이 Codelab에서는 rel="preload"를 사용하여 웹 글꼴을 미리 로드하여 스타일이 지정되지 않은 텍스트의 깜박임 (FOUT)을 삭제하는 방법을 보여줍니다.
측정
먼저 최적화를 추가하기 전에 웹사이트의 실적을 측정합니다.
- 사이트를 미리 보려면 앱 보기를 누릅니다. 그런 다음 전체 화면
을 누릅니다.
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- Lighthouse 탭을 클릭합니다.
- 카테고리 목록에서 성능 체크박스가 선택되어 있는지 확인합니다.
- 보고서 생성 버튼을 클릭합니다.
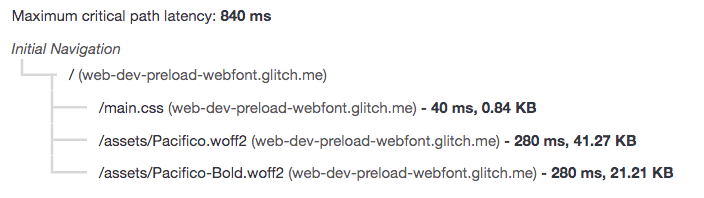
생성된 Lighthouse 보고서에는 최대 중요 경로 지연 시간 아래의 리소스 가져오기 시퀀스가 표시됩니다.

위 감사에서 웹 글꼴은 중요한 요청 체인의 일부이며 마지막으로 가져옵니다. 크리티컬 요청 체인은 브라우저에서 우선순위를 지정하고 가져오는 리소스의 순서를 나타냅니다. 이 애플리케이션에서 웹 글꼴 (Pacfico 및 Pacifico-Bold)은 @font-face 규칙을 사용하여 정의되며 중요한 요청 체인에서 브라우저가 가져오는 마지막 리소스입니다. 일반적으로 웹 글꼴은 지연 로드됩니다. 즉, 중요한 리소스 (CSS, JS)가 다운로드될 때까지 로드되지 않습니다.
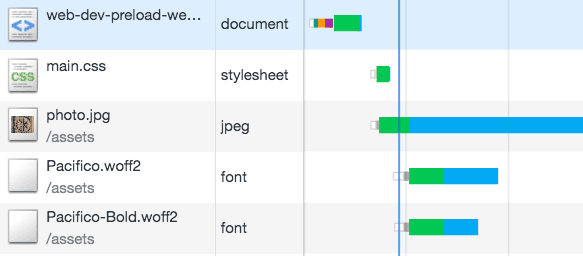
다음은 애플리케이션에서 가져온 리소스의 시퀀스입니다.

웹 글꼴 미리 로드
FOUT를 방지하려면 즉시 필요한 웹 글꼴을 미리 로드하면 됩니다. 문서 헤드에 이 애플리케이션의 Link 요소를 추가합니다.
<head>
<!-- ... -->
<link rel="preload" href="/assets/Pacifico-Bold.woff2" as="font" type="font/woff2" crossorigin>
</head>
as="font" type="font/woff2" 속성은 브라우저에 이 리소스를 글꼴로 다운로드하도록 지시하고 리소스 대기열의 우선순위를 지정하는 데 도움이 됩니다.
crossorigin 속성은 글꼴이 다른 도메인에서 제공될 수 있으므로 리소스를 CORS 요청으로 가져와야 하는지 나타냅니다. 이 속성이 없으면 브라우저에서 미리 로드된 글꼴을 무시합니다.
페이지 헤더에 Pacifico-Bold가 사용되므로 더 빨리 가져오기 위해 프리로드 태그를 추가했습니다. Pacifico.woff2 글꼴은 페이지 하단에 있는 텍스트의 스타일을 지정하므로 미리 로드하지 않아도 됩니다.
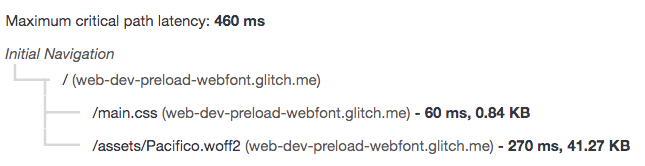
애플리케이션을 새로고침하고 Lighthouse를 다시 실행합니다. 최대 중요 경로 지연 시간 섹션을 확인합니다.

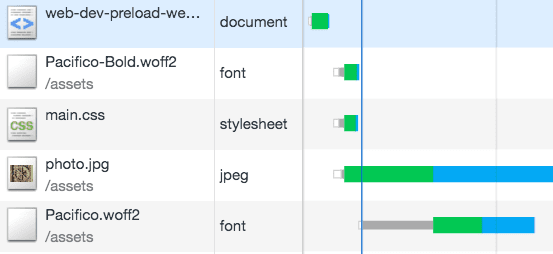
Pacifico-Bold.woff2이 크리티컬 요청 체인에서 삭제된 것을 확인하세요. 애플리케이션에서 더 일찍 가져옵니다.

미리 로드를 사용하면 브라우저가 이 파일을 더 일찍 다운로드해야 한다는 것을 알게 됩니다. 올바르게 사용하지 않으면 사용되지 않는 리소스에 대한 불필요한 요청을 생성하여 성능에 해를 끼칠 수 있습니다.

