כלי שורת הפקודה של webp כבר הותקן, כך שאפשר להתחיל. הכלי הזה ממיר תמונות JPG, PNG ו-TIFF ל-WebP.
המרת תמונות ל-WebP
- לוחצים על Remix to Edit כדי לאפשר עריכה של הפרויקט.
- לוחצים על Terminal (הערה: אם לחצן Terminal לא מופיע, יכול להיות שתצטרכו להשתמש באפשרות 'מסך מלא').
- מקלידים את הפקודה הבאה:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
הפקודה הזו ממירה את קובץ ה-images/flower1.jpg באיכות 50 (0 היא האיכות הנמוכה ביותר ו-100 היא האיכות הגבוהה ביותר) ושומרת אותו בתור images/flower1.webp.
לאחר מכן, במסוף אמור להופיע משהו כזה:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
התמונה הומרתה ל-WebP בהצלחה.
עם זאת, הפעלת הפקודה cwebp תמונה אחת בכל פעם תימשך זמן רב אם רוצים להמיר הרבה תמונות. אם צריך לעשות זאת, אפשר להשתמש בסקריפט במקום זאת.
- מריצים את הסקריפט הזה במסוף (לא שוכחים את הקווים האחוריים):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
הסקריפט הזה ממיר את כל הקבצים בספרייה images/ באיכות 50, ושומר אותם כקובץ חדש (עם אותו שם קובץ, אבל עם סיומת קובץ .webp) באותה ספרייה.
✔︎ צ'ק-אין
עכשיו אמורים להיות 6 קבצים בספרייה images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
בשלב הבא, מעדכנים את הקוד ב-Glitch כדי להציג תמונות WebP לדפדפנים שתומכים בפורמט.
הוספת תמונות WebP באמצעות התג <picture>
התג <picture> מאפשר להציג קובצי WebP בדפדפנים חדשים תוך שמירה על תמיכה בדפדפנים ישנים יותר.
- ב-
index.htmlמחליפים את<img src="images/flower1.jpg"/>ב-HTML הבא:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- לאחר מכן, מחליפים את התגים
<img>שלflower2.jpgו-flower3.pngבתגים<picture>.
✔︎ צ'ק-אין
בסיום התהליך, תגי <picture> בקובץ index.html אמורים להיראות כך:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
בשלב הבא, משתמשים ב-Lighthouse כדי לוודא שהטמעתם תמונות WebP באתר בצורה נכונה.
אימות השימוש ב-WebP באמצעות Lighthouse
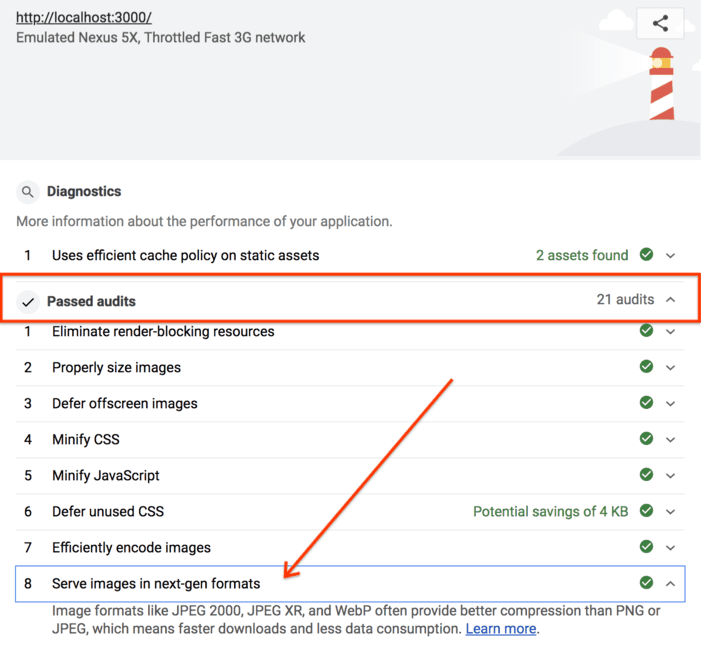
בבדיקה של Lighthouse לבדיקת ביצועים, הצגת תמונות בפורמטים מדור הבא, תוכלו לבדוק אם כל התמונות באתר שלכם משתמשות בפורמטים מדור הבא כמו WebP.
- כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא
.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- לוחצים על הכרטיסייה Lighthouse.
- מוודאים שהתיבה ביצועים מסומנת ברשימה קטגוריות.
- לוחצים על הלחצן יצירת הדוח.
- מוודאים שהבדיקה הצגת תמונות בפורמטים מדור הבא עברה.

הצלחת! עכשיו אתם מציגים באתר תמונות בפורמט WebP.


