Configura il plug-in webpack Imagemin
Questo Glitch contiene già webpack, webpack-cli e
imagemin-webpack-plugin. Per aggiungere la configurazione di Imagemin, devi modificare il file webpack.config.js.
Il file webpack.config.js esistente per questo progetto ha copiato le immagini dalla directory images/ alla directory dist/, ma non le ha compresse.
- Fai clic su Remix per modificare per rendere il progetto modificabile.
- Innanzitutto, dichiara il plug-in Imagemin aggiungendo questo codice nella parte superiore di
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Aggiungi il seguente codice come ultimo elemento dell'array
plugins[]. In questo modo, Imagemin viene aggiunto all'elenco dei plug-in utilizzati da webpack:
new ImageminPlugin()
✔︎ Check-in
Il file webpack.config.js completo dovrebbe avere il seguente aspetto:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Ora hai una configurazione webpack che comprime le immagini utilizzando Imagemin.
Esegui webpack
- Fai clic su Terminale (nota: se il pulsante Terminale non viene visualizzato, potresti dover utilizzare l'opzione Schermo intero).
- Per comprimere le immagini, esegui webpack digitando il seguente comando nella console:
webpack --config webpack.config.js --mode development
Ma cosa succede se esegui webpack in modalità di produzione?
- Esegui di nuovo webpack, ma questa volta in modalità di produzione:
webpack --config webpack.config.js --mode production
Questa volta, webpack mostra un avviso che ti informa che i tuoi file PNG, nonostante una certa compressione, superano ancora il limite di dimensioni consigliato.
Le modalità development e production di webpack danno la priorità a cose diverse, motivo per cui questo avviso viene visualizzato solo durante l'esecuzione di webpack in modalità di produzione.
Personalizza la configurazione di Imagemin per correggere questo avviso.
Personalizzare la configurazione di Imagemin
Aggiungi le impostazioni per la compressione delle immagini PNG passando il seguente oggetto a ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
Questo codice indica a Imagemin di comprimere i file PNG utilizzando il plug-in Pngquant. Il
campo quality utilizza un intervallo di valori min e max per determinare il
livello di compressione: 0 è il più basso e 1 è il più alto. Per forzare la compressione di tutte le immagini al 50% di qualità, passa 0.5 sia come valore minimo che massimo.
✔︎ Check-in
Il file webpack.config.js dovrebbe avere il seguente aspetto:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
E i file JPEG? Il progetto contiene anche immagini JPEG, quindi devi specificare anche come vengono compresse.
Personalizzare la configurazione di Imagemin (continua)
Anziché utilizzare il plug-in predefinito di imagemin-webpack-plugin per la compressione JPG (imagemin-jpegtran), utilizza il plug-in imagemin-mozjpeg. A differenza di Jpegtran,
Mozjpeg ti consente di specificare una qualità di compressione per la compressione JPG. Abbiamo già installato per te il plug-in Mozjpeg in questo Glitch, ma dovrai modificare il file webpack.config.js:
- Inizializza il plug-in
imagemin-mozjpegaggiungendo la seguente riga all'inizio del filewebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Aggiungi una proprietà
pluginsall'oggetto passato aImageminPlugin(), in modo che l'oggetto ora abbia il seguente aspetto:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Questo codice indica a webpack di comprimere i file JPG con una qualità di 50 (0 è la peggiore; 100 è la migliore) utilizzando il plug-in Mozjpeg.
Se aggiungi impostazioni per un plug-in predefinito di
imagemin-webpack-plugin, queste possono essere aggiunte come coppia chiave-oggetto all'oggetto
tramesso a ImageminPlugin(). Le impostazioni di Pnquant sono un buon esempio di questo.
Tuttavia, se aggiungi impostazioni per plug-in non predefiniti (ad esempio,
Mozjpeg), devi aggiungerle includendole nell'array corrispondente alla
proprietà plugins.
✔︎ Check-in
Il codice dovrebbe avere il seguente aspetto:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Esegui di nuovo webpack e verifica i risultati con Lighthouse
- Nella console, esegui di nuovo webpack:
webpack --config webpack.config.js --mode production
Evviva! Le modifiche dovrebbero aver risolto gli avvisi di webpack.
webpack ti avvisa delle immagini di grandi dimensioni, ma non può dirti se le immagini sono non compresse o sottoposte a compressione insufficiente. Per questo motivo, è sempre consigliabile utilizzare Lighthouse per verificare le modifiche.
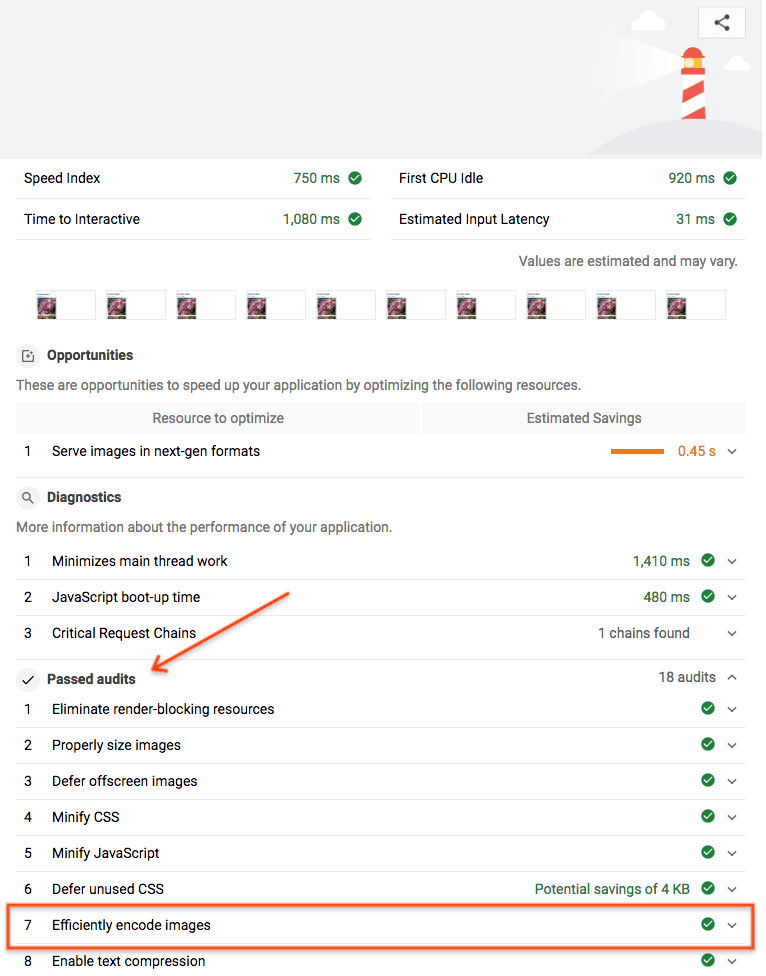
Il controllo del rendimento "Codifica efficiente delle immagini" di Lighthouse può farti sapere se le immagini JPEG nella tua pagina sono compresse in modo ottimale.
- Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero
.
- Esegui il controllo del rendimento di Lighthouse (Lighthouse > Opzioni > Rendimento) sulla versione pubblicata di Glitch e verifica che il controllo Esegui la codifica delle immagini in modo efficiente sia stato superato.

Operazione riuscita. Hai utilizzato Imagemin per comprimere in modo ottimale le immagini della tua pagina.


