本程式碼實驗室課程將說明如何使用 rel="preload" 預先載入網路字型,以移除任何未設定樣式的文字閃爍效果 (FOUT)。
測量
請先評估網站成效,再進行任何最佳化調整。
- 如要預覽網站,請按下「View App」。然後按下「Fullscreen」圖示
。
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」Lighthouse分頁標籤。
- 確認已在「類別」清單中勾選「成效」核取方塊。
- 按一下「產生報表」按鈕。
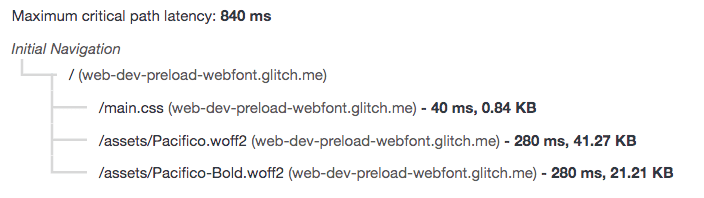
產生的 Lighthouse 報表會在「最大關鍵路徑延遲時間」下方顯示資源的擷取順序。

在上述稽核作業中,網路字型是重要要求鏈結的一部分,且是最後擷取的項目。關鍵要求鏈結代表瀏覽器優先取得的資源順序。在這個應用程式中,網路字型 (Pacifco 和 Pacifico-Bold) 是使用 @font-face 規則定義,也是瀏覽器在重要要求鏈結中擷取的最後一個資源。一般來說,網頁字型會延遲載入,也就是說,必須先下載重要資源 (CSS、JS) 才能載入。
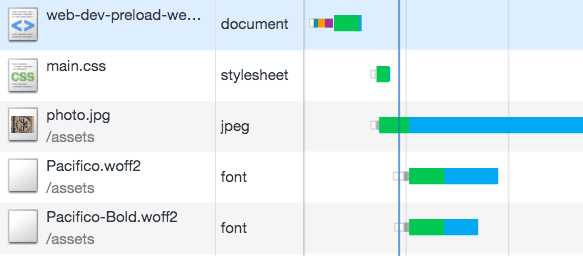
以下是應用程式中擷取資源的順序:

預先載入網頁字型
為避免 FOUT,您可以立即預先載入所需的網路字型。在文件開頭加入此應用程式的 Link 元素:
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 屬性會告知瀏覽器將此資源下載為字型,並協助優先處理資源佇列。
crossorigin 屬性會指出是否應透過 CORS 要求擷取資源,因為字型可能來自不同的網域。如果沒有這個屬性,瀏覽器會忽略預先載入的字型。
由於 Pacifico-Bold 是在網頁標題中使用,因此我們新增了預先載入標記,以便更快擷取該字型。您不需要預先載入 Pacifico.woff2 字型,因為該字型會為折疊下方的文字設定樣式。
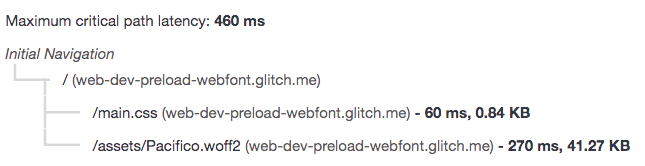
重新載入應用程式,然後再次執行 Lighthouse。請查看「關鍵路徑最大延遲時間」部分。

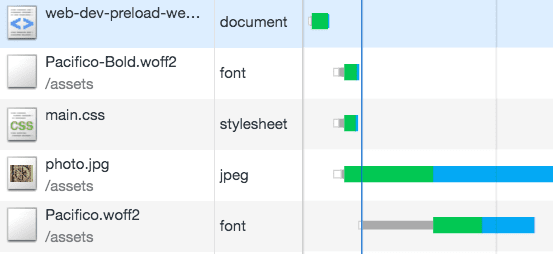
請注意 Pacifico-Bold.woff2 如何從關鍵要求鏈結中移除。會在應用程式中提早擷取。

有了預先載入功能,瀏覽器就會知道需要提早下載這個檔案。請注意,如果使用方式不當,預先載入可能會對效能造成不利影響,因為系統會對未使用的資源提出不必要的請求。


