W ramach tych ćwiczeń z programowania dowiesz się, jak zmienić nagłówki buforowania HTTP zwracane przez serwer WWW oparty na Node.js, który korzysta z platformy Express. Wyjaśnimy też, jak za pomocą panelu Sieć w Narzędziach deweloperskich w Chrome sprawdzić, czy oczekiwane działanie pamięci podręcznej jest rzeczywiście stosowane.
Zapoznaj się z przykładowym projektem
Oto najważniejsze pliki, z którymi będziesz pracować w projekcie przykładowym:
server.jszawiera kod Node.js, który obsługuje zawartość aplikacji internetowej. Do obsługi żądań i odpowiedzi HTTP używa Express. W szczególnościexpress.static()służy do obsługi wszystkich plików lokalnych w katalogu publicznym, więcserve-staticdokumentacja będzie przydatna.public/index.htmlto kod HTML aplikacji internetowej. Podobnie jak większość plików HTML nie zawiera on w adresie URL informacji o wersji.public/app.15261a07.jsipublic/style.391484cf.cssto zasoby JavaScript i CSS aplikacji internetowej. Adresy URL tych plików zawierają hasz odpowiadający ich zawartości.index.htmlodpowiada za śledzenie, który konkretny adres URL z wersją ma zostać wczytany.
Konfigurowanie nagłówków pamięci podręcznej dla kodu HTML
W odpowiedzi na prośby o adresy URL, które nie zawierają informacji o wersji, dodaj do wiadomości z odpowiedzią znak Cache-Control: no-cache. Oprócz tego zalecamy ustawienie jednego z 2 dodatkowych nagłówków odpowiedzi: Last-Modified lub ETag. Do tej kategorii należy index.html. Możesz to zrobić w 2 krokach.
Nagłówki Last-Modified i ETag są kontrolowane przez opcje konfiguracji etag i lastModified. Obie te opcje są domyślnie ustawione na true w przypadku wszystkich odpowiedzi HTTP, więc w tej konfiguracji nie musisz włączać tej funkcji. Możesz jednak w konfiguracji podać konkretne wartości.
Po drugie, musisz mieć możliwość dodania nagłówka Cache-Control: no-cache, ale tylko w przypadku dokumentów HTML (w tym przypadku index.html). Najłatwiejszym sposobem warunkowego ustawienia tego nagłówka jest napisanie niestandardowego setHeaders function, w którym sprawdzisz, czy przychodzące żądanie dotyczy dokumentu HTML.
- Kliknij Remiks do edycji, aby umożliwić edytowanie projektu.
Statyczna konfiguracja obsługi w server.js wygląda początkowo tak:
app.use(express.static('public'));
- Wprowadź opisane powyżej zmiany, a powinno to wyglądać tak:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
Konfigurowanie nagłówków buforowania dla adresów URL z określoną wersją
Gdy odpowiadasz na żądania adresów URL, które zawierają informacje o odcisku palca lub wersji i których zawartość nigdy nie powinna się zmieniać, dodaj do odpowiedzi znak Cache-Control: max-age=31536000. Do tej kategorii należą app.15261a07.js i style.391484cf.css.
Na podstawie kodu
setHeaders function
użytego w ostatnim kroku możesz dodać dodatkową logikę, aby sprawdzić, czy dane żądanie dotyczy adresu URL z wersją. Jeśli tak, dodaj nagłówek Cache-Control:
max-age=31536000.
Najlepszym sposobem na to jest użycie wyrażenia regularnego, aby sprawdzić, czy żądany zasób pasuje do określonego wzorca, który, jak wiesz, zawiera skróty. W przypadku tego projektu przykładowego jest to zawsze 8 znaków z zestawu cyfr 0–9 i małych liter a–f (czyli znaków szesnastkowych). Znak hash
jest zawsze oddzielony znakiem . z obu stron.
Wyrażenie regularne, które spełnia te ogólne reguły, można zapisać jako new RegExp('\\.[0-9a-f]{8}\\.').
- Zmodyfikuj funkcję
setHeaders, aby wyglądała tak:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
Sprawdzanie nowego działania za pomocą Narzędzi deweloperskich
Po wprowadzeniu zmian w serwerze plików statycznych możesz sprawdzić, czy ustawiane są prawidłowe nagłówki, wyświetlając podgląd działającej aplikacji z otwartym panelem Sieć w Narzędziach deweloperskich.
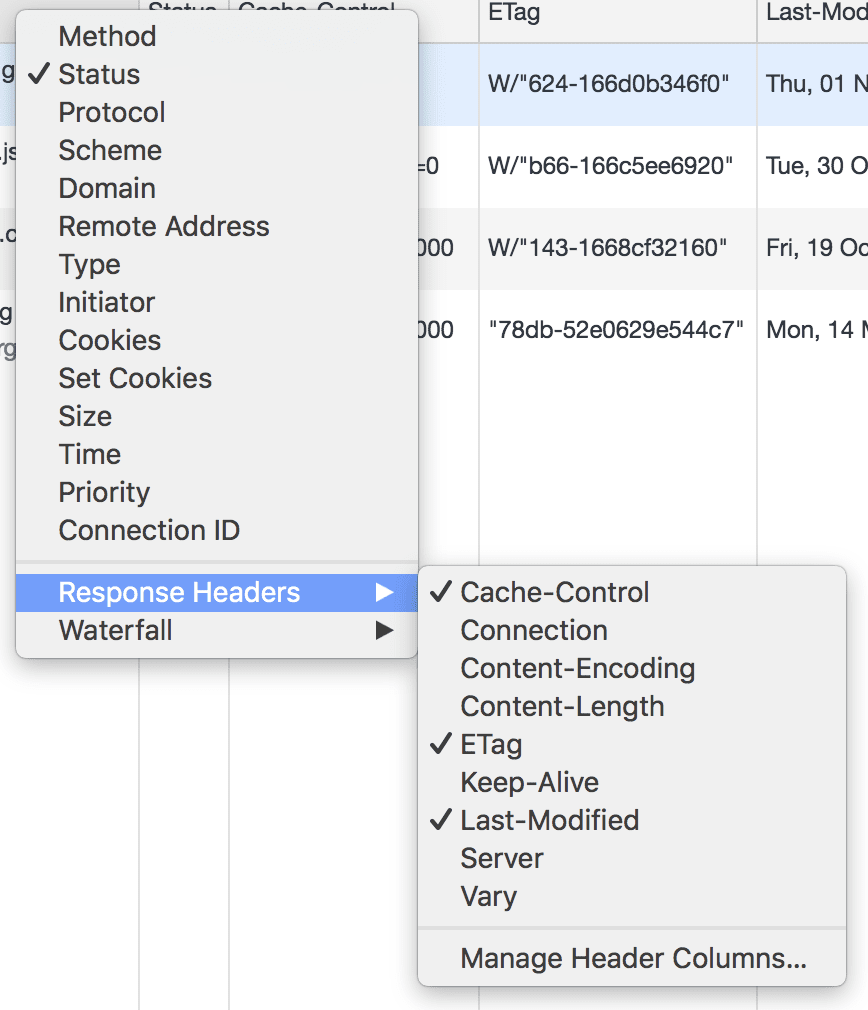
- Dostosuj kolumny wyświetlane w panelu Sieć, aby zawierały najbardziej istotne informacje. W tym celu kliknij prawym przyciskiem myszy nagłówek kolumny:

W tym przypadku należy zwrócić uwagę na kolumny Name, Status, Cache-Control, ETag i Last-Modified.
- Gdy Narzędzia deweloperskie są otwarte w panelu Sieć, odśwież stronę.
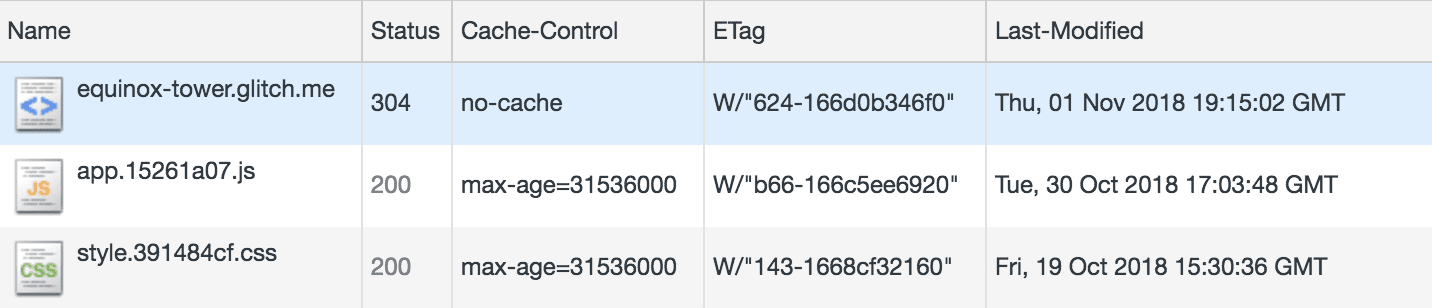
Po załadowaniu strony w panelu Sieć powinny pojawić się wpisy podobne do tych:

Pierwszy wiersz dotyczy dokumentu HTML, do którego nastąpiło przejście. Jest on prawidłowo obsługiwany przez Cache-Control: no-cache. Stan odpowiedzi HTTP na to żądanie to 304. Oznacza to, że przeglądarka wiedziała, że nie powinna od razu używać zapisanej w pamięci podręcznej strony HTML, ale zamiast tego wysłała żądanie HTTP do serwera, używając informacji Last-Modified i ETag, aby sprawdzić, czy w stronie HTML, którą już miała w pamięci podręcznej, zaszły jakieś zmiany. Odpowiedź HTTP 304 oznacza, że nie ma zaktualizowanego kodu HTML.
Dwa następne wiersze są przeznaczone na zasoby JavaScript i CSS z określoną wersją. Powinny być wyświetlane z Cache-Control: max-age=31536000, a stan HTTP każdej z nich to 200.
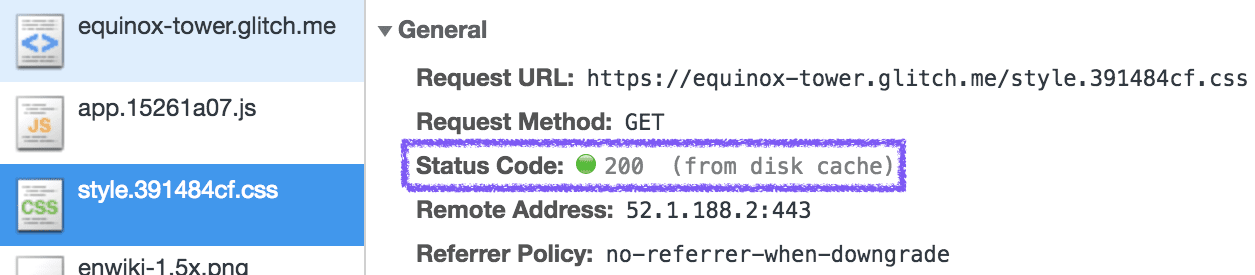
Ze względu na używaną konfigurację do serwera Node.js nie jest wysyłane żadne rzeczywiste żądanie, a kliknięcie wpisu spowoduje wyświetlenie dodatkowych szczegółów, w tym informacji, że odpowiedź pochodzi „(z pamięci podręcznej dysku)”.

Rzeczywiste wartości w kolumnach ETag i Last-Modified nie mają większego znaczenia. Ważne jest, aby potwierdzić, że są one ustawiane.
Podsumowanie
Po wykonaniu czynności opisanych w tym laboratorium dowiesz się, jak skonfigurować nagłówki odpowiedzi HTTP na serwerze internetowym opartym na Node.js za pomocą Express, aby optymalnie wykorzystać pamięć podręczną HTTP. Znajdziesz tu też instrukcje, jak sprawdzić, czy używane jest oczekiwane zachowanie pamięci podręcznej, za pomocą panelu Sieć w Narzędziach deweloperskich w Chrome.

