Инструмент командной строки webp уже установлен, так что все готово для начала работы. Этот инструмент конвертирует изображения JPG, PNG и TIFF в WebP.
Конвертируйте изображения в WebP
- Нажмите Remix to Edit, чтобы сделать проект доступным для редактирования.
- Нажмите «Терминал» (примечание: если кнопка «Терминал» не отображается, возможно, вам придется использовать опцию «Полноэкранный режим»).
- Введите следующую команду:
cwebp -q 50 images/flower1.jpg -o images/flower1.webp
Эта команда преобразует файл images/flower1.jpg с качеством 50 ( 0 — худшее; 100 — лучшее) и сохраняет его как images/flower1.webp .
После этого вы должны увидеть в консоли что-то вроде этого:
Saving file 'images/flower1.webp'
File: images/flower1.jpg
Dimension: 504 x 378
Output: 29538 bytes Y-U-V-All-PSNR 34.57 36.57 36.12 35.09 dB
(1.24 bpp)
block count: intra4: 750 (97.66%)
intra16: 18 (2.34%)
skipped: 0 (0.00%)
bytes used: header: 116 (0.4%)
mode-partition: 4014 (13.6%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 22%| 26%| 36%| 17%| 768
quantizer: | 52 | 42 | 33 | 24 |
filter level: | 16 | 9 | 6 | 26 |
Вы только что успешно преобразовали изображение в WebP.
Однако запуск команды cwebp по одному изображению за раз займет много времени для преобразования большого количества изображений. Если вам нужно это сделать, вы можете использовать вместо этого скрипт.
- Запустите этот скрипт в консоли (не забудьте обратные кавычки):
`for file in images/*; do cwebp -q 50 "$file" -o "${file%.*}.webp"; done`
Этот сценарий преобразует с качеством 50 все файлы в каталоге images/ и сохраняет их как новый файл (то же имя файла, но с расширением .webp ) в том же каталоге.
✔︎ Заезд
Теперь у вас должно быть 6 файлов в каталоге images/ :
flower1.jpg
flower1.webp
flower2.jpg
flower2.webp
flower3.png
flower3.webp
Затем обновите этот глюк, чтобы он отображал изображения WebP в браузерах, которые его поддерживают.
Добавьте изображения WebP с помощью тега <picture> .
Тег <picture> позволяет использовать WebP в новых браузерах, сохраняя при этом поддержку старых браузеров.
- В
index.htmlзамените<img src="images/flower1.jpg"/>следующим HTML-кодом:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
- Затем замените теги
<img>дляflower2.jpgиflower3.pngтегами<picture>.
✔︎ Заезд
После завершения теги <picture> в index.html должны выглядеть следующим образом:
<picture>
<source type="image/webp" srcset="images/flower1.webp">
<source type="image/jpeg" srcset="images/flower1.jpg">
<img src="images/flower1.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower2.webp">
<source type="image/jpeg" srcset="images/flower2.jpg">
<img src="images/flower2.jpg">
</picture>
<picture>
<source type="image/webp" srcset="images/flower3.webp">
<source type="image/png" srcset="images/flower3.png">
<img src="images/flower3.png">
</picture>
Затем используйте Lighthouse, чтобы убедиться, что вы правильно разместили изображения WebP на сайте.
Проверьте использование WebP с помощью Lighthouse
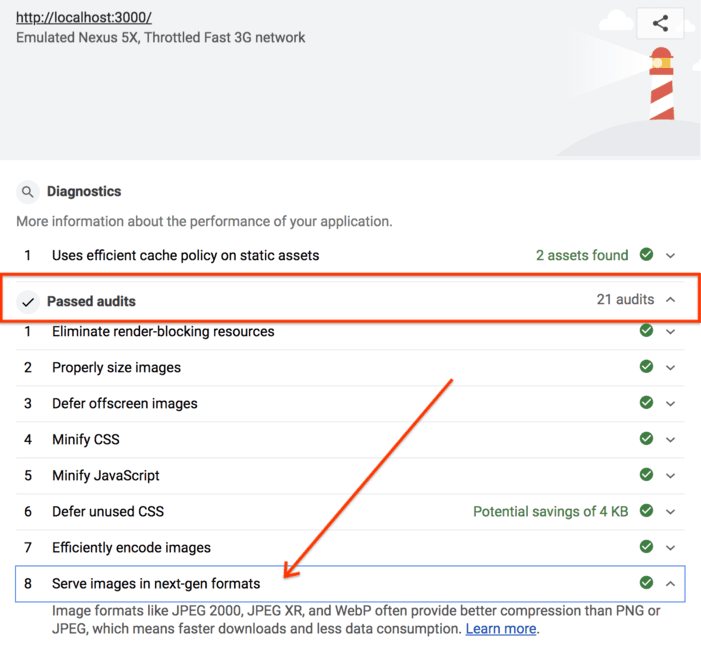
Аудит производительности Lighthouse «Подача изображений в форматах следующего поколения» может сообщить вам, все ли изображения на вашем сайте используют форматы следующего поколения, такие как WebP.
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Маяк» .
- Убедитесь, что в списке «Категории» установлен флажок «Производительность» .
- Нажмите кнопку Создать отчет .
- Убедитесь, что аудит «Подача изображений в форматах следующего поколения» пройден.

Успех! Теперь вы размещаете изображения WebP на своем сайте.


