يوضّح لك هذا الدرس العملي كيفية تسجيل عامل خدمة من داخل تطبيق الويب، وكيفية استخدام "أدوات مطوّري البرامج في Chrome" لمراقبة سلوكه. ويشمل أيضًا بعض أساليب تصحيح الأخطاء التي قد تجدها مفيدة عند التعامل مع عاملي الخدمة.
التعرّف على المشروع النموذجي
الملفات الأكثر صلة بهذا الدرس التطبيقي العملي في المشروع النموذجي هي:
- يبدأ
register-sw.jsفارغًا، ولكن سيحتوي على الرمز المستخدَم لتسجيل عامل الخدمة. يتم تحميله حاليًا من خلال علامة<script>داخلindex.htmlالخاص بالمشروع. - الحقل
service-worker.jsفارغ أيضًا. وهو الملف الذي سيحتوي على برنامج عامل الخدمة لهذا المشروع.
إضافة رمز تسجيل عامل الخدمة
لن يتم استخدام مشغّل الخدمات (حتى لو كان فارغًا، مثل ملف service-worker.js الحالي) ما لم يتم تسجيله أولاً. يمكنك إجراء ذلك من خلال الاتصال بالرقم:
navigator.serviceWorker.register(
'/service-worker.js'
)
داخل ملف register-sw.js.
قبل إضافة هذا الرمز، هناك بعض النقاط التي يجب أخذها في الاعتبار.
أولاً، لا تتيح بعض المتصفحات استخدام عاملي الخدمة. وينطبق ذلك بشكل خاص على الإصدارات القديمة من المتصفّحات التي لا يتم تحديثها تلقائيًا. لذلك، من أفضل الممارسات استدعاء navigator.serviceWorker.register() بشكل مشروط، بعد التحقّق مما إذا كان navigator.serviceWorker متوافقًا.
ثانيًا، عند تسجيل عامل خدمة، يشغّل المتصفّح الرمز في ملف
service-worker.js، وقد يبدأ في تنزيل عناوين URL لتعبئة
ذاكرات التخزين المؤقت، وذلك حسب الرمز في معالجات الأحداث
install
و
activate
في عامل الخدمة.
يمكن أن يؤدي تنفيذ رموز برمجية إضافية وتنزيل مواد عرض إلى استهلاك موارد قيّمة كان بإمكان المتصفّح استخدامها لعرض صفحة الويب الحالية. لتجنُّب هذا التداخل، من الممارسات الجيدة تأخير تسجيل عامل الخدمة إلى أن ينتهي المتصفّح من عرض الصفحة الحالية. إحدى الطرق المناسبة لتقدير ذلك هي الانتظار إلى أن يتم تشغيل الحدث window.load.
بدمج هاتين النقطتين، أضِف رمز تسجيل عامل الخدمة العام التالي إلى ملف register-sw.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
إضافة بعض رموز تسجيل الأخطاء في عامِل الخدمة
يحتوي ملف service-worker.js على جميع التعليمات البرمجية الخاصة بتنفيذ عامل الخدمة. ويمكنك استخدام مجموعة من أحداث دورة حياة عامل الخدمة وواجهة برمجة التطبيقات Cache Storage API ومعلومات حول عدد الزيارات على شبكة تطبيقك على الويب لإنشاء عامل خدمة مصمّم بشكل مثالي وجاهز للتعامل مع جميع طلبات تطبيقك على الويب.
لكن… هذا كل ما لدينا اليوم. في هذه المرحلة، ينصب التركيز على مراقبة أحداث مختلفة خاصة ببرامج الخدمة، والتعوّد على استخدام "أدوات مطوّري البرامج في Chrome" لتصحيح أخطاء حالة برنامج الخدمة.
لتحقيق ذلك، أضِف الرمز التالي إلى service-worker.js، والذي سيسجّل الرسائل في وحدة التحكّم في "أدوات مطوّري البرامج" استجابةً لأحداث مختلفة (ولن يفعل الكثير غير ذلك):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
التعرّف على لوحة "مشغّلات الخدمات" في "أدوات مطوّري البرامج"
بعد إضافة الرمز إلى الملفَين register-sw.js وservice-worker.js، حان الوقت للانتقال إلى الإصدار المباشر من مشروعك النموذجي ومراقبة عمل عامل الخدمة.
- افتح الصفحة في المتصفّح.
- اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب وحدة التحكم.
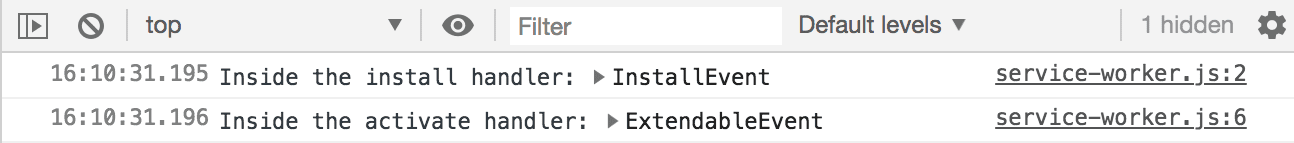
من المفترض أن تظهر لك رسائل السجلّ التالية، التي توضّح أنّه تم تثبيت عامل الخدمة وتفعيله:

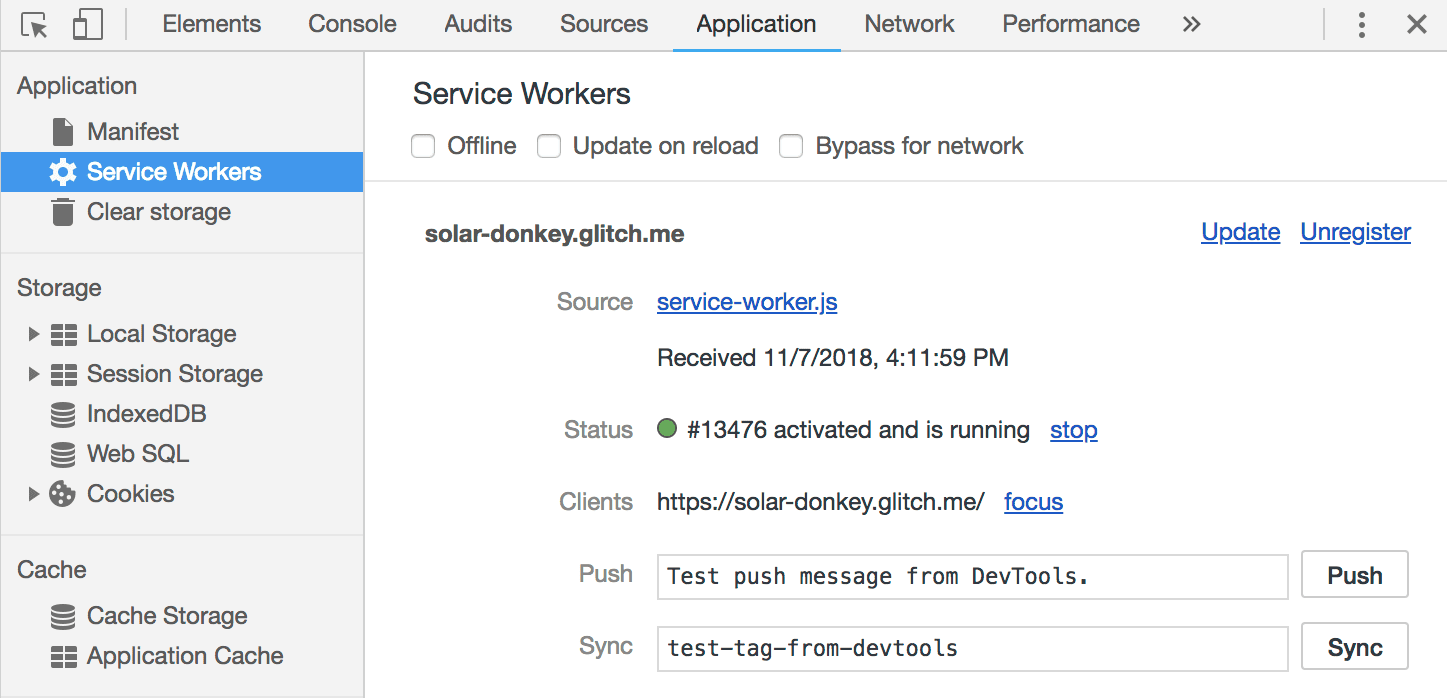
بعد ذلك، انتقِل إلى علامة التبويب التطبيقات، ثم اختَر لوحة برامج الخدمة. من المفترض أن يظهر لك ما يلي:

يُعلمك ذلك بوجود عامل خدمة بعنوان URL للمصدر هو service-worker.js، وذلك لتطبيق الويب الذي يتم تفعيله وتشغيله حاليًا. يخبرك أيضًا بأنّه يتوفّر حاليًا عميل واحد (علامة تبويب مفتوحة) يتحكّم فيه مشغّل الخدمات.
يمكنك استخدام الروابط في هذه اللوحة، مثل Unregister أو stop، لإجراء تغييرات على عامل الخدمة المسجّل حاليًا لأغراض تصحيح الأخطاء.
بدء خطوات تحديث عامل الخدمة
من المفاهيم الأساسية التي يجب فهمها عند التطوير باستخدام عاملي الخدمة مفهوم عملية التحديث.
بعد أن يزور المستخدمون تطبيق ويب يسجّل عامل خدمة، سيتم تثبيت الرمز الخاص بالنسخة الحالية من service-worker.js على المتصفح المحلي. ولكن ماذا يحدث عند إجراء تعديلات على نسخة الملف
service-worker.js المخزّنة على خادم الويب؟
عندما يعود زائر متكرّر إلى عنوان URL يقع ضمن نطاق عامل الخدمة، سيطلب المتصفّح تلقائيًا أحدث service-worker.js وسيتحقّق من أي تغييرات. إذا كان هناك أي اختلاف في نص البرمجة الخاص بعامل الخدمة،
سيتم منح عامل الخدمة الجديد فرصة للتثبيت والتفعيل
والتحكّم في النهاية.
يمكنك محاكاة مسار التحديث هذا من خلال الرجوع إلى أداة تعديل الرموز البرمجية لمشروعك وإجراء أي تغيير على الرمز. يمكنك إجراء تغيير سريع من خلال استبدال
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
مع
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
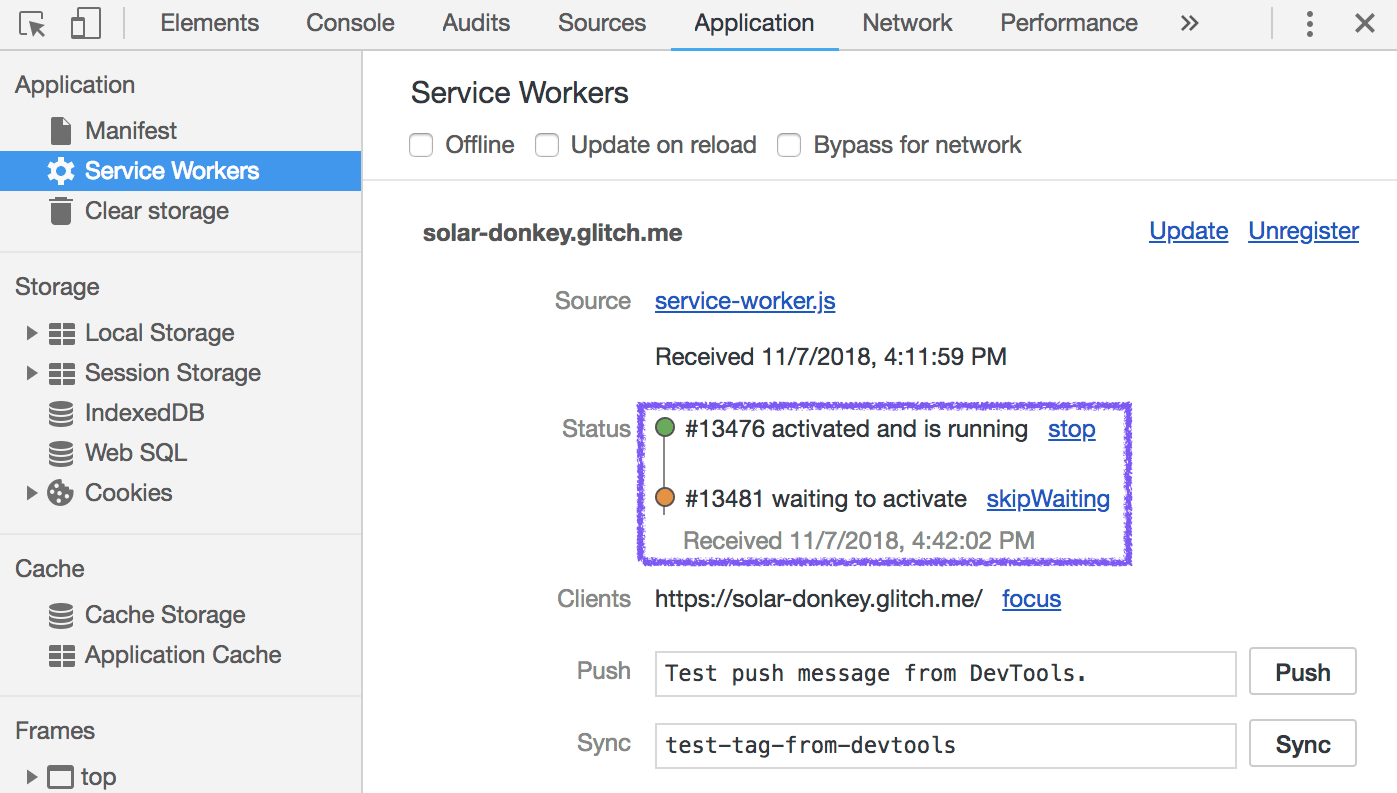
بعد إجراء هذا التغيير، ارجع إلى الإصدار المباشر من تطبيقك النموذجي، وأعِد تحميل الصفحة مع إبقاء علامة التبويب "التطبيق" في "أدوات مطوّري البرامج" مفتوحة. من المفترض أن يظهر لك ما يلي:

يشير ذلك إلى أنّه تم تثبيت إصدارَين من عامل الخدمة في هذه المرحلة. يتم تشغيل الإصدار السابق الذي تم تفعيله من قبل، وهو يتحكّم في الصفحة الحالية. يتم إدراج الإصدار المعدَّل من عامل الخدمة
أسفل هذه الرسالة مباشرةً. تكون الحالة
waiting،
وستبقى في انتظار إغلاق جميع علامات التبويب المفتوحة التي يتحكّم فيها عامل الخدمة القديم.
يضمن هذا السلوك التلقائي أنّه إذا كان عامل الخدمة الجديد يختلف بشكل أساسي في سلوكه عن عامل الخدمة القديم، مثل معالج fetch الذي يستجيب بموارد غير متوافقة مع الإصدارات القديمة من تطبيق الويب، فلن يتم تفعيله إلا بعد أن يغلق المستخدم جميع مثيلات تطبيق الويب السابقة.
ملخّص
من المفترض أن تكون الآن على دراية بعملية تسجيل عامل خدمة ومراقبة سلوك عامل الخدمة باستخدام "أدوات مطوّري البرامج" في Chrome.
أنت الآن في وضع جيد لبدء تنفيذ استراتيجيات التخزين المؤقت، وكل الميزات الرائعة التي ستساعد تطبيق الويب في التحميل بشكل موثوق وسريع.

