เราได้ติดตั้งเครื่องมือบรรทัดคำสั่ง webp ให้คุณแล้ว คุณจึงพร้อมที่จะเริ่มต้นใช้งาน เครื่องมือนี้จะแปลงรูปภาพ JPG, PNG และ TIFF เป็น WebP
แปลงรูปภาพเป็น WebP
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้โปรเจ็กต์แก้ไขได้
- คลิก Terminal (หมายเหตุ: หากปุ่ม Terminal ไม่แสดง คุณอาจต้องใช้ตัวเลือก "เต็มหน้าจอ")
- พิมพ์คําสั่งต่อไปนี้
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
คำสั่งนี้จะแปลงไฟล์ images/flower1.jpg ที่คุณภาพ 50 (0 คุณภาพต่ำสุด 100 คุณภาพสูงสุด) และบันทึกเป็น images/flower1.webp
หลังจากทําเช่นนี้ คุณควรเห็นข้อมูลในคอนโซลดังต่อไปนี้
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
คุณเพิ่งแปลงรูปภาพเป็น WebP เรียบร้อยแล้ว
อย่างไรก็ตาม การใช้คำสั่ง cwebp กับรูปภาพทีละรูปเช่นนี้จะทำให้การแปลงรูปภาพหลายรูปใช้เวลานาน หากต้องการดำเนินการดังกล่าว ให้ใช้สคริปต์แทน
- เรียกใช้สคริปต์นี้ในคอนโซล (อย่าลืมเครื่องหมายแบ็กทิก)
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
สคริปต์นี้จะแปลงไฟล์ทั้งหมดในไดเรกทอรี images/ ด้วยคุณภาพ 50 และบันทึกเป็นไฟล์ใหม่ (ชื่อไฟล์เดียวกัน แต่มีส่วนขยายไฟล์ .webp) ในไดเรกทอรีเดียวกัน
✔︎ เช็คอิน
ตอนนี้คุณควรมีไฟล์ 6 ไฟล์ในไดเรกทอรี images/ ดังนี้
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
จากนั้นอัปเดต Glitch นี้เพื่อแสดงรูปภาพ WebP แก่เบราว์เซอร์ที่รองรับ
เพิ่มรูปภาพ WebP โดยใช้แท็ก <picture>
แท็ก <picture> ช่วยให้คุณแสดง WebP แก่เบราว์เซอร์รุ่นใหม่ได้ในขณะที่ยังคงรองรับเบราว์เซอร์รุ่นเก่า
- ใน
index.htmlให้แทนที่<img src="images/flower1.jpg"/>ด้วย HTML ต่อไปนี้
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- ถัดไป ให้แทนที่แท็ก
<img>สำหรับflower2.jpgและflower3.pngด้วยแท็ก<picture>
✔︎ เช็คอิน
เมื่อเสร็จแล้ว แท็ก <picture> ใน index.html ควรมีลักษณะดังนี้
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
ถัดไป ให้ใช้ Lighthouse เพื่อยืนยันว่าคุณติดตั้งใช้งานรูปภาพ WebP ในเว็บไซต์อย่างถูกต้องแล้ว
ยืนยันการใช้งาน WebP ด้วย Lighthouse
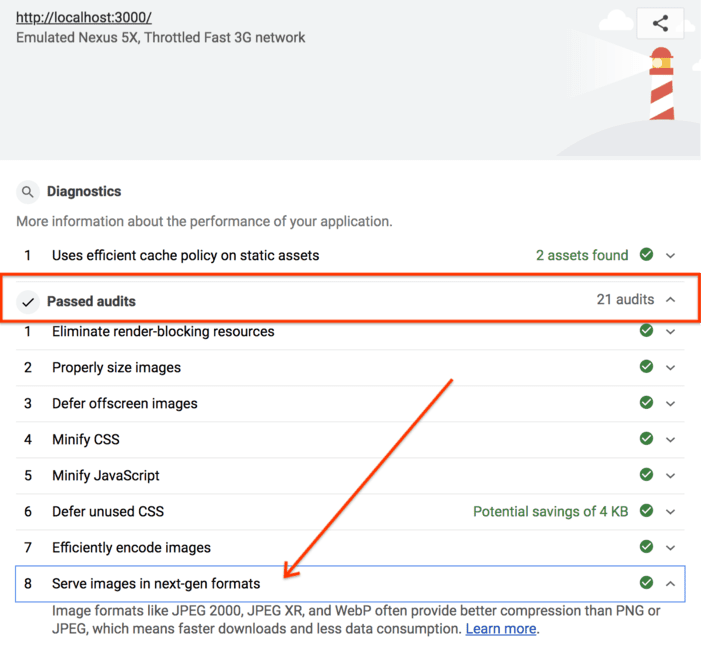
การตรวจสอบประสิทธิภาพแสดงรูปภาพในรูปแบบสมัยใหม่ของ Lighthouse ช่วยให้คุณทราบว่ารูปภาพทั้งหมดในเว็บไซต์ใช้รูปแบบสมัยใหม่อย่าง WebP หรือไม่
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บ Lighthouse
- ตรวจสอบว่าได้เลือกช่องทําเครื่องหมายประสิทธิภาพในรายการหมวดหมู่
- คลิกปุ่มสร้างรายงาน
- ยืนยันว่าผ่านการตรวจสอบแสดงรูปภาพในรูปแบบสมัยใหม่

สำเร็จ! ตอนนี้คุณแสดงรูปภาพ WebP ในเว็บไซต์แล้ว



