A ferramenta de linha de comando do Webp já foi instalada, então você já pode começar. Essa ferramenta converte imagens JPG, PNG e TIFF em WebP.
Converter imagens para WebP
- Clique em Remix to Edit para tornar o projeto editável.
- Clique em Terminal. Se o botão "Terminal" não aparecer, talvez seja necessário usar a opção "Tela cheia".
- Digite o seguinte comando:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Esse comando converte, com uma qualidade de 50 (0 é a pior; 100 é a
melhor), o arquivo images/flower1.jpg e o salva como images/flower1.webp.
Depois disso, você vai ver algo como isto no console:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Você acabou de converter a imagem para WebP.
No entanto, executar o comando cwebp uma imagem por vez dessa forma levaria muito tempo para converter muitas imagens. Se você precisar fazer isso, use um script.
- Execute este script no console (não se esqueça das chaves):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Esse script converte, com uma qualidade de 50, todos os arquivos no diretório images/
e os salva como um novo arquivo (mesmo nome de arquivo, mas com uma extensão de arquivo
.webp) no mesmo diretório.
✔︎ Check-in
Agora você tem seis arquivos no diretório images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Em seguida, atualize este Glitch para veicular imagens WebP nos navegadores compatíveis.
Adicionar imagens WebP usando a tag <picture>
A tag <picture> permite veicular WebP para navegadores mais recentes, mantendo
o suporte para navegadores mais antigos.
- Em
index.html, substitua<img src="images/flower1.jpg"/>pelo seguinte HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Em seguida, substitua as tags
<img>deflower2.jpgeflower3.pngpor tags<picture>.
✔︎ Check-in
Quando terminar, as tags <picture> em index.html vão ficar assim:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Em seguida, use o Lighthouse para verificar se você implementou corretamente as imagens WebP no site.
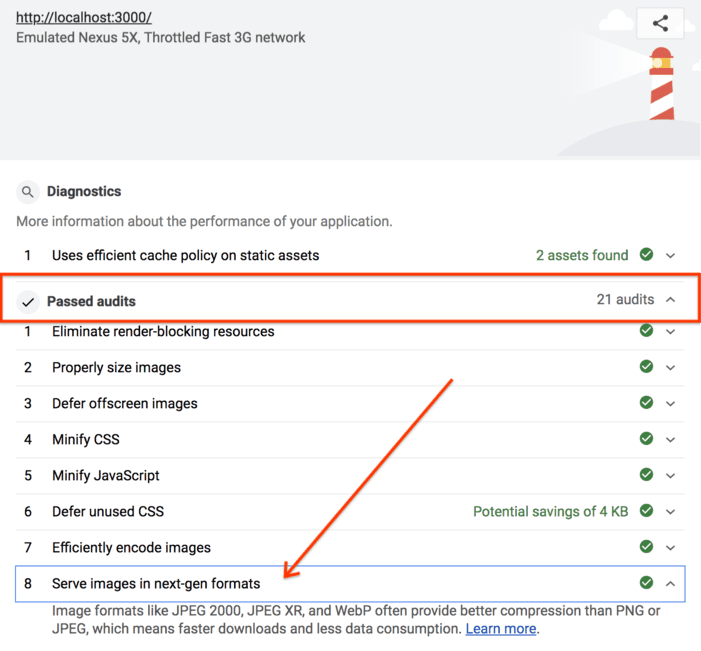
Verificar o uso do WebP com o Lighthouse
A auditoria de desempenho Servir imagens em formatos de última geração do Lighthouse pode informar se todas as imagens no seu site estão usando formatos de última geração, como WebP.
- Para visualizar o site, pressione View App. Em seguida, pressione
Fullscreen
.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Lighthouse.
- Verifique se a caixa de seleção Performance está marcada na lista Categorias.
- Clique no botão Gerar relatório.
- Verifique se a auditoria Exibir imagens em formatos de última geração foi aprovada.

Pronto. Agora você está veiculando imagens WebP no seu site.


