Codelab นี้จะแสดงวิธีสร้างแบบฟอร์มการชำระเงินที่ปลอดภัย เข้าถึงได้ และใช้งานง่าย
ขั้นตอนที่ 1: ใช้ HTML ตามที่ตั้งใจไว้
ใช้องค์ประกอบที่สร้างขึ้นสำหรับงานนี้
<form><section><label><input>,<select>,<textarea><button>
ดังที่คุณจะเห็น องค์ประกอบเหล่านี้ช่วยให้ฟังก์ชันการทำงานของเบราว์เซอร์ในตัว ปรับปรุงการช่วยเหลือพิเศษ และ เพิ่มความหมายให้กับมาร์กอัป
- คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้แก้ไขโปรเจ็กต์ได้
ดู HTML ของแบบฟอร์มใน index.html
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
มีองค์ประกอบ <input> สำหรับหมายเลขบัตร ชื่อบนบัตร วันที่หมดอายุ และรหัสความปลอดภัย โดยทั้งหมดจะ
อยู่ในองค์ประกอบ <section> และแต่ละองค์ประกอบจะมีป้ายกำกับ ปุ่มชำระเงินให้เสร็จสมบูรณ์คือ HTML
<button> ในโค้ดแล็บนี้ คุณจะได้เรียนรู้เกี่ยวกับฟีเจอร์ของเบราว์เซอร์ที่คุณเข้าถึงได้โดยใช้
องค์ประกอบเหล่านี้
คลิกดูแอปเพื่อดูตัวอย่างแบบฟอร์มการชำระเงิน
- แบบฟอร์มทำงานได้ดีพอแล้วใช่ไหม
- คุณอยากเปลี่ยนแปลงอะไรเพื่อให้การทำงานดีขึ้นไหม
- แล้วบนอุปกรณ์เคลื่อนที่ล่ะ
คลิกดูแหล่งที่มาเพื่อกลับไปที่ซอร์สโค้ด
ขั้นตอนที่ 2: ออกแบบสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป
HTML ที่คุณเพิ่มนั้นถูกต้อง แต่การจัดรูปแบบเบราว์เซอร์เริ่มต้นทำให้ใช้งานแบบฟอร์มได้ยาก โดยเฉพาะ บนอุปกรณ์เคลื่อนที่ ซึ่งก็ดูไม่ดีเช่นกัน
คุณต้องตรวจสอบว่าแบบฟอร์มทำงานได้ดีในอุปกรณ์ต่างๆ โดยการปรับระยะห่างจากขอบ ระยะขอบ และ ขนาดแบบอักษร
คัดลอก CSS ทั้งหมดด้านล่างแล้ววางลงในไฟล์ css/main.css ของคุณเอง
CSS เยอะมากเลย สิ่งสำคัญที่ควรทราบคือการเปลี่ยนแปลงขนาด ดังนี้
- เพิ่ม
paddingและmarginไปยังอินพุตแล้ว font-sizeและค่าอื่นๆ จะแตกต่างกันสำหรับขนาดวิวพอร์ตที่ต่างกัน
เมื่อพร้อมแล้ว ให้คลิกดูแอปเพื่อดูแบบฟอร์มที่มีสไตล์ นอกจากนี้ คุณจะเห็นว่ามีการปรับเส้นขอบ และใช้ display: block; สำหรับป้ายกำกับเพื่อให้ป้ายกำกับอยู่ในบรรทัดของตัวเอง และช่องป้อนข้อมูลสามารถมีความกว้างเต็มที่ แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
อธิบายรายละเอียดเพิ่มเติมเกี่ยวกับประโยชน์ของแนวทางนี้
ตัวเลือก :invalid ใช้เพื่อระบุเมื่ออินพุตมีค่าที่ไม่ถูกต้อง (คุณจะได้ใช้
ใน Codelab ในภายหลัง)
CSS เป็นแบบ Mobile First
- CSS เริ่มต้นมีไว้สำหรับวิวพอร์ตที่มีความกว้างน้อยกว่า
400px - Media Queries ใช้เพื่อลบล้างค่าเริ่มต้นสำหรับวิวพอร์ตที่มีความกว้างอย่างน้อย
400pxและอีกครั้งสำหรับวิวพอร์ตที่มีความกว้างอย่างน้อย500pxซึ่งควรทำงานได้ดีในโทรศัพท์ขนาดเล็ก อุปกรณ์เคลื่อนที่ที่มีหน้าจอขนาดใหญ่ และบนเดสก์ท็อป
เมื่อใดก็ตามที่คุณสร้างเว็บไซต์ คุณจะต้องทดสอบในอุปกรณ์และขนาดวิวพอร์ตต่างๆ โดยเฉพาะอย่างยิ่งสำหรับแบบฟอร์ม เนื่องจากข้อบกพร่องเล็กๆ เพียงอย่างเดียวก็อาจทำให้แบบฟอร์มใช้งานไม่ได้ คุณควรปรับจุดพัก CSS เสมอเพื่อให้ทำงานร่วมกับเนื้อหาและอุปกรณ์เป้าหมายได้ดี
- มองเห็นแบบฟอร์มทั้งหมดไหม
- ช่องป้อนข้อมูลในแบบฟอร์มมีขนาดใหญ่พอไหม
- ข้อความทั้งหมดอ่านได้ไหม
- คุณสังเกตเห็นความแตกต่างระหว่างการใช้อุปกรณ์เคลื่อนที่จริงกับการดูแบบฟอร์มใน โหมดอุปกรณ์ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ไหม
- คุณต้องปรับเบรกพอยต์ไหม
คุณทดสอบแบบฟอร์มในอุปกรณ์ต่างๆ ได้หลายวิธี ดังนี้
- ใช้โหมดอุปกรณ์ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อจำลองอุปกรณ์เคลื่อนที่
- ส่ง URL จากคอมพิวเตอร์ไปยังโทรศัพท์
- ใช้บริการอย่าง BrowserStack เพื่อทดสอบในอุปกรณ์และเบราว์เซอร์ต่างๆ
ขั้นตอนที่ 3: เพิ่มแอตทริบิวต์เพื่อช่วยให้ผู้ใช้ป้อนข้อมูล
เปิดใช้เบราว์เซอร์เพื่อจัดเก็บและป้อนค่าอินพุตอัตโนมัติ รวมถึงให้สิทธิ์เข้าถึงฟีเจอร์การชำระเงินและการตรวจสอบความถูกต้องที่ปลอดภัยในตัว
เพิ่มแอตทริบิวต์ลงในแบบฟอร์มในไฟล์ index.html เพื่อให้มีลักษณะดังนี้
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
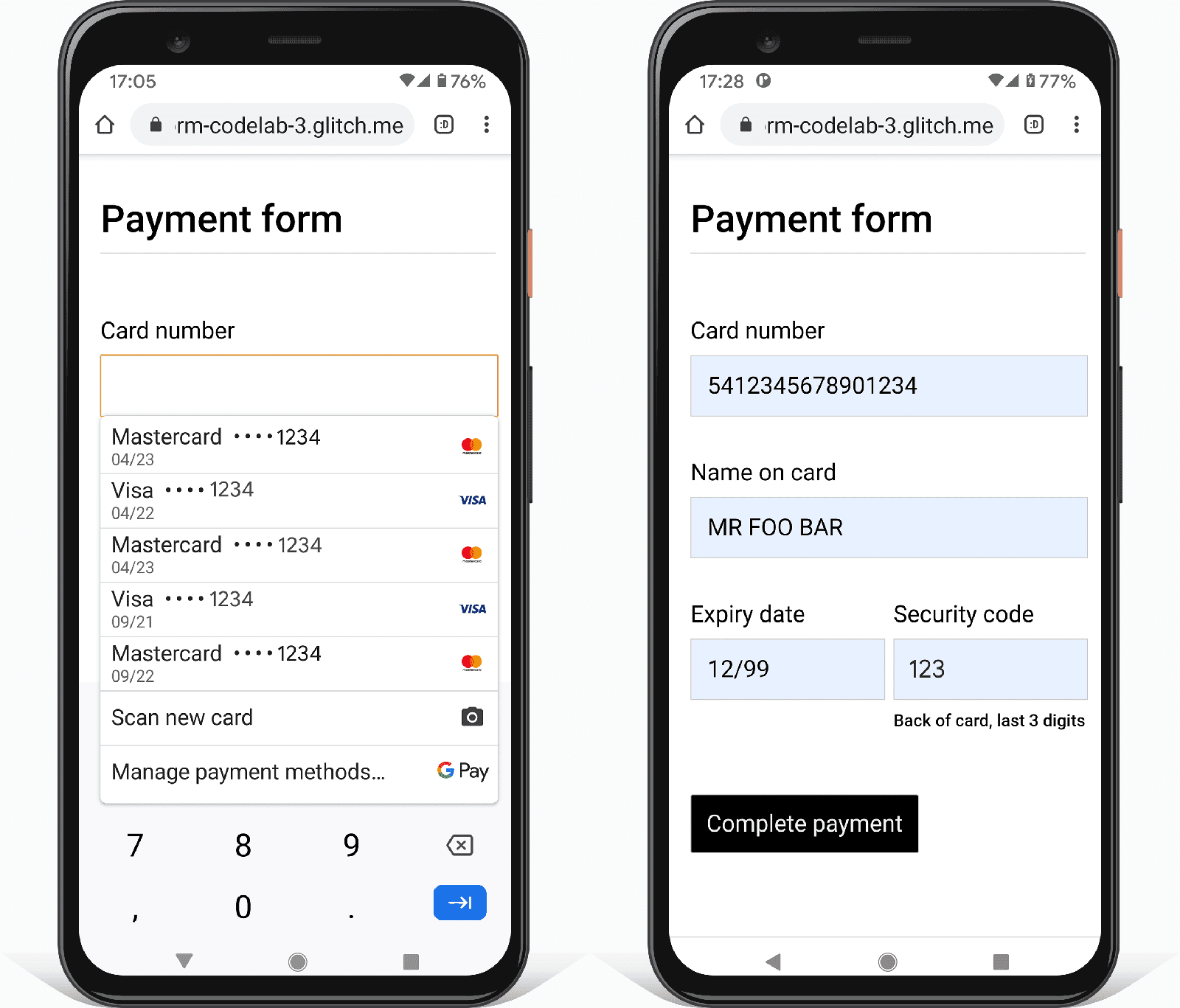
ดูแอปอีกครั้ง แล้วแตะหรือคลิกในช่องหมายเลขบัตร คุณอาจเห็นตัวเลือกที่แสดงวิธีการชำระเงินที่จัดเก็บไว้สำหรับเบราว์เซอร์ เช่น ตัวเลือกด้านล่างนี้ ทั้งนี้ขึ้นอยู่กับอุปกรณ์และแพลตฟอร์ม

เมื่อเลือกวิธีการชำระเงินและป้อนรหัสความปลอดภัยแล้ว เบราว์เซอร์จะป้อนข้อมูลในแบบฟอร์มโดยอัตโนมัติโดยใช้ค่าautocompleteบัตรชำระเงินที่คุณเพิ่มลงในแบบฟอร์ม
cc-numbercc-namecc-expcc-csc
นอกจากนี้ เบราว์เซอร์หลายๆ ตัวยังตรวจสอบและยืนยันความถูกต้องของหมายเลขบัตรเครดิตและรหัสความปลอดภัยด้วย
ในอุปกรณ์เคลื่อนที่ คุณจะเห็นแป้นพิมพ์ตัวเลขทันทีที่แตะช่องหมายเลขบัตร เนื่องจากคุณใช้ inputmode="numeric" สำหรับช่องตัวเลข การดำเนินการนี้จะช่วยให้ป้อนตัวเลขได้ง่ายขึ้นและป้อนอักขระที่ไม่ใช่ตัวเลขไม่ได้ รวมถึงกระตุ้นให้ผู้ใช้จดจำประเภทข้อมูลที่ป้อน
คุณต้องเพิ่มค่า autocomplete ที่มีอยู่ทั้งหมดลงในแบบฟอร์มการชำระเงินอย่างถูกต้อง
เว็บไซต์มักจะพลาดค่า autocomplete สำหรับวันที่บัตรหมดอายุและฟิลด์อื่นๆ
หากค่า autofill ค่าเดียวไม่ถูกต้องหรือไม่มี ผู้ใช้จะต้องดึงบัตรจริงออกมาเพื่อป้อนข้อมูลบัตรด้วยตนเอง และคุณอาจพลาดโอกาสในการขาย หากการป้อนอัตโนมัติในแบบฟอร์มการชำระเงินทำงานไม่ถูกต้อง ผู้ใช้อาจเลือกที่จะบันทึกรายละเอียดบัตรชำระเงินไว้ในโทรศัพท์หรือคอมพิวเตอร์ ซึ่งมีความเสี่ยงสูง
ลองส่งแบบฟอร์มการชำระเงินโดยเว้นช่องว่างไว้ เบราว์เซอร์จะแจ้งให้กรอกข้อมูลที่ขาดหายไปให้ครบถ้วน ตอนนี้ให้เพิ่มตัวอักษรลงในค่าในช่องหมายเลขบัตร แล้วลองส่งแบบฟอร์ม
เบราว์เซอร์จะเตือนว่าค่าไม่ถูกต้อง ปัญหานี้เกิดขึ้นเนื่องจากคุณใช้แอตทริบิวต์ pattern เพื่อ
ระบุค่าที่ถูกต้องสำหรับช่อง maxlength และข้อจำกัดในการตรวจสอบอื่นๆ
ก็ทำงานในลักษณะเดียวกันโดยไม่ต้องใช้ JavaScript
ตอนนี้แบบฟอร์มการชำระเงินควรมีลักษณะดังนี้
- ลองนำค่า
autocompleteออกแล้วกรอกแบบฟอร์มการชำระเงิน คุณพบปัญหาอะไรบ้าง - ลองใช้รูปแบบการชำระเงินในร้านค้าออนไลน์ พิจารณาว่าสิ่งใดใช้ได้ผลดีและสิ่งใดผิดพลาด มีปัญหาที่พบบ่อยหรือแนวทางปฏิบัติแนะนำที่คุณควรทำตามไหม
ขั้นตอนที่ 4: ปิดใช้ปุ่มชำระเงินเมื่อส่งแบบฟอร์มแล้ว
คุณควรพิจารณาปิดใช้ปุ่มส่งเมื่อผู้ใช้แตะหรือคลิกปุ่มดังกล่าว โดยเฉพาะเมื่อผู้ใช้กำลังชำระเงิน ผู้ใช้จำนวนมากแตะหรือคลิกปุ่มซ้ำๆ แม้ว่าปุ่มจะทำงานได้ดีก็ตาม ซึ่งอาจทำให้เกิดปัญหาในการประมวลผลการชำระเงินและเพิ่มภาระงานของเซิร์ฟเวอร์
เพิ่ม JavaScript ต่อไปนี้ลงในไฟล์ js/main.js
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
ลองส่งแบบฟอร์มการชำระเงินแล้วดูว่าจะเกิดอะไรขึ้น
โค้ดของคุณควรมีลักษณะดังนี้ในตอนนี้ โดยมีการเพิ่มความคิดเห็นและฟังก์ชัน
validate()
คุณจะเห็นว่า JavaScript มีโค้ดที่ถูกทำเครื่องหมายเป็นความคิดเห็นสำหรับการตรวจสอบข้อมูล โค้ดนี้ใช้ Constraint Validation API (ซึ่งรองรับอย่างกว้างขวาง) เพื่อเพิ่มการตรวจสอบที่กำหนดเอง โดยเข้าถึง UI ของเบราว์เซอร์ในตัวเพื่อตั้งค่าโฟกัสและแสดงข้อความแจ้ง ยกเลิกการแสดงความคิดเห็นในโค้ดและ ลองใช้ คุณจะต้องตั้งค่าที่เหมาะสมสำหรับ
someregexและmessageรวมถึงตั้งค่าสำหรับsomeFieldคุณจะตรวจสอบข้อมูลการวิเคราะห์และการตรวจสอบผู้ใช้จริง ใดเพื่อระบุวิธีปรับปรุงแบบฟอร์ม
ตอนนี้แบบฟอร์มการชำระเงินที่สมบูรณ์ควรมีลักษณะดังนี้
- ลองใช้แบบฟอร์มในอุปกรณ์ต่างๆ คุณกําลังกำหนดเป้าหมายอุปกรณ์และเบราว์เซอร์ใด เราควรทำสิ่งใดเพื่อปรับปรุงแบบฟอร์ม
ไปต่อ
ลองพิจารณาฟีเจอร์แบบฟอร์มที่สำคัญต่อไปนี้ซึ่งไม่ได้กล่าวถึงในโค้ดแล็บนี้
ลิงก์ไปยังเอกสารข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว: อธิบายให้ผู้ใช้ทราบอย่างชัดเจนว่าคุณ ปกป้องข้อมูลของผู้ใช้อย่างไร
รูปแบบและการสร้างแบรนด์: ตรวจสอบว่าตรงกับส่วนอื่นๆ ของเว็บไซต์ เมื่อป้อนชื่อและที่อยู่ และทำการชำระเงิน ผู้ใช้ต้องรู้สึกสบายใจและเชื่อมั่นว่าตนยังอยู่ในที่ที่ถูกต้อง
การวิเคราะห์และการตรวจสอบผู้ใช้จริง: ช่วยให้ทดสอบและตรวจสอบประสิทธิภาพและความสามารถในการใช้งานของการออกแบบแบบฟอร์มสำหรับผู้ใช้จริงได้


