В этой лабораторной работе показано, как зарегистрировать сервис-воркер из веб-приложения и использовать Chrome DevTools для наблюдения за его поведением. Также рассматриваются некоторые методы отладки, которые могут оказаться полезными при работе с сервис-воркерами.
Ознакомьтесь с примером проекта
Файлы в примере проекта, наиболее релевантные для данной кодовой лаборатории:
-
register-sw.jsизначально пустой, но он будет содержать код, используемый для регистрации сервис-воркера. Он уже загружается через тег<script>внутри файлаindex.htmlпроекта. -
service-worker.jsтакже пуст. Это файл, который будет содержать сервис-воркер для этого проекта.
Добавьте код регистрации сервисного работника.
Сервис-воркер (даже пустой, как текущий файл service-worker.js ) не будет использоваться, если он не зарегистрирован . Это можно сделать с помощью вызова:
navigator.serviceWorker.register(
'/service-worker.js'
)
внутри вашего файла register-sw.js .
Однако прежде чем добавить этот код, следует принять во внимание несколько моментов.
Во-первых, не все браузеры поддерживают сервис-воркеры. Это особенно актуально для старых версий браузеров, которые не обновляются автоматически. Поэтому рекомендуется вызывать navigator.serviceWorker.register() условно, предварительно проверив, поддерживается ли navigator.serviceWorker .
Во-вторых, когда вы регистрируете Service Worker, браузер запускает код из вашего файла service-worker.js и потенциально может начать загрузку URL-адресов для заполнения кэшей, в зависимости от кода в обработчиках событий install и activate вашего Service Worker.
Выполнение дополнительного кода и загрузка ресурсов могут привести к расходу ценных ресурсов, которые ваш браузер мог бы использовать для отображения текущей веб-страницы. Чтобы избежать этого, рекомендуется отложить регистрацию сервис-воркера до завершения отрисовки текущей страницы браузером. Удобный способ приблизиться к этому — дождаться срабатывания события window.load .
Объединяя эти два пункта, добавьте этот универсальный код регистрации сервисного работника в файл register-sw.js :
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Добавьте код регистрации сервисного работника
Файл service-worker.js — это место, где обычно размещается вся логика реализации сервис-воркера. Для создания идеального сервис-воркера, готового обрабатывать все запросы вашего веб-приложения, вы используете сочетание событий жизненного цикла сервис-воркера, API Cache Storage и информацию о сетевом трафике вашего веб-приложения.
Но… это всё, что мы узнаем позже. На данном этапе основное внимание уделяется наблюдению за различными событиями сервис-воркера и освоению использования DevTools в Chrome для отладки состояния сервис-воркера.
Для этого добавьте в service-worker.js следующий код, который будет регистрировать сообщения в консоли DevTools в ответ на различные события (но не будет выполнять никаких других действий):
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Ознакомьтесь с панелью Service Workers в DevTools
Теперь, когда вы добавили код в файлы register-sw.js и service-worker.js , пришло время посетить живую версию вашего примера проекта и понаблюдать за работой service worker.
- Откройте страницу в браузере.
- Нажмите `Control+Shift+J` (или `Command+Option+J` на Mac), чтобы открыть DevTools.
- Откройте вкладку Консоль .
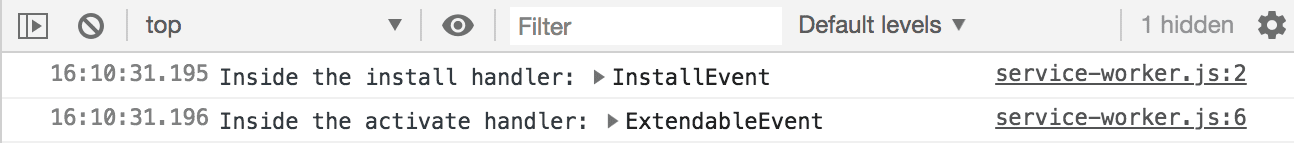
Вы должны увидеть что-то вроде следующих сообщений журнала, свидетельствующих о том, что Service Worker установлен и активирован:

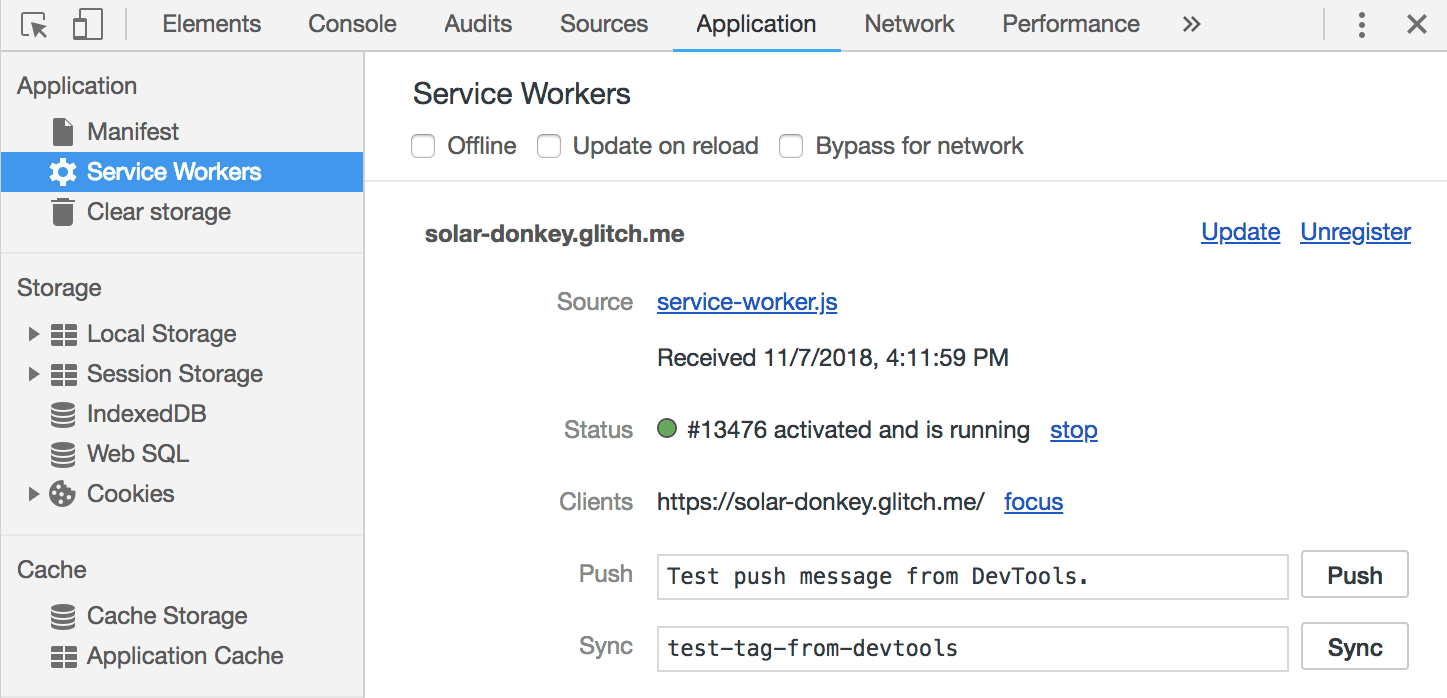
Затем перейдите на вкладку «Приложения» и выберите панель «Service Workers» . Вы должны увидеть примерно следующее:

Это позволяет узнать, что сервис-воркер с исходным URL-адресом service-worker.js для веб-приложения в настоящее время активирован и запущен. Также это сообщает, что в настоящее время один клиент (открытая вкладка) управляется сервис-воркером.
Вы можете использовать ссылки на этой панели, такие как Unregister » или stop , чтобы внести изменения в зарегистрированный в данный момент сервисный работник для отладки.
Запустить процесс обновления сервисного работника
Одной из ключевых концепций, которую следует понимать при разработке с использованием Service Workers, является идея потока обновлений .
После того, как ваши пользователи откроют веб-приложение, в котором зарегистрирован сервис-воркер, в их локальном браузере будет установлен код текущей копии service-worker.js . Но что происходит, когда вы обновляете версию service-worker.js, хранящуюся на вашем веб-сервере?
Когда посетитель снова заходит на URL-адрес, находящийся в области действия сервис-воркера, браузер автоматически запрашивает последнюю версию service-worker.js и проверяет наличие изменений. Если в скрипте сервис-воркера есть какие-либо изменения, новый сервис-воркер получает возможность установиться, активироваться и в конечном итоге взять управление на себя.
Вы можете смоделировать этот процесс обновления, вернувшись в редактор кода вашего проекта и внеся необходимые изменения. Одним из таких простых изменений будет замена
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
с
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
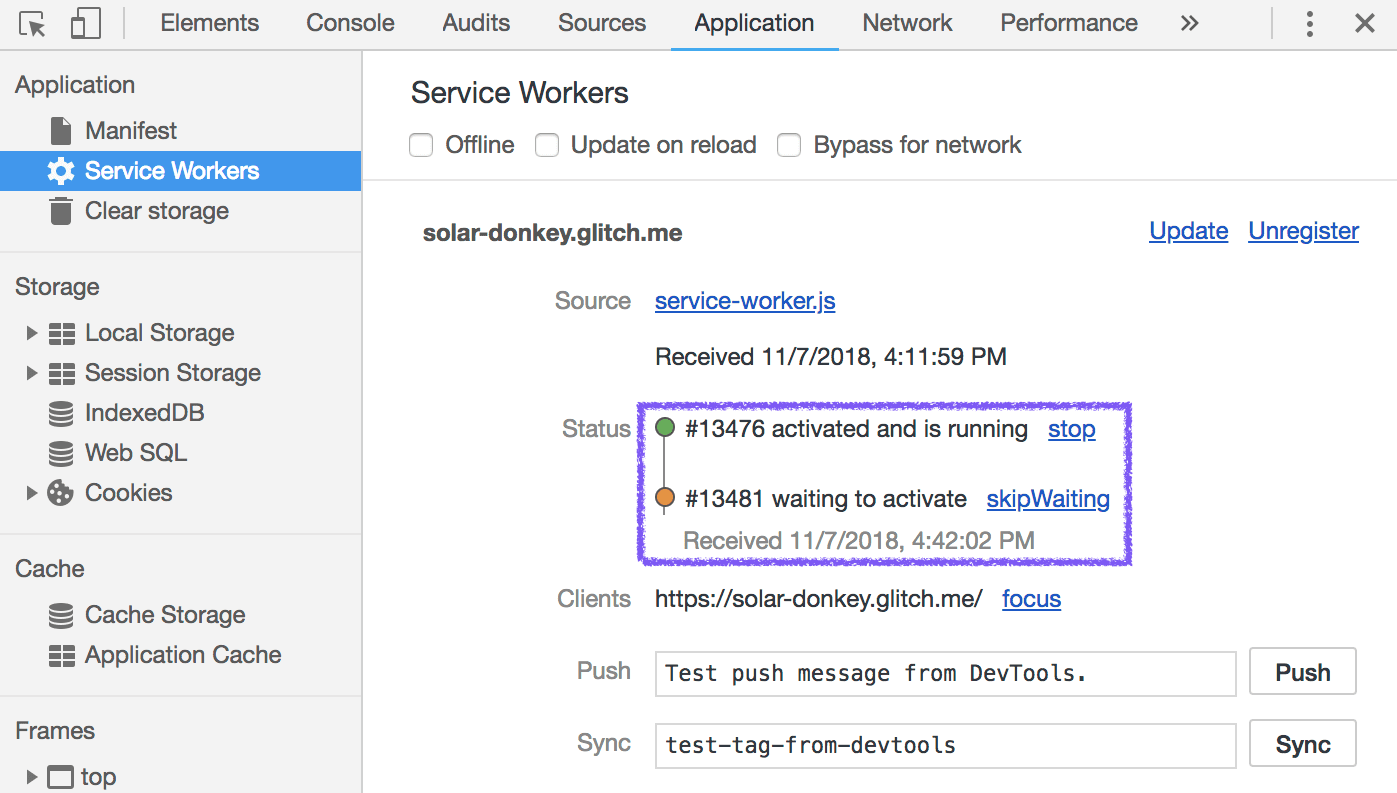
После внесения изменений вернитесь к рабочей версии вашего примера приложения и перезагрузите страницу, оставив вкладку «DevTools Application» открытой. Вы должны увидеть примерно следующее:

Это означает, что на данный момент установлены две версии вашего сервис-воркера. Предыдущая версия, которая уже была активирована, запущена и управляет текущей страницей. Обновлённая версия сервис-воркера указана ниже. Она находится в состоянии waiting и будет ожидать, пока все открытые вкладки, управляемые старым сервис-воркером, не будут закрыты.
Такое поведение по умолчанию гарантирует, что если ваш новый service worker имеет принципиальное отличие в поведении от старого (например, обработчик fetch , который отвечает ресурсами, несовместимыми со старыми версиями вашего веб-приложения), то оно не вступит в силу, пока пользователь не завершит работу всех предыдущих экземпляров вашего веб-приложения.
Подводя итоги
Теперь вы должны быть уверены в том, что освоили процесс регистрации Service Worker и наблюдения за его поведением с помощью DevTools в Chrome.
Теперь вы готовы приступить к реализации стратегий кэширования и всех полезных функций, которые помогут вашему веб-приложению загружаться надежно и быстро.


