In diesem Codelab erfahren Sie, wie Sie Webfonts mit rel="preload" vorab laden, um FOUT (Flash of Unstyled Text) zu vermeiden.
Messen
Messen Sie zuerst die Leistung der Website, bevor Sie Optimierungen vornehmen.
- Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Lighthouse.
- Achten Sie darauf, dass das Kästchen Leistung in der Liste Kategorien ausgewählt ist.
- Klicken Sie auf die Schaltfläche Bericht erstellen.
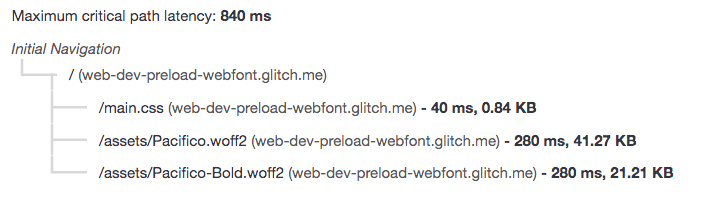
Im generierten Lighthouse-Bericht sehen Sie unter Maximale Latenz für kritischen Pfad die Abfolge des Abrufs von Ressourcen.

Im obigen Audit sind die Webfonts Teil der kritischen Anforderungskette und werden zuletzt abgerufen. Die Kette kritischer Anfragen stellt die Reihenfolge der Ressourcen dar, die vom Browser priorisiert und abgerufen werden. In dieser Anwendung werden die Webfonts (Pacfico und Pacifico-Bold) mit der @font-face-Regel definiert und sind die letzte Ressource, die vom Browser in der kritischen Anforderungskette abgerufen wird. Webfonts werden in der Regel verzögert geladen. Das bedeutet, dass sie erst geladen werden, wenn die wichtigen Ressourcen (CSS, JS) heruntergeladen wurden.
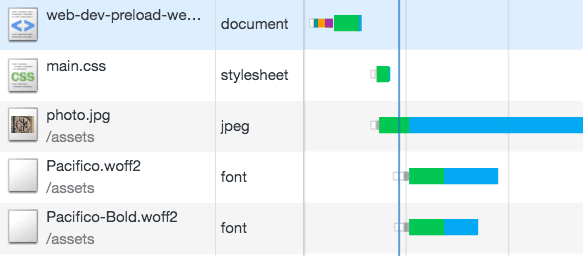
Hier sehen Sie die Reihenfolge der in der Anwendung abgerufenen Ressourcen:

Webschriftarten vorab laden
Um FOUT zu vermeiden, können Sie Webfonts, die sofort benötigt werden, vorab laden. Fügen Sie das Link-Element für diese Anwendung am Anfang des Dokuments ein:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
Die as="font" type="font/woff2"-Attribute weisen den Browser an, diese Ressource als Schriftart herunterzuladen, und helfen bei der Priorisierung der Ressourcenwarteschlange.
Das Attribut crossorigin gibt an, ob die Ressource mit einer CORS-Anfrage abgerufen werden soll, da die Schriftart möglicherweise aus einer anderen Domain stammt. Ohne dieses Attribut wird die vorab geladene Schriftart vom Browser ignoriert.
Da Pacifico-Bold im Seitenheader verwendet wird, haben wir ein Preload-Tag hinzugefügt, um die Schriftart noch früher abzurufen. Es ist nicht wichtig, die Schriftart „Pacifico.woff2“ vorzuladen, da sie den Text unterhalb des Falzes formatiert.
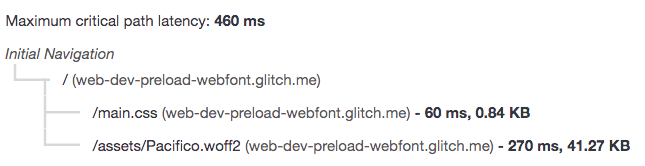
Aktualisieren Sie die Anwendung und führen Sie Lighthouse noch einmal aus. Sehen Sie sich den Abschnitt Maximale Latenz für kritischen Pfad an.

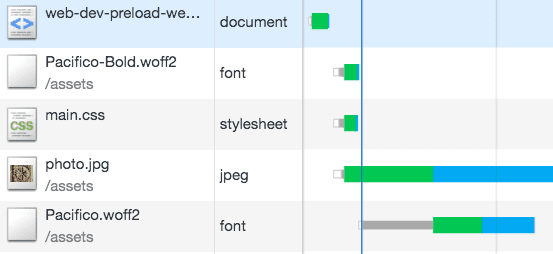
Beachten Sie, dass Pacifico-Bold.woff2 aus der Kette kritischer Anfragen entfernt wurde. Sie wird früher in der Anwendung abgerufen.

Mit „preload“ weiß der Browser, dass er diese Datei früher herunterladen muss. Bei falscher Verwendung kann „preload“ die Leistung beeinträchtigen, da unnötige Anfragen für Ressourcen gestellt werden, die nicht verwendet werden.

