این کد لبه به شما نشان میدهد که چگونه هدرهای ذخیرهسازی HTTP را که توسط یک وب سرور مبتنی بر Node.js بازگردانده شده است، تغییر دهید. همچنین نشان می دهد که چگونه می توان با استفاده از پنل شبکه در DevTools کروم، تأیید کرد که رفتار ذخیره سازی که انتظار دارید واقعاً اعمال می شود.
با نمونه پروژه آشنا شوید
اینها فایل های کلیدی هستند که در پروژه نمونه با آنها کار خواهید کرد:
-
server.jsحاوی کد Node.js است که محتوای برنامه وب را ارائه می کند. از Express برای رسیدگی به درخواست ها و پاسخ های HTTP استفاده می کند. به طور خاص،express.static()برای سرویس دهی به تمام فایل های محلی در دایرکتوری عمومی استفاده می شود، بنابراین مستنداتserve-staticمفید خواهد بود. -
public/index.htmlHTML برنامه وب است. مانند بسیاری از فایلهای HTML، هیچ گونه اطلاعات نسخهسازی را به عنوان بخشی از URL خود ندارد. -
public/app.15261a07.jsوpublic/style.391484cf.cssدارایی های جاوا اسکریپت و CSS برنامه وب هستند. این فایل ها هر کدام حاوی یک هش در URL های خود هستند که با محتوای آنها مطابقت دارد.index.htmlمسئول ردیابی URL های نسخه شده خاص برای بارگیری است.
هدرهای کش را برای HTML ما پیکربندی کنید
هنگام پاسخ به درخواستهای URLهایی که حاوی اطلاعات نسخهسازی نیستند، مطمئن شوید که Cache-Control: no-cache به پیامهای پاسخ خود اضافه کردهاید. همراه با آن، تنظیم یکی از دو سرصفحه پاسخ اضافی توصیه می شود: یا Last-Modified یا ETag . index.html در این دسته قرار می گیرد. می توانید این را به دو مرحله تقسیم کنید.
ابتدا هدرهای Last-Modified و ETag توسط گزینه های پیکربندی etag و lastModified کنترل می شوند. هر دوی این گزینهها در واقع برای همه پاسخهای HTTP بهطور پیشفرض true هستند، بنابراین در این راهاندازی فعلی، لازم نیست برای دریافت آن رفتار، شرکت کنید. اما به هر حال می توانید در پیکربندی خود صریح باشید.
دوم، باید بتوانید در Cache-Control: no-cache header، اما فقط برای اسناد HTML خود (در این مورد index.html ). ساده ترین راه برای تنظیم شرطی این هدر، نوشتن یک setHeaders function سفارشی است، و در داخل آن، بررسی کنید که آیا درخواست ورودی برای یک سند HTML است یا خیر.
- روی Remix to Edit کلیک کنید تا پروژه قابل ویرایش باشد.
پیکربندی سرویس استاتیک در server.js به این صورت شروع می شود:
app.use(express.static('public'));
- تغییراتی که در بالا توضیح داده شد را انجام دهید، و در نهایت باید چیزی شبیه به این داشته باشید:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
سرصفحه های کش را برای URL های نسخه شده پیکربندی کنید
هنگام پاسخ به درخواستهایی برای نشانیهای اینترنتی که حاوی اطلاعات « اثر انگشت » یا نسخهسازی هستند و محتوای آنها هرگز تغییر نمیکند، Cache-Control: max-age=31536000 به پاسخهای خود اضافه کنید. app.15261a07.js و style.391484cf.css در این دسته قرار می گیرند.
با ایجاد setHeaders function که در مرحله آخر استفاده شد، میتوانید منطق اضافی را اضافه کنید تا بررسی کنید که آیا درخواست داده شده برای URL نسخهشده است یا خیر، و اگر چنین است، هدر Cache-Control: max-age=31536000 را اضافه کنید.
قوی ترین راه برای انجام این کار استفاده از یک عبارت منظم برای دیدن اینکه آیا دارایی درخواست شده با الگوی خاصی مطابقت دارد که می دانید هش ها در آن قرار می گیرند یا خیر. در مورد این پروژه نمونه، همیشه هشت کاراکتر از مجموعه ارقام 0-9 و حروف کوچک a-f (یعنی کاراکترهای هگزا دسیمال ) است. هش همیشه با یک جدا می شود . شخصیت در هر دو طرف
یک عبارت منظم که با آن قوانین کلی مطابقت دارد، می تواند به صورت new RegExp('\\.[0-9a-f]{8}\\.') بیان شود.
- تابع
setHeadersتغییر دهید تا به شکل زیر باشد:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
رفتار جدید را با استفاده از DevTools تأیید کنید
با اعمال تغییرات در سرور فایل استاتیک، میتوانید با پیشنمایش برنامه زنده با باز کردن پنل DevTools Network، بررسی کنید که سرصفحههای مناسب تنظیم شدهاند.
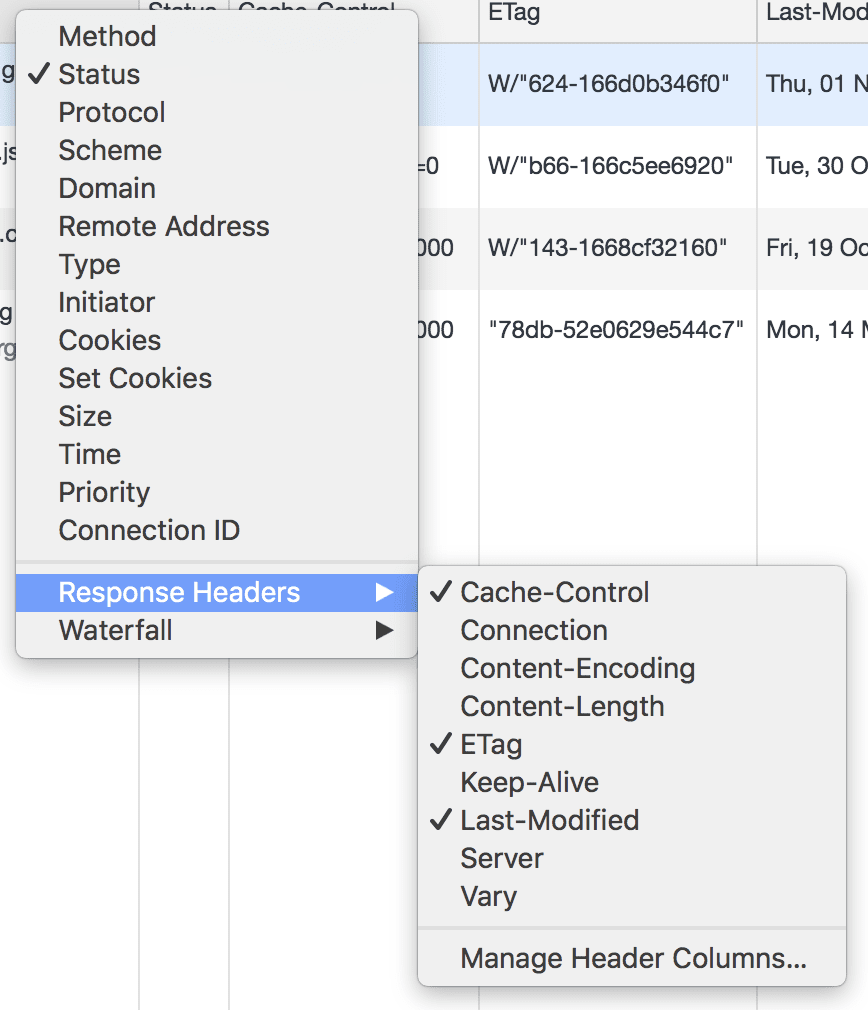
- ستون هایی را که در پانل شبکه نمایش داده می شوند سفارشی کنید تا اطلاعاتی را که بیشتر مرتبط هستند، با کلیک راست در سربرگ ستون شامل شود:

در اینجا، ستون هایی که باید به آنها توجه شود عبارتند از Name ، Status ، Cache-Control ، ETag و Last-Modified .
- با باز شدن DevTools در پنل Network، صفحه را بازخوانی کنید.
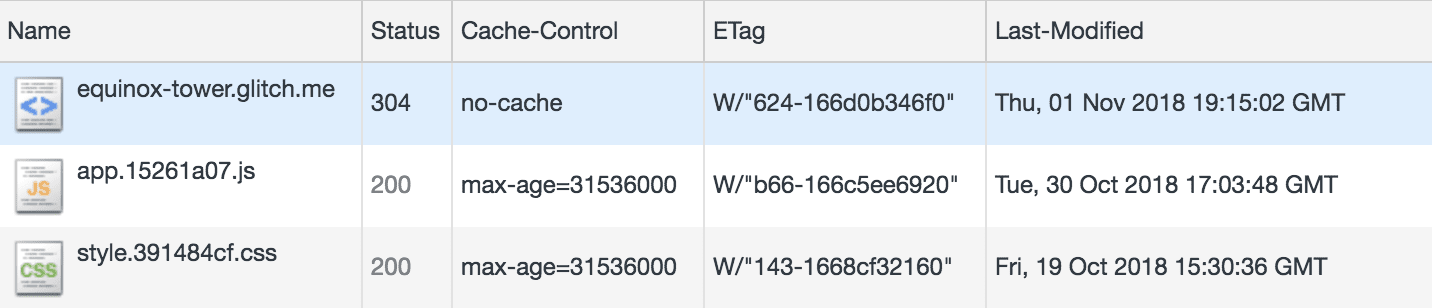
پس از بارگیری صفحه، باید ورودی هایی را در پنل Network مشاهده کنید که به شکل زیر هستند:

ردیف اول مربوط به سند HTML است که به آن پیمایش کرده اید. این به درستی با Cache-Control: no-cache ارائه می شود. وضعیت پاسخ HTTP برای آن درخواست 304 است. این بدان معناست که مرورگر میدانست که از HTML ذخیرهشده فوراً استفاده نکند، اما در عوض یک درخواست HTTP به سرور وب، با استفاده از اطلاعات Last-Modified و ETag برای دیدن اینکه آیا بهروزرسانیای برای HTML وجود دارد که قبلاً در حافظه پنهان خود داشته است، درخواست میکند. پاسخ HTTP 304 نشان می دهد که HTML به روز نشده است.
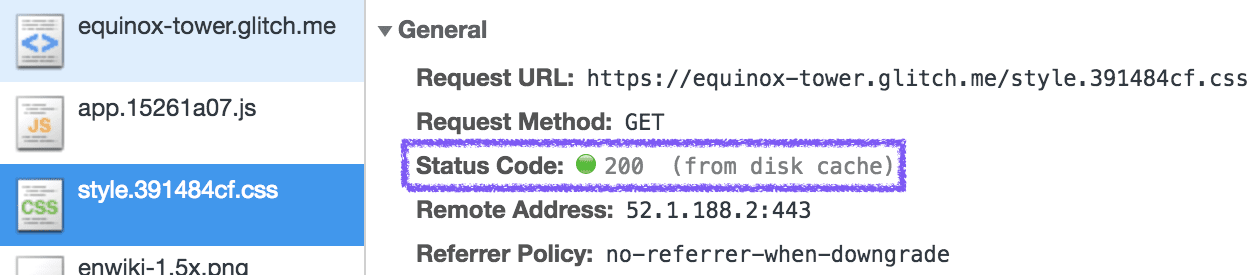
دو ردیف بعدی مربوط به دارایی های جاوا اسکریپت و CSS نسخه شده است. شما باید آنها را با Cache-Control: max-age=31536000 و وضعیت HTTP برای هر کدام 200 است. به دلیل پیکربندی استفاده شده، هیچ درخواست واقعی برای سرور Node.js انجام نمی شود و با کلیک بر روی ورودی، جزئیات بیشتری به شما نشان داده می شود، از جمله اینکه پاسخ «(از حافظه پنهان دیسک)» آمده است.

مقادیر واقعی برای ستونهای ETag و Last-Modified چندان مهم نیست. نکته مهم این است که تأیید کنید که آنها در حال تنظیم هستند.
خلاصه کردن مطالب
پس از گذراندن مراحل موجود در این لبه کد، اکنون با نحوه پیکربندی هدرهای پاسخ HTTP در وب سرور مبتنی بر Node.js با استفاده از Express برای استفاده بهینه از کش HTTP آشنا شده اید. شما همچنین مراحل مورد نیاز برای تأیید استفاده از رفتار ذخیره سازی مورد انتظار را از طریق پانل شبکه در DevTools Chrome دارید.


