Codelab นี้จะแสดงวิธีโหลดแบบอักษรบนเว็บล่วงหน้าโดยใช้ rel="preload" เพื่อนำ
ข้อความที่ไม่มีการจัดรูปแบบ (FOUT) ออก
วัดผล
ก่อนที่จะเพิ่มการเพิ่มประสิทธิภาพใดๆ ให้วัดประสิทธิภาพของเว็บไซต์ก่อน
- หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกด
เต็มหน้าจอ
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บ Lighthouse
- ตรวจสอบว่าได้เลือกช่องทําเครื่องหมายประสิทธิภาพในรายการหมวดหมู่แล้ว
- คลิกปุ่มสร้างรายงาน
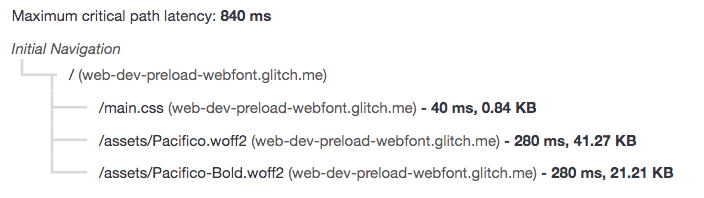
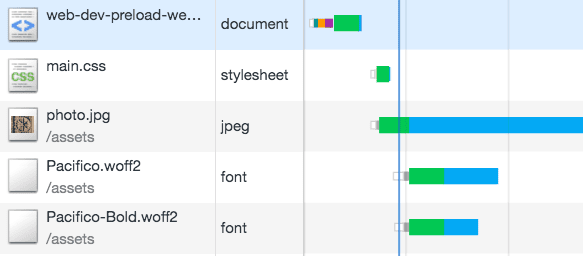
รายงาน Lighthouse ที่สร้างขึ้นจะแสดงลำดับการดึงข้อมูลของทรัพยากรภายใต้เวลาในการตอบสนองสูงสุดของเส้นทางที่สำคัญ

ในการตรวจสอบข้างต้น ฟอนต์เว็บเป็นส่วนหนึ่งของห่วงโซ่คำขอที่สำคัญและดึงข้อมูลเป็นรายการสุดท้าย ห่วงโซ่คำขอที่สำคัญแสดงลำดับของทรัพยากรที่เบราว์เซอร์จัดลำดับความสำคัญและดึงข้อมูล ในแอปพลิเคชันนี้ ระบบจะกำหนดแบบอักษรบนเว็บ (Pacfico และ Pacifico-Bold) โดยใช้กฎ @font-face และเป็นทรัพยากรสุดท้ายที่เบราว์เซอร์ดึงข้อมูลในห่วงโซ่คำขอที่สำคัญ โดยปกติแล้ว ระบบจะเลื่อนการโหลด Web Font ซึ่งหมายความว่าจะไม่มีการโหลดจนกว่าจะดาวน์โหลดทรัพยากรที่สำคัญ (CSS, JS)
ลำดับของทรัพยากรที่ดึงข้อมูลในแอปพลิเคชันมีดังนี้

การโหลดแบบอักษรเว็บล่วงหน้า
หากต้องการหลีกเลี่ยง FOUT คุณสามารถโหลดแบบอักษรบนเว็บที่จำเป็นทันทีล่วงหน้าได้ เพิ่มองค์ประกอบ Link สำหรับแอปพลิเคชันนี้ที่ส่วนหัวของเอกสาร
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
แอตทริบิวต์ as="font" type="font/woff2" จะบอกเบราว์เซอร์ให้ดาวน์โหลดทรัพยากรนี้เป็นแบบอักษร และช่วยในการจัดลําดับความสําคัญของคิวทรัพยากร
แอตทริบิวต์ crossorigin จะระบุว่าควรดึงข้อมูลทรัพยากรด้วยคำขอ CORS หรือไม่ เนื่องจากแบบอักษรอาจมาจากโดเมนอื่น หากไม่มีแอตทริบิวต์นี้ เบราว์เซอร์จะไม่สนใจแบบอักษรที่โหลดล่วงหน้า
เนื่องจากใช้ Pacifico-Bold ในส่วนหัวของหน้า เราจึงเพิ่มแท็กโหลดล่วงหน้าเพื่อดึงข้อมูลให้เร็วขึ้น ไม่จำเป็นต้องโหลดแบบอักษร Pacifico.woff2 ล่วงหน้าเนื่องจากแบบอักษรนี้จัดรูปแบบข้อความที่อยู่ใต้พับ
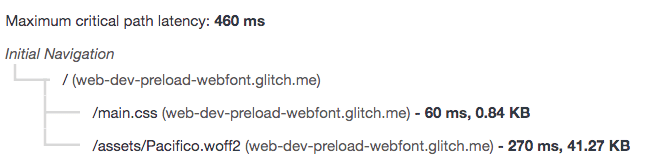
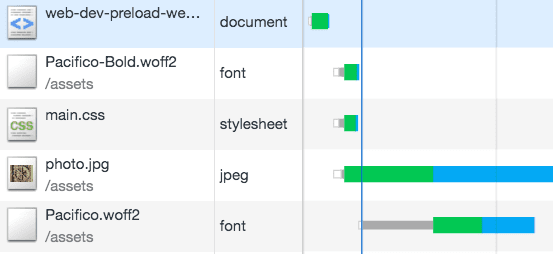
โหลดแอปพลิเคชันซ้ำและเรียกใช้ Lighthouse อีกครั้ง ตรวจสอบส่วนเวลาในการตอบสนองสูงสุดของเส้นทางที่สำคัญ

สังเกตว่าระบบนำ Pacifico-Bold.woff2 ออกจากเชนคำขอที่สำคัญ โดยจะดึงข้อมูลนี้มาใช้ก่อนในแอปพลิเคชัน

การโหลดล่วงหน้าทำให้เบราว์เซอร์ทราบว่าต้องดาวน์โหลดไฟล์นี้ก่อน โปรดทราบว่าหากใช้ไม่ถูกต้อง การโหลดล่วงหน้าอาจส่งผลเสียต่อประสิทธิภาพโดยการส่งคำขอที่ไม่จำเป็นสำหรับทรัพยากรที่ไม่ได้ใช้


