افزونه Imagemin webpack را راه اندازی کنید
این اشکال از قبل شامل webpack ، webpack-cli و imagemin-webpack-plugin است. برای افزودن پیکربندی Imagemin، باید فایل webpack.config.js خود را ویرایش کنید.
webpack.config.js موجود برای این پروژه در حال کپی کردن تصاویر از پوشه images/ دایرکتوری dist/ بوده است اما آنها را فشرده نکرده است.
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
- ابتدا پلاگین Imagemin را با افزودن این کد در بالای
webpack.config.jsاعلام کنید:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- سپس کد زیر را به عنوان آخرین مورد در آرایه
plugins[]اضافه کنید. این کار Imagemin را به لیست افزونه هایی که وب پک استفاده می کند اضافه می کند:
new ImageminPlugin()
✔︎ ورود
فایل webpack.config.js کامل شما اکنون باید به شکل زیر باشد:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
اکنون یک پیکربندی بسته وب دارید که تصاویر را با استفاده از Imagemin فشرده می کند.
وب پک را اجرا کنید
- روی ترمینال کلیک کنید (توجه: اگر دکمه ترمینال نشان داده نشد، ممکن است لازم باشد از گزینه تمام صفحه استفاده کنید).
- برای فشرده سازی تصاویر خود، وب پک را با تایپ دستور زیر در کنسول اجرا کنید:
webpack --config webpack.config.js --mode development
اما اگر وب پک را در حالت تولید اجرا کنید چه اتفاقی می افتد؟
- وب پک را دوباره اجرا کنید، اما این بار در حالت تولید:
webpack --config webpack.config.js --mode production
این بار، وبپک هشداری را نشان میدهد که به شما اطلاع میدهد که فایلهای PNG شما، علیرغم مقداری فشردهسازی، همچنان از حد مجاز اندازه توصیهشده فراتر میروند. (حالتهای development و production وبپک موارد مختلفی را در اولویت قرار میدهند، به همین دلیل است که شما فقط این هشدار را هنگام اجرای وبپک در حالت تولید مشاهده میکنید.)
پیکربندی Imagemin ما را برای رفع این هشدار سفارشی کنید.
پیکربندی Imagemin خود را سفارشی کنید
با ارسال شیء زیر به ImageminPlugin() تنظیماتی را برای فشرده سازی تصاویر PNG اضافه کنید:
{pngquant: ({quality: [0.5, 0.5]})}
این کد به Imagemin می گوید که PNG ها را با استفاده از افزونه Pngquant فشرده کند. فیلد quality از محدوده min و max برای تعیین سطح فشرده سازی استفاده می کند - 0 کمترین و 1 بالاترین است. برای اینکه همه تصاویر را مجبور کنید با کیفیت 50% فشرده شوند، 0.5 به عنوان مقدار حداقل و حداکثر ارسال کنید.
✔︎ ورود
فایل webpack.config.js شما اکنون باید به شکل زیر باشد:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
اما در مورد JPEG ها چطور؟ این پروژه همچنین دارای تصاویر JPEG است، بنابراین باید نحوه فشرده سازی آنها را نیز مشخص کنید.
پیکربندی Imagemin خود را سفارشی کنید (ادامه دارد)
به جای استفاده از افزونه پیشفرض imagemin-webpack-plugin برای فشردهسازی JPG ( imagemin-jpegtran )، از افزونه imagemin-mozjpeg استفاده کنید. برخلاف Jpegtran، Mozjpeg به شما اجازه می دهد تا کیفیت فشرده سازی را برای فشرده سازی JPG خود مشخص کنید. ما قبلاً افزونه Mozjpeg را برای شما در این مشکل نصب کردهایم، اما باید فایل webpack.config.js خود را ویرایش کنید:
- پلاگین
imagemin-mozjpegرا با افزودن خط زیر در بالای فایلwebpack.config.jsخود راه اندازی کنید:
const imageminMozjpeg = require('imagemin-mozjpeg');
- یک ویژگی
pluginsرا به شیء ارسال شده بهImageminPlugin()اضافه کنید، به طوری که اکنون شیء به شکل زیر است:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
این کد به وب پک می گوید که با استفاده از افزونه Mozjpeg، JPG ها را با کیفیت 50 (0 بدترین و 100 بهترین است) فشرده کند.
اگر تنظیماتی را برای افزونهای اضافه میکنید که یک افزونه پیشفرض imagemin-webpack-plugin است، میتوان آنها را بهعنوان یک جفت شی-کلید بر روی شی ارسال شده به ImageminPlugin() اضافه کرد. تنظیمات Pnquant مثال خوبی برای این موضوع است.
با این حال، اگر تنظیماتی را برای افزونههای غیر پیشفرض (مثلاً Mozjpeg) اضافه میکنید، باید آنها را با قرار دادن آنها در آرایه مربوط به ویژگی plugins اضافه کنید.
✔︎ ورود
اکنون کد شما باید به شکل زیر باشد:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
وب پک را دوباره اجرا کنید و نتایج را با Lighthouse تأیید کنید
- در کنسول، وب پک را دوباره اجرا کنید:
webpack --config webpack.config.js --mode production
هورا! تغییرات شما باید هشدارهای بسته وب را برطرف کرده باشد.
وب پک در مورد تصاویر بزرگ به شما هشدار می دهد، اما نمی تواند به شما بگوید که آیا تصاویر فشرده نشده یا کم فشرده هستند. به همین دلیل است که همیشه ایده خوبی است که از Lighthouse برای تأیید تغییرات خود استفاده کنید.
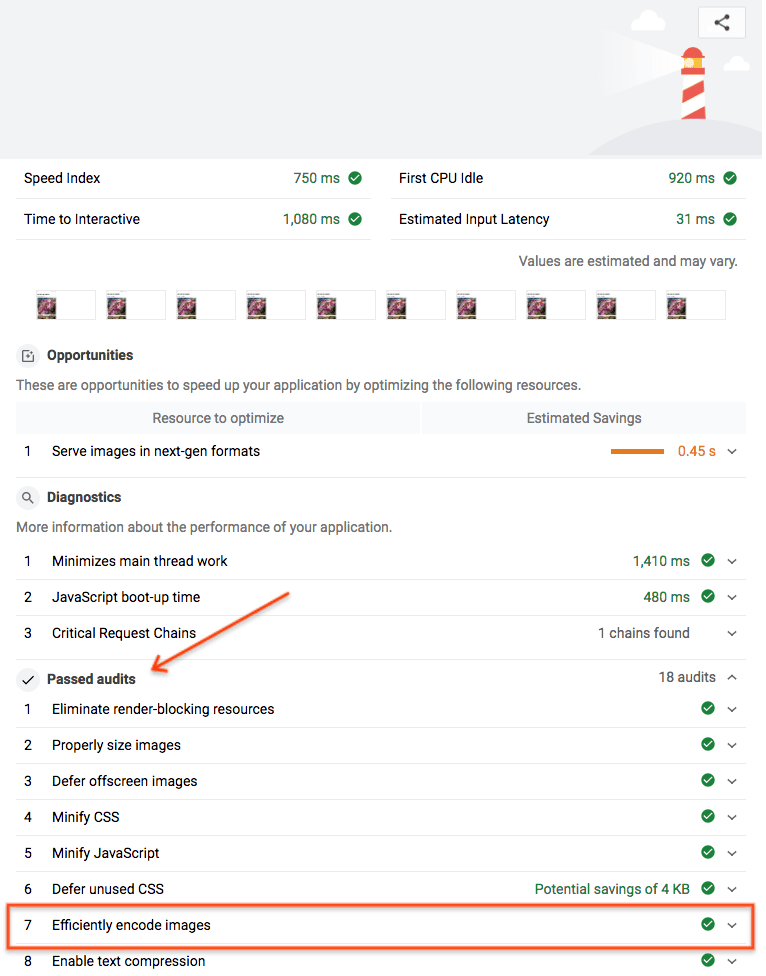
ممیزی عملکرد «تصاویر با کدگذاری کارآمد» Lighthouse می تواند به شما اطلاع دهد که آیا تصاویر JPEG در صفحه شما به طور مطلوب فشرده شده اند یا خیر.
- برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
- ممیزی عملکرد Lighthouse ( Lighthouse > Options > Performance ) را روی نسخه زنده Glitch خود اجرا کنید و بررسی کنید که ممیزی تصاویر Eficiently encode تصویب شده است.

موفقیت! شما از Imagemin برای فشرده سازی بهینه تصاویر در صفحه خود استفاده کرده اید.


