此 Codelab 将向您展示如何使用 rel="preload" 预加载 Web 字体,以消除任何未设置样式的文本闪烁 (FOUT)。
测量
首先,在添加任何优化之前,先衡量网站的效果。
- 如需预览网站,请按查看应用。然后按全屏图标
。
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击 Lighthouse 标签页。
- 确保已选中类别列表中的性能复选框。
- 点击生成报告按钮。
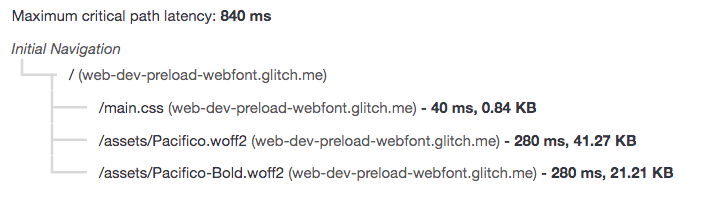
生成的 Lighthouse 报告将显示 关键路径延迟时间上限下的资源提取顺序。

在上述审核中,Web 字体是关键请求链的一部分,并且最后被提取。关键请求链表示浏览器优先提取的资源顺序。在此应用中,网页字体(Pacfico 和 Pacifico-Bold)是使用 @font-face 规则定义的,并且是浏览器在关键请求链中提取的最后一个资源。通常,Web 字体是延迟加载的,这意味着在下载关键资源(CSS、JS)之前不会加载它们。
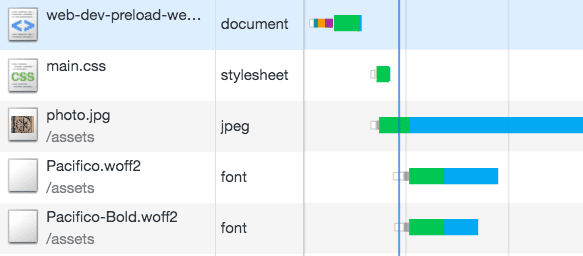
以下是应用中提取的资源序列:

预加载网页字体
为避免出现 FOUT,您可以预加载需要立即使用的 Web 字体。在文档开头添加此应用的 Link 元素:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 属性会告知浏览器将相应资源下载为字体,并有助于确定资源队列的优先级。
crossorigin 属性用于指示是否应通过 CORS 请求来提取资源,因为字体可能来自其他网域。如果没有此属性,浏览器会忽略预加载的字体。
由于网页标题中使用了 Pacifico-Bold,因此我们添加了一个预加载标记,以便更早地提取该字体。无需预加载 Pacifico.woff2 字体,因为它会设置折叠线下文本的样式。
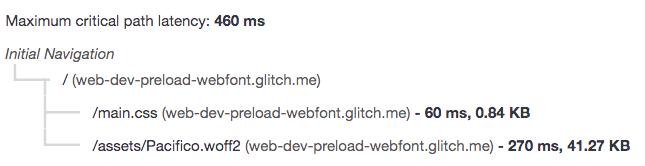
重新加载应用,然后再次运行 Lighthouse。查看关键路径延迟时间上限部分。

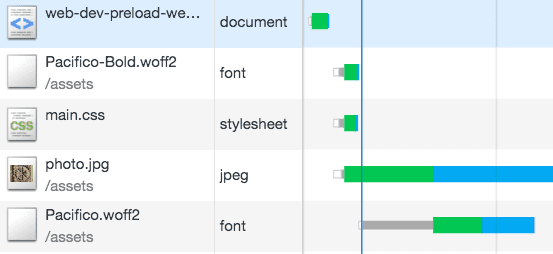
请注意,Pacifico-Bold.woff2 已从关键请求链中移除。它是在应用中更早的时间提取的。

借助预加载,浏览器知道它需要提前下载此文件。请务必注意,如果使用不当,预加载可能会因不必要地请求未使用的资源而损害性能。

