Bu codelab'de, Express sunma çerçevesini çalıştıran Node.js tabanlı bir web sunucusu tarafından döndürülen HTTP önbelleğe alma üstbilgilerini nasıl değiştireceğiniz gösterilmektedir. Ayrıca, Chrome'un Geliştirici Araçları'ndaki Ağ panelini kullanarak beklediğiniz önbelleğe alma davranışının gerçekten uygulanıp uygulanmadığını nasıl doğrulayacağınız da gösterilir.
Örnek projeyi tanıma
Örnek projede çalışacağınız temel dosyalar şunlardır:
server.js, web uygulamasının içeriğini sunan Node.js kodunu içerir. HTTP isteklerini ve yanıtlarını işlemek için Express'i kullanır. Özellikleexpress.static(), herkese açık dizindeki tüm yerel dosyaları yayınlamak için kullanılır. Bu nedenleserve-staticdokümanlar işinize yarayacaktır.public/index.html, web uygulamasının HTML'sidir. Çoğu HTML dosyasında olduğu gibi, URL'sinde sürüm oluşturma bilgileri yer almaz.public/app.15261a07.jsvepublic/style.391484cf.css, web uygulamasının JavaScript ve CSS öğeleridir. Bu dosyaların her birinin URL'sinde, içeriklerine karşılık gelen bir karma bulunur.index.html, hangi belirli sürüm oluşturulmuş URL'nin yükleneceğini takip etmekten sorumludur.
HTML'miz için önbelleğe alma üstbilgilerini yapılandırma
Sürüm bilgisi içermeyen URL isteklerine yanıt verirken yanıt mesajlarınıza Cache-Control: no-cache eklediğinizden emin olun. Bununla birlikte, iki ek yanıt başlığından birini ayarlamanız önerilir: Last-Modified veya ETag. index.html bu kategoriye girer. Bu işlemi iki adımda gerçekleştirebilirsiniz.
İlk olarak, Last-Modified ve ETag üstbilgileri etag ve lastModified yapılandırma seçenekleriyle kontrol edilir. Bu seçeneklerin her ikisi de tüm HTTP yanıtları için varsayılan olarak true olarak ayarlanır. Bu nedenle, mevcut kurulumda bu davranışı elde etmek için özelliği etkinleştirmeniz gerekmez. Ancak yine de yapılandırmanızda açıkça belirtebilirsiniz.
İkinci olarak, Cache-Control: no-cache üstbilgisini ekleyebilmeniz gerekir ancak yalnızca HTML belgeleriniz için (bu durumda index.html) ekleyebilirsiniz. Bu üstbilgiyi koşullu olarak ayarlamanın en kolay yolu, özel bir setHeaders function yazmak ve bu üstbilgi içinde gelen isteğin bir HTML dokümanı için olup olmadığını kontrol etmektir.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek İçin Remix'i tıklayın.
server.js'daki statik yayın yapılandırması şu şekilde başlar:
app.use(express.static('public'));
- Yukarıda açıklanan değişiklikleri yaptığınızda şu şekilde bir sonuç elde edersiniz:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
Sürümlendirilmiş URL'ler için önbelleğe alma üstbilgilerini yapılandırma
"fingerprint" veya sürüm oluşturma bilgileri içeren ve içeriklerinin hiçbir zaman değişmesi amaçlanmayan URL isteklerine yanıt verirken yanıtlarınıza Cache-Control: max-age=31536000 ekleyin. app.15261a07.js ve style.391484cf.css bu kategoriye girer.
Son adımda kullanılan setHeaders function öğesini temel alarak, belirli bir isteğin sürüm oluşturulmuş bir URL için olup olmadığını kontrol etmek üzere ek mantık ekleyebilir ve öyleyse Cache-Control:
max-age=31536000 üstbilgisini ekleyebilirsiniz.
Bunu yapmanın en sağlam yolu, istenen öğenin, karmaların ait olduğunu bildiğiniz belirli bir kalıpla eşleşip eşleşmediğini görmek için normal ifade kullanmaktır. Bu örnek projede, 0-9 rakamları ve a-f küçük harflerinden oluşan kümeden her zaman sekiz karakter (yani onaltılık karakterler) kullanılır. Karma, her zaman iki tarafında . karakteriyle ayrılır.
Bu genel kurallara uyan bir normal ifade new RegExp('\\.[0-9a-f]{8}\\.') olarak ifade edilebilir.
setHeadersişlevini şu şekilde görünecek biçimde değiştirin:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
Geliştirici Araçları'nı kullanarak yeni davranışı onaylama
Statik dosya sunucusunda yapılan değişikliklerle birlikte, Geliştirici Araçları Ağ paneli açıkken canlı uygulamayı önizleyerek doğru başlıkların ayarlandığından emin olabilirsiniz.
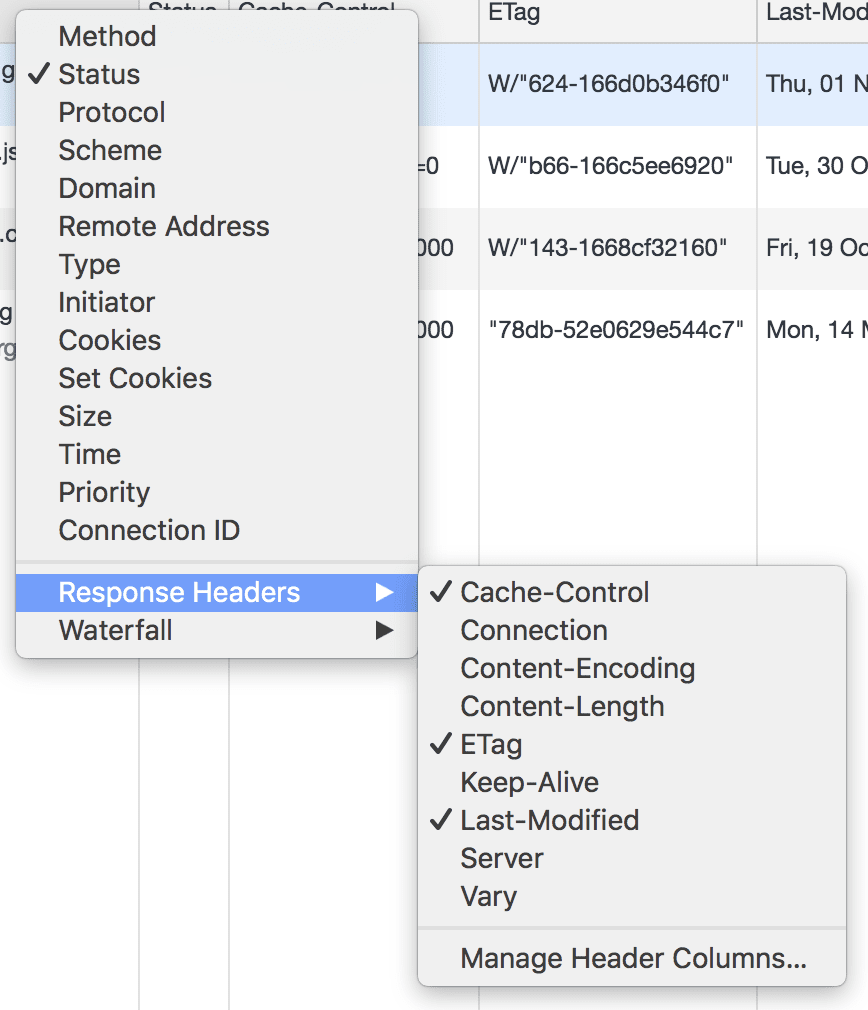
- En alakalı bilgileri eklemek için Ağ panelinde gösterilen sütunları özelleştirin. Bunu yapmak için sütun başlığını sağ tıklayın:

Burada dikkat edilmesi gereken sütunlar Name, Status, Cache-Control, ETag ve Last-Modified'dir.
- Geliştirici Araçları, Ağ paneli açıkken sayfayı yenileyin.
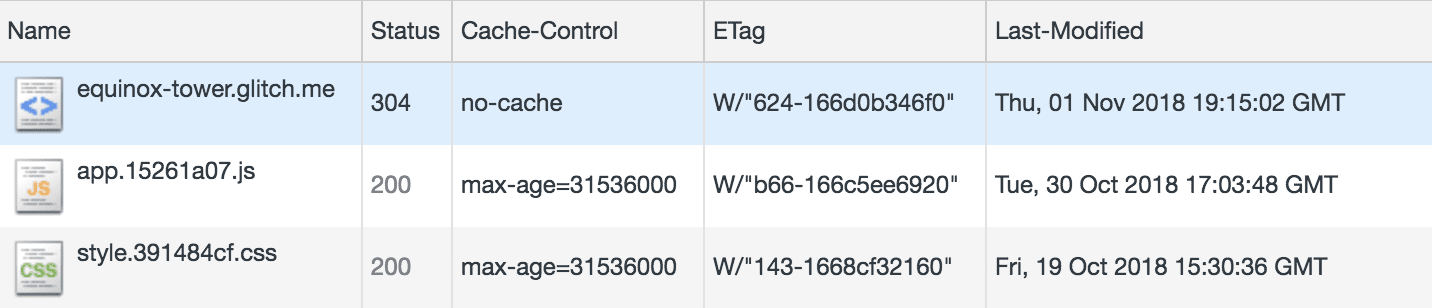
Sayfa yüklendikten sonra, Ağ panelinde aşağıdakine benzeyen girişler görmeniz gerekir:

İlk satır, gittiğiniz HTML dokümanı içindir. Bu, Cache-Control: no-cache ile düzgün şekilde yayınlanıyor. Bu isteğin HTTP yanıt durumu 304'dır. Bu, tarayıcının önbelleğe alınmış HTML'yi hemen kullanmaması, bunun yerine Last-Modified ve ETag bilgilerini kullanarak web sunucusuna bir HTTP isteği göndermesi ve önbelleğinde bulunan HTML'de herhangi bir güncelleme olup olmadığını kontrol etmesi anlamına gelir. HTTP 304 yanıtı, güncellenmiş HTML olmadığını gösterir.
Sonraki iki satır, sürümlendirilmiş JavaScript ve CSS öğeleri içindir. Bu öğelerin Cache-Control: max-age=31536000 ile sunulduğunu ve her birinin HTTP durumunun 200 olduğunu görmelisiniz.
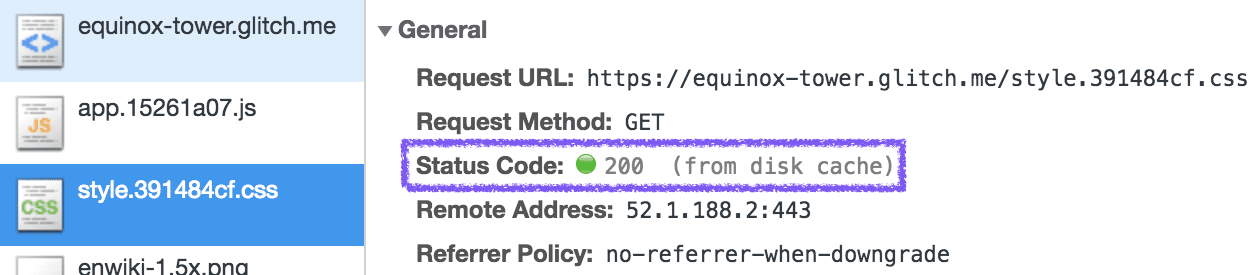
Kullanılan yapılandırma nedeniyle Node.js sunucusuna gerçek bir istek gönderilmez ve girişi tıkladığınızda yanıtın "(disk önbelleğinden)" geldiği de dahil olmak üzere ek ayrıntılar gösterilir.

ETag ve Last-Modified sütunlarının gerçek değerleri çok önemli değildir. Önemli olan, bu çerezlerin ayarlandığını doğrulamaktır.
Özet
Bu codelab'deki adımları tamamladığınıza göre artık HTTP önbelleğini en iyi şekilde kullanmak için Express'i kullanarak Node.js tabanlı bir web sunucusunda HTTP yanıt başlıklarını nasıl yapılandıracağınızı biliyorsunuz. Ayrıca, Chrome'un Geliştirici Araçları'ndaki Ağ paneli aracılığıyla beklenen önbelleğe alma davranışının kullanıldığını onaylamak için gereken adımları da uygulayabilirsiniz.

