Ya se instaló la herramienta de línea de comandos de webp, por lo que puedes comenzar a usarla. Esta herramienta convierte imágenes JPG, PNG y TIFF a WebP.
Cómo convertir imágenes a WebP
- Haz clic en Remix para editar para que el proyecto sea editable.
- Haz clic en Terminal (nota: si no aparece el botón Terminal, es posible que debas usar la opción Pantalla completa).
- Escribe el siguiente comando:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Este comando convierte, con una calidad de 50 (0 es la peor y 100 es la mejor), el archivo images/flower1.jpg y lo guarda como images/flower1.webp.
Después de hacerlo, deberías ver algo como lo siguiente en la consola:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Acabas de convertir correctamente la imagen a WebP.
Sin embargo, ejecutar el comando cwebp una imagen a la vez de esta manera tardaría mucho tiempo en convertir muchas imágenes. Si necesitas hacer esto, puedes usar una secuencia de comandos.
- Ejecuta esta secuencia de comandos en la consola (no olvides las acentos graves):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Esta secuencia de comandos convierte, con una calidad de 50, todos los archivos del directorio images/ y los guarda como un archivo nuevo (mismo nombre de archivo, pero con una extensión de archivo .webp) en el mismo directorio.
✔︎ Registro
Ahora deberías tener 6 archivos en el directorio images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
A continuación, actualiza este Glitch para entregar imágenes WebP a los navegadores que las admiten.
Agrega imágenes WebP con la etiqueta <picture>
La etiqueta <picture> te permite entregar WebP a navegadores más nuevos y, al mismo tiempo, mantener la compatibilidad con navegadores anteriores.
- En
index.html, reemplaza<img src="images/flower1.jpg"/>por el siguiente código HTML:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- A continuación, reemplaza las etiquetas
<img>deflower2.jpgyflower3.pngpor etiquetas<picture>.
✔︎ Registro
Una vez completadas, las etiquetas <picture> en index.html deberían verse de la siguiente manera:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
A continuación, usa Lighthouse para verificar que implementaste correctamente las imágenes WebP en el sitio.
Verifica el uso de WebP con Lighthouse
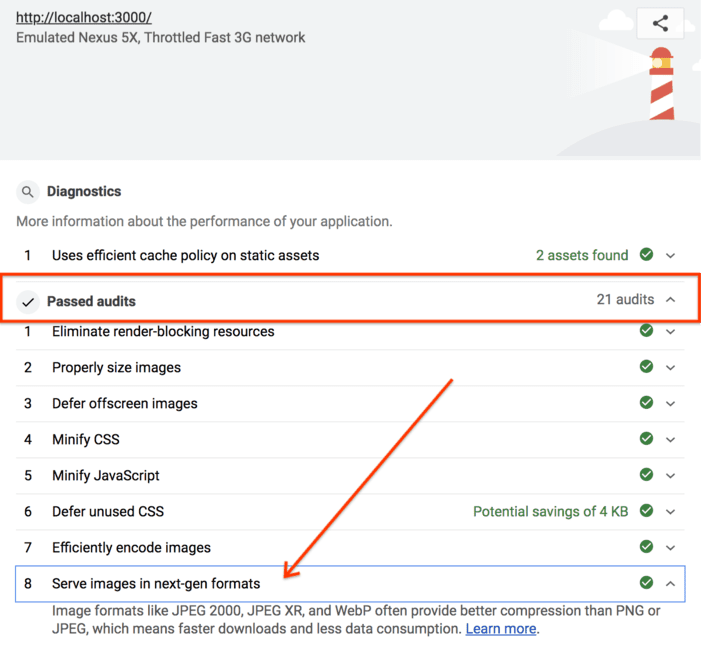
La auditoría de rendimiento Publica imágenes con formatos de nueva generación de Lighthouse puede indicarte si todas las imágenes de tu sitio usan formatos de nueva generación, como WebP.
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haz clic en la pestaña Lighthouse.
- Asegúrate de que la casilla de verificación Rendimiento esté seleccionada en la lista Categorías.
- Haz clic en el botón Generate report.
- Verifica que se haya aprobado la auditoría Publica imágenes con formatos de nueva generación.

¡Listo! Ahora publicas imágenes WebP en tu sitio.


