Cet atelier de programmation vous explique comment enregistrer un service worker dans votre application Web et comment utiliser les outils pour les développeurs Chrome pour observer son comportement. Il aborde également certaines techniques de débogage qui peuvent vous être utiles lorsque vous traitez des service workers.
Se familiariser avec l'exemple de projet
Les fichiers du projet exemple les plus pertinents pour cet atelier de programmation sont les suivants :
register-sw.jsest vide au départ, mais il contiendra le code utilisé pour enregistrer le service worker. Il est déjà chargé via une balise<script>à l'intérieur duindex.htmldu projet.service-worker.jsest également vide. Il s'agit du fichier qui contiendra le service worker pour ce projet.
Ajouter le code d'enregistrement du service worker
Un service worker (même vide, comme le fichier service-worker.js actuel) ne sera pas utilisé s'il n'est pas enregistré au préalable. Pour ce faire, appelez :
navigator.serviceWorker.register(
'/service-worker.js'
)
dans votre fichier register-sw.js.
Toutefois, avant d'ajouter ce code, vous devez tenir compte de quelques points.
Tout d'abord, tous les navigateurs ne sont pas compatibles avec les service workers. Cela est particulièrement vrai pour les anciennes versions de navigateurs qui ne se mettent pas à jour automatiquement. Il est donc recommandé d'appeler navigator.serviceWorker.register() de manière conditionnelle, après avoir vérifié si navigator.serviceWorker est compatible.
Deuxièmement, lorsque vous enregistrez un service worker, le navigateur exécute le code de votre fichier service-worker.js et peut potentiellement commencer à télécharger des URL pour remplir les caches, en fonction du code des gestionnaires d'événements install et activate de votre service worker.
L'exécution de code supplémentaire et le téléchargement de composants peuvent consommer des ressources précieuses que votre navigateur pourrait autrement utiliser pour afficher la page Web actuelle. Pour éviter cette interférence, il est recommandé de retarder l'enregistrement d'un service worker jusqu'à ce que le navigateur ait fini d'afficher la page actuelle. Un moyen pratique d'approximer cela consiste à attendre que l'événement window.load ait été déclenché.
En combinant ces deux points, ajoutez ce code d'enregistrement de service worker à usage général à votre fichier register-sw.js :
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js');
});
}
Ajouter du code de journalisation du service worker
Votre fichier service-worker.js est l'endroit où toute la logique de l'implémentation de votre service worker est normalement placée. Vous utilisez un mélange d'événements de cycle de vie du service worker, de l'API Cache Storage et de connaissances sur le trafic réseau de votre application Web pour créer un service worker parfaitement adapté, prêt à gérer toutes les requêtes de votre application Web.
Mais… nous verrons tout cela plus tard. À ce stade, l'objectif est d'observer différents événements de service worker et de se familiariser avec l'utilisation des outils pour les développeurs de Chrome afin de déboguer l'état de votre service worker.
Pour ce faire, ajoutez le code suivant à service-worker.js, qui enregistrera les messages dans la console DevTools en réponse à divers événements (mais ne fera pas grand-chose d'autre) :
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
self.addEventListener('activate', (event) => {
console.log('Inside the activate handler:', event);
});
self.addEventListener(fetch, (event) => {
console.log('Inside the fetch handler:', event);
});
Se familiariser avec le panneau "Service Workers" dans les outils de développement
Maintenant que vous avez ajouté le code aux fichiers register-sw.js et service-worker.js, il est temps de consulter la version en direct de votre exemple de projet et d'observer le service worker en action.
- Ouvrez la page dans votre navigateur.
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir les outils de développement.
- Cliquez sur l'onglet Console.
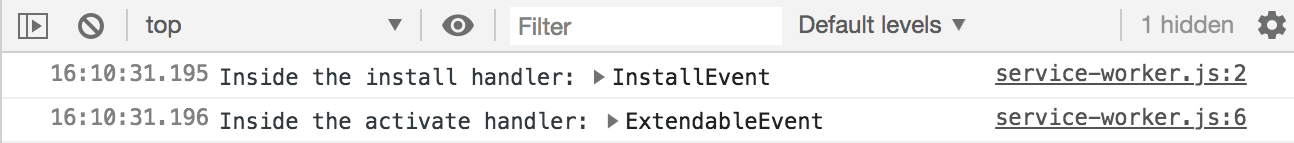
Des messages de journalisation semblables à ceux ci-dessous devraient s'afficher, indiquant que le service worker a été installé et activé :

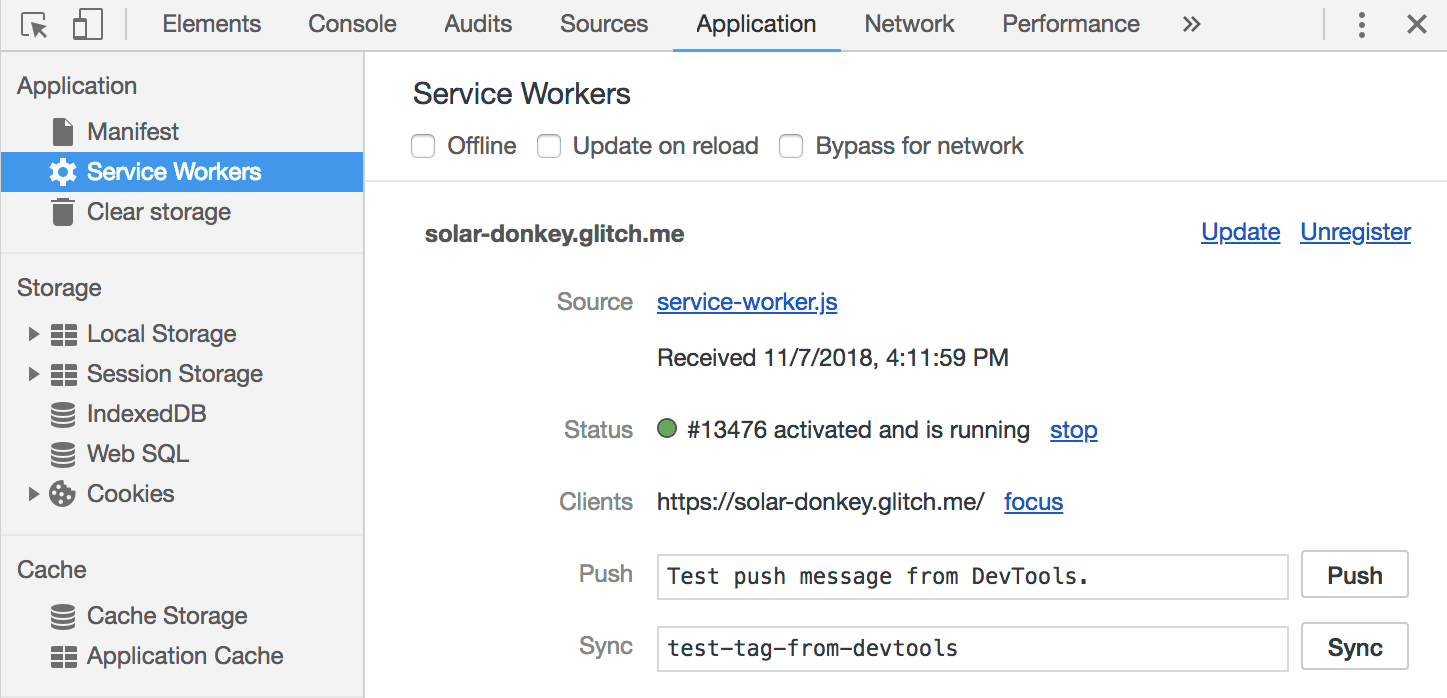
Accédez ensuite à l'onglet Applications, puis sélectionnez le panneau Service Workers. Ce type de page s'affiche :

Cela vous indique qu'un service worker avec une URL source de service-worker.js est actuellement activé et en cours d'exécution pour l'application Web. Il vous indique également qu'un client (onglet ouvert) est actuellement contrôlé par le service worker.
Vous pouvez utiliser les liens de ce panneau, comme Unregister ou stop, pour modifier le service worker actuellement enregistré à des fins de débogage.
Déclencher le flux de mise à jour du service worker
L'un des concepts clés à comprendre lorsque vous développez avec des service workers est celui de flux de mise à jour.
Une fois que vos utilisateurs ont visité une application Web qui enregistre un service worker, ils se retrouvent avec le code de la copie actuelle de service-worker.js installée sur leur navigateur local. Mais que se passe-t-il lorsque vous mettez à jour la version de service-worker.js stockée sur votre serveur Web ?
Lorsqu'un visiteur régulier revient sur une URL qui se trouve dans le champ d'application d'un service worker, le navigateur demande automatiquement le dernier service-worker.js et vérifie s'il y a des modifications. Si le script du service worker est différent, le nouveau service worker aura la possibilité de s'installer, de s'activer et, à terme, de prendre le contrôle.
Vous pouvez simuler ce flux de mise à jour en revenant à l'éditeur de code de votre projet et en apportant n'importe quelle modification au code. Une modification rapide consiste à remplacer
self.addEventListener('install', (event) => {
console.log('Inside the install handler:', event);
});
avec
self.addEventListener('install', (event) => {
console.log('Inside the UPDATED install handler:', event);
});
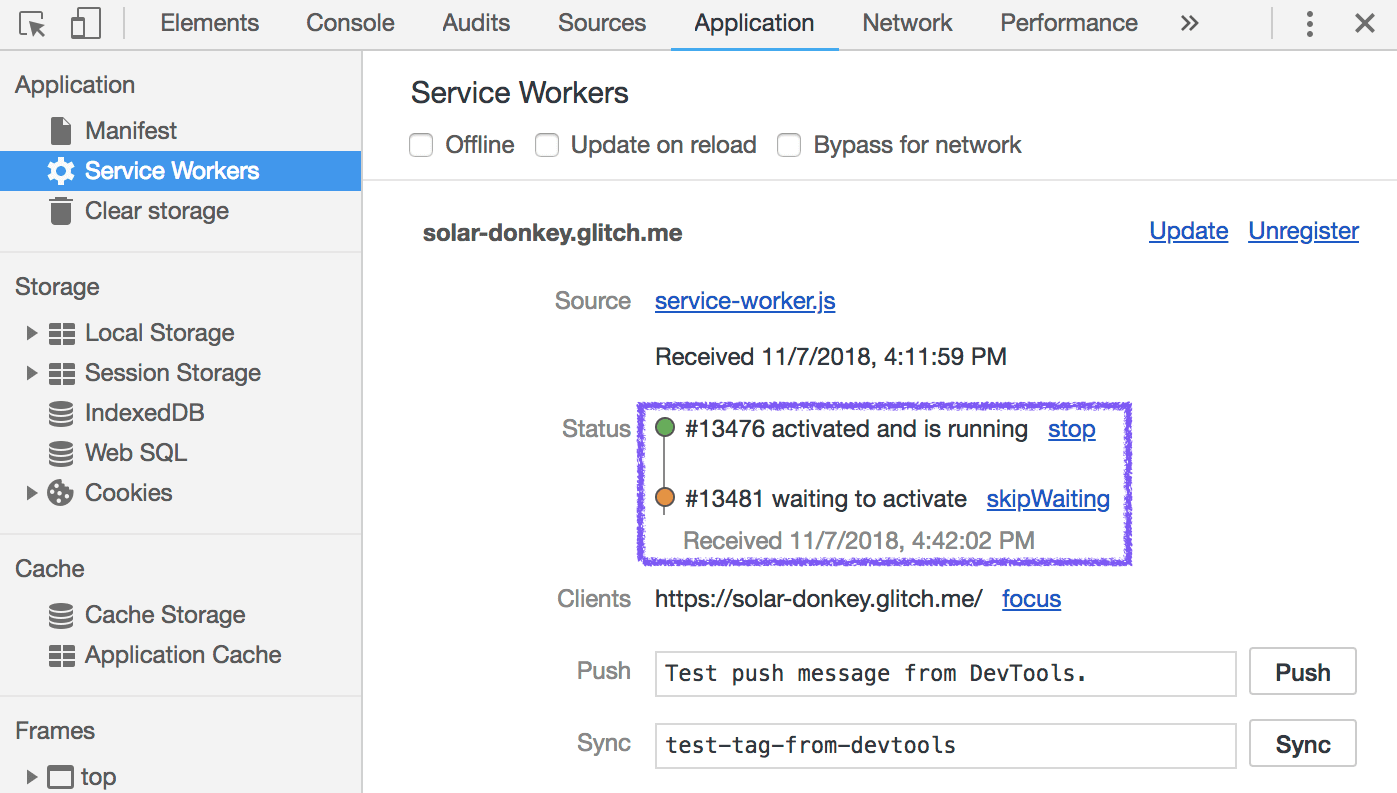
Après avoir effectué cette modification, revenez à la version Live de votre exemple d'application et rechargez la page en laissant l'onglet "Application" des outils de développement ouvert. Vous devriez voir un résultat semblable à celui-ci :

Cela montre que deux versions de votre service worker sont installées à ce stade. La version précédente, qui était déjà activée, est en cours d'exécution et contrôle la page actuelle. La version mise à jour du service worker est listée juste en dessous. Il est à l'état waiting et restera en attente jusqu'à ce que tous les onglets ouverts contrôlés par l'ancien service worker soient fermés.
Ce comportement par défaut garantit que si votre nouveau service worker présente une différence fondamentale de comportement par rapport à l'ancien (par exemple, un gestionnaire fetch qui répond avec des ressources incompatibles avec les anciennes versions de votre application Web), il ne prendra effet que lorsqu'un utilisateur aura fermé toutes les instances précédentes de votre application Web.
En résumé
Vous devriez maintenant être à l'aise avec le processus d'enregistrement d'un service worker et l'observation de son comportement à l'aide des outils pour les développeurs de Chrome.
Vous êtes maintenant en bonne position pour commencer à implémenter des stratégies de mise en cache et toutes les bonnes choses qui aideront votre application Web à se charger de manière fiable et rapide.

