Alat command line webp telah diinstal untuk Anda, sehingga Anda siap untuk memulai. Alat ini mengonversi gambar JPG, PNG, dan TIFF menjadi WebP.
Mengonversi gambar ke WebP
- Klik Remix to Edit untuk membuat project dapat diedit.
- Klik Terminal (catatan: jika tombol Terminal tidak muncul, Anda mungkin perlu menggunakan opsi Layar Penuh).
- Ketik perintah berikut:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Perintah ini mengonversi file images/flower1.jpg dengan kualitas 50 (0 adalah yang terburuk; 100 adalah
yang terbaik) dan menyimpannya sebagai images/flower1.webp.
Setelah melakukannya, Anda akan melihat tampilan seperti ini di konsol:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Anda baru saja berhasil mengonversi gambar ke WebP.
Namun, menjalankan perintah cwebp satu gambar pada satu waktu seperti ini akan memerlukan
waktu yang lama untuk mengonversi banyak gambar. Jika perlu melakukannya, Anda dapat menggunakan skrip.
- Jalankan skrip ini di konsol (jangan lupa tanda petik terbalik):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Skrip ini mengonversi, dengan kualitas 50, semua file dalam direktori images/, dan menyimpannya sebagai file baru (nama file yang sama, tetapi dengan ekstensi file .webp) di direktori yang sama.
✔︎ Check in
Sekarang Anda akan memiliki 6 file di direktori images/:
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Selanjutnya, perbarui Glitch ini untuk menayangkan gambar WebP ke browser yang mendukungnya.
Menambahkan gambar WebP menggunakan tag <picture>
Tag <picture> memungkinkan Anda menayangkan WebP ke browser yang lebih baru sekaligus mempertahankan
dukungan untuk browser yang lebih lama.
- Di
index.html, ganti<img src="images/flower1.jpg"/>dengan HTML berikut:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Selanjutnya, ganti tag
<img>untukflower2.jpgdanflower3.pngdengan tag<picture>.
✔︎ Check in
Setelah selesai, tag <picture> di index.html akan terlihat seperti ini:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Selanjutnya, gunakan Lighthouse untuk memverifikasi bahwa Anda telah menerapkan gambar WebP dengan benar di situs.
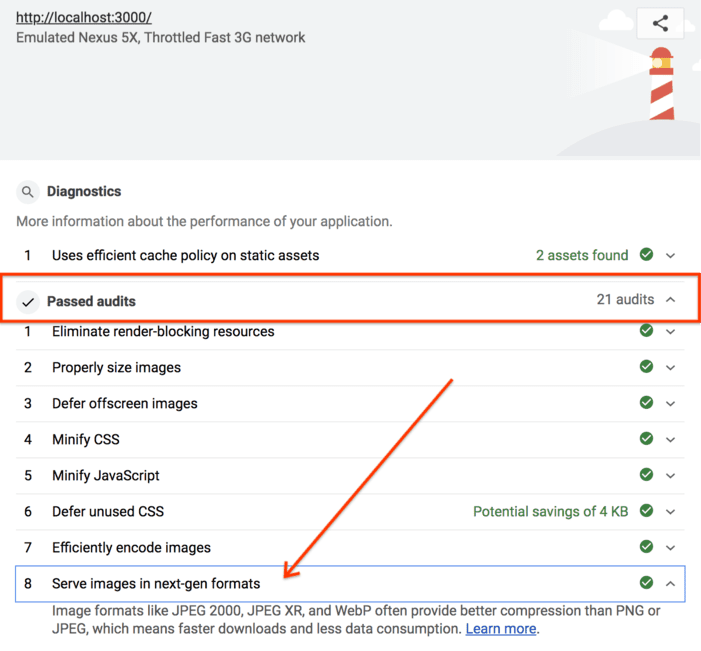
Memverifikasi penggunaan WebP dengan Lighthouse
Audit performa Menayangkan gambar dalam format generasi berikutnya Lighthouse dapat memberi tahu Anda apakah semua gambar di situs Anda menggunakan format generasi berikutnya seperti WebP.
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Lighthouse.
- Pastikan kotak centang Performa dicentang dalam daftar Kategori.
- Klik tombol Buat laporan.
- Pastikan audit Menayangkan gambar dalam format generasi berikutnya lulus.

Berhasil! Anda kini menayangkan gambar WebP di situs.


