此 Codelab 展示了如何构建安全、易用且无障碍的付款表单。
第 1 步:按预期使用 HTML
使用专为该工作量身打造的元素:
<form><section><label><input>、<select>、<textarea><button>
您会发现,这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
- 点击 Remix to Edit 使项目可供修改。
在 index.html 中查看表单的 HTML。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
其中有 <input> 个元素分别用于输入卡号、卡上姓名、失效日期和安全码。它们都封装在 <section> 元素中,并且每个元素都有一个标签。完成付款按钮是一个 HTML <button>。在此 Codelab 的后面部分,您将了解可以使用这些元素访问的浏览器功能。
点击查看应用,预览付款表单。
- 表单目前是否能正常运行?
- 您认为有哪些方面可以改进,使其效果更好?
- 移动设备上的效果如何?
点击查看源代码即可返回到源代码。
第 2 步:针对移动设备和桌面设备进行设计
您添加的 HTML 有效,但默认浏览器样式使表单难以使用,尤其是在移动设备上。看起来也不太好。
您需要调整内边距、边距和字号,以确保表单在各种设备上都能正常运行。
复制以下所有 CSS 并将其粘贴到您自己的 css/main.css 文件中。
这需要编写大量 CSS!需要注意的主要事项是尺寸的变化:
- 将
padding和margin添加到输入中。 font-size和其他值因视口大小而异。
准备就绪后,点击查看应用即可查看设置了样式的表单。您还会注意到,边框已调整,并且标签使用 display: block;,以便它们单独显示在一行上,并且输入可以全宽度显示。有关登录表单的最佳实践中更详细地介绍了此方法的优势。
:invalid 选择器用于指示输入何时具有无效值。(您将在本 Codelab 的后面部分使用此变量。)
CSS 采用的是移动优先方法:
- 默认 CSS 适用于宽度小于
400px的视口。 - 媒体查询用于替换宽度至少为
400px的视口的默认值,然后再次替换宽度至少为500px的视口的默认值。这应该适用于较小的手机、屏幕较大的移动设备和桌面设备。
无论何时为 Web 构建应用,您都需要在不同的设备和视口尺寸上进行测试。对于表单来说,这一点尤其重要,因为一个小故障就可能导致表单无法使用。您应始终调整 CSS 断点,以确保它们与您的内容和目标设备完美搭配。
- 整个表单是否可见?
- 表单输入是否足够大?
- 所有文字是否清晰可辨?
- 您是否注意到,使用真实的移动设备与在 Chrome 开发者工具的设备模式下查看表单之间有任何区别?
- 您是否需要调整断点?
您可以通过多种方式在不同设备上测试表单:
- 使用 Chrome 开发者工具的设备模式模拟移动设备。
- 将网址从电脑发送到手机。
- 使用 BrowserStack 等服务在各种设备和浏览器上进行测试。
第 3 步:添加属性以帮助用户输入数据
使浏览器能够存储和自动填充输入值,并提供对安全内置付款和验证功能的访问权限。
向 index.html 文件中的表单添加属性,使其如下所示:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
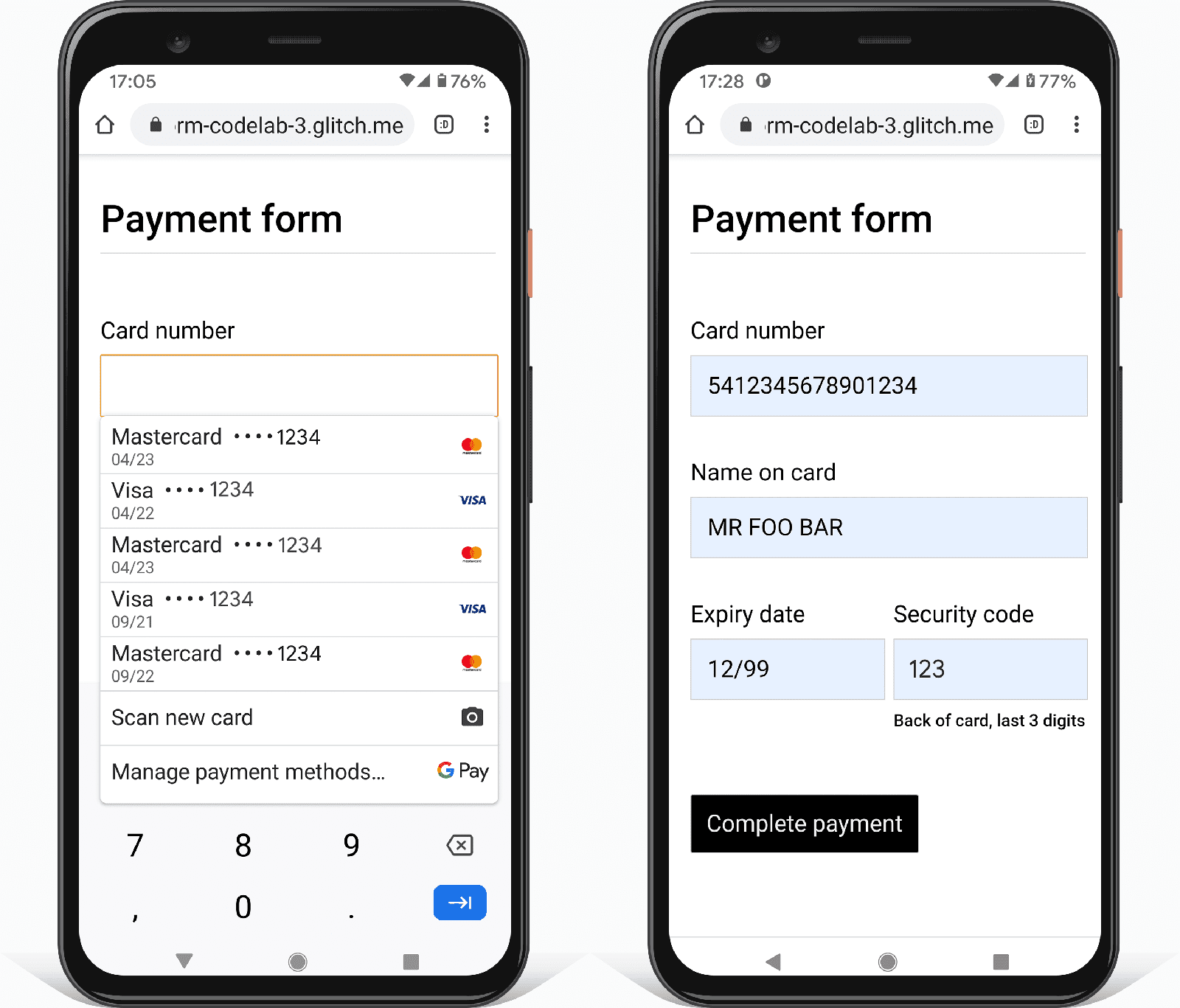
再次查看您的应用,然后点按或点击卡号字段。根据设备和平台的不同,您可能会看到一个选择器,其中显示了为浏览器存储的付款方式,如下所示。

选择付款方式并输入安全码后,浏览器会使用您添加到表单中的支付卡 autocomplete 值自动填充表单:
cc-numbercc-namecc-expcc-csc
许多浏览器还会检查并确认信用卡号和安全码的有效性。
在移动设备上,您还会注意到,当您点按卡号字段时,系统会立即显示数字键盘。这是因为您使用了 inputmode="numeric"。对于数字字段,这使得输入数字更加容易,并且无法输入非数字字符,同时会提醒用户记住他们正在输入的数据类型。
请务必在付款表单中正确添加所有可用的 autocomplete 值。网站经常会遗漏卡片失效日期和其他字段的 autocomplete 值。如果单个 autofill 值错误或缺失,用户将需要拿出实体卡来手动输入卡数据,而您可能会错失销售机会。如果付款表单上的自动填充功能无法正常运行,用户可能还会决定在手机或电脑上记录支付卡详细信息,这非常不安全。
尝试提交包含空白字段的付款表单。浏览器会提示您填写缺失的数据。现在,向“卡号”字段中的值添加一个字母,然后尝试提交表单。浏览器会警告该值无效。这是因为您使用了 pattern 属性来为某个字段指定有效值。同样适用于 maxlength 和其他验证约束条件。无需 JavaScript。
现在,您的付款表单应如下所示:
- 尝试移除
autocomplete值,然后填写付款表单。您遇到了哪些困难? - 在网店中试用付款表单。考虑哪些方面效果良好,哪些方面出了问题。是否有任何常见问题或您应遵循的最佳实践?
第 4 步:在提交表单后停用付款按钮
您应考虑在用户点按或点击提交按钮后停用该按钮,尤其是在用户付款时。许多用户会反复点按或点击按钮,即使按钮可以正常工作也是如此。这可能会导致付款处理出现问题,并增加服务器负载。
将以下 JavaScript 代码添加到 js/main.js 文件中:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
尝试提交付款表单,看看会发生什么情况。
添加一些注释和一个 validate() 函数后,您的代码应如下所示:
您会注意到,JavaScript 包含用于数据验证的已注释掉的代码。此代码使用约束验证 API(受到广泛支持)添加自定义验证,并访问内置的浏览器界面以设置焦点和显示提示。取消代码注释并试用。您需要为
someregex和message设置适当的值,并为someField设置一个值。您会监控哪些分析和真实用户监控数据,以便找到改进表单的方法?
现在,完整的付款表单应如下所示:
- 在不同设备上试用表单。您要面向哪些设备和浏览器?如何改进此表单?
进一步了解
请注意以下重要表单功能,本 Codelab 未涵盖这些功能:
链接到您的《服务条款》和隐私权政策文档:让用户清楚了解您如何保护他们的数据。
样式和品牌推广:确保这些内容与您网站的其余部分相符。在输入姓名和地址以及付款时,用户需要感到安心,相信自己仍在正确的页面上。
分析和真实用户监控:可让您测试和监控表单设计对真实用户的性能和可用性。


