إعداد المكوّن الإضافي Imagemin webpack
يحتوي تأثير Glitch هذا على webpack وwebpack-cli و
imagemin-webpack-plugin. لإضافة إعدادات Imagemin، عليك
تعديل ملف webpack.config.js.
كان webpack.config.js الحالي لهذا المشروع ينسخ الصور من directory
images/ إلى directorydist/، ولكنّه لم يكن
يضغطها.
- انقر على Remix to Edit (إنشاء ريمكس لتعديل المحتوى) ليصبح المشروع قابلاً للتعديل.
- أولاً، عليك الإفصاح عن المكوّن الإضافي Imagemin عن طريق إضافة هذا الرمز في أعلى
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- بعد ذلك، أضِف الرمز التالي كآخر عنصر في صفيف
plugins[]. يؤدي ذلك إلى إضافة Imagemin إلى قائمة المكونات الإضافية التي يستخدمها webpack:
new ImageminPlugin()
✔︎ تسجيل الوصول
من المفترض أن يظهر ملف webpack.config.js كاملاً الآن على النحو التالي:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
لديك الآن إعدادات webpack تضغط الصور باستخدام Imagemin.
تشغيل webpack
- انقر على Terminal (ملاحظة: إذا لم يظهر زر Terminal، قد تحتاج إلى استخدام خيار "ملء الشاشة").
- لضغط صورك، يمكنك تشغيل webpack من خلال كتابة الأمر التالي فيconsole:
webpack --config webpack.config.js --mode development
ولكن ماذا يحدث إذا كنت تستخدم webpack في وضع الإنتاج؟
- أعِد تشغيل webpack، ولكن هذه المرة في وضع الإنتاج:
webpack --config webpack.config.js --mode production
هذه المرة، يعرض webpack تحذيرًا يُعلمك بأنّ ملفات PNG
لا تزال تتجاوز الحد الأقصى للحجم المُقترَح، على الرغم من بعض عمليات الضغط.
(يمنح وضعا development وproduction في webpack الأولوية لأشياء مختلفة، وهو السبب في عدم ظهور هذا التحذير إلا أثناء تشغيل webpack في وضع الإنتاج).
يمكنك تخصيص إعدادات Imagemin لإصلاح هذا التحذير.
تخصيص إعدادات Imagemin
أضِف إعدادات لضغط صور PNG من خلال تمرير العنصر التالي إلى ImageminPlugin():
{pngquant: ({quality: [0.5, 0.5]})}
تطلب هذه التعليمات من Imagemin ضغط ملفات PNG باستخدام المكوّن الإضافي Pngquant. يستخدم الحقل
quality نطاق قيم من min وmax لتحديد
مستوى الضغط، حيث يكون 0 هو أدنى مستوى و1 هو أعلى مستوى. لفرض ضغط جميع الصور
بجودة% 50، أرسِل 0.5 كحدّ أدنى وحدّ أقصى.
✔︎ تسجيل الوصول
من المفترض أن يظهر ملف webpack.config.js الآن على النحو التالي:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
ماذا عن ملفات JPEG؟ يتضمّن المشروع أيضًا صورًا بتنسيق JPEG، لذا عليك تحديد كيفية ضغطها أيضًا.
تخصيص إعدادات Imagemin (متابعة)
بدلاً من استخدام المكوّن الإضافي التلقائي في imagemin-webpack-plugin لضغط ملفات JPG
(imagemin-jpegtran)، استخدِم المكوّن الإضافي imagemin-mozjpeg. على عكس Jpegtran،
يتيح لك Mozjpeg تحديد جودة الضغط لضغط JPG. سبق أن
ثبّتنا لك المكوّن الإضافي Mozjpeg في هذه المشكلة، ولكن عليك
تعديل ملف webpack.config.js:
- يمكنك إعداد المكوّن الإضافي
imagemin-mozjpegمن خلال إضافة السطر التالي في أعلى ملفwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- أضِف سمة
pluginsإلى العنصر الذي تم تمريره إلىImageminPlugin()، بحيث يظهر العنصر الآن على النحو التالي:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
يطلب هذا الرمز من Webpack ضغط ملفات JPG بجودة 50 (0 هي القيمة الأدنى و100 هي القيمة الأفضل) باستخدام المكوّن الإضافي Mozjpeg.
في حال إضافة إعدادات لمكوّن إضافي هو مكوّن إضافي تلقائي لملف
imagemin-webpack-plugin، يمكن إضافتها كزوج مفتاح-عنصر في العنصر
المُرسَل إلى ImageminPlugin(). وإعدادات Pnquant هي مثال جيد على
ذلك.
ومع ذلك، في حال إضافة إعدادات للمكوّنات الإضافية غير التلقائية (مثل
Mozjpeg)، يجب إضافتها من خلال تضمينها في الصفيف المقابل
للسمة plugins.
✔︎ تسجيل الوصول
من المفترض أن تظهر علامتك البرمجية الآن على النحو التالي:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
إعادة تشغيل webpack والتحقّق من النتائج باستخدام Lighthouse
- في وحدة التحكّم، أعِد تشغيل webpack:
webpack --config webpack.config.js --mode production
رائع! من المفترض أنّ التغييرات التي أجريتها قد أدّت إلى حلّ تحذيرات Webpack.
يحذّرك Webpack بشأن الصور الكبيرة، ولكن لا يمكنه إخبارك ما إذا كانت الصور غير مضغوطة أو مضغوطة بشكل غير كافٍ. لهذا السبب، من الأفضل دائمًا استخدام Lighthouse للتحقّق من التغييرات التي أجريتها.
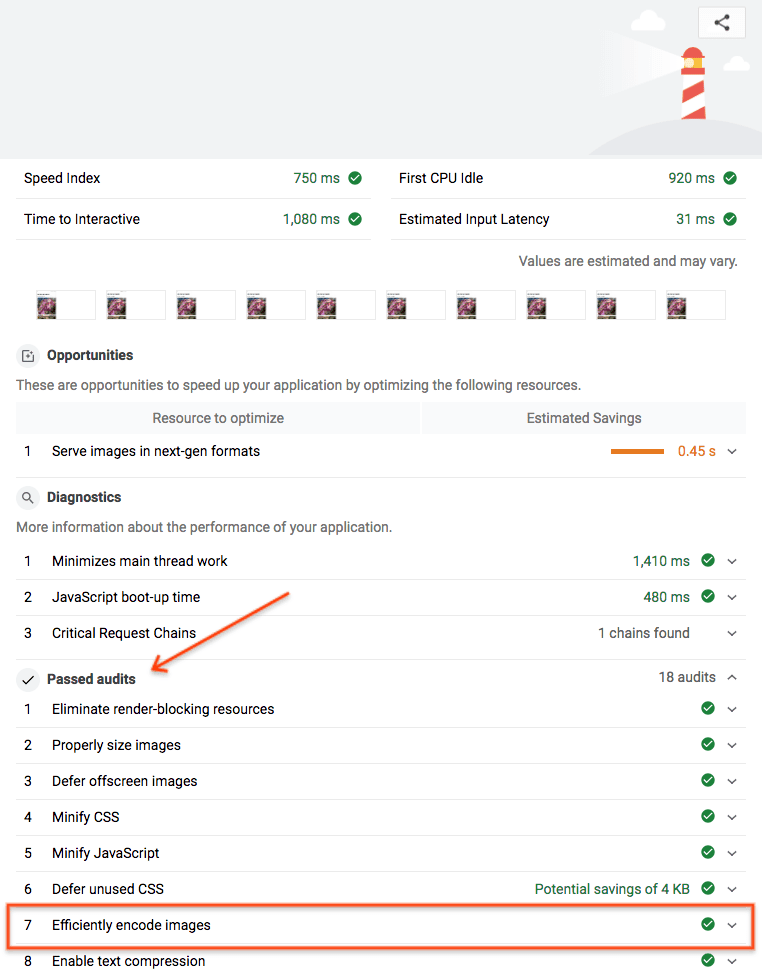
يمكن أن تُعلمك عملية تدقيق الأداء "ترميز الصور بكفاءة" في Lighthouse ما إذا كانت صور JPEG على صفحتك مضغوطة بأفضل شكل ممكن.
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على
ملء الشاشة
.
- يمكنك إجراء تدقيق الأداء في Lighthouse (Lighthouse > الخيارات > الأداء) على الإصدار المنشور من تطبيقك على Glitch والتأكّد من اجتياز تدقيق ترميز الصور بكفاءة.

اكتمال النقل بنجاح استخدام Imagemin لضغط الصور على صفحتك على النحو الأمثل


