本程式碼研究室將說明如何建構安全、易於存取且易於使用的付款表單。
步驟 1:正確使用 HTML
使用為工作建立的元素:
<form><section><label><input>、<select>、<textarea><button>
您會發現,這些元素可啟用內建瀏覽器功能、改善無障礙性,並為標記新增意義。
- 按一下「Remix to Edit」,即可編輯專案。
請查看 index.html 中的表單 HTML。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
<input> 元素包含卡號、卡片上的姓名、到期日和安全碼。這些元素都會包裝在 <section> 元素中,且每個元素都有標籤。「Complete Payment」按鈕是 HTML <button>。在本程式碼研究室的後續部分,您將瞭解如何使用這些元素存取瀏覽器功能。
按一下「查看應用程式」,即可預覽付款表單。
- 表單是否能正常運作?
- 有什麼可以改進,讓這項功能運作得更好嗎?
- 行動版呢?
按一下「View Source」即可返回原始碼。
步驟 2:為行動裝置和電腦設計
您新增的 HTML 是有效的,但預設的瀏覽器樣式會讓表單難以使用,尤其是在行動裝置上。這也不太好。
您必須調整邊距、邊框和字型大小,確保表單在各種裝置上都能正常運作。
複製下方的所有 CSS,並貼到您自己的 css/main.css 檔案中。
這可是一大堆 CSS!主要需要注意的是尺寸變更:
- 已將
padding和margin新增至輸入內容。 font-size和其他值會因可視區域大小而異。
準備就緒後,請按一下「View App」,查看樣式表單。您也會發現邊框已調整,且 display: block; 會用於標籤,讓標籤獨立於一行,而輸入內容則可占據整個寬度。如要進一步瞭解這種做法的優點,請參閱登入表單最佳做法。
:invalid 選取器用於指出輸入值是否無效。(您會在程式碼研究室後續步驟中使用這個值。)
CSS 是行動裝置優先:
- 預設 CSS 適用於寬度小於
400px的可視區域。 - 媒體查詢可用於覆寫寬度至少為
400px的可視區域預設值,然後再覆寫寬度至少為500px的可視區域預設值。這應該適用於較小的手機、螢幕較大的行動裝置,以及電腦。
無論您為網頁建構內容時,都必須在不同裝置和可視區域大小上進行測試。這一點尤其適用於表單,因為一個小小的錯誤就可能導致表單無法使用。請務必調整 CSS 中斷點,確保其能與內容和目標裝置搭配良好運作。
- 整份表單是否都顯示在畫面上?
- 表單輸入欄位是否足夠大?
- 所有文字是否清晰可讀?
- 您是否發現使用實體行動裝置與在 Chrome 開發人員工具的裝置模式中查看表單之間有任何差異?
- 是否需要調整中斷點?
您可以透過多種方式在不同裝置上測試表單:
- 使用 Chrome 開發人員工具的裝置模式模擬行動裝置。
- 將網址從電腦傳送到手機。
- 使用 BrowserStack 等服務,在各種裝置和瀏覽器上進行測試。
步驟 3:新增屬性,協助使用者輸入資料
讓瀏覽器儲存及自動填入輸入值,並提供安全的內建付款和驗證功能。
在 index.html 檔案中為表單新增屬性,使其看起來像這樣:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
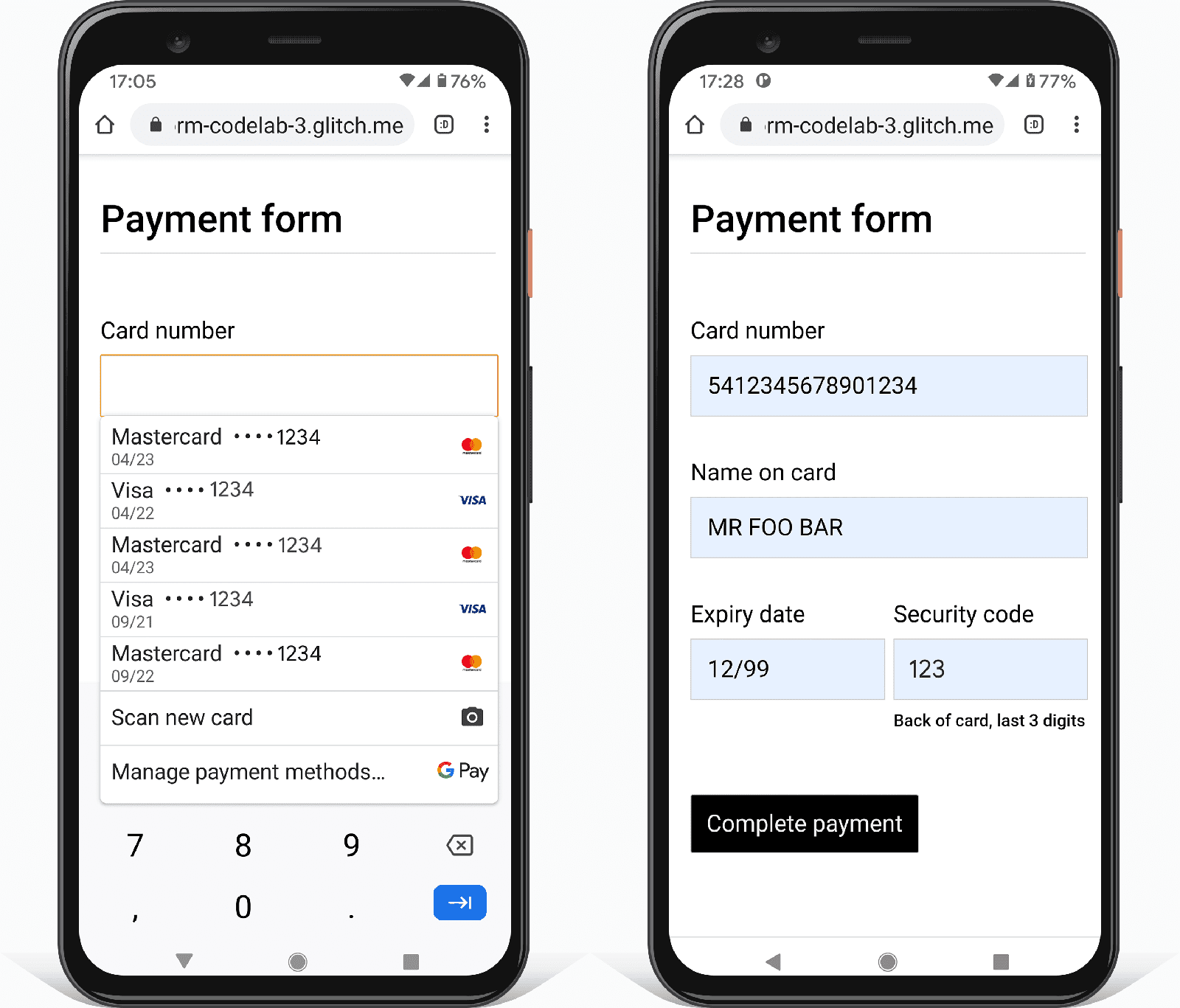
再次查看應用程式,然後輕觸或點選「卡號」欄位。視裝置和平台而定,您可能會看到選擇器,顯示瀏覽器儲存的付款方式,如下所示。

選取付款方式並輸入安全碼後,瀏覽器會使用您新增至表單的付款卡 autocomplete 值,為表單自動填入資料:
cc-numbercc-namecc-expcc-csc
許多瀏覽器也會檢查並確認信用卡號碼和安全碼的有效性。
在行動裝置上,只要輕觸卡號欄位,就會看到數字鍵盤。這是因為您使用了 inputmode="numeric"。對於數值欄位,這項功能可讓使用者更輕鬆地輸入數字,並防止輸入非數字字元,提醒使用者記得輸入的資料類型。
請務必正確在付款表單中加入所有可用的 autocomplete 值。網站經常會遺漏卡片到期日和其他欄位的 autocomplete 值。如果單一 autofill 值有誤或缺少,使用者就必須取出實體卡片,手動輸入卡片資料,這可能會導致您錯失銷售機會。如果付款表單上的自動填入功能無法正常運作,使用者可能會選擇在手機或電腦上記錄付款卡詳細資料,這非常不安全。
請嘗試提交空白欄位的付款表單。瀏覽器會提示您補齊缺少的資料。請在「卡號」欄位的值中加入一個字母,然後嘗試提交表單。瀏覽器會警告值無效。這是因為你使用 pattern 屬性指定欄位的有效值。maxlength 和其他驗證限制也適用相同的做法,而且不需要 JavaScript。
付款表單現在應如下所示:
- 請嘗試移除
autocomplete值,然後填寫付款表單。您遇到什麼困難? - 嘗試在網路商店中使用付款表單。思考哪些做法成效良好,哪些做法成效不彰。是否有任何常見問題或最佳做法需要遵循?
步驟 4:提交表單後停用付款按鈕
使用者輕觸或點選提交按鈕後,您應考慮停用該按鈕,尤其是在使用者付款時。許多使用者會反覆輕觸或點選按鈕,即使按鈕運作正常也一樣。這可能會導致付款處理問題,並增加伺服器負載。
在 js/main.js 檔案中加入下列 JavaScript:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
請嘗試提交付款表單,看看會發生什麼事。
此時,您的程式碼應如下所示,其中加入了一些註解和 validate() 函式:
您會發現 JavaScript 包含用於資料驗證的註解程式碼。這個程式碼會使用 Constraint Validation API (廣泛支援) 新增自訂驗證,存取內建瀏覽器 UI 以設定焦點和顯示提示。取消註解程式碼,然後試用。您必須為
someregex和message設定適當的值,並為someField設定值。您會監控哪些分析和真實使用者監控資料,以找出改善表單的方法?
完成的付款表單應如下所示:
- 嘗試在不同裝置上測試表單。您指定的是哪些裝置和瀏覽器?如何改善表單?
進一步
請考慮下列重要表單功能,這些功能並未涵蓋在本程式碼研究室中:
連結至服務條款和隱私權政策文件:向使用者清楚說明您如何保護使用者的資料。
樣式和品牌:確保這些元素與網站的其他部分相符。輸入姓名和地址及付款時,使用者必須感到安心,並相信自己仍在正確的頁面。
數據分析和真實使用者監控:啟用表單設計的效能和可用性,以便進行測試並監控真實使用者的行為。


