इस कोडलैब में, आपको यह तरीका बताया गया है कि Express फ़्रेमवर्क का इस्तेमाल करके, Node.js पर आधारित वेब सर्वर से मिले एचटीटीपी कैशिंग हेडर को कैसे बदला जाए. इसमें यह भी बताया जाएगा कि Chrome के DevTools में मौजूद नेटवर्क पैनल का इस्तेमाल करके, यह कैसे पुष्टि की जाए कि आपकी उम्मीद के मुताबिक कैश मेमोरी की सुविधा काम कर रही है.
सैंपल प्रोजेक्ट के बारे में जानकारी
यहां कुछ ऐसी मुख्य फ़ाइलें दी गई हैं जिनका इस्तेमाल आपको सैंपल प्रोजेक्ट में करना होगा:
server.jsमें Node.js कोड होता है, जो वेब ऐप्लिकेशन का कॉन्टेंट दिखाता है. यह एचटीटीपी अनुरोधों और जवाबों को मैनेज करने के लिए, Express का इस्तेमाल करता है. खास तौर पर,express.static()का इस्तेमाल सार्वजनिक डायरेक्ट्री में मौजूद सभी लोकल फ़ाइलों को दिखाने के लिए किया जाता है. इसलिए,serve-staticदस्तावेज़ आपके काम आएगा.public/index.htmlवेब ऐप्लिकेशन का एचटीएमएल है. ज़्यादातर एचटीएमएल फ़ाइलों की तरह, इसमें भी यूआरएल के हिस्से के तौर पर वर्शन की कोई जानकारी शामिल नहीं होती.public/app.15261a07.jsऔरpublic/style.391484cf.css, वेब ऐप्लिकेशन की JavaScript और सीएसएस ऐसेट हैं. इन फ़ाइलों के यूआरएल में एक हैश होता है, जो उनके कॉन्टेंट से मेल खाता है.index.htmlइस बात का पता लगाता है कि वर्शन वाले किस यूआरएल को लोड करना है.
हमारे एचटीएमएल के लिए कैश मेमोरी में सेव करने वाले हेडर कॉन्फ़िगर करना
ऐसे यूआरएल के अनुरोधों का जवाब देते समय जिनमें वर्शन की जानकारी शामिल नहीं है, पक्का करें कि आपने अपने जवाब वाले मैसेज में Cache-Control: no-cache जोड़ा हो. इसके अलावा, दो अतिरिक्त रिस्पॉन्स हेडर में से किसी एक को सेट करने का सुझाव दिया जाता है: Last-Modified या ETag. index.html इस कैटगरी में आता है. इसे दो चरणों में बांटा जा सकता है.
सबसे पहले, Last-Modified और ETag हेडर को etag और lastModified कॉन्फ़िगरेशन विकल्पों से कंट्रोल किया जाता है. ये दोनों विकल्प, सभी एचटीटीपी जवाबों के लिए डिफ़ॉल्ट रूप से true पर सेट होते हैं. इसलिए, मौजूदा सेटअप में आपको इस सुविधा का इस्तेमाल करने के लिए ऑप्ट-इन करने की ज़रूरत नहीं है. हालांकि, कॉन्फ़िगरेशन में साफ़ तौर पर बताया जा सकता है कि आपको किस तरह का डेटा चाहिए.
दूसरा, आपको Cache-Control: no-cache हेडर जोड़ने की सुविधा मिलनी चाहिए. हालांकि, ऐसा सिर्फ़ अपने एचटीएमएल दस्तावेज़ों (इस मामले में index.html) के लिए किया जा सकता है. इस हेडर को शर्त के साथ सेट करने का सबसे आसान तरीका है कि आप कस्टम setHeaders function लिखें. इसके बाद, देखें कि आने वाला अनुरोध किसी एचटीएमएल दस्तावेज़ के लिए है या नहीं.
- प्रोजेक्ट में बदलाव करने के लिए, बदलाव करने के लिए रीमिक्स करें पर क्लिक करें.
server.js में स्टैटिक कॉन्फ़िगरेशन इस तरह से शुरू होता है:
app.use(express.static('public'));
- ऊपर बताए गए बदलाव करें. इसके बाद, आपको कुछ ऐसा दिखेगा:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
}
},
}));
वर्शन वाले यूआरएल के लिए, कैश मेमोरी में सेव करने से जुड़े हेडर कॉन्फ़िगर करना
ऐसे यूआरएल के अनुरोधों का जवाब देते समय Cache-Control: max-age=31536000 जोड़ें जिनमें "फ़िंगरप्रिंट" या वर्शन की जानकारी शामिल है और जिनके कॉन्टेंट में कभी बदलाव नहीं किया जाना चाहिए. app.15261a07.js और style.391484cf.css इस कैटगरी में आते हैं.
पिछले चरण में इस्तेमाल किए गए setHeaders function के आधार पर, यह जांच करने के लिए अतिरिक्त लॉजिक जोड़ा जा सकता है कि दिया गया अनुरोध वर्शन वाले यूआरएल के लिए है या नहीं. अगर ऐसा है, तो Cache-Control:
max-age=31536000 हेडर जोड़ें.
ऐसा करने का सबसे सही तरीका यह है कि रेगुलर एक्सप्रेशन का इस्तेमाल करके यह देखा जाए कि जिस ऐसेट का अनुरोध किया गया है वह किसी ऐसे पैटर्न से मेल खाती है या नहीं जिसके हैश के बारे में आपको पता है. इस सैंपल प्रोजेक्ट के मामले में, यह हमेशा आठ वर्णों का होता है. इसमें 0 से 9 तक के अंक और a से f तक के छोटे अक्षर (यानी, हेक्साडेसिमल वर्ण) होते हैं. हैशटैग के दोनों ओर हमेशा . वर्ण होता है.
सामान्य नियमों से मेल खाने वाले रेगुलर एक्सप्रेशन को new RegExp('\\.[0-9a-f]{8}\\.') के तौर पर दिखाया जा सकता है.
setHeadersफ़ंक्शन में बदलाव करके, इसे इस तरह बनाएं:
app.use(express.static('public', {
etag: true, // Just being explicit about the default.
lastModified: true, // Just being explicit about the default.
setHeaders: (res, path) => {
const hashRegExp = new RegExp('\\.[0-9a-f]{8}\\.');
if (path.endsWith('.html')) {
// All of the project's HTML files end in .html
res.setHeader('Cache-Control', 'no-cache');
} else if (hashRegExp.test(path)) {
// If the RegExp matched, then we have a versioned URL.
res.setHeader('Cache-Control', 'max-age=31536000');
}
},
}));
DevTools का इस्तेमाल करके, नई सुविधा के काम करने के तरीके की पुष्टि करना
स्टैटिक फ़ाइल सर्वर में बदलाव करने के बाद, यह देखा जा सकता है कि सही हेडर सेट किए जा रहे हैं या नहीं. इसके लिए, DevTools Network पैनल को खोलकर लाइव ऐप्लिकेशन की झलक देखें.
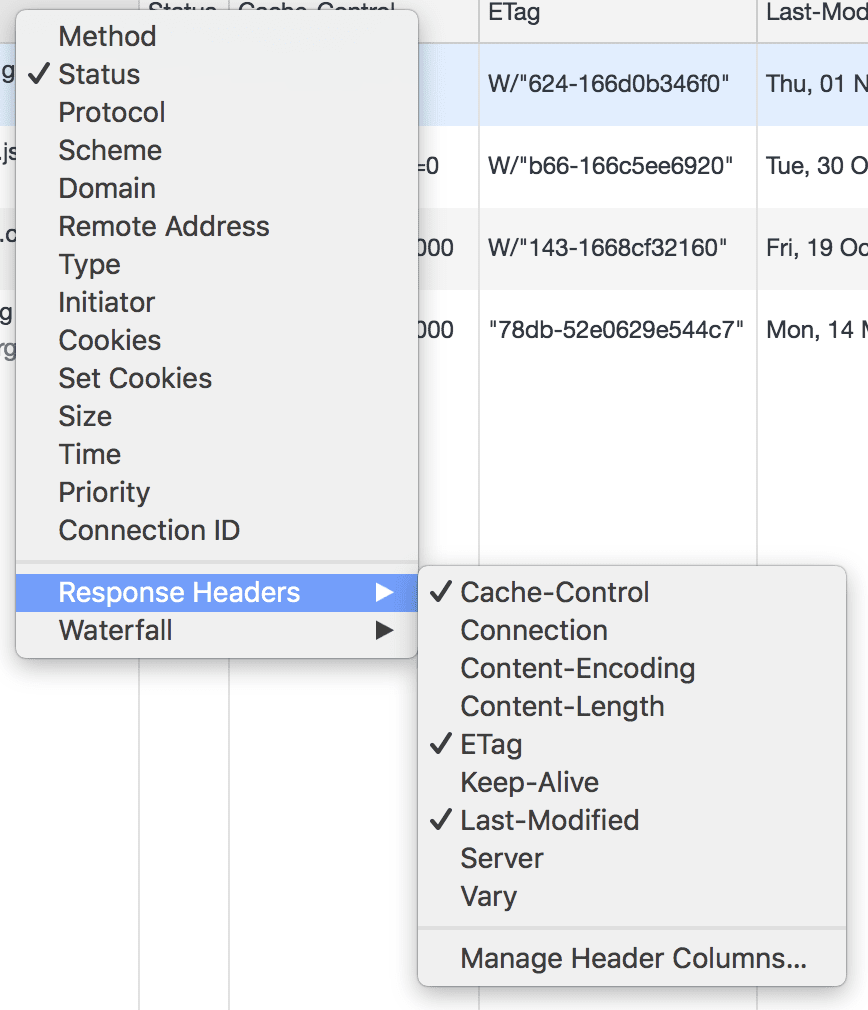
- नेटवर्क पैनल में दिखने वाले कॉलम को अपनी पसंद के मुताबिक बनाएं. इसके लिए, कॉलम हेडर पर राइट क्लिक करें. इससे आपको सबसे काम की जानकारी शामिल करने में मदद मिलेगी:

यहां, Name, Status, Cache-Control, ETag, और Last-Modified कॉलम पर ध्यान दें.
- DevTools को नेटवर्क पैनल पर खोलें और पेज को रीफ़्रेश करें.
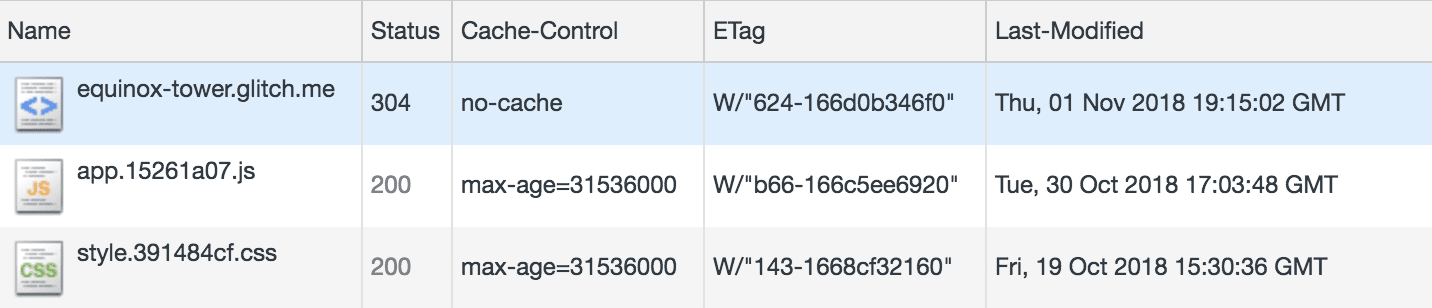
पेज लोड होने के बाद, आपको नेटवर्क पैनल में ऐसी एंट्री दिखेंगी जो इस तरह दिखती हैं:

पहली लाइन, उस एचटीएमएल दस्तावेज़ के लिए होती है जिस पर आपने नेविगेट किया है. इसे Cache-Control: no-cache के साथ सही तरीके से परोसा जाता है. उस अनुरोध के लिए एचटीटीपी रिस्पॉन्स का स्टेटस 304 है. इसका मतलब है कि ब्राउज़र को पता था कि कैश किए गए एचटीएमएल का तुरंत इस्तेमाल नहीं करना है. इसके बजाय, उसने वेब सर्वर को एचटीटीपी अनुरोध भेजा. इसमें Last-Modified और ETag की जानकारी का इस्तेमाल किया गया, ताकि यह पता चल सके कि ब्राउज़र के पास पहले से मौजूद एचटीएमएल में कोई अपडेट है या नहीं. एचटीटीपी 304 रिस्पॉन्स से पता चलता है कि एचटीएमएल अपडेट नहीं किया गया है.
अगली दो लाइनें, वर्शन वाली JavaScript और सीएसएस ऐसेट के लिए हैं. आपको उन्हें Cache-Control: max-age=31536000 के साथ दिखाया जाना चाहिए. साथ ही, हर पेज के लिए एचटीटीपी स्टेटस 200 होना चाहिए.
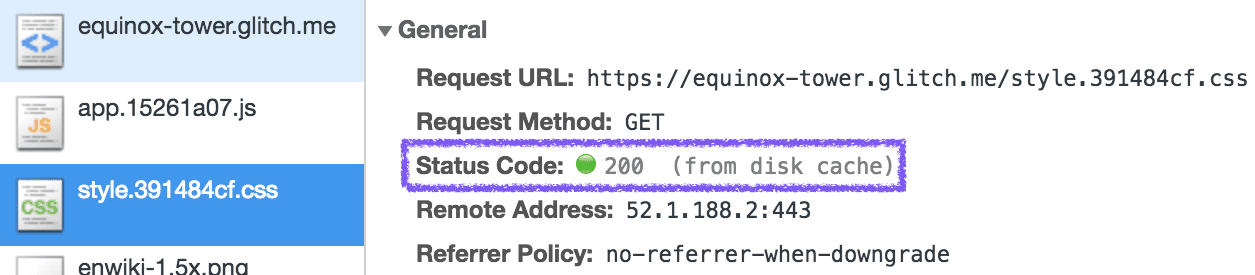
इस्तेमाल किए गए कॉन्फ़िगरेशन की वजह से, Node.js सर्वर को कोई अनुरोध नहीं किया जा रहा है. एंट्री पर क्लिक करने से आपको ज़्यादा जानकारी दिखेगी. इसमें यह भी शामिल है कि रिस्पॉन्स "(from disk cache)" से मिला है.

ETag और Last-Modified कॉलम की असल वैल्यू से ज़्यादा फ़र्क़ नहीं पड़ता. सबसे ज़रूरी यह है कि पुष्टि की जाए कि कुकी सेट की जा रही हैं.
खास जानकारी
इस कोडलैब में दिए गए चरणों को पूरा करने के बाद, अब आपको पता चल गया है कि Express का इस्तेमाल करके, Node.js पर आधारित वेब सर्वर में एचटीटीपी रिस्पॉन्स हेडर को कैसे कॉन्फ़िगर किया जाता है, ताकि एचटीटीपी कैश का बेहतर तरीके से इस्तेमाल किया जा सके. आपके पास यह पुष्टि करने के लिए भी तरीका है कि Chrome के DevTools में मौजूद नेटवर्क पैनल के ज़रिए, कैश मेमोरी का इस्तेमाल सही तरीके से किया जा रहा है.

