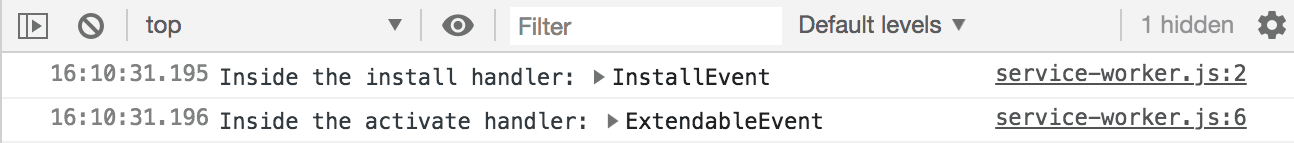
서비스 워커가 설치되고 활성화되었음을 보여주는 다음과 같은 로그 메시지가 표시됩니다.

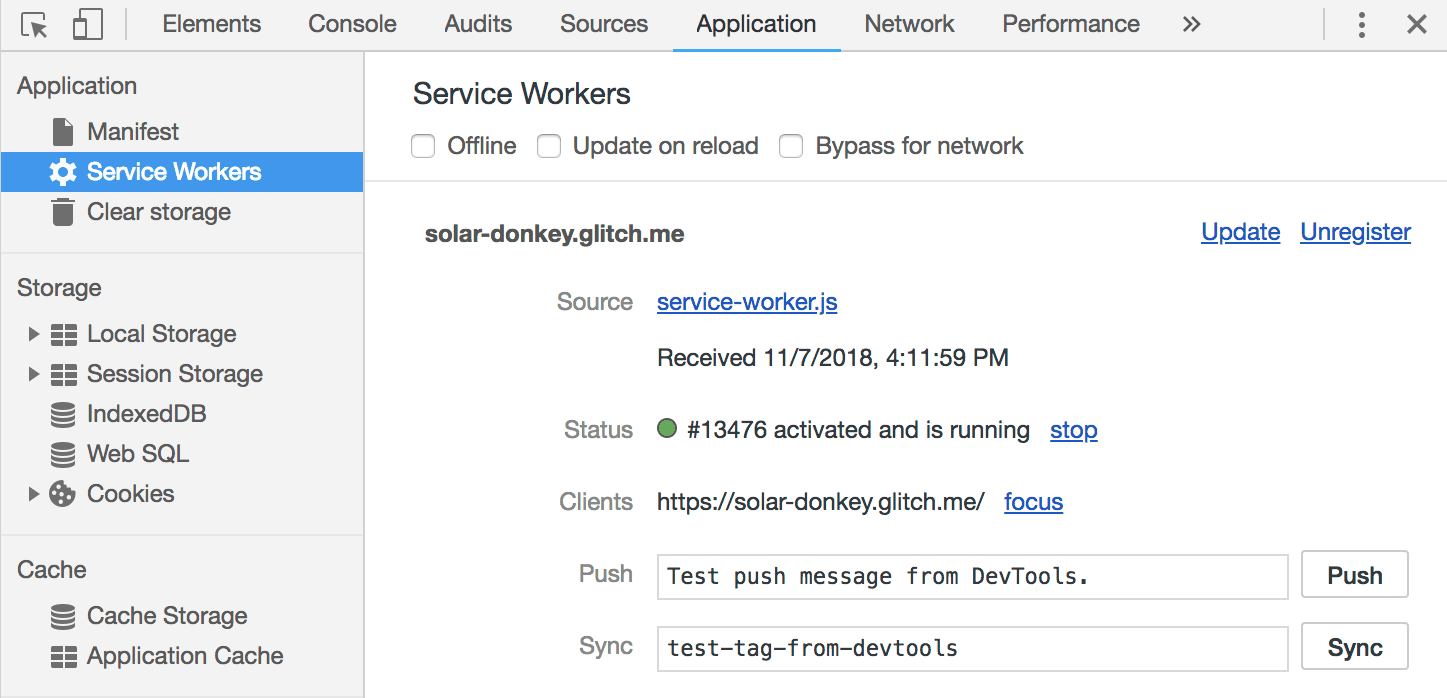
그런 다음 애플리케이션 탭으로 이동하여 서비스 워커 패널을 선택합니다. 다음과 같이 표시되어야 합니다.

이를 통해 현재 활성화되어 실행 중인 웹 앱의 소스 URL이 service-worker.js인 서비스 워커가 있음을 알 수 있습니다. 또한 현재 서비스 워커에 의해 제어되는 클라이언트 (열린 탭)가 하나 있다고 알려줍니다.
이 패널의 링크(예: Unregister 또는 stop)를 사용하여 디버깅 목적으로 현재 등록된 서비스 워커를 변경할 수 있습니다.
서비스 워커 업데이트 흐름 트리거
서비스 워커로 개발할 때 이해해야 하는 주요 개념 중 하나는 업데이트 흐름이라는 아이디어입니다.
사용자가 서비스 워커를 등록하는 웹 앱을 방문하면 로컬 브라우저에 설치된 현재 복사본의 service-worker.js 코드가 표시됩니다. 하지만 웹 서버에 저장된 service-worker.js 버전을 업데이트하면 어떻게 될까요?
반복 방문자가 서비스 워커 범위 내에 있는 URL로 돌아오면 브라우저가 자동으로 최신 service-worker.js를 요청하고 변경사항이 있는지 확인합니다. 서비스 워커 스크립트의 내용이 다른 경우 새 서비스 워커가 설치되고 활성화되어 결국 제어권을 갖게 됩니다.
프로젝트의 코드 편집기로 돌아가 코드에 아무 변경사항을 적용하면 이 업데이트 흐름을 시뮬레이션할 수 있습니다. 빠르게 변경할 수 있는 방법 중 하나는
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
이 동영상에서는
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
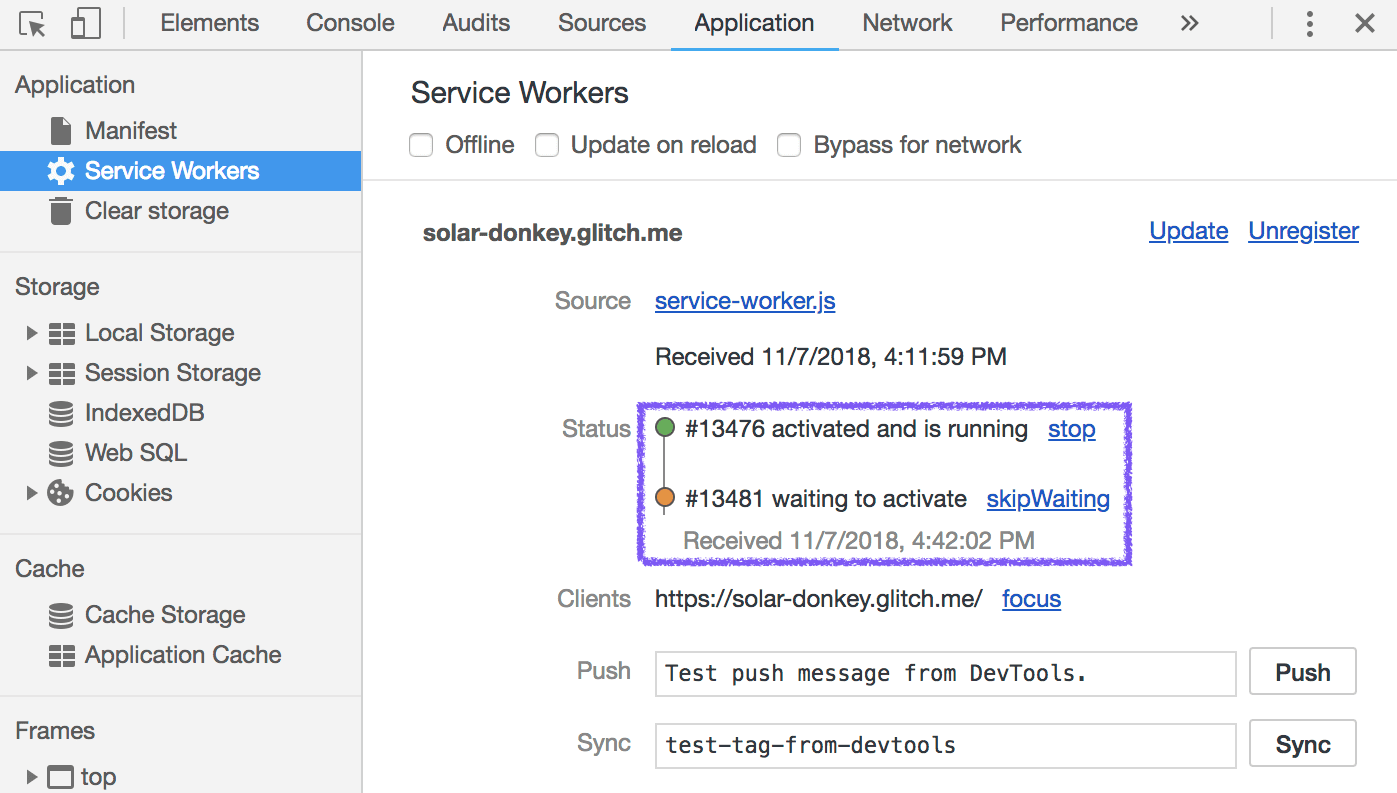
이 변경사항을 적용한 후 샘플 앱의 라이브 버전으로 돌아가 DevTools 애플리케이션 탭이 열린 상태에서 페이지를 새로고침합니다. 다음과 같이 표시되어야 합니다.

이 시점에 서비스 워커의 두 버전이 설치되어 있음을 보여줍니다. 이미 활성화된 이전 버전이 실행 중이며 현재 페이지를 제어합니다. 업데이트된 서비스 워커 버전은 바로 아래에 나열됩니다. waiting 상태에 있으며 이전 서비스 워커가 제어하는 열려 있는 탭이 모두 닫힐 때까지 대기 상태로 유지됩니다.
이 기본 동작은 새 서비스 워커의 동작이 이전 서비스 워커와 근본적으로 다른 경우(예: 이전 버전의 웹 앱과 호환되지 않는 리소스로 응답하는 fetch 핸들러) 사용자가 이전 웹 앱의 모든 인스턴스를 종료할 때까지 적용되지 않도록 합니다.
요약
이제 서비스 워커를 등록하고 Chrome의 DevTools를 사용하여 서비스 워커의 동작을 관찰하는 프로세스에 익숙해졌을 것입니다.
이제 캐싱 전략과 웹 앱이 안정적이고 빠르게 로드되도록 지원하는 모든 유용한 기능을 구현할 수 있습니다.

