本程式碼研究室將說明如何建構安全、無障礙且易於使用的付款表單。
步驟 1:按照預期方式使用 HTML
使用專為工作打造的元素:
<form><section><label><input>、<select>、<textarea><button>
如您所見,這些元素可啟用內建瀏覽器功能、提升無障礙程度,並為標記新增意義。
- 按一下「Remix to Edit」,即可編輯專案。
在 index.html 中查看表單的 HTML。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
卡號、卡片上的姓名、到期日和安全碼都有 <input> 元素。這些元素全都包裝在 <section> 元素中,且每個元素都有標籤。「完成付款」按鈕是 HTML <button>。在本程式碼研究室的後續部分,您將瞭解如何使用這些元素存取瀏覽器功能。
按一下「查看應用程式」即可預覽付款表單。
- 表單目前是否能正常運作?
- 您會變更哪些內容,讓這項功能運作得更好?
- 行動裝置呢?
按一下「查看來源」即可返回原始碼。
步驟 2:設計行動版和電腦版廣告
您新增的 HTML 有效,但預設瀏覽器樣式會導致表單難以使用,尤其是在行動裝置上。而且看起來也不太好。
您需要調整邊框間距、邊界和字型大小,確保表單在各種裝置上都能正常運作。
複製下方的所有 CSS,並貼到您自己的 css/main.css 檔案中。
這包含大量 CSS!主要注意事項是尺寸異動:
padding和margin會新增至輸入內容。font-size和其他值會因可視區域大小而異。
準備就緒後,按一下「查看應用程式」即可查看已套用樣式的表單。您也會發現邊框已調整,且標籤使用 display: block;,因此會單獨顯示在一行,而輸入內容可佔滿整個寬度。登入表單最佳做法會更詳細地說明這種做法的優點。
:invalid 選擇器用於指出輸入值無效。(您會在後續的程式碼研究室中使用這個函式)。
CSS 優先採用行動裝置:
- 預設 CSS 適用於寬度小於
400px的可視區域。 - 媒體查詢用於覆寫寬度至少為
400px的可視區域預設值,然後再次覆寫寬度至少為500px的可視區域預設值。這項功能適用於小型手機、大螢幕行動裝置和電腦。
每當您為網頁建構應用程式時,都需要在不同裝置和可視區域大小上進行測試。表單尤其如此,因為只要出現一點小問題,表單就無法使用。請務必調整 CSS 中斷點,確保中斷點能與內容和目標裝置搭配運作。
- 是否能看到整個表單?
- 表單輸入欄位是否夠大?
- 所有文字是否都能清楚辨識?
- 您是否發現使用實際行動裝置與在 Chrome 開發人員工具的裝置模式中查看表單,有任何差異?
- 您是否需要調整中斷點?
您可以使用下列幾種方式,在不同裝置上測試表單:
- 使用 Chrome 開發人員工具的裝置模式模擬行動裝置。
- 將電腦上的網址傳送到手機。
- 使用 BrowserStack 等服務,在各種裝置和瀏覽器上進行測試。
步驟 3:新增屬性,協助使用者輸入資料
啟用瀏覽器來儲存及自動填入輸入值,並提供安全內建付款和驗證功能的存取權。
在 index.html 檔案中,將屬性新增至表單,如下所示:
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
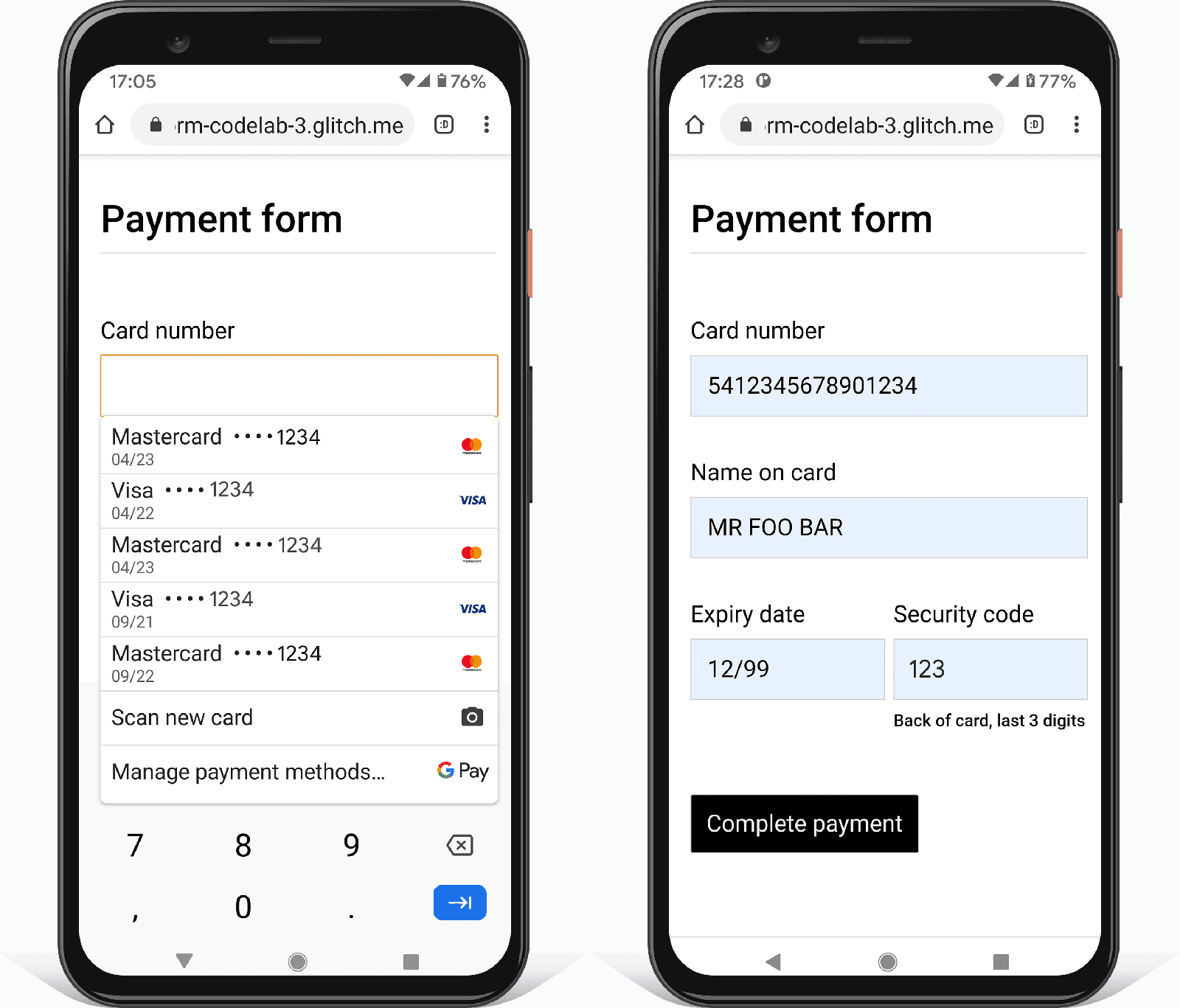
再次查看應用程式,然後輕觸或按一下「卡號」欄位。視裝置和平台而定,您可能會看到顯示瀏覽器儲存付款方式的選擇器,如下所示。

選取付款方式並輸入安全碼後,瀏覽器會使用您新增至表單的付款卡片 autocomplete 值,自動填寫表單:
cc-numbercc-namecc-expcc-csc
許多瀏覽器也會檢查並確認信用卡號碼和安全碼是否有效。
在行動裝置上,輕觸「卡號」欄位後,系統會立即顯示數字鍵盤。這是因為您使用了 inputmode="numeric"。如果是數值欄位,這項功能可讓使用者更輕鬆地輸入數字,且無法輸入非數值字元,並提醒使用者輸入的資料類型。
請務必在付款表單中正確新增所有可用的 autocomplete 值。網站經常會遺漏卡片有效期限和其他欄位的 autocomplete 值。如果單一 autofill 值有誤或遺失,使用者就必須拿出實體卡片手動輸入卡片資料,而你可能會因此錯失銷售機會。如果付款表單的自動填入功能無法正常運作,使用者也可能會決定在手機或電腦上保留付款卡詳細資料記錄,這非常不安全。
嘗試提交付款表單,但不要填寫任何欄位。瀏覽器會提示您填寫缺少的資料。現在,請在「卡號」欄位的值中加入字母,然後嘗試提交表單。瀏覽器會警告值無效。這是因為你使用 pattern 屬性為欄位指定有效值。maxlength 和其他驗證限制也適用相同做法。不需要 JavaScript。
付款表單現在應如下所示:
- 請嘗試移除
autocomplete值,然後填寫付款表單。你遇到什麼困難? - 在網路商店中試用付款表單。請思考哪些做法成效良好,哪些做法有誤。是否有任何常見問題或最佳做法需要遵循?
步驟 4:表單提交後停用付款按鈕
建議您在使用者輕觸或點選提交按鈕後停用該按鈕,尤其是在使用者付款時。許多使用者反覆輕觸或點選按鈕,即使按鈕運作正常也一樣。這可能會導致付款處理問題,並增加伺服器負載。
在 js/main.js 檔案中新增下列 JavaScript:
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
請嘗試提交付款表單,看看會發生什麼事。
此時,您的程式碼應如下所示,其中新增了一些註解和 validate() 函式:
您會發現 JavaScript 包含已註解的資料驗證程式碼。這段程式碼使用限制驗證 API (廣泛支援),加入自訂驗證,存取內建瀏覽器 UI 來設定焦點並顯示提示。取消註解程式碼,然後試試看。您需要為
someregex和message設定適當的值,並為someField設定值。您會監控哪些分析和 Real User Monitoring 資料,找出改善表單的方法?
完整付款表單現在應如下所示:
- 在不同裝置上測試表單。您要指定哪些裝置和瀏覽器?如何改善表單?
進階操作
請注意,本程式碼研究室未涵蓋下列重要的表單功能:
連結至服務條款和隱私權政策文件:清楚向使用者說明您如何保護他們的資料。
樣式和品牌宣傳:請確保這些項目與網站的其餘部分相符。使用者輸入姓名和地址並付款時,必須感到安心,相信自己仍在正確的網站上。
Analytics 和 Real User Monitoring: 啟用後,即可測試及監控表單設計的效能和可用性,瞭解實際使用者的體驗。


