设置 Imagemin Webpack 插件
此 Glitch 已经包含 webpack、webpack-cli 和 imagemin-webpack-plugin。如需为 Imagemin 添加配置,您需要修改 webpack.config.js 文件。
此项目的现有 webpack.config.js 一直在将图片从 images/ 目录复制到 dist/ 目录,但并未对其进行压缩。
- 点击 Remix to Edit 即可修改项目。
- 首先,在
webpack.config.js顶部添加以下代码,声明 Imagemin 插件:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- 接下来,将以下代码添加为
plugins[]数组中的最后一项。这会将 Imagemin 添加到 webpack 使用的插件列表中:
new ImageminPlugin()
✔︎ 签到
现在,完整的 webpack.config.js 文件应如下所示:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
现在,您有一个使用 Imagemin 压缩图片的 webpack 配置。
运行 webpack
- 点击终端(注意:如果系统未显示“终端”按钮,您可能需要使用“全屏”选项)。
- 如需压缩图片,请在控制台中输入以下命令以运行 webpack:
webpack --config webpack.config.js --mode development
但是,如果您在生产环境中运行 webpack,会出现什么情况?
- 重新运行 webpack,但这次使用生产模式:
webpack --config webpack.config.js --mode production
这次,webpack 会显示一条警告,告知您 PNG 文件虽然经过了压缩,但仍超出了建议的大小限制。(webpack 的 development 和 production 模式会优先处理不同的事项,因此您只有在生产模式下运行 webpack 时才会看到此警告。)
自定义 Imagemin 配置以修正此警告。
自定义 Imagemin 配置
通过将以下对象传递给 ImageminPlugin(),添加用于压缩 PNG 图片的设置:
{pngquant: ({quality: [0.5, 0.5]})}
此代码会告知 Imagemin 使用 Pngquant 插件压缩 PNG 文件。quality 字段使用 min 和 max 范围的值来确定压缩级别,其中 0 表示最低级别,1 表示最高级别。如需强制将所有图片以 50% 的质量压缩,请将 0.5 作为最小值和最大值传递。
✔︎ 签到
您的 webpack.config.js 文件现在应如下所示:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
但 JPEG 文件呢?该项目还包含 JPEG 图片,因此您还应指定这些图片的压缩方式。
自定义 Imagemin 配置(续)
请改用 imagemin-mozjpeg 插件,而不是使用 imagemin-webpack-plugin 的默认 JPG 压缩插件 (imagemin-jpegtran)。与 Jpegtran 不同,Mozjpeg 允许您为 JPG 压缩指定压缩质量。我们已在此 Glitch 中为您安装了 Mozjpeg 插件,但您需要修改 webpack.config.js 文件:
- 在
webpack.config.js文件的开头添加以下代码行,以初始化imagemin-mozjpeg插件:
const imageminMozjpeg = require('imagemin-mozjpeg');
- 向传递给
ImageminPlugin()的对象添加plugins属性,使该对象现在如下所示:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
此代码会指示 webpack 使用 Mozjpeg 插件将 JPG 压缩到质量 50(0 为最差;100 为最佳)。
如果您要为 imagemin-webpack-plugin 的默认插件添加设置,可以将这些设置作为键-对象对添加到传递给 ImageminPlugin() 的对象上。Pnquant 的设置就是一个很好的例子。
不过,如果您要为非默认插件(例如 Mozjpeg)添加设置,则应将这些设置添加到与 plugins 属性对应的数组中。
✔︎ 签到
现在,您的代码应如下所示:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
重新运行 webpack 并使用 Lighthouse 验证结果
- 在控制台中,重新运行 webpack:
webpack --config webpack.config.js --mode production
太棒了!您的更改应该已修正 webpack 警告。
webpack 会提醒您图片过大,但无法告诉您图片是未压缩还是压缩不足。因此,最好始终使用 Lighthouse 验证更改。
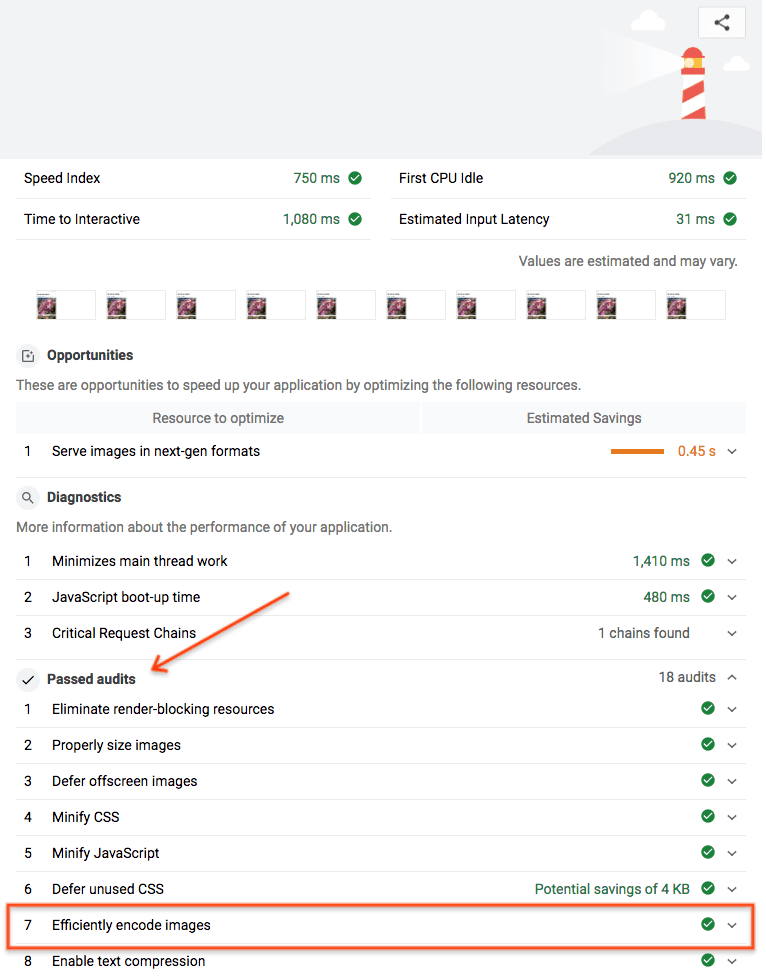
Lighthouse 的“高效编码图片”性能审核可以让您了解网页上的 JPEG 图片是否经过了最佳压缩。
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
- 对 Glitch 的正式版运行 Lighthouse 性能审核(依次选择 Lighthouse > Options > Performance),并验证是否通过了高效编码图片审核。

大功告成!您已使用 Imagemin 以最佳方式压缩网页上的图片。


