Imagemin webpack eklentisini ayarlama
Bu Glitch'te zaten webpack, webpack-cli ve imagemin-webpack-plugin var. Imagemin yapılandırmasını eklemek için webpack.config.js dosyanızı düzenlemeniz gerekir.
Bu proje için mevcut webpack.config.js, resimleri images/ dizininden dist/ dizine kopyalıyor ancak sıkıştırmıyor.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için remiks oluştur'u tıklayın.
- Öncelikle,
webpack.config.jsdosyasının en üstüne şu kodu ekleyerek Imagemin eklentisini tanımlayın:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Ardından,
plugins[]dizisinin son öğesi olarak aşağıdaki kodu ekleyin. Bu işlem, Imagemin'i webpack'ın kullandığı eklentiler listesine ekler:
new ImageminPlugin()
✔︎ Giriş
webpack.config.js dosyanız şu şekilde görünecektir:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Artık Imagemin'i kullanarak resimleri sıkıştıran bir webpack yapılandırmanız var.
Webpack'i çalıştırma
- Terminal'i tıklayın (not: Terminal düğmesi görünmüyorsa Tam Ekran seçeneğini kullanmanız gerekebilir).
- Resimlerinizi sıkıştırmak için konsola aşağıdaki komutu yazarak webpack'i çalıştırın:
webpack --config webpack.config.js --mode development
Peki webpack'ı üretim modunda çalıştırırsanız ne olur?
- Webpack'i bu kez üretim modunda yeniden çalıştırın:
webpack --config webpack.config.js --mode production
Bu kez webpack, PNG dosyalarınızın bazı sıkıştırmalara rağmen önerilen boyut sınırını aştığını bildiren bir uyarı gösterir.
(webpack'ın development ve production modları farklı öğelere öncelik verdiğinden bu uyarıyı yalnızca webpack'ı üretim modunda çalıştırırken görürsünüz.)
Bu uyarıyı düzeltmek için Imagemin yapılandırmamızı özelleştirin.
Imagemin yapılandırmanızı özelleştirme
Aşağıdaki nesneyi ImageminPlugin() parametresine ileterek PNG resimlerini sıkıştırma ayarlarını ekleyin:
{pngquant: ({quality: [0.5, 0.5]})}
Bu kod, Imagemin'e PNG'leri Pngquant eklentisini kullanarak sıkıştırmasını söyler. quality alanında, sıkıştırma düzeyini belirlemek için min ve max değer aralığı kullanılır. 0 en düşük, 1 ise en yüksek değerdir. Tüm resimlerin% 50 kalitede sıkıştırılmasını zorunlu kılmak için 0.5 değerini hem minimum hem de maksimum değer olarak iletin.
✔︎ Giriş
webpack.config.js dosyanız artık şu şekilde görünecektir:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
Peki JPEG dosyaları ne olacak? Projede JPEG resimler de bulunduğundan bunların nasıl sıkıştırıldığını da belirtmeniz gerekir.
Imagemin yapılandırmanızı özelleştirme (devam)
imagemin-webpack-plugin'ın JPG sıkıştırma için varsayılan eklentisini (imagemin-jpegtran) kullanmak yerine imagemin-mozjpeg eklentisini kullanın. Jpegtran'ın aksine, Mozjpeg JPG sıkıştırmanız için bir sıkıştırma kalitesi belirlemenize olanak tanır. Bu Glitch'te Mozjpeg eklentisini sizin için yükledik ancak webpack.config.js dosyanızı düzenlemeniz gerekir:
webpack.config.jsdosyanızın başına aşağıdaki satırı ekleyerekimagemin-mozjpegeklentisini başlatın:
const imageminMozjpeg = require('imagemin-mozjpeg');
ImageminPlugin()'a iletilen nesneye birpluginsözelliği ekleyin. Böylece, nesne şu şekilde görünür:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Bu kod, webpack'e JPG'leri Mozjpeg eklentisini kullanarak 50 kalitede (0 en kötü, 100 en iyi) sıkıştırmasını söyler.
imagemin-webpack-plugin için varsayılan bir eklenti olan bir eklenti için ayarlar ekliyorsanız bu ayarlar, ImageminPlugin()'a iletilen nesnede anahtar-nesne çifti olarak eklenebilir. Pnquant ayarları buna iyi bir örnektir.
Ancak varsayılan olmayan eklentiler (ör. Mozjpeg) için ayar ekleyecekseniz bu ayarlar plugins özelliğine karşılık gelen diziye eklenmelidir.
✔︎ Giriş
Kodunuz şu şekilde görünecektir:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Webpack'i yeniden çalıştırın ve sonuçları Lighthouse ile doğrulayın
- Konsolda webpack'i yeniden çalıştırın:
webpack --config webpack.config.js --mode production
Yaşasın! Değişiklikleriniz webpack uyarılarını düzeltmiş olmalıdır.
webpack, büyük resimler hakkında sizi uyarır ancak resimlerin sıkıştırılıp sıkıştırılmadığını veya yeterince sıkıştırılıp sıkıştırılmadığını söyleyemez. Bu nedenle, değişikliklerinizi doğrulamak için Lighthouse'u kullanmak her zaman iyi bir fikirdir.
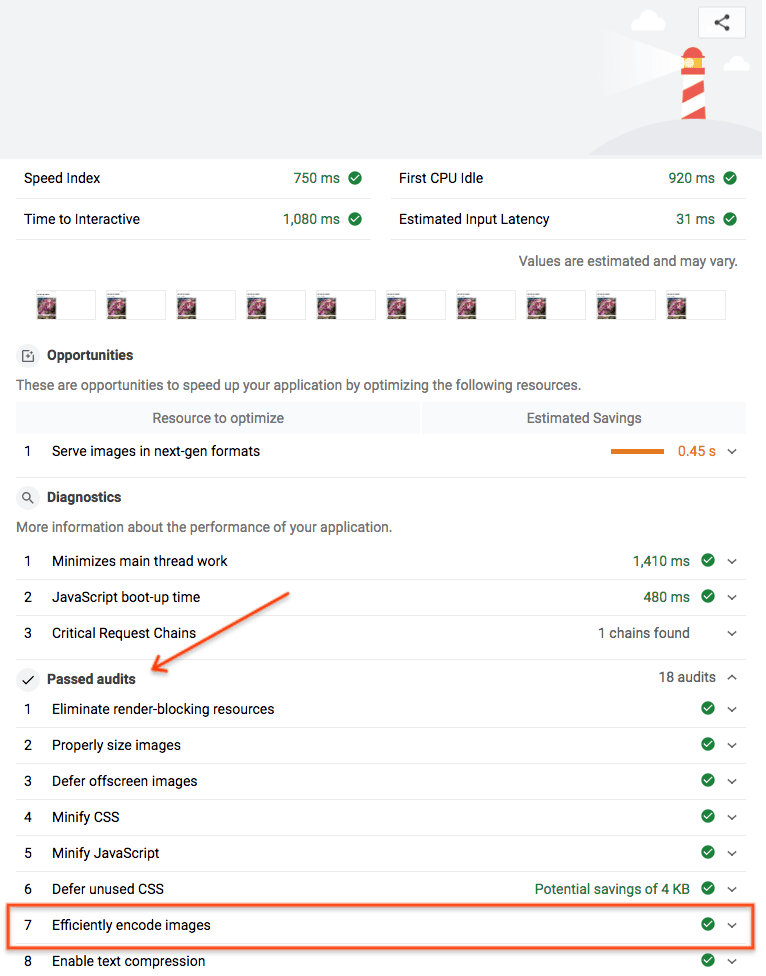
Lighthouse'ın "Resimleri verimli bir şekilde kodlama" performans denetimi, sayfanızdaki JPEG resimlerinin optimum şekilde sıkıştırılıp sıkıştırılmadığını size bildirebilir.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a
basın.
- Glitch'inizin canlı sürümünde Lighthouse performans denetimini (Lighthouse > Seçenekler > Performans) çalıştırın ve Resimleri verimli bir şekilde kodlama denetiminin geçtiğini doğrulayın.

Başarılı aktarım Sayfanızdaki resimleri en iyi şekilde sıkıştırmak için Imagemin'i kullandınız.


