В этой лабораторной работе показано, как создать безопасную, доступную и простую в использовании платежную форму.
Шаг 1: Используйте HTML по назначению
Используйте элементы, созданные для этой работы:
-
<form> -
<section> -
<label> -
<input>,<select>,<textarea> -
<button>
Как вы увидите, эти элементы активируют встроенную функциональность браузера, улучшают доступность и добавляют смысла в вашу разметку.
- Нажмите «Ремикс для редактирования», чтобы сделать проект редактируемым.
Взгляните на HTML-код вашей формы в index.html .
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
Элементы <input> предназначены для ввода номера карты, имени владельца карты, срока действия и кода безопасности. Все они заключены в элементы <section> и имеют метку. Кнопка «Завершить оплату» представляет собой HTML-элемент <button> . Далее в этой лабораторной работе вы узнаете о функциях браузера, к которым можно получить доступ с помощью этих элементов.
Нажмите «Просмотреть приложение» , чтобы просмотреть платежную форму.
- Достаточно ли хорошо работает эта форма в ее нынешнем виде?
- Хотели бы вы что-нибудь изменить, чтобы все работало лучше?
- А как насчет мобильного устройства?
Нажмите «Просмотреть исходный код» , чтобы вернуться к исходному коду.
Шаг 2: Разработка для мобильных устройств и компьютеров
HTML-код, который вы добавили, корректен, но стиль браузера по умолчанию затрудняет использование формы, особенно на мобильных устройствах. Кроме того, она выглядит не очень хорошо.
Вам необходимо обеспечить корректную работу ваших форм на различных устройствах, настроив отступы, поля и размеры шрифта.
Скопируйте весь CSS-код ниже и вставьте его в свой файл css/main.css .
CSS очень много! Главное, на что нужно обратить внимание, — это изменения размеров:
- К входным данным добавляются
paddingиmargin. -
font-sizeи другие значения различны для разных размеров области просмотра.
Когда будете готовы, нажмите «Просмотреть приложение», чтобы увидеть стилизованную форму. Вы также заметите, что границы были скорректированы, а для меток используется display: block; чтобы они располагались на одной строке, а поля ввода могут быть на всю ширину. В разделе «Рекомендации по формированию форм входа» более подробно описаны преимущества такого подхода.
Селектор :invalid используется для указания недопустимого значения входных данных. (Он понадобится вам позже в ходе выполнения кода.)
CSS ориентирован в первую очередь на мобильные устройства:
- CSS по умолчанию предназначен для областей просмотра шириной менее
400px. - Медиазапросы используются для переопределения значений по умолчанию для областей просмотра шириной не менее
400px, а затем для областей просмотра шириной не менее500px. Это должно хорошо работать на небольших телефонах, мобильных устройствах с большими экранами и на настольных компьютерах.
При разработке для веба необходимо проводить тестирование на разных устройствах и с разными размерами области просмотра. Это особенно актуально для форм, поскольку одна небольшая ошибка может сделать их непригодными к использованию. Всегда корректируйте контрольные точки CSS , чтобы они корректно работали с вашим контентом и целевыми устройствами.
- Видна ли вся форма?
- Достаточно ли велики поля ввода формы?
- Весь ли текст читабелен?
- Заметили ли вы какие-либо различия между использованием настоящего мобильного устройства и просмотром формы в режиме устройства в Chrome DevTools?
- Нужно ли было вам настроить контрольные точки?
Есть несколько способов протестировать вашу форму на разных устройствах:
- Используйте режим устройства Chrome DevTools для имитации мобильных устройств.
- Отправьте URL-адрес с вашего компьютера на телефон .
- Используйте такой сервис, как BrowserStack , для тестирования на различных устройствах и браузерах.
Шаг 3: Добавьте атрибуты, чтобы помочь пользователям вводить данные
Разрешите браузеру сохранять и автоматически заполнять введенные значения, а также предоставьте доступ к безопасным встроенным функциям оплаты и проверки.
Добавьте атрибуты к форме в файле index.html , чтобы она выглядела следующим образом:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
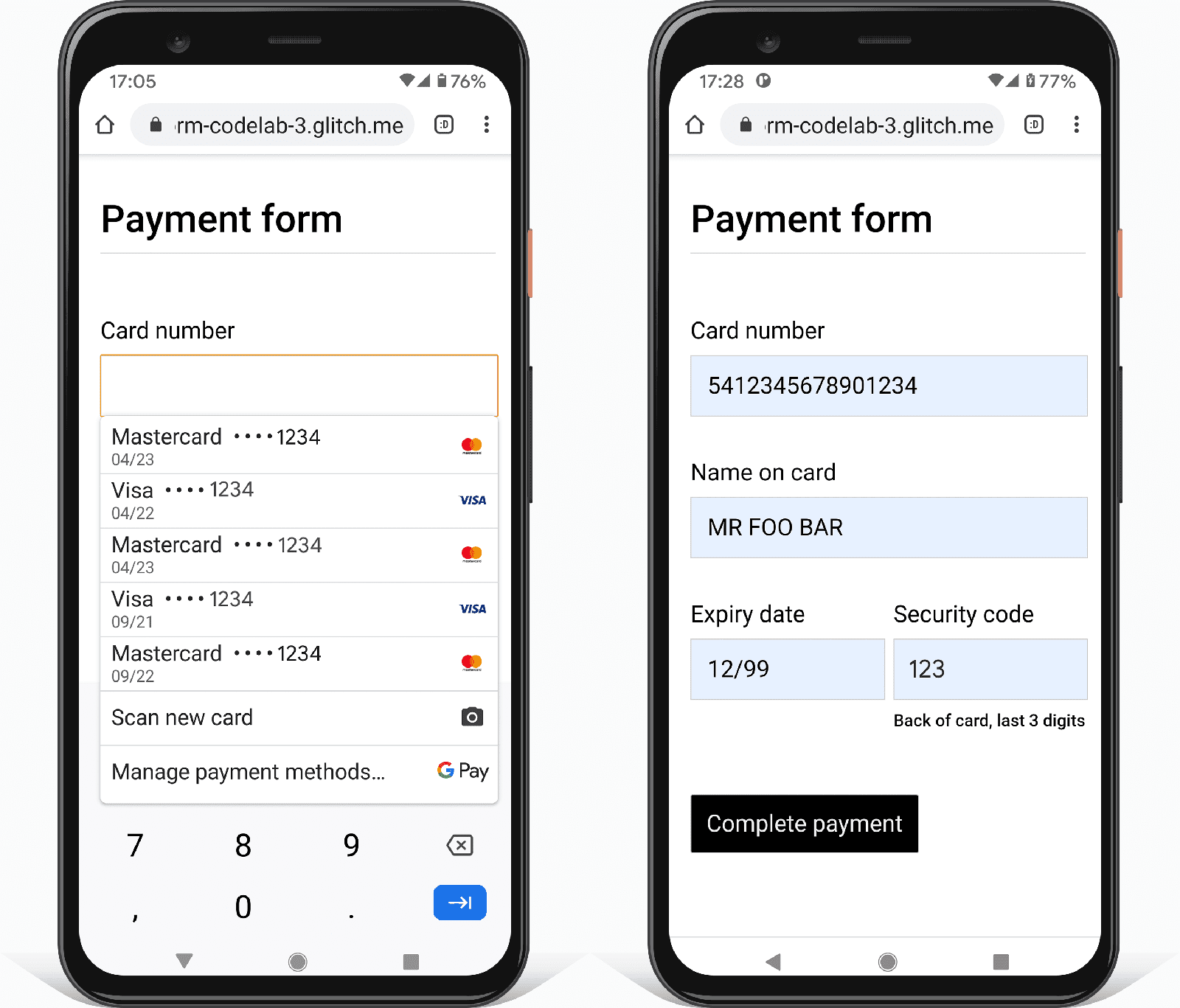
Откройте приложение ещё раз и нажмите или щёлкните в поле «Номер карты» . В зависимости от устройства и платформы вы можете увидеть панель выбора способов оплаты, сохранённых в браузере, как показано ниже.

После выбора способа оплаты и ввода кода безопасности браузер автоматически заполняет форму, используя значения autocomplete платежной карты, которые вы добавили в форму:
-
cc-number -
cc-name -
cc-exp -
cc-csc
Многие браузеры также проверяют и подтверждают действительность номеров кредитных карт и кодов безопасности.
На мобильном устройстве вы также заметите, что при нажатии на поле «Номер карты» сразу появляется цифровая клавиатура. Это связано с тем, что вы использовали inputmode="numeric" . Для числовых полей это упрощает ввод цифр и исключает ввод нечисловых символов, а также помогает пользователям запоминать тип вводимых данных.
Крайне важно правильно добавлять все доступные значения autocomplete в платёжные формы. Сайты часто пропускают значение autocomplete для даты истечения срока действия карты и других полей. Если хотя бы одно значение autofill неверно или отсутствует, пользователям придётся извлекать свою карту, чтобы вручную ввести данные, что может привести к потере продаж. Если автозаполнение в платёжных формах работает некорректно, пользователи могут также решить хранить данные платёжной карты на телефоне или компьютере, что крайне небезопасно.
Попробуйте отправить платёжную форму с пустым полем. Браузер предложит заполнить недостающие данные. Теперь добавьте букву к значению в поле «Номер карты» и попробуйте отправить форму. Браузер предупреждает, что значение недопустимо. Это происходит, поскольку вы использовали атрибут pattern для указания допустимых значений поля. То же самое относится к maxlength и другим ограничениям валидации. JavaScript не требуется.
Теперь ваша платежная форма должна выглядеть так:
- Попробуйте отключить
autocompleteзначений и заполнить платёжную форму. Какие трудности у вас возникают? - Попробуйте использовать платёжные формы в интернет-магазинах. Подумайте, что работает хорошо, а что — нет. Есть ли какие-то распространённые проблемы или рекомендации, которым стоит следовать?
Шаг 4: Отключите кнопку оплаты после отправки формы.
Рекомендуется отключить кнопку «Отправить» после того, как пользователь нажал на неё, особенно во время оплаты. Многие пользователи нажимают кнопки несколько раз подряд , даже если всё работает нормально. Это может вызвать проблемы с обработкой платежей и увеличить нагрузку на сервер.
Добавьте следующий код JavaScript в файл js/main.js :
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
Попробуйте отправить платежную форму и посмотрите, что произойдет.
Вот как должен выглядеть ваш код на этом этапе, с добавлением некоторых комментариев и функции validate() :
Обратите внимание, что JavaScript содержит закомментированный код для проверки данных. Этот код использует API проверки ограничений ( широко поддерживаемый ) для добавления пользовательской проверки, обращаясь к встроенному пользовательскому интерфейсу браузера для установки фокуса и отображения подсказок. Раскомментируйте код и попробуйте его. Вам потребуется задать соответствующие значения для
someregexиmessage, а также значение дляsomeField.Какие аналитические данные и данные мониторинга реальных пользователей вы бы отслеживали, чтобы определить пути улучшения ваших форм?
Теперь ваша полная платежная форма должна выглядеть так:
- Проверьте свою форму на разных устройствах . На какие устройства и браузеры она ориентирована? Как можно улучшить форму?
Двигаясь дальше
Рассмотрите следующие важные функции формы, которые не рассматриваются в этой лабораторной работе:
Ссылка на ваши Условия предоставления услуг и документы политики конфиденциальности: объясните пользователям, как вы защищаете их данные.
Стиль и брендинг: убедитесь, что они соответствуют остальному контенту вашего сайта. Вводя имена и адреса и совершая платеж, пользователи должны чувствовать себя комфортно, будучи уверенными, что они всё ещё на нужном месте.
Аналитика и мониторинг реальных пользователей : дайте возможность тестировать и контролировать производительность и удобство использования вашего дизайна формы для реальных пользователей.


