Thiết lập trình bổ trợ Imagemin webpack
Glitch này đã chứa webpack, webpack-cli và imagemin-webpack-plugin. Để thêm cấu hình cho Imagemin, bạn cần chỉnh sửa tệp webpack.config.js.
webpack.config.js hiện có của dự án này đã sao chép hình ảnh từ thư mục images/ vào thư mục dist/ nhưng chưa nén các hình ảnh đó.
- Nhấp vào Remix to Edit (Trộn lại để chỉnh sửa) để có thể chỉnh sửa dự án.
- Trước tiên, hãy khai báo trình bổ trợ Imagemin bằng cách thêm mã sau vào đầu
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Tiếp theo, hãy thêm mã sau làm mục cuối cùng trong mảng
plugins[]. Thao tác này sẽ thêm Imagemin vào danh sách các trình bổ trợ mà webpack sử dụng:
new ImageminPlugin()
✔︎ Nhận phòng
Bây giờ, tệp webpack.config.js hoàn chỉnh sẽ có dạng như sau:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Giờ đây, bạn có một cấu hình webpack nén hình ảnh bằng Imagemin.
Chạy webpack
- Nhấp vào Terminal (Thiết bị đầu cuối) (lưu ý: nếu nút Terminal không xuất hiện, bạn có thể cần sử dụng tuỳ chọn Toàn màn hình).
- Để nén hình ảnh, hãy chạy webpack bằng cách nhập lệnh sau vào bảng điều khiển:
webpack --config webpack.config.js --mode development
Nhưng điều gì sẽ xảy ra nếu bạn chạy webpack ở chế độ phát hành công khai?
- Chạy lại webpack, nhưng lần này ở chế độ phát hành chính thức:
webpack --config webpack.config.js --mode production
Lần này, webpack sẽ hiển thị một cảnh báo cho bạn biết rằng các tệp PNG, mặc dù đã nén, vẫn vượt quá giới hạn kích thước đề xuất.
(Các chế độ development và production của webpack ưu tiên các thứ khác nhau, đó là lý do bạn chỉ thấy cảnh báo này khi chạy webpack ở chế độ phát hành chính thức.)
Tuỳ chỉnh cấu hình Imagemin để khắc phục cảnh báo này.
Tuỳ chỉnh cấu hình Imagemin
Thêm chế độ cài đặt để nén hình ảnh PNG bằng cách truyền đối tượng sau vào ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Mã này yêu cầu Imagemin nén các tệp PNG bằng trình bổ trợ Pngquant. Trường quality sử dụng dải giá trị min và max để xác định mức độ nén – 0 là mức thấp nhất và 1 là mức cao nhất. Để buộc tất cả hình ảnh được nén ở chất lượng 50%, hãy truyền 0.5 làm cả giá trị tối thiểu và tối đa.
✔︎ Nhận phòng
Bây giờ, tệp webpack.config.js của bạn sẽ có dạng như sau:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Còn tệp JPEG thì sao? Dự án cũng có hình ảnh JPEG, vì vậy, bạn cũng nên chỉ định cách nén hình ảnh.
Tuỳ chỉnh cấu hình Imagemin (tiếp theo)
Thay vì sử dụng trình bổ trợ mặc định của imagemin-webpack-plugin để nén JPG (imagemin-jpegtran), hãy sử dụng trình bổ trợ imagemin-mozjpeg. Không giống như Jpegtran, Mozjpeg cho phép bạn chỉ định chất lượng nén cho quá trình nén JPG. Chúng tôi đã cài đặt trình bổ trợ Mozjpeg cho bạn trong Glitch này, nhưng bạn sẽ cần chỉnh sửa tệp webpack.config.js:
- Khởi chạy trình bổ trợ
imagemin-mozjpegbằng cách thêm dòng sau vào đầu tệpwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Thêm thuộc tính
pluginsvào đối tượng được truyền đếnImageminPlugin(), sao cho đối tượng hiện có dạng như sau:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Mã này yêu cầu webpack nén JPG ở chất lượng 50 (0 là chất lượng kém nhất; 100 là chất lượng tốt nhất) bằng trình bổ trợ Mozjpeg.
Nếu bạn đang thêm chế độ cài đặt cho một trình bổ trợ là trình bổ trợ mặc định của imagemin-webpack-plugin, thì bạn có thể thêm các chế độ cài đặt đó dưới dạng cặp khoá-đối tượng trên đối tượng được truyền đến ImageminPlugin(). Chế độ cài đặt cho Pnquant là một ví dụ điển hình về điều này.
Tuy nhiên, nếu bạn đang thêm chế độ cài đặt cho các trình bổ trợ không phải mặc định (ví dụ:
Mozjpeg), bạn nên thêm các chế độ cài đặt đó bằng cách đưa các chế độ cài đặt đó vào mảng tương ứng với
thuộc tính plugins.
✔︎ Nhận phòng
Mã của bạn bây giờ sẽ có dạng như sau:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Chạy lại webpack và xác minh kết quả bằng Lighthouse
- Trong bảng điều khiển, hãy chạy lại webpack:
webpack --config webpack.config.js --mode production
Thật tuyệt! Các thay đổi của bạn đã khắc phục được cảnh báo webpack.
webpack cảnh báo bạn về hình ảnh lớn, nhưng không thể cho bạn biết liệu hình ảnh có được nén hay không. Đó là lý do bạn nên luôn sử dụng Lighthouse để xác minh các thay đổi của mình.
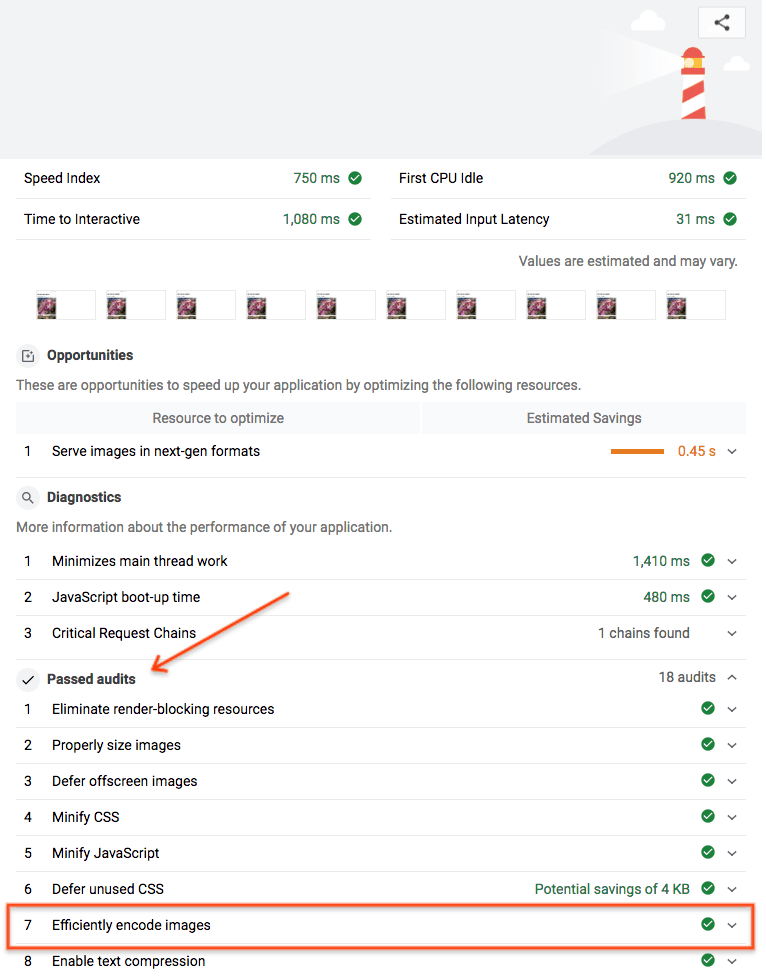
Quy trình kiểm tra hiệu suất "Mã hoá hình ảnh hiệu quả" của Lighthouse có thể cho bạn biết liệu hình ảnh JPEG trên trang của bạn có được nén tối ưu hay không.
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó, nhấn vào biểu tượng Toàn màn hình
.
- Chạy quy trình kiểm tra hiệu suất của Lighthouse (Lighthouse > Options > Performance (Lighthouse > Tuỳ chọn > Hiệu suất)) trên phiên bản trực tiếp của Glitch và xác minh rằng quy trình kiểm tra Encoding images efficiently (Mã hoá hình ảnh hiệu quả) đã thành công.

Thành công! Bạn đã sử dụng Imagemin để nén hình ảnh trên trang của mình một cách tối ưu.


