この Codelab では、ユーザーがランダムな猫を評価できるこのシンプルなアプリケーションのパフォーマンスを改善します。トランスパイルされるコードの量を最小限に抑えて JavaScript バンドルを最適化する方法について学習します。

サンプルアプリでは、単語や絵文字を選択して、各猫の好みを伝えることができます。ボタンをクリックすると、アプリは現在の猫の画像の下にボタンの値を表示します。
測定
最適化を追加する前に、まずウェブサイトを検査することをおすすめします。
- サイトをプレビューするには、[アプリを表示] を押し、[全画面表示]
を押します。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- アプリを再読み込みします。

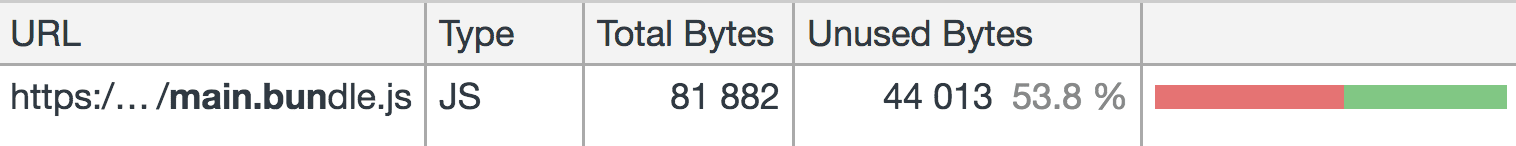
このアプリで 80 KB を超えるデータが使用されています。バンドルの一部が使用されていないかどうかを確認します。
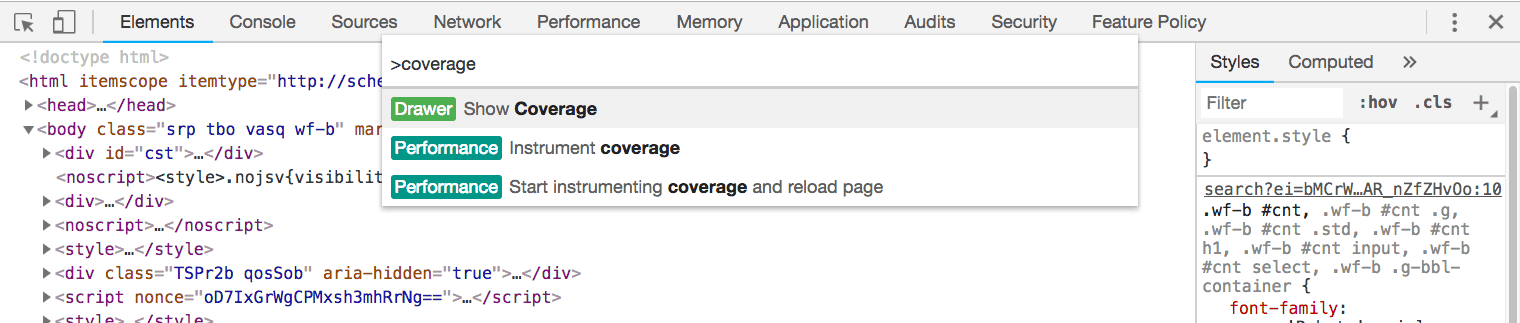
Control+Shift+P(Mac ではCommand+Shift+P)を押して、[Command] メニューを開きます。
「
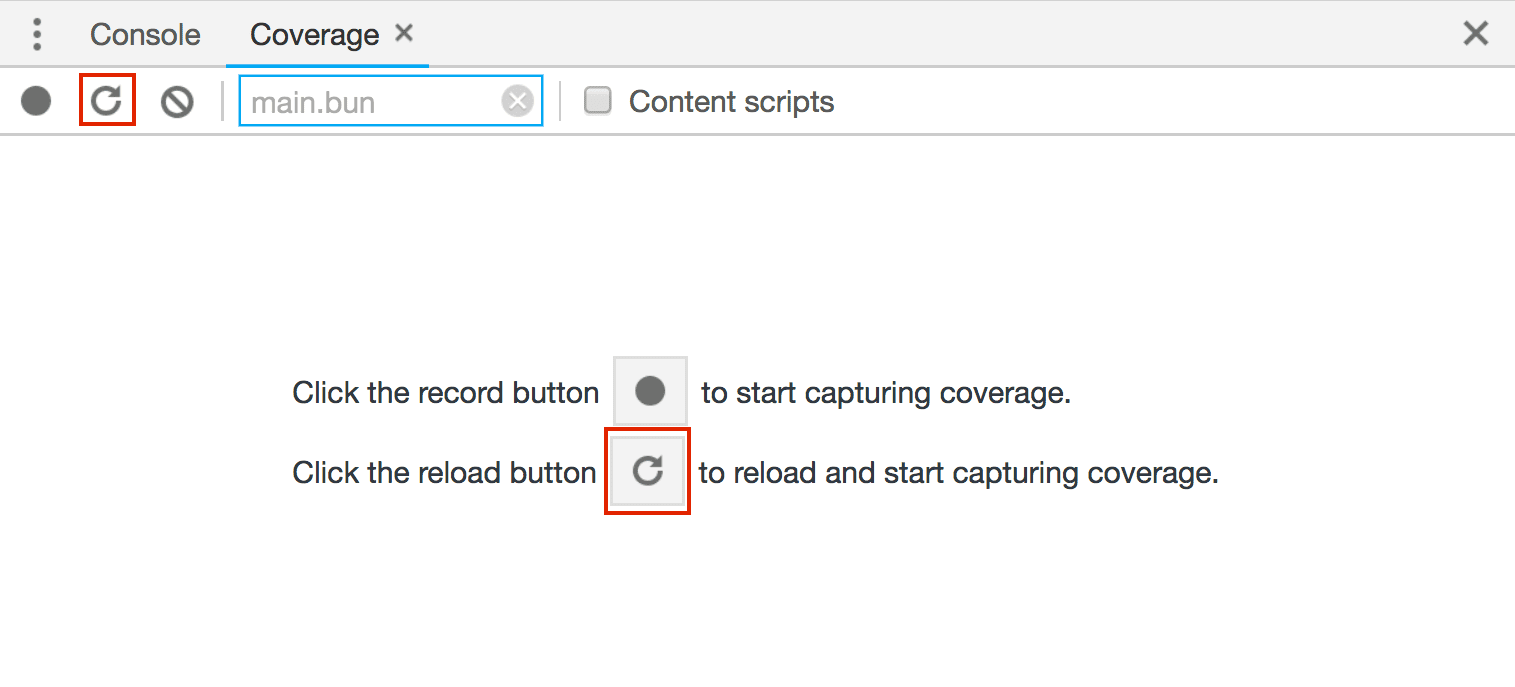
Show Coverage」と入力してEnterを押すと、[一致率] タブが表示されます。[カバレッジ] タブで、[再読み込み] をクリックして、カバレッジをキャプチャしながらアプリケーションを再読み込みします。

メインバンドルで、使用されたコードの量と読み込まれたコードの量を確認します。

バンドルの半分以上(44 KB)が使用されていません。これは、古いブラウザでアプリケーションが動作するように、多くのコードがポリフィルで構成されているためです。
@babel/preset-env を使用する
JavaScript 言語の構文は、ECMAScript(ECMA-262)と呼ばれる標準に準拠しています。仕様の新しいバージョンは毎年リリースされ、提案プロセスを通過した新機能が含まれています。各主要ブラウザは、常にこれらの機能のサポートの異なる段階にあります。
このアプリケーションでは、次の ES2015 機能が使用されています。
次の ES2017 機能も使用されます。
src/index.js のソースコードを調べて、これらがどのように使用されているかを確認してください。
これらの機能はすべて最新バージョンの Chrome でサポートされていますが、サポートされていない他のブラウザではどうなるのでしょうか?アプリケーションに含まれる Babel は、新しい構文を含むコードを古いブラウザや環境が理解できるコードにコンパイルするために使用される最も一般的なライブラリです。この処理は次の 2 つの方法で行われます。
- ポリフィルは、新しい ES2015+ 関数をエミュレートするために含まれています。これにより、ブラウザでサポートされていない場合でも、その API を使用できます。以下に、
Array.includesメソッドのポリフィルの例を示します。 - プラグインは、ES2015(またはそれ以降)のコードを古い ES5 構文に変換するために使用されます。これらは構文関連の変更(アロー関数など)であるため、ポリフィルでエミュレートすることはできません。
package.json を見て、どの Babel ライブラリが含まれているかを確認します。
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/coreは Babel のコア コンパイラです。これにより、すべての Babel 構成がプロジェクトのルートにある.babelrcで定義されます。babel-loaderは webpack ビルドプロセスに Babel を含みます。
webpack.config.js を見て、babel-loader がルールとして含まれていることを確認します。
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillは、新しい ECMAScript 機能がサポートされていない環境でも動作するように、必要なポリフィルをすべて提供します。src/index.js.の最上部ですでにインポートされています
import "./style.css";
import "@babel/polyfill";
@babel/preset-envは、ターゲットとして選択されたブラウザまたは環境に必要な変換とポリフィルを特定します。
Babel 構成ファイル .babelrc を見て、どのように含まれているかを確認します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
これは Babel と webpack の設定です。webpack 以外のモジュール バンドラを使用している場合は、Babel をアプリに含める方法をご覧ください。
.babelrc の targets 属性は、ターゲットとするブラウザを識別します。@babel/preset-env は browserslist と統合されています。つまり、このフィールドで使用できる互換性のあるクエリの完全なリストは、browserlist のドキュメントで確認できます。
"last 2 versions" 値は、すべてのブラウザの最新の 2 つのバージョンのアプリケーションのコードをトランスパイルします。
デバッグ
ブラウザの Babel ターゲット、含まれるすべての変換とポリフィルを完全に確認するには、.babelrc: に debug フィールドを追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- [ツール] をクリックします。
- [ログ] をクリックします。
アプリケーションを再読み込みし、エディタの下部にある Glitch ステータスログを確認します。
対象ブラウザ
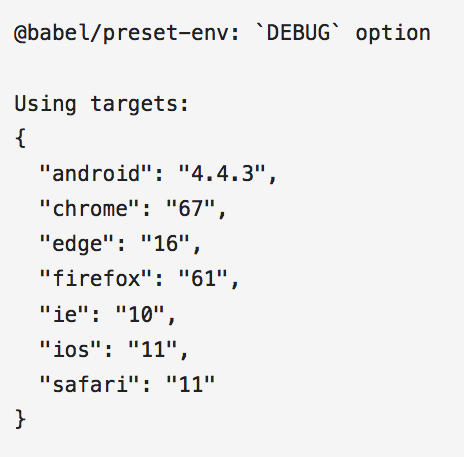
Babel は、コードがコンパイルされたすべてのターゲット環境など、コンパイル プロセスに関する多くの詳細をコンソールに記録します。

このリストには、Internet Explorer などのサポートが終了したブラウザも含まれています。サポートされていないブラウザには新しい機能が追加されず、Babel はそれらのブラウザ向けに特定の構文を変換し続けるため、これは問題です。ユーザーがこのブラウザを使用してサイトにアクセスしない場合、バンドルのサイズが不必要に大きくなります。
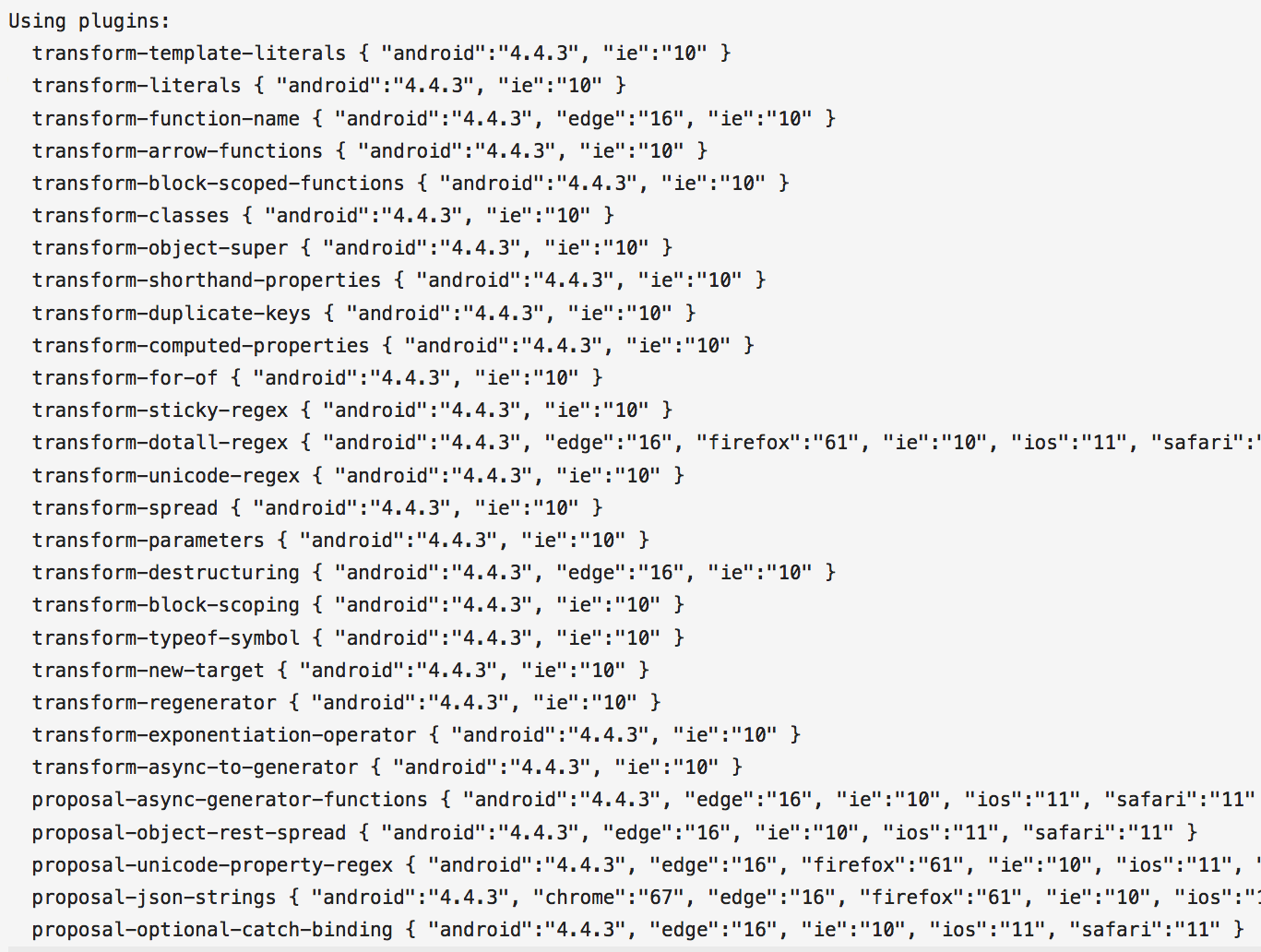
Babel は、使用された変換プラグインのリストもログに記録します。

かなり長いリストですね。これらは、Babel が ES2015+ 構文をターゲット ブラウザの古い構文に変換するために使用する必要があるすべてのプラグインです。
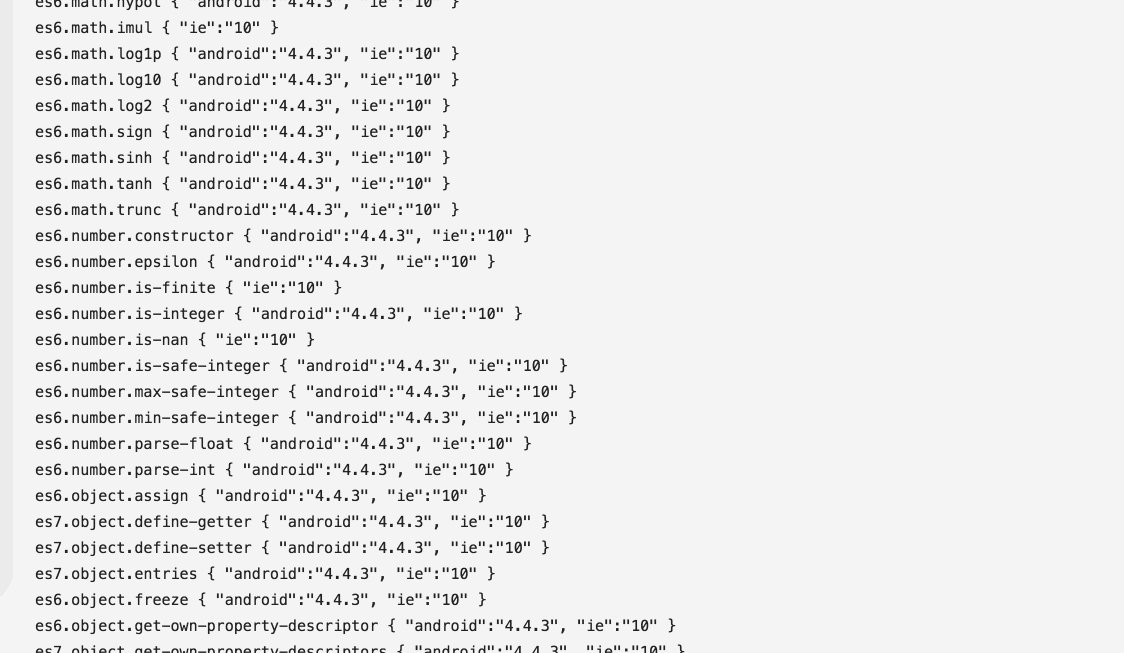
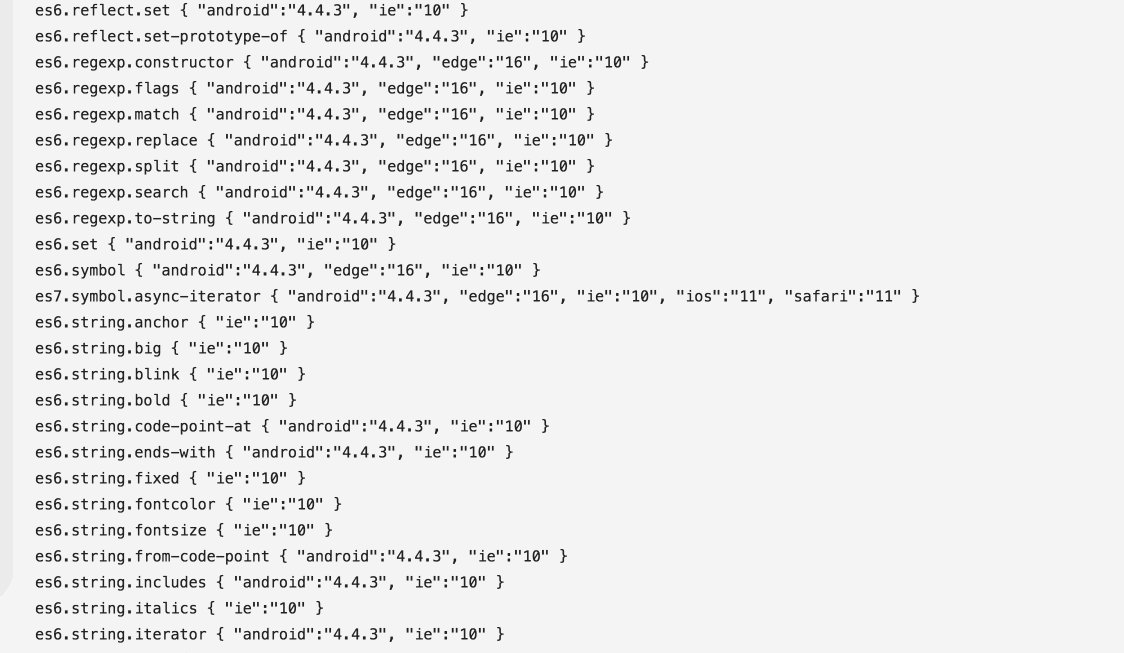
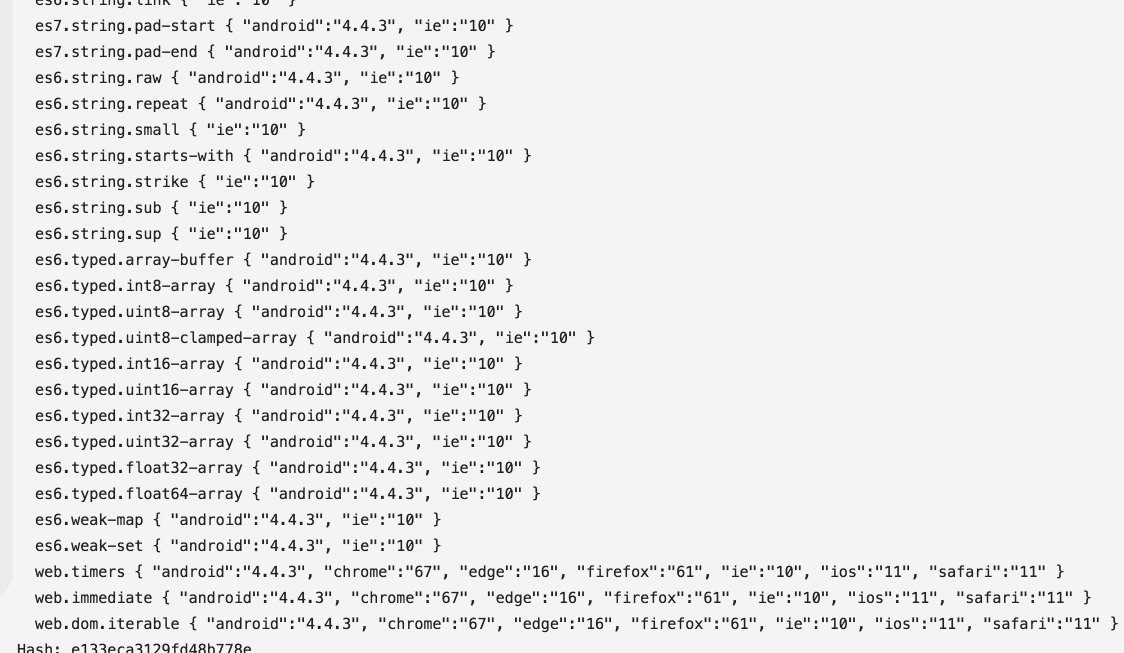
ただし、Babel では使用されている特定のポリフィルは表示されません。
![]()
これは、@babel/polyfill 全体が直接インポートされるためです。
ポリフィルを個別に読み込む
デフォルトでは、@babel/polyfill がファイルにインポートされると、完全な ES2015+ 環境に必要なすべてのポリフィルが Babel に含まれます。対象ブラウザに必要な特定のポリフィルをインポートするには、構成に useBuiltIns: 'entry' を追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
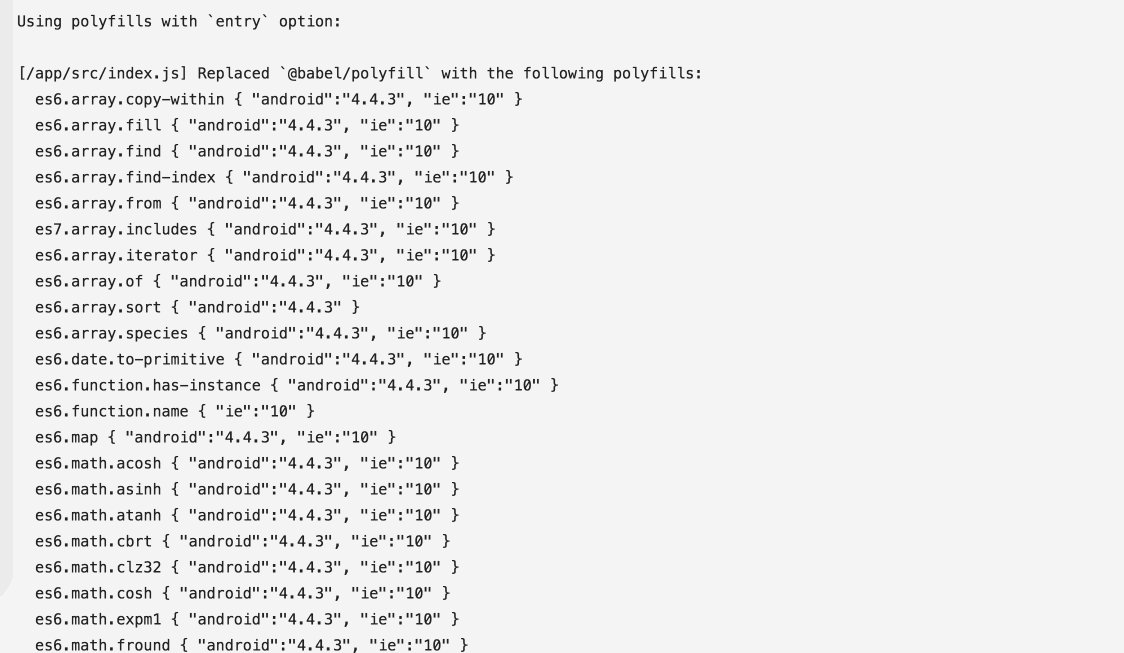
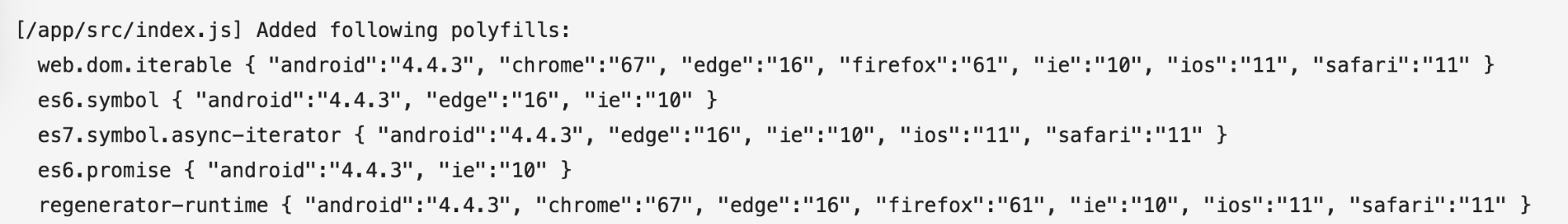
アプリケーションを再読み込みします。これで、含まれているすべての特定のポリフィルを確認できます。

"last 2 versions" のポリフィルのみが含まれるようになりましたが、それでも非常に長いリストです。これは、新しい機能ごとにターゲット ブラウザに必要なポリフィルがまだ含まれているためです。属性の値を usage に変更して、コードで使用されている機能に必要なもののみを含めます。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
これにより、必要な場所にポリフィルが自動的に含まれるようになります。つまり、src/index.js. で @babel/polyfill のインポートを削除できます。
import "./style.css";
import "@babel/polyfill";
これで、アプリケーションに必要なポリフィルのみが含まれるようになりました。

アプリケーション バンドルのサイズが大幅に削減されます。

サポート対象ブラウザのリストを絞り込む
含まれるブラウザ ターゲットの数は依然として多く、Internet Explorer などのサポートが終了したブラウザを使用しているユーザーは多くありません。構成を次のように更新します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
取得したバンドルの詳細を確認します。

アプリケーションが非常に小さいため、これらの変更による違いはほとんどありません。ただし、ブラウザの市場シェアの割合(">0.25%" など)と、ユーザーが使用していないと確信できる特定のブラウザを除外する方法を組み合わせることをおすすめします。詳しくは、James Kyle 氏の 「Last 2 versions」は有害であるという記事をご覧ください。
<script type="module"> を使用する
まだ改善の余地があります。未使用のポリフィルは多数削除されましたが、一部のブラウザでは不要なポリフィルも多数出荷されています。モジュールを使用すると、不要なポリフィルを使用せずに、新しい構文を記述してブラウザに直接送信できます。
JavaScript モジュールは、すべての主要ブラウザでサポートされている比較的新しい機能です。モジュールは、type="module" 属性を使用して作成できます。この属性は、他のモジュールからインポートおよびエクスポートするスクリプトを定義します。次に例を示します。
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
新しい ECMAScript 機能の多くは、JavaScript モジュールをサポートする環境ですでにサポートされています(Babel は必要ありません)。つまり、Babel 構成を変更して、アプリケーションの 2 つの異なるバージョンをブラウザに送信できます。
- モジュールをサポートする新しいブラウザで動作し、ファイルサイズは小さいものの、ほとんどトランスパイルされていないモジュールを含むバージョン
- 任意のレガシー ブラウザで動作する、より大きなトランスパイルされたスクリプトを含むバージョン
Babel で ES モジュールを使用する
アプリの 2 つのバージョンで @babel/preset-env 設定を別々にするには、.babelrc ファイルを削除します。アプリケーションの各バージョンに 2 つの異なるコンパイル形式を指定することで、Babel 設定を webpack 構成に追加できます。
まず、レガシー スクリプトの構成を webpack.config.js に追加します。
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
"@babel/preset-env" に targets 値を使用する代わりに、値が false の esmodules が使用されていることに注意してください。つまり、Babel には、ES モジュールをまだサポートしていないすべてのブラウザをターゲットにするために必要な変換とポリフィルがすべて含まれています。
webpack.config.js ファイルの先頭に entry、cssRule、corePlugins オブジェクトを追加します。これらはすべて、モジュールとブラウザに提供されるレガシー スクリプトの両方で共有されます。
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
同様に、次のモジュール スクリプトの構成オブジェクトを作成します。ここで、legacyConfig が定義されています。
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
主な違いは、出力ファイル名に .mjs ファイル拡張子が使用されることです。ここでは esmodules の値が true に設定されています。これは、このモジュールに出力されるコードが、より小さく、コンパイルされていないスクリプトであることを意味します。この例では、使用されているすべての機能がモジュールをサポートするブラウザですでにサポートされているため、変換は行われません。
ファイルの最後に、両方の構成を 1 つの配列でエクスポートします。
module.exports = [
legacyConfig, moduleConfig
];
これで、サポートするブラウザ向けの小さなモジュールと、古いブラウザ向けの大きなトランスパイル済みスクリプトの両方がビルドされます。
モジュールをサポートするブラウザは、nomodule 属性を持つスクリプトを無視します。逆に、モジュールをサポートしていないブラウザは、type="module" を含むスクリプト要素を無視します。つまり、モジュールとコンパイル済みのフォールバックを含めることができます。理想的には、アプリケーションの 2 つのバージョンは次のように index.html に存在する必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
モジュールをサポートするブラウザは main.mjs を取得して実行し、main.bundle.js. を無視します。モジュールをサポートしないブラウザは、その逆の処理を行います。
通常のスクリプトとは異なり、モジュール スクリプトはデフォルトで常に遅延されることに注意してください。同等の nomodule スクリプトも遅延させ、解析後にのみ実行したい場合は、defer 属性を追加する必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
最後に、module 属性と nomodule 属性をそれぞれモジュールとレガシー スクリプトに追加し、webpack.config.js の先頭で ScriptExtHtmlWebpackPlugin をインポートします。
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
次に、構成の plugins 配列を更新して、このプラグインを含めます。
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
これらのプラグイン設定により、すべての .mjs スクリプト要素に type="module" 属性が追加され、すべての .js スクリプト モジュールに nomodule 属性が追加されます。
HTML ドキュメントでモジュールを配信する
最後に、レガシー スクリプト要素と最新のスクリプト要素の両方を HTML ファイルに出力する必要があります。残念ながら、最終的な HTML ファイルを作成するプラグイン HTMLWebpackPlugin は、現在、module スクリプトと nomodule スクリプトの両方の出力をサポートしていません。この問題を解決するために、BabelMultiTargetPlugin や HTMLWebpackMultiBuildPlugin などの回避策や個別のプラグインが作成されていますが、このチュートリアルでは、モジュール スクリプト要素を手動で追加するというよりシンプルなアプローチを使用します。
ファイルの末尾にある src/index.js に以下を追加します。
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
次に、Chrome の最新バージョンなど、モジュールをサポートするブラウザでアプリケーションを読み込みます。

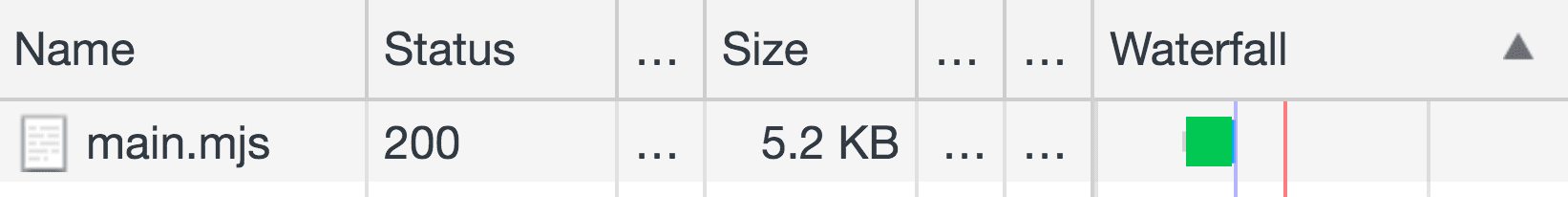
モジュールのみが取得され、大部分がトランスパイルされていないため、バンドルサイズが大幅に小さくなります。もう一方のスクリプト要素はブラウザによって完全に無視されます。
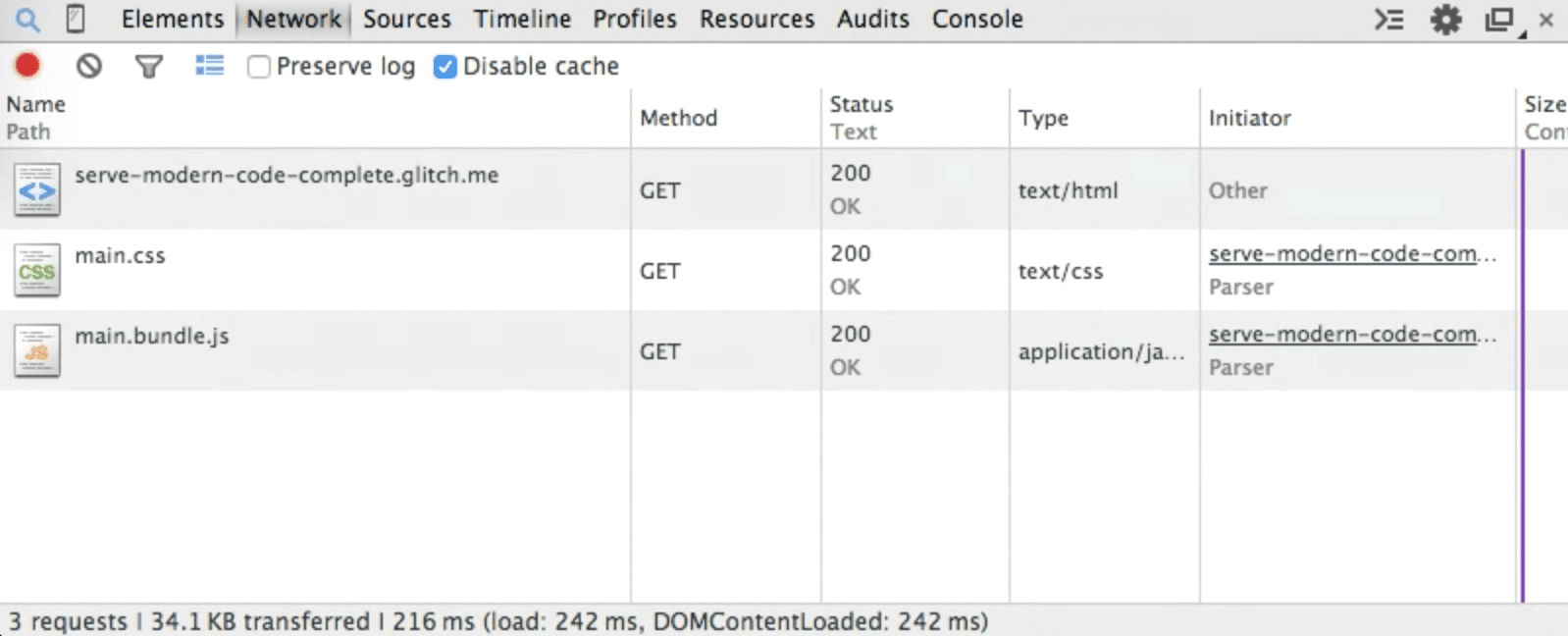
古いブラウザでアプリケーションを読み込むと、必要なすべてのポリフィルと変換を含む、より大きな変換済みスクリプトのみが取得されます。古いバージョンの Chrome(バージョン 38)で行われたすべてのリクエストのスクリーンショットを次に示します。

まとめ
これで、@babel/preset-env を使用して、対象ブラウザに必要なポリフィルのみを提供する方法を理解できました。また、JavaScript モジュールで、アプリケーションの 2 つの異なるトランスパイル バージョンを配信することで、パフォーマンスをさらに向上させる方法も学びます。これらの手法でバンドルサイズを大幅に削減できることを理解したら、最適化を進めましょう。

