設定 Imagemin webpack 外掛程式
這個 Glitch 已包含 webpack、webpack-cli 和 imagemin-webpack-plugin。如要新增 Imagemin 設定,您必須編輯 webpack.config.js 檔案。
這個專案的現有 webpack.config.js 會將圖片從 images/ 目錄複製到 dist/ 目錄,但不會壓縮圖片。
- 按一下「Remix to Edit」,即可編輯專案。
- 首先,請在
webpack.config.js頂端加入以下程式碼,宣告 Imagemin 外掛程式:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- 接著,將下列程式碼新增為
plugins[]陣列中的最後一個項目。這會將 Imagemin 新增至 webpack 使用的外掛程式清單:
new ImageminPlugin()
✔︎ 簽到
完整的 webpack.config.js 檔案現在應如下所示:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
您現在已擁有可使用 Imagemin 壓縮圖片的 webpack 設定。
執行 webpack
- 按一下「Terminal」 (注意:如果沒有顯示「Terminal」按鈕,您可能需要使用「Fullscreen」選項)。
- 如要壓縮圖片,請在控制台中輸入下列指令,執行 webpack:
webpack --config webpack.config.js --mode development
不過,如果您在實際執行環境中執行 webpack,會發生什麼事?
- 重新執行 webpack,但這次請以正式版模式執行:
webpack --config webpack.config.js --mode production
這次 webpack 會顯示警告,告知您 PNG 檔案雖然經過壓縮,但仍超出建議的大小限制。(webpack 的 development 和 production 模式會將優先順序給予不同的項目,因此您只會在實際執行模式中執行 webpack 時看到這項警告)。
自訂 Imagemin 設定,修正這項警告。
自訂 Imagemin 設定
將下列物件傳遞至 ImageminPlugin(),即可新增 PNG 圖片壓縮設定:
{pngquant: ({quality: [0.5, 0.5]})}
此程式碼會指示 Imagemin 使用 Pngquant 外掛程式壓縮 PNG。quality 欄位會使用 min 和 max 值範圍來決定壓縮等級,其中 0 為最低,1 為最高。如要強制所有圖片以 50% 的品質壓縮,請將 0.5 同時傳遞為最小值和最大值。
✔︎ 簽到
您的 webpack.config.js 檔案現在應如下所示:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
那 JPEG 呢?專案中也有 JPEG 圖片,因此您也應指定如何壓縮這些圖片。
自訂 Imagemin 設定 (續)
請改用 imagemin-mozjpeg 外掛程式,而非使用 imagemin-webpack-plugin 的預設 JPG 壓縮外掛程式 (imagemin-jpegtran)。與 Jpegtran 不同,Mozjpeg 可讓您為 JPG 壓縮指定壓縮品質。我們已在這個 Glitch 中為您安裝 Mozjpeg 外掛程式,但您需要編輯 webpack.config.js 檔案:
- 在
webpack.config.js檔案頂端加入下列程式碼,即可初始化imagemin-mozjpeg外掛程式:
const imageminMozjpeg = require('imagemin-mozjpeg');
- 將
plugins屬性新增至傳遞至ImageminPlugin()的物件,讓物件現在看起來像這樣:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
這段程式碼會指示 webpack 使用 Mozjpeg 外掛程式,將 JPG 壓縮至 50 的品質 (0 為最差,100 為最佳)。
如果您要為 imagemin-webpack-plugin 的預設外掛程式新增設定,可以將設定新增為傳遞至 ImageminPlugin() 的物件上的鍵-物件組合。Pnquant 的設定就是這方面的好例子。
不過,如果您要新增非預設外掛程式的設定 (例如 Mozjpeg),請將這些設定加入對應 plugins 屬性的陣列中。
✔︎ 簽到
您的程式碼現在應如下所示:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
重新執行 webpack,並使用 Lighthouse 驗證結果
- 在控制台中重新執行 webpack:
webpack --config webpack.config.js --mode production
太棒了!您的變更應已修正 webpack 警告。
webpack 會警告大型圖片,但無法告知圖片是否未經壓縮或壓縮不足。因此,建議您一律使用 Lighthouse 驗證變更。
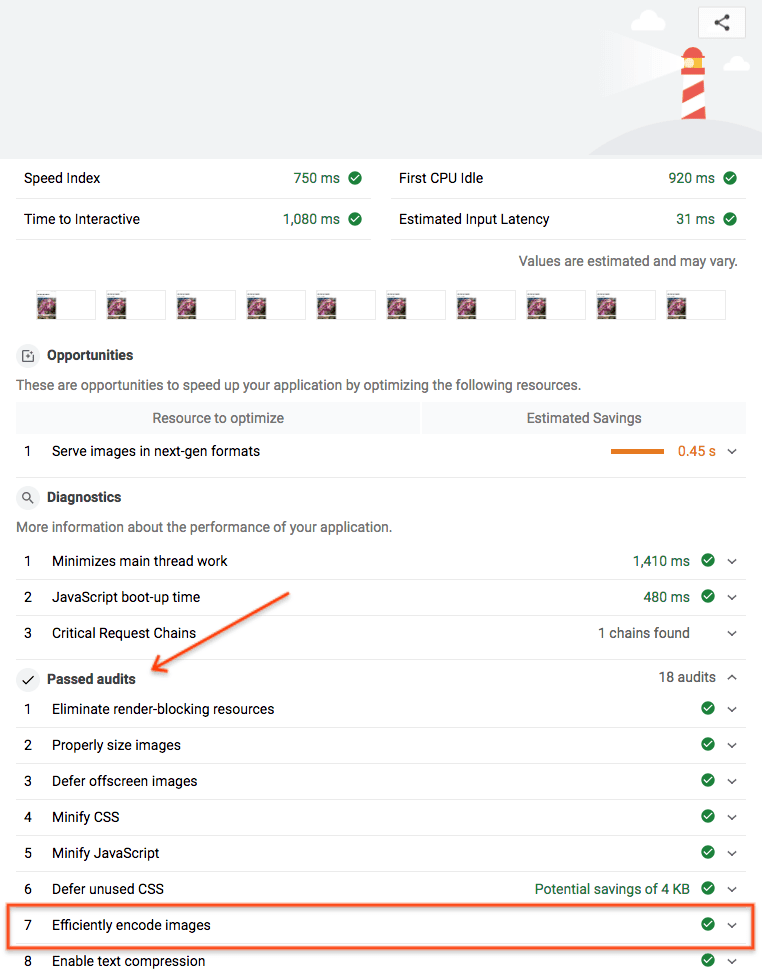
Lighthouse 的「有效編碼圖片」成效稽核可讓你瞭解網頁上的 JPEG 圖片是否已以最佳方式壓縮。
- 如要預覽網站,請按下「View App」。然後按下「Fullscreen」圖示
。
- 在 Glitch 的即時版本上執行 Lighthouse 效能稽核 (依序點選「Lighthouse」>「Options」>「Performance」),並確認「有效地編碼圖片」稽核通過。

大功告成!你已使用 Imagemin 最佳化網頁上的圖片壓縮率。


